前端三大框架
Angular
- 公司:Google
- Angular 官网 angular.cn/
react
- 公司:Facebook
- react 官网 reactjs.org/
Vue
-
团队:尤雨溪 知乎
-
Vue 官网:cn.vuejs.org/
Vue概述
-
Vue:构建页面的渐进式框架(库)
-
Vue的核心库只关注视图层
-
渐进式:声明式渲染-->组件系统-->客户端路由-->集中式状态管理-->项目构建
-
特点
- 声明式渲染
- 数据驱动视图(响应式)
- 双向数据绑定
- 使用组件与路由开发复杂应用
- 跨端应用--小程序,原生app(手机中载安装使用app)
-
应用
- 单页面应用 (路由)
- 多页面应用开发
- 混合应用开发
-
优点
- 体积小:压缩后 33K
- 易用 : 入门简单, 熟悉html,css,JavaScrip知识后,可快速上手 。
- 高效:利用双向数据绑定,虚拟DOM,
- 灵活: 在一个库和一套完整框架之间自如伸缩
安装Vue
路径引用
-
直接下载码源然后通过路径引入
- 开发版本:https://vuejs.org/js/vue.js // 会有完整的报错提示,无压缩
- 生产版本:https://vuejs.org/js/vue.min.js //会删除报错警告,压缩代码体积小
-
CDN
-
直接引用公网的js
// 地址1 <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.js"></script> // 地址2 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
-
-
下载npm包
- 安装
npm install vue - 导入
import Vue from 'vue'后使用即可
- 安装
-
**注意:**一般在项目阶段采用npm下载的方式使用
Vue实例及配置项
创建Vue实例
-
引用了vue.js之后,就会多出一个Vue构造器,通过Vue构造器创建Vue实例
//视图区 <div id="app"> {{ message }} //插值表达式 (占位符) </div> //js脚本 <script> const vm= new Vue({ el:"#app" // el元素挂载位置 data: { //视图的数据区 message: 'Hello Vue!' }, methods:{ // 各种函数(方法)实现各种业务逻辑 method(){} } }) </script>-
Vue(V是大写) 是一个构造器,用来创建Vue实例
-
el元素挂载的位置 (Vue实例在dom中的挂载点)el的值可以是 选择器 (标签选择器,id选择器,类选择器)- 也可以是某个dom元素
- 不能是html,body容器 (无效)
- 不在
el指定容器内的部分,不会受到Vue实例控制
-
data为视图提供数据(可以存放任意类型的值)-
数据是响应式的,一旦发生变化,视图依赖数据的部分也会发生变化
-
没有在data定义的数据项,视图是无法访问的
-
使用data的值,在模板中直接使用data中的属性名称即可
-
如上述 :<div>{{message}}</div>
-
-
methods放置各种函数(方法)用来实现各种业务逻辑- methods常放的是绑定事件的处理函数
- 在methods中使用data的数据 ,一般都要加this 关键字
- 在其他实例配置项或者在methods中调用其他函数,需要加this关键字
-
其他配置项:参见:https://cn.vuejs.org/v2/api/
-
插值表达式
-
{{ data数据}} 插值表达式(占位符)
-
用法:
- 进行四则运算
- 字符串拼接
- 三元运算?:
- js原生对象方法调用
- methods中方法调用
- .........
<div id="app"> <!-- 原始值 --> {{age}} <!-- 四则运算 --> {{age - 10}} <!-- 字符串拼接 --> {{name + '今天没吃早饭'}} <!-- 三元运算符 --> {{age>30 ? '中年老男人' : '小青年'}} <!-- 字符串(数据)方法调用 --> {{name.split('').reverse().join('')}} <!-- methods中方法调用,渲染的是函数的返回值如果不设置返回值 则什么都不渲染--> {{getName()}} </div> <script> const vm = new Vue({ el: '#app', data: { name:'data数据', age: 28 }, methods:{ getName(){ return '必须return' } } }) </script> <!-- 不能 1. 写js语句 --> <!-- <h1>{{var a = 1}}</h1> --> <!-- 不能 2. 访问vue实例之外的变量 --> <!-- <h1>{{ a }}</h1> --> <!-- 注意: 插值表达式不支持js语句=>比如变量声明 循环语句 自增运算等-->
###小结
+ 核心特性
1.声明式数据
2.数据驱动视图 (主流的框架都是主要精力都在操作数据上 视图更新的那部分框架为我们做了)
+ 三个基础配置项
{
el //设置元素挂载位置
data //数据区
methods //放置函数(方法)区
}
1.配置项的顺序是可以随意调整的 建议大家按照el data methods的写法
2.所有的配置项都是固定的写法 注意拼写和并列的结构
Vue的内置指令
- 本质是自定义属性
- 指令是带有
v-前缀的特殊属性 - 指令必须用在某个标签(或者组件)上,有扩展语法的功能
- 当表达示的值改变时,将其产生的涟带影响作用dom上
v-cloak
-
防止插值表达式在加载时出现的闪烁问题
-
原理:在加载时让元素隐藏,加载完成后在显现出来
<style type="text/css"> /* 1、通过属性选择器 选择到 带有属性 v-cloak的标签 让他隐藏 */ [v-cloak]{ /* 元素隐藏 */ display: none; } </style> <body> <div id="app"> <!-- 2、 让带有插值 语法的 添加 v-cloak 属性 在 数据渲染完场之后,v-cloak 属性会被自动去除, v-cloak一旦移除也就是没有这个属性了 属性选择器就选择不到该标签 也就是对应的标签会变为可见 --> <div v-cloak >{{msg}}</div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: '#app', // el 指定元素 id 是 app 的元素 data: { // data 里面存储的是数据 msg: 'Hello Vue' } }); </script> </body> </html>
v-text
-
v-text指令用于将纯文本数据填充到标签中,类似于插值表达式,但v-text没有闪烁问题
-
注意:此处为单向绑定,data数据项的值改变,插值会发生变化,但是当插值发生变化并不会影响到data数据项的值
<div id="app"> <!-- 注意:在指令中不要写插值语法 直接写对应的变量名称 在 v-text 中 赋值的时候不要在写 插值语法 一般属性中不加 {{}} 直接写 对应 的数据名 --> <p v-text="msg"></p> <p> <!-- Vue 中只有在标签的 内容中 才用插值语法 --> {{msg}} </p> </div> <script> new Vue({ el: '#app', data: { msg: 'Hello Vue.js' } }); </script>
v-html
-
用法和v-text相似,但是他可以将HMTL片段填充到标签中
-
在表单中使用v-html 可能有安全问题, 一般只在可信任内容上使用
v-html,永不用在用户提交的内容上- 过滤处理,将可造成安全问题的标签属性过滤掉
-
v-html与v-text的区别:v-text是输出纯文本,v-html会将html标签解析后输出
<div id="app"> <p v-html="html"></p> <!-- 输出:html标签在渲染的时候被解析 --> <p>{{message}}</p> <!-- 输出:<span>通过双括号绑定</span> --> <p v-text="text"></p> <!-- 输出:<span>html标签在渲染的时候被源码输出</span> --> </div> <script> let app = new Vue({ el: "#app", data: { message: "<span>通过双括号绑定</span>", html: "<span>html标签在渲染的时候被解析</span>", text: "<span>html标签在渲染的时候被源码输出</span>", } }); </script>
v-pre
- 显示原始信息跳过编译过程
- 跳过这个元素和它的子元素的编译过程。
- 一些静态的内容不需要编译加这个指令可以加快渲染
<span v-pre>{{ this will not be compiled }}</span>
<!-- 显示的是{{ this will not be compiled }} -->
<span v-pre>{{msg}}</span>
<!-- 即使data里面定义了msg这里仍然是显示的{{msg}} -->
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
v-once
-
执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
<!-- 即使data里面定义了msg 后期我们修改了 仍然显示的是第一次data里面存储的数据即 Hello Vue.js --> <span v-once>{{ msg}}</span> <script> new Vue({ el: '#app', data: { msg: 'Hello Vue.js' } }); </script>
v-model
-
v-model是一个指令,限制在表单
<input>、<select>、<textarea>、components中使用 -
v-model属于双向数据绑定
- 当数据发生改变,视图也会发生改变
- 当视图发生改变,数据也会同步改变
<div id="app"> <div>{{msg}}</div> <div> 当输入框中内容改变的时候, 页面上的msg 会自动更新 <input type="text" v-model='msg'> </div> </div>
mvvm
- mvc是后端的分层开发概念;mvvm是前端视图层的概念,主要关注于视图层分离,也就是说:mvvm把前端的视图层,分为了三部分。Model,View,VM,ViewModel
- m model
- 数据层Vue中数据都放置在data里面
- v view视图
- Vue中view 即 我们的HTML页面
- vm (view-model) 控制器 将数据和视图层建立联系
- vm即Vue的实例就是vm
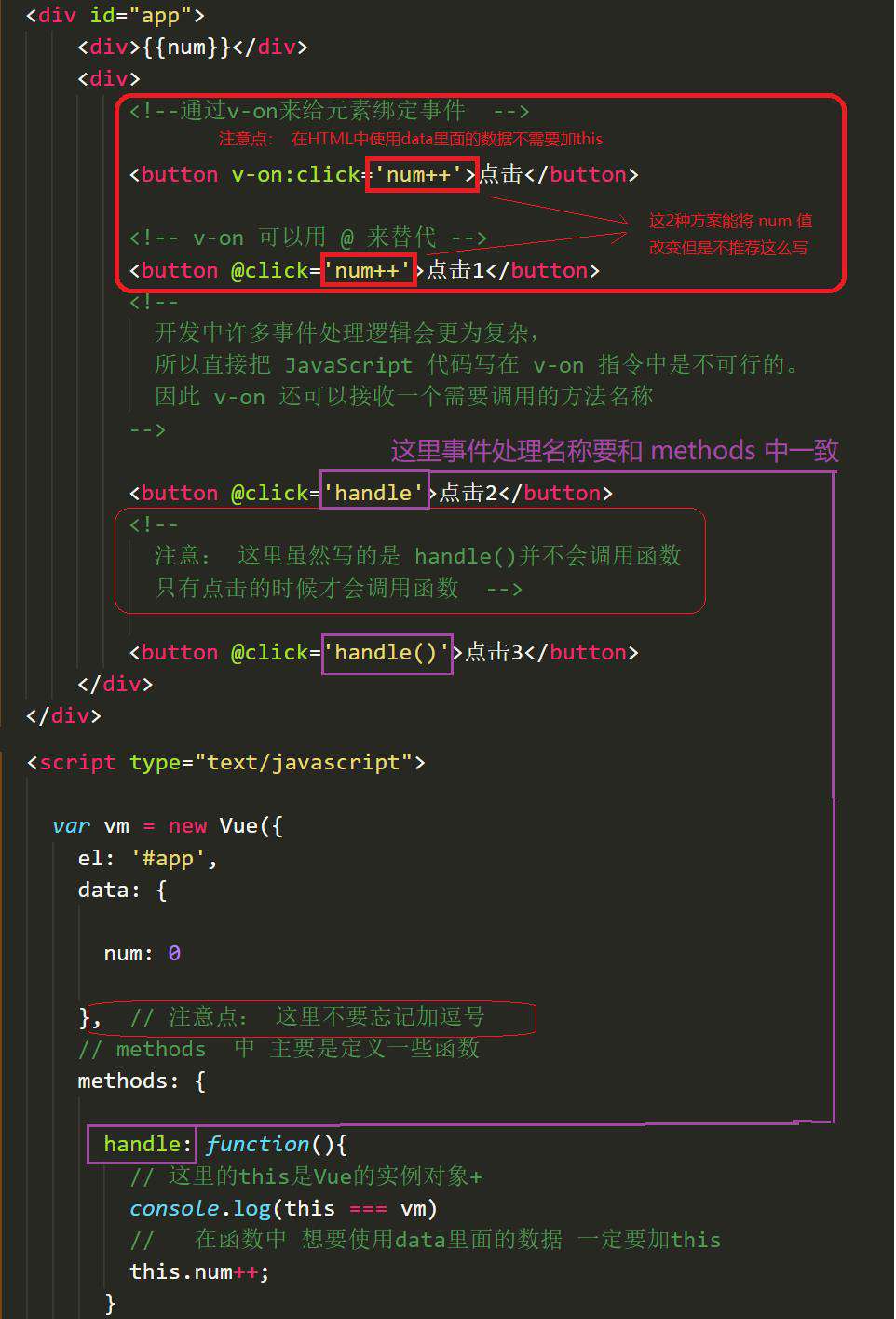
v-on
-
用来绑定事件的
-
形式如v-on:click 缩写为@click

v-on事件函数传参
-
如果事件直接绑定函数名称,那么默认会传递事件对象参数作为事件函数的第一个参数
-
如果事件绑定的函数有多个参数,那么事件对象参数作为最后一个参数 并且事件对象参数的名称必须为$event
<body> <div id="app"> <div>{{num}}</div> <div> <!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 --> <button v-on:click='handle1'>点击1</button> <!-- 2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递, 并且事件对象的名称必须是$event --> <button v-on:click='handle2(123, 456, $event)'>点击2</button> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { num: 0 }, methods: { handle1: function(event) { console.log(event.target.innerHTML) }, handle2: function(p, p1, event) { console.log(p, p1) console.log(event.target.innerHTML) this.num++; } } }); </script>
事件修饰符
-
在事件处理程序中调用
event.preventDefault( )或event.stopPropagation()是常用的需求 -
Vue不推荐我们操作DOM,为了解决这个问题,Vue.js为
v-on提供事件修饰符 -
修饰符是由点开头的指令后缀来表示的
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 即阻止冒泡也阻止默认事件 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> 使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
按键修饰符
- 在做项目中有时会用到键盘事件,在监听事件时,我们经常需要检查详细的按键,Vue允许为
v-on在监听键盘事件时添加按键修饰符
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
<!-- -当点击enter 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
<!--当点击enter或者space时 时调用 `vm.alertMe()` -->
<input type="text" v-on:keyup.enter.space="alertMe" >
常用的按键修饰符
.enter => enter键
.tab => tab键
.delete (捕获“删除”和“退格”按键) => 删除键
.esc => 取消键
.space => 空格键
.up => 上
.down => 下
.left => 左
.right => 右
<script>
var vm = new Vue({
el:"#app",
methods: {
submit:function(){},
alertMe:function(){},
}
})
</script>
自定义按键修饰符(别名)
-
在Vue中可以通过
config.keyCodes自定义按键修饰符<div id="app"> 预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法 <input type="text" v-on:keydown.f5="prompt()"> </div> <script> Vue.config.keyCodes.f5 = 116; let app = new Vue({ el: '#app', methods: { prompt: function() { alert('我是 F5!'); } } }); </script>
v-bind
-
v-bind指令被用来响应更新HTML属性
-
v-bind:href可以缩写为:href<!-- 绑定一个属性 --> <img v-bind:src="imageSrc"> <!-- 缩写 --> <img :src="imageSrc">
####绑定对象
-
我们可以给 v-bind:class="{textColor : isColor},以动态切换class (用isColor是true或false来控制切换)
-
注意:v-bind:class指令可以与普通的class特性共存
-
以is开头一般是标记位(要么是true ,要么是false)
1、 v-bind 中支持绑定一个对象 如果绑定的是一个对象 则 键为:对应的类名 值:为对应data中的数据 <!-- HTML最终渲染为 <ul class="box textColor textSize"></ul> 注意: textColor,textSize 对应的渲染到页面上的CSS类名 isColor,isSize 对应vue data中的数据 如果为true 则对应的类名 渲染到页面上 当 isColor 和 isSize 变化时,class列表将相应的更新, 例如,将isSize改成false, class列表将变为 <ul class="box textColor"></ul> --> <ul class="box" v-bind:class="{textColor:isColor, textSize:isSize}"> <li>学习Vue</li> <li>学习Node</li> <li>学习React</li> </ul> <div v-bind:style="{color:activeColor,fontSize:activeSize}">对象语法</div> <sript> var vm= new Vue({ el:'.box', data:{ isColor:true, isSize:true, activeColor:"red", activeSize:"25px", } }) </sript> <style> .box{ border:1px dashed #f0f; } .textColor{ color:#f00; background-color:#eef; } .textSize{ font-size:30px; font-weight:bold; } </style>
绑定数组
-
v-bind中支持数组,数据中classA和classB对应为data中的数据
v-bind 中支持绑定一个数组 数组中classA和 classB 对应为data中的数据 这里的classA 对用data 中的 classA 这里的classB 对用data 中的 classB <ul class="box" :class="[classA, classB]"> <li>学习Vue</li> <li>学习Node</li> <li>学习React</li> </ul> <script> var vm= new Vue({ el:'.box', data:{ classA:‘textColor‘, classB:‘textSize‘ } }) </script> <style> .box{ border:1px dashed #f0f; } .textColor{ color:#f00; background-color:#eef; } .textSize{ font-size:30px; font-weight:bold; } </style>
绑定style
<div v-bind:style="styleObject">绑定样式对象</div>'
<!-- CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) -->
<div v-bind:style="{ color: activeColor, fontSize: fontSize,background:'red' }">内联样式</div>
<!--组语法可以将多个样式对象应用到同一个元素 -->
<div v-bind:style="[styleObj1, styleObj2]"></div>
<script>
new Vue({
el: '#app',
data: {
styleObject: {
color: 'green',
fontSize: '30px',
background:'red'
},
activeColor: 'green',
fontSize: "30px"
},
styleObj1: {
color: 'red'
},
styleObj2: {
fontSize: '30px'
}
</script>
小结:绑定对象和绑定数据的区别
- 绑定对象时,在渲染类名时要判断类名对应的属性,在data中数据是否为true(true显示 ,false则显示 )
- 绑定数组时,数组里面存的是data中的数据
v-if
- 多个元素通过条件判断展示或隐藏元素
- 进行两个视图之间的切换
<div id="app">
<!-- 判断是否加载,如果为真,就加载,否则不加载-->
<span v-if="flag">
如果flag为true则显示,false不显示!
</span>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
flag:true
}
})
</script>
----------------------------------------------------------
<div v-if="type === 'A'">
A
</div>
<!-- v-else-if紧跟在v-if或v-else-if之后 表示v-if条件不成立时执行-->
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<!-- v-else紧跟在v-if或v-else-if之后-->
<div v-else>
Not A/B/C
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
v-show
-
v-show原理:控制元素样式是否显示 相当于 display:none
<div id="app"> <!-- 如果flag为true 相当于给标签使用了 display: block;--> <span v-show="flag"> 如果flag为true则显示,false不显示相当于display:none! </span> </div> <script> var vm = new Vue({ el:"#app", data:{ flag:true } })
小结:v-show与v-if的区别
- v-show的本质就是标签display设置为none,控制元素的隐藏
- v-if 动态向DOM树内,添加或者删除DOM元素
- 从性能方面看:v-show更优
- v-show是通过控制css样式(display:none)是否显示元素
- v-if 是不停的销毁和创建元素 故v-show性能更好
- 从使用方面看
- 在频繁显示或隐藏元素时,故选择v-show
- 使用场景
- 使用 v-if 在用户登陆就显示头像,如果不登陆则不显示头像
- 使用v-show 在用户单击了选项卡,就显示对应的内容
v-for
-
格式:
<li v-for="( 遍历数据中的每一项 ,索引) in 可遍历的数据项 "> -
v-for列表渲染(Vue中只有唯一一个循环指令 ,没有js中的while,for,do.....while)
-
用于循环的数据可以是数组,对象,也可以是普通元素
<ul id="example-1"> <!-- 循环结构-遍历数组 item 是我们自己定义的一个名字 代表数组里面的每一项 items对应的是 data中的数组--> <li v-for="item in items"> {{ item.message }} </li> </ul> <script> new Vue({ el: '#example-1', data: { items: [ { message: 'Foo' }, { message: 'Bar' } ], } }) </script>
同时使用v-if和v-for
-
当同时使用
v-if和v-for时,v-for具有比v-if更高的优先级<!-- 循环结构-遍历对象 v 代表 对象的value k 代表对象的 键 i 代表索引 ---> <div v-if='v==13' v-for='(v,k,i) in obj'>{{v + '---' + k + '---' + i}}</div> <script> new Vue({ el: '#example-1', data: { items: [ { message: 'Foo' }, { message: 'Bar' } ], obj: { uname: 'zhangsan', age: 13, gender: 'female' } } }) </script>
:key提高渲染效率
:key给v-for遍历的每个节点增加了唯一标识:key的作用是高效的更新虚拟DOM
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>
「点赞、收藏和评论」
❤️关注+点赞+收藏+评论+转发❤️,鼓励笔者创作更好的文章,谢谢?大家。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!