问题描述
- 去除路由中难看的 /#/
- 路由带#号,微信公众号微信支付微信分享和自动登录,处理起来比较坑
- 需要部署在域名二级目录中
解决问题
vue路由中去除#
路由history模式官方文档
vue router js
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const routes = [
{
path: '',
component: require('../components/HelloWorld.vue').default
},
{
path: '/home',
component: require('../components/Home.vue').default
}
]
const router = new VueRouter({
mode: 'history',
routes
});
export default router;
项目中使用相对路径
这是开发常识
vue.config.js
module.exports = {
publicPath: './'
}
部署到二级目录下的配置
vue router js
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const routes = [
{
path: '',
component: require('../components/HelloWorld.vue').default
},
{
path: '/home',
component: require('../components/Home.vue').default
}
]
/**
base 基础路径解释:
假如我的打开地址是:xxxxxx.com/m/,配置了模块,或者放置在了子文件夹下面,那么就会出问题。其实,这是因为router无法找到路径中的组件,所以也就无法渲染了。只需要修改router中的index.js,加一个基础路径就可以了。
*/
const router = new VueRouter({
mode: 'history',
base: '/m/',
routes
});
export default router;
nginx配置
server {
listen 8074;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location /m/{
alias /data/;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
index index.html index.htm;
try_files $uri $uri/ /m/index.html;
}
}
刷新404问题
原因: 那是因为在history模式下,只是动态的通过js操作window.history来改变浏览器地址栏里的路径,并没有发起http请求,但是当我直接在浏览器里输入这个地址的时候,就一定要对服务器发起http请求,但是这个目标在服务器上又不存在,所以会返回404
解决方案:后端nginx配置 方案一:官方推荐
default.conf
server {
listen 8074;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location /m/{
alias /data/;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
index index.html index.htm;
try_files $uri $uri/ /m/index.html;
}
}
方案二:匹配errpr_page
location /{
root /data/nginx/html;
index index.html index.htm;
error_page 404 /index.html;
}
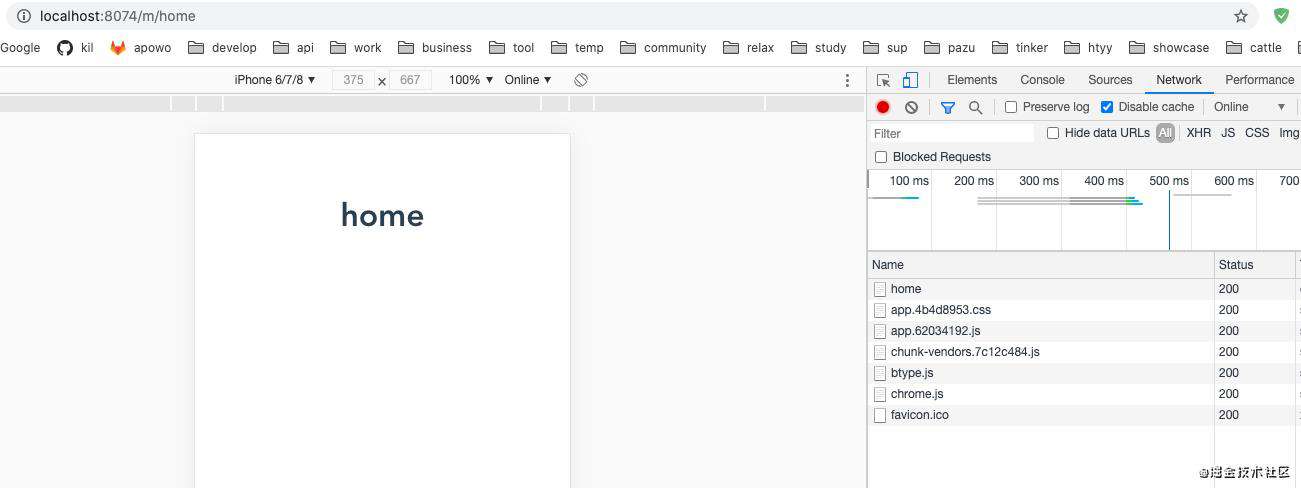
成功解决
刷新home页面,正常访问资源

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!