今天来做一下关于CSS基础知识的总结。
CSS基础
首先必须了解什么是CSS:
CSS是指层叠样式表(Cascading Style Sheets),可以通过样式的定义来显示HTML元素(即可以通过CSS来给一些用户看得到的东西加上样式),而这些样式通常存储在样式表中:
- 样式层叠:多次对同一选择器进行样式声明;
- 选择器层叠:用不同选择器对同一个元素进行样式声明;
- 文件层叠:用多个文件进行层叠。
而CSS的版本可以从1996年开始追溯,当时所推行的版本为CSS1;而到了1998年,CSS2在原来的基础上增加了定位、z-index、media等;到了2004~2011年,CSS2.1的出现,使其成为了到目前为止最为广泛的版本;而从1999年起,CSS3成为最为现代的版本,出现了分模块的操作,CSS4只是在其基础上进行分模块的升级。
在使用CSS过程中会有一些浏览器出现不支持某些特性的情况,此时应注意运行调试或使用www.caniuse.com查看。
CSS语法(一)
基本语法:
选择器{
属性名:属性值;
/*注释*/
}
其中所有符号都应为英文符号而且区分大小写,如果出错了则只能在浏览器开发者工具中看到警告,不会报错。
CSS语法(二)
at语法:
@charset"UTF-8";
@import url(2.CSS);
@media (min-width: 100 px) and (max-width: 200 px) {}
解决了字符集与文件编码不一致的问题。
其中charset必须放第一行,前面两个都需要以@加分号结尾,media需要单独学习,charset为字符集,UTF-8为字符编码。
文档流、盒模型
文档流
文档流即Normal Flow,指文档的流动方向,起初是指内联元素(如span)会从左到右自动排列,而块级元素(如div)会从上到下自动排列,但是在HTML5中可以通过display:inline-block改变其属性,所以不再区分什么元素是内联元素或块级元素,此处就不举例了。
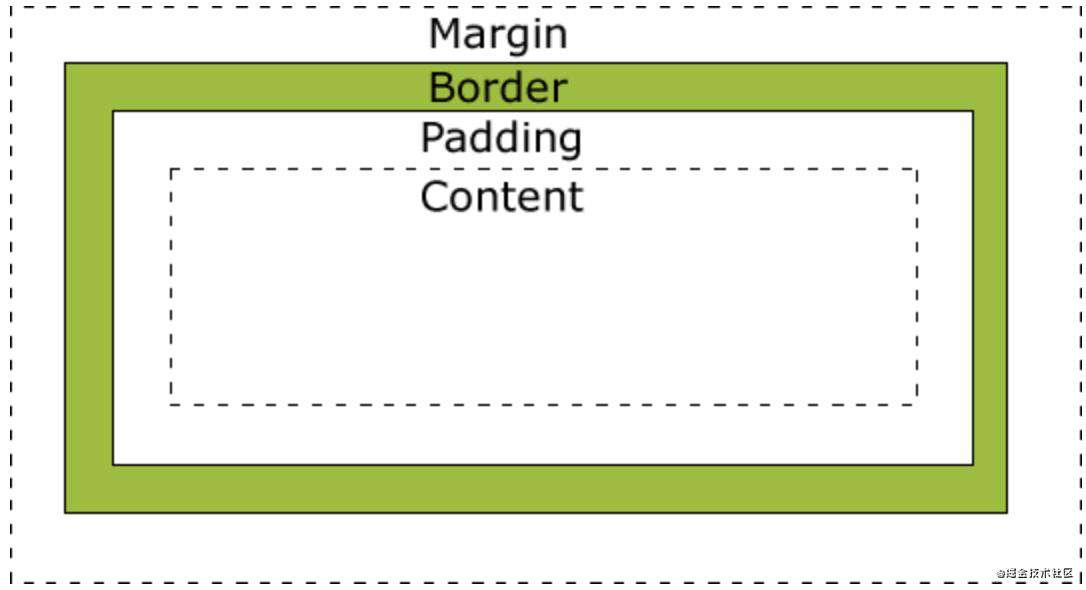
盒模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。

而盒模型分为content-box和border-box,它们的区别是:
- content-box的宽度只包含content内容宽度;
- border-box的宽度则包含了border的宽度、padding的宽度以及content内容宽度。
一般来说二者并没有明显的区别,但是如果我们需要同时指定border、padding、width时,就会发现二者有明显区别。
CSS布局(一)
CSS的布局即将页面分成块,按照左中右、上中下等顺序排列。布局有3种方法,分别是:
- 固定宽度布局,一般宽度为960px/1000px/1024px;
- 不固定宽度布局,主要靠文档流的原理进行布局;
- 响应式布局,PC端上固定宽度,手机上不固定宽度,即混合布局。
首先,来看第一种CSS布局方式,Float布局。
其步骤是:
- 子元素加上float:left和width
- 父元素加上.clearfix
在使用任何布局前,尽量使用*{margin:0;padding:0;box-sizing: border-box;}进行reset。
在reset之后,加上三句话即完成布局:
.clearfix::after{
content:'';
display: block;
clear: both;
}
在使用float布局时,要注意以下几点:
- 尽量留有一定的空间,最后一个div不要设置宽度或者使用max-width:100%;
- 使用float布局不需要做任何响应式,因为float布局只适用于IE浏览器;
- IE6/7中存在双倍margin的bug,此时可以使用margin-left: 10px;加一句_margin-left: 5px;再加句display: inline-block即可。
使用float布局,可以做两栏布局、三栏布局、四栏布局、平均布局等,比较适合用来做导航栏。但是缺点是每一个布局位置都需要人工进行计算,适当时候可以利用负margin进行布局。
CSS布局(二)
第二种比较通用的布局是Flex布局。
Flex布局目前兼容绝大部分的浏览器,是比较流行的布局之一。主要由container与items组成。
容器container
首先,需要让一个元素变成容器,这时就需要:
.container{
display: flex;
}
其中,flex-direction:row为默认值,即默认为从左到右,可以改成row-reverse(从右到左)、column(从上到下)、column-reverse(从下到上)。
flex-wrap: nowrap为默认值,即默认不换行,可以改成wrap,则自动换行。
另外还有一些对齐方式如下表所示:
| 对齐方式 | 写法 | 主轴对齐方式 | justify-content: flex-start(默认) | justify-content: flex-end(靠右) | justify-content: center(居中) | justify-content: space-between(中间居中,两侧靠边) | justify-content: space-around(平均分后每份都居中) | justify-content: space-between(每部分内容与空隙都占一份) | 次轴对齐方式 | align-items: flex-start(默认) | align-items: flex-end(从页面最底下开始排列) | align-items: center(沿中线从左到右排列) | align-items: strech(尽量拉宽,使每个item一样高并从左到右排列) | 多行内容 | align-content: flex-start(默认) | align-content: center(内容放中间) | align-content: flex-end(最后放置项目) | align-content: strech(均匀分布项目) | align-content: space-between(空间放中间,上下顶置) | align-content: space-around(空间项目均匀分布,上下不顶置) |
|---|
项目items
项目按照顺序命名,分别是.item:first-child|.item:nth-child(n)|.item:last-child。
- 首先可以加order进行项目顺序的排列,默认是0,按顺序排列,也可以是负数;
- 其次是flex-glow:可以控制空间分配,默认是0,可以按比例进行分配;
- 也可以使用flex-shrink:来控制如何缩放,数值越大则缩得越快,默认是1,当为0是可以防止缩小;
- 也可以使用flex-basis控制基准宽度,默认为auto;
- 最后也可以用align-self:控制项目置顶、靠底、居中、拉伸等。
CSS布局(三)
最后是一种比较新型的布局方式,Grid布局。
grid与flex布局的最大的区别是,flex布局是一维的布局,而grid布局实现了二维布局,可以从行、列两个方向进行布局。flex布局也是分为container与items。
首先是使一个元素成为container,这点与flex布局类似:
.container{
display: grid|inline-grid;
}
第二点,它的行与列可以自由规定,比如:
当html为:
<div id="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS为:
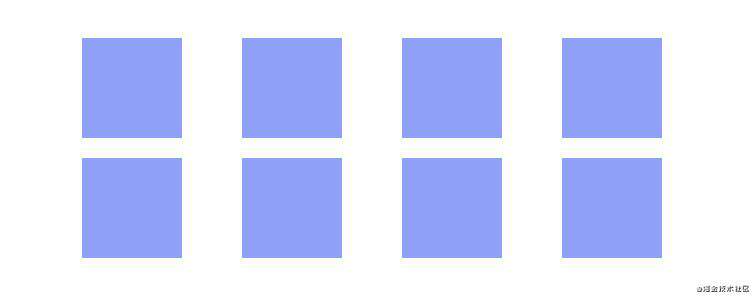
#container {
display: grid;
grid: repeat(2, 60px) / auto-flow 80px;
}
#container > div {
background-color: #8ca0ff;
width: 50px;
height: 50px;
}
则就会出现以下样式:

第三点,items可以设置范围。
.item-a{
grid-column-start: 2;
grid-column-end: 5;
grid-row-start: 2;
grid-row-end: 3
}
表示从第二列开始到第五列结束,从第二行开始到第三行结束的区域。
第四点,可以使用fr(free space)来分份:
.container{
grid-template-columns: 1fr 1fr 1fr;
}
.container{
grid-template-columns: 1fr 50px 1fr;
}
第五点,使用grid-template-areas来指定区域:
grid-template-areas:
"header header header"
"aside main ad"
"footer footer footer"
然后再在每一个部分下面逐个声明,如:
.container < main{
grid-area: main;
}
最后,可以使用grid-gap来管理空隙。
总的来说,grid布局适合用来做一些不规则的布局。并且可以使用grid template: 50% 50% /200px缩写来代表两行网格,每行占50%,以及一列200px宽。
CSS定位
定位与布局的区别是:
- 布局是在屏幕平面上进行的;
- 定位是垂直于屏幕进行的。
默认的顺序为:
- 内容(内联子元素)
- 浮动元素(脱离文档流的元素)
- 块级子元素
- border
- background
而其中,文字内容与所在的层级无关,只与先后顺序有关。
此时,我们可以使用一个新的属性,叫position来进行定位:
| 取值 | 含义 | static | 默认值,指当前元素存在于文档流中 | relative | 用于给absolute元素当父级元素,占的位置不变,但可以通过top: 10px;left: 10px来进行偏移 | absolute | 绝对定位,相对于父级元素中最近的一个定位不是static的元素来确定,一般要写top、left,一般用来做对话框的关闭按钮 | fix | 相对于视口定位,手机端比较少用,容易出现bug | sticky | 滚动页面到看不到该元素时,元素依然会出现在视口,适合做导航栏,但兼容性差 |
|---|
而总的来说:
- 当一个元素进行了定位,即position不是static,则该元素会自动跳到层叠上下文的最上方;
- 在同一个层叠上下文中,可以使用
z-index=-2,-1,0,1,2来进行排列,当z-index值大于或等于0时,则在内联子元素的上方;当z-index的值为负数时,则排列于background的下方; - 每一个层叠上下文都可以理解为一个小世界,z-index只在同一个世界中才有可比性;
- 创建层叠上下文的方法在MDN中有详细介绍,常用的有z-index|flexd|opacity|transform等。
浏览器渲染原理(补充知识点)
简单来总结的话,浏览器的渲染过程其实可以分为五步:
- 根据html构建html树(DOM);
- 根据CSS构建CSS树(CSSOM),前两步合并成为渲染树(Render tree);
- layout布局(文档流、盒模型、计算大小及位置);
- paint绘制(边框颜色、文字颜色、阴影);
- composite合成(根据层叠关系展示画面)。
知道了浏览器渲染的过程原理之后,我们还需要了解如何更新样式,总共有如下三种方式:
- JS/CSS > 样式 > 布局 > 绘制 > 合成(三步全走,如div.remove())
- JS/CSS > 样式 > 绘制 > 合成(跳过layout,如改变背景颜色)
- JS/CSS > 样式 > 合成(改变transform,只需composite)
在了解了以上知识之后,我们就可以得到一点启发:对CSS动画进行优化的时候,分别从JS和CSS的层面出发,可以通过在JS中用requestAnimationFrame代替seTimeout或setInterval,在CSS中用will-change或translate来实现优化效果。
CSS动画(一)
在研究CSS动画的过程中,需要先了解如何让一个元素变成我们希望的形状及可以移动位置。这时就需要我们使用到transform,其主要有translate位移、scale缩放、rotate旋转以及skew倾斜四个属性。
首先是translate:
- translateX()沿X轴平移;
- translateY()沿Y轴平移;
- translateZ()沿Z轴平移;
- translate(x,y)移动至(x,y);
- translate3d(x,y,z)三维空间内移动,一般比较少用到;
- translate(-50%,-50%)可以实现绝对定位元素居中,但是要注意需要与
left:50%;top:50%;结合使用。
接下来是scale:
- scaleX 横向缩放(方向上的border也会缩放);
- scaleY 纵向缩放(方向上的border也会缩放);
- scale(x,y)整体缩放;
第三点是rotate:
- rotate([<角度>|<0>]);
- rotateX(~);
- rotateY(~);
- rotateZ(~);
最后是skew:
- skewX([<角度>|<0>]);
- skewY([<角度>|<0>]);
- skew(x,y);
CSS动画(二)
动画是由许多静止的画面组合而成的,每一个画面叫做帧。而当我们利用CSS做动画时,如果只通过transform标签来做,就只能做出一个个帧的效果,此时我们就需要另一个标签来补充这些动画之间的中间帧,transition标签就符合我们的需求。
transition的语法是
transiton:属性名 时间 过渡方式 延迟;
每一个属性之间可以使用逗号来分隔,也可以使用all来代指所有的属性。其中过渡方式有:linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier|step-start|step-end|steps等。
但是也要注意,并不是所有的属性都可以过渡,比如从display:none到display:block就无法实现过渡效果,而像背景颜色、opacity等均可以过渡。
而且过渡必须要有起始点和终点,一般一次的transition就只能控制一次过渡,如果需要有中间点,则需要添加多次的transform或使用更高级的animation标签。
CSS动画(三)
使用animation,就可以实现只补充关键帧的情况下进行多动画的合并。具体的语法如下:
@keyframes XXX {
0%{}
66.66%{}
100%{}
}
即先声明关键帧,然后再添加声明:
animation: 时长|过渡方式|延迟|次数|方向|填充模式|是否暂停|动画名;
总结
前面有一段时间因为学校的事情计算机的学习耽搁了几天,就发现有一点生疏,便查看了过去学习的CSS笔记,来做一篇小小的总结博客。
学CSS的几天下来发现,CSS并不像一些数学公式一样可推导,它给我个人的感觉更像是一个个化学的知识点,每一个标签都会有其特异的地方,所以一定要在日常的学习使用中多多积累,遇到不会的地方或者bug就多上MDN搜索查询,对学习CSS的帮助会非常大,总结就是四个字:多用,多搜。
©本总结教程版权归作者所有,转载需注明出处
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!