最近一工作一直很忙, H5-Dooring也在持续更新迭代中, 接下来笔者将带大家介绍一下H5-Dooring的新功能, 并介绍网格参考线的实现方案, 内容很短, 实现方案也很简单, 欢迎大家提出更好的方案和实现思路.
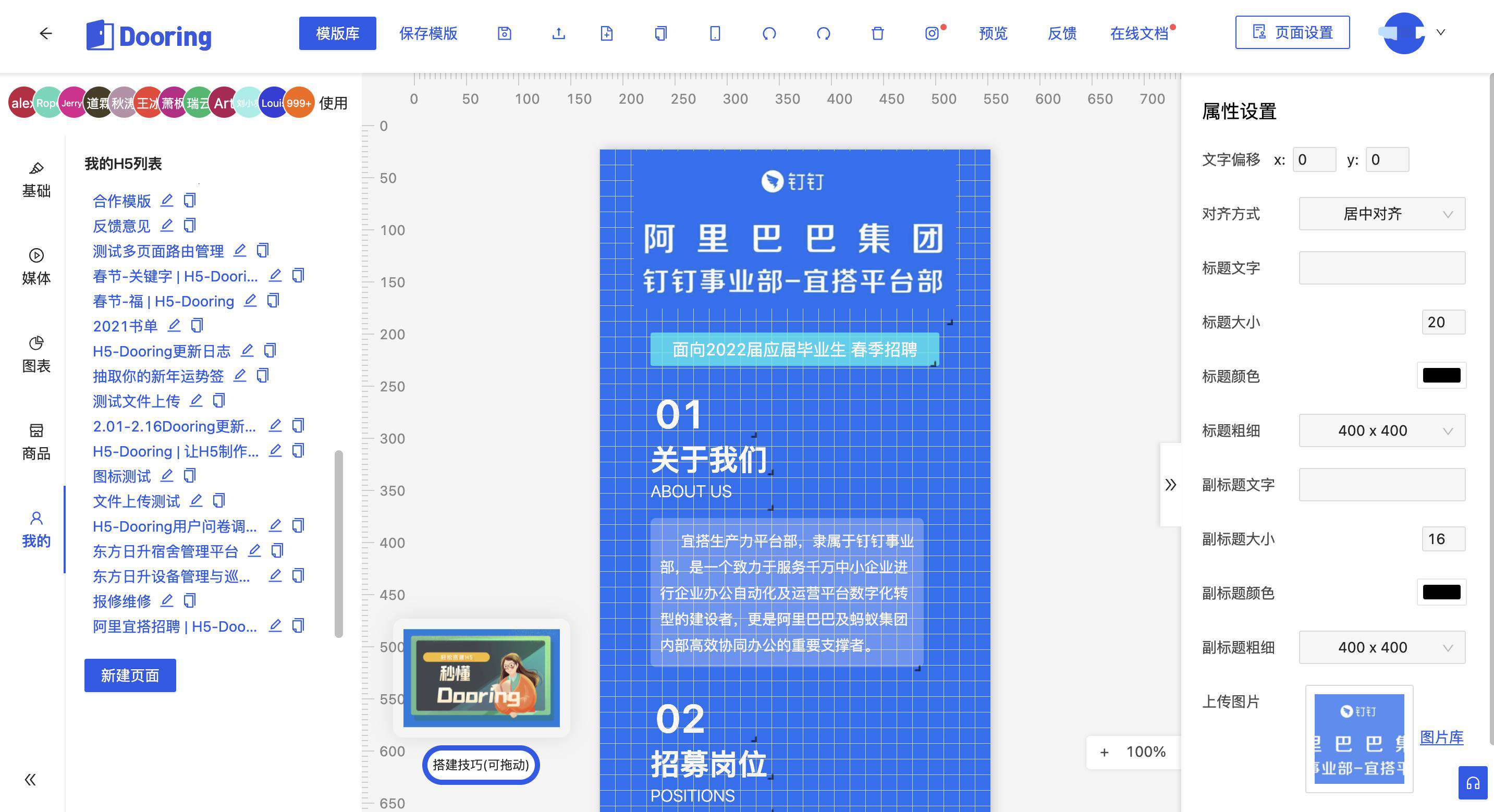
H5-Dooring更新日志
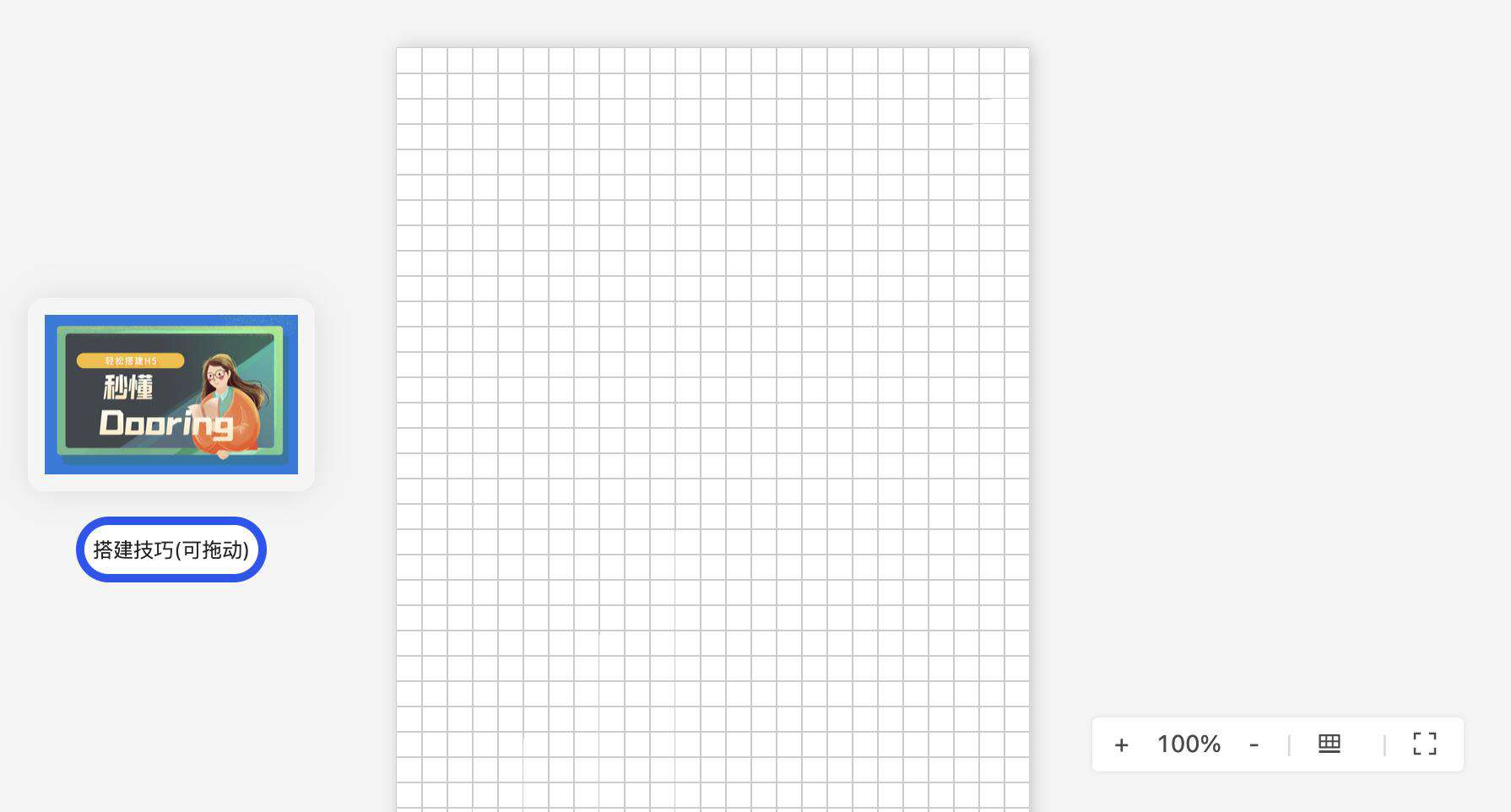
- 添加画布网格参考线以及快捷切换方式
- 添加文字跑马灯组件
- 画布操作控件支持拖拽
- Dooring使用视频教程
- 多页面链接自动关联
实现可视化编辑器的网格参考线

之所以设计网格参考线, 是为了让H5制作者更精准的控制组件位置和大小, 作为设计辅助.
我们可以使用键盘快捷键ctrl + h(window系统)或者comand + h来显示或者隐藏参考网格, 类似于PS软件. 我们来看看细节:

这个功能无非需要实现两个关键点:
- 绘制网格线
- 监听键盘事件显示/隐藏网格线
绘制网格线
网格线的绘制有很多种方案, 比如背景图片重复, canvas绘制, css实现, 这里笔者采用第三种方案.
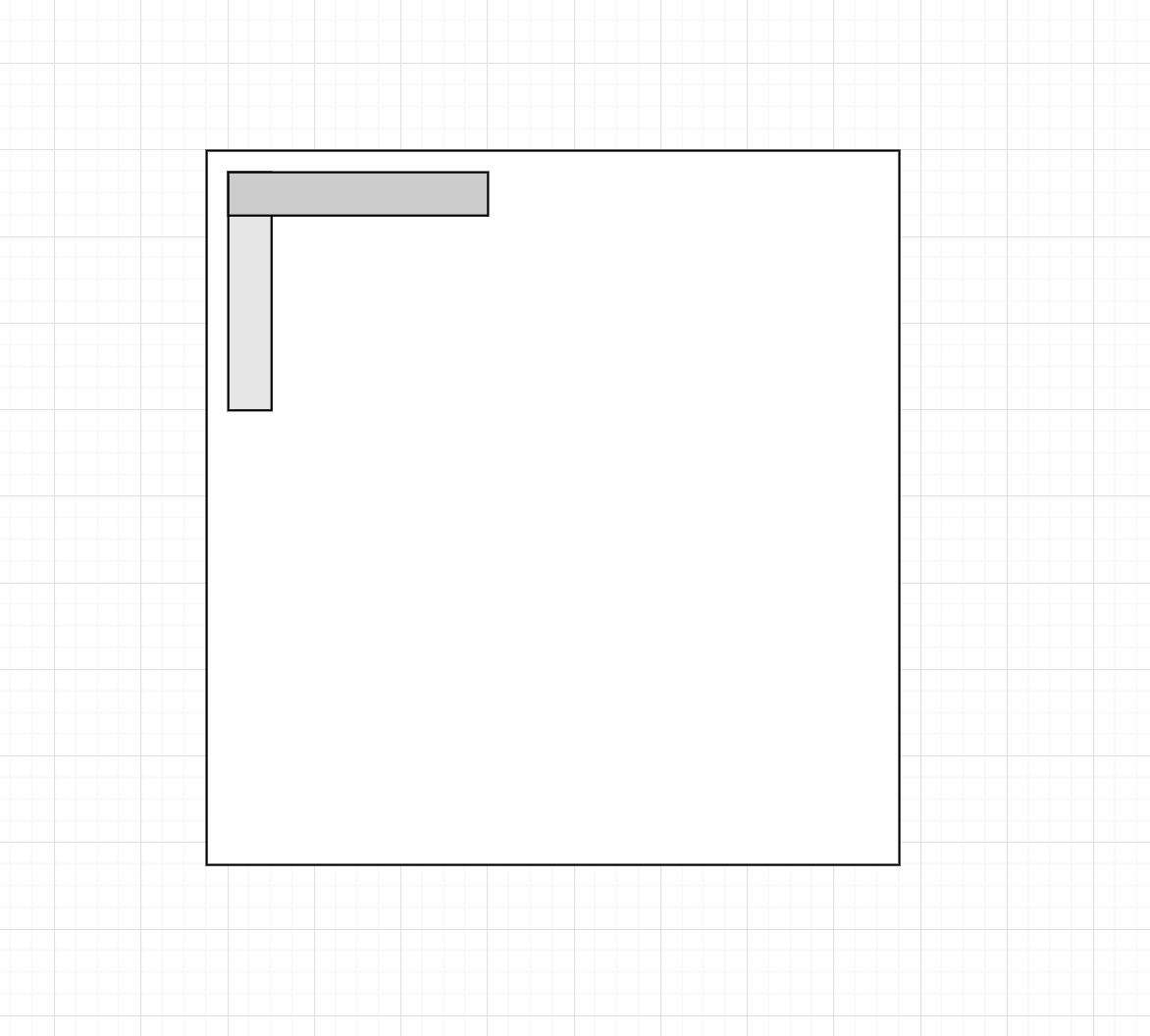
用css实现笔者的思路是通过背景渐变来做, 原理如下:

我们知道css3支持多背景, 所以我们可以利用背景渐变绘制一个垂直的矩形和一个水平的矩形, 然后设置宽高让他们重复绘制即可, 代码如下:
{
backgroundImage:
linear-gradient(90deg, #ccc 5%,transparent 0),
linear-gradient(#ccc 5%, transparent 0);
backgroundSize: 15px 15px;
backgroundRepeat: repeat
}
有关css3更深入的知识可以参考我的文章, 这里笔者就不详细介绍了. 我们最终效果如下:

监听键盘事件显示/隐藏网格线
监听键盘事件这里笔者推荐一款比较好用的库keymaster, 几乎是任何强大的在线编辑器必备键盘快捷插件. 支持单键和组合键监听, 以及监听列表. 我们只需要定义ctrl + h和command + h, 并在监听函数内部执行逻辑操作即可, 如下:
// dva modal
showGrid(state) {
overSave('showGrid', !state.showGrid)
return {
...state,
showGrid: !state.showGrid
}
},
// 显示参考线
key('⌘+h, ctrl+h', () => {
dispatch({
type: 'editorModal/showGrid'
});
})
在线体验地址: H5编辑器 | 积木式快速搭建H5页面
更多推荐
- 轻松教你搞定组件的拖拽, 缩放, 多控制点伸缩和拖拽数据上报
- 基于自然流布局的可视化拖拽搭建平台设计方案
- 如何搭积木式的快速开发H5页面?
- 低代码开发平台核心功能设计——组件自定义交互实现
- 前端如何一键生成多维度数据可视化分析报表
- 如何设计H5编辑器中的模版库并实现自动生成封面图
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!