1. 前言
2. 入门篇(新手指南)
ECharts数据可视化快速入门
3. 实战篇(上下两部)
Vue+Echarts构建可视化大数据平台实战项目分享
4. 进阶篇
4.1 前后端分离
前端项目采用的技术栈是基于Vue + Echarts,用vue-cli构建前端界面,后端项目采用的技术栈是基于Node.js + Koa2 + WebSocket,用Koa2搭建的后端服务器。
在线演示DEMO地址?:http://106.55.168.13:8999/
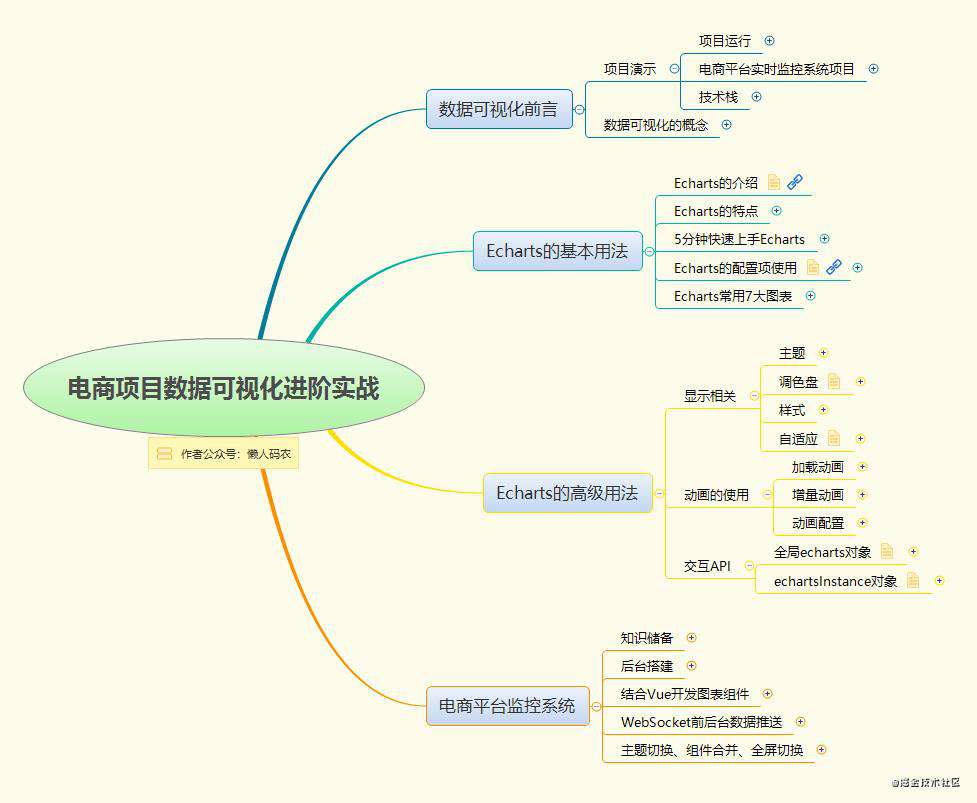
附上详细的思维导图如下:

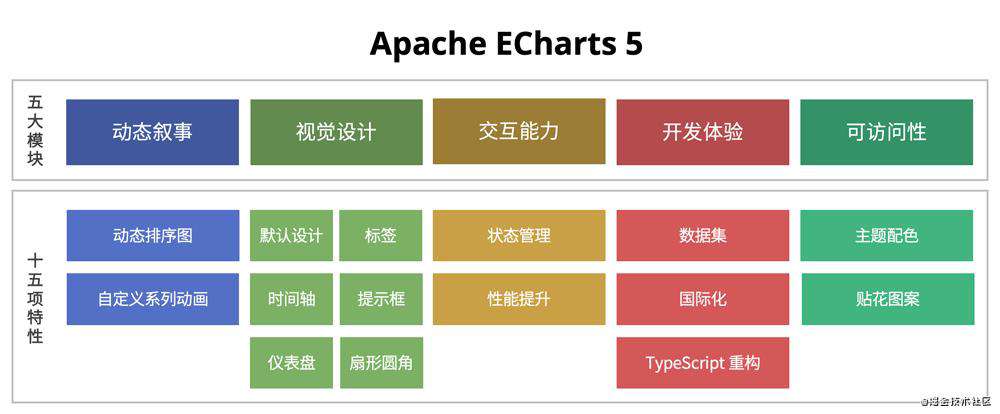
分享之前,我们先来了解一下新版 Echarts 5.x,都有哪些变化,如下图:

4.2 后端部分
4.2.1 Koa2的介绍
- 基于 Node.js 平台的Web服务器框架
- 由 Express 原班人马打造,Express、Koa、Koa2 都是 Web 服务器的框架,他们之间的区别如下图:

- 环境依赖 Node v7.6.0 及以上
由于 Koa2 它是支持 async 和 await ,所以它对 Node 的版本是有要求的,它要求 Node 的版本至少是在7.6级以上,因为语法糖 async和await 是在 Node7.6 版本之后出现才支持
- 洋葱模型的中间件
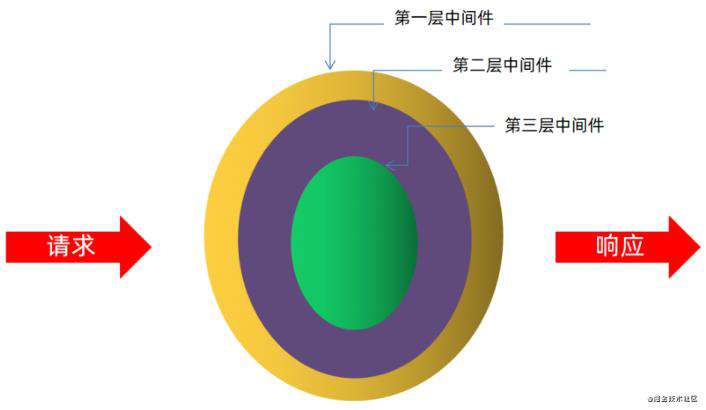
如下图所示, 对于服务器而言,它其实就是来处理一个又一个的请求, Web 服务器接收由浏览器发 过来的一个又一个请求之后,它形成一个又一个的响应返回给浏览器. 而请求到达我们的服务器是 需要经过程序处理的,程序处理完之后才会形成响应,返回给浏览器,我们服务器处理请求的这一 块程序,在 Koa2 的世界当中就把它称之为中间件

这种中间件可能还不仅仅只有一个,可能会存在多个,比如上图所示, 它就存在三层中间件,这三 层中间件在处理请求的过程以及它调用的顺序为:
- 当一个请求到达咱们的服务器,最先最先处理这个请求的是第一层中间件
- 第一层的中间件在处理这个请求之后,它会把这个请求给第二层的中间件
- 第二层的中间件在处理这个请求之后,它会把这个请求给第三层的中间件
- 第三层中间件内部并没有中间件了, 所以第三层中间件在处理完所有的代码之后,这个请求又会到了第二层的中间件,所以第二层中间件对这个请求经过了两次的处处理
- 第二层的中间件在处理完这个请求之后,又到了第一层的中间件, 所以第一层的中间件也对这个请求经过了两次的处理
这个调用顺序就是洋葱模型, 中间件对请求的处理有一种先进后出的感觉,请求最先到达第一层中 间件,而最后也是第一层中间件对请求再次处理了一下
4.2.2 Koa2的快速上手
4.2.2.1 检查node版本,Koa2的使用要求node版本在7.6以上
4.2.2.2 安装 Koa2
如果下载特别慢,可以将npm的下载源换成国内的下载源,命令如下:
4.2.2.3 编写入口文件app.js
- 创建Koa的实例对象
-
编写响应函数(中间件)
响应函数是通过use的方式才能产生效果, 这个函数有两个参数, 一个是 ctx,一个是 next
ctx:上下文, 指的是请求所处于的Web容器,我们可以通过 ctx.request 拿到请求对象, 也可以通过 ctx.response 拿到响应对象
next:内层中间件执行的入口
- 绑定端口号
- 启动服务器
然后在浏览器中输入 http://localhost:9898/ 你将会看到浏览器中出现 Hello Echarts 的字符串, 并且在服务器的终端中, 也能看到请求的 url
4.2.3 Koa2中间件的特点
- Koa2 的实例对象通过 use 方法加入一个中间件
- 一个中间件就是一个函数,这个函数具备两个参数,分别是 ctx 和 next
- 中间件的执行符合洋葱模型
- 内层中间件能否执行取决于外层中间件的 next 函数是否调用
- 调用 next 函数得到的是 Promise 对象, 如果想得到 Promise 所包装的数据, 可以结合 await 和 async
4.2.4 后端项目
4.2.4.1 目标
我们已学完 Koa2 的快速上手, 并且对 Koa2 当中的中间件的特点进行了了解. 接下来就是利用Koa2 的知识来进行后台项目的开发,后台项目需要达到以下几个目标:
-
计算服务器处理请求的总耗时
计算出服务器对于这个请求它的所有中间件总耗时时长究竟是,我们需要计算一下
-
在响应头上加上响应内容的 mime 类型
加入mime类型, 可以让浏览器更好的来处理由服务器返回的数据
如果响应给前端浏览器是 json 格式的数据,这时候就需要在咱们的响应头当中增加 Content- Type 它的值就是 application/json , application/json 就是 json 数据类型的 mime 类型
-
根据URL读取指定目录下的文件内容
为了简化后台服务器的代码,前端图表所要的数据, 并没有存在数据库当中,而是将存在文件当中
的,这种操作只是为了简化咱们后台的代码. 所以咱们是需要去读取某一个目录下面的文件内容 的。
每一个目标就是一个中间件需要实现的功能, 所以后台项目中需要有三个中间件
4.2.4.2 步骤
创建一个新的文件夹 koa-server , 这个文件夹就是后台项目的文件夹
4.2.4.2.1 项目准备
- 安装包
-
创建文件和目录结构
app.js 是后台服务器的入口文件
data 目录是用来存放所有模块的 json 文件数据
middleware 是用来存放所有的中间件代码
koa_response_data.js 是业务逻辑中间件
koa_response_duration.js 是计算服务器处理时长的中间件
koa_response_header.js 是用来专门设置响应头的中间件
接着将各个模块的 json 数据文件复制到 data 的目录之下, 接着在 app.js 文件中写上代码如下:
4.2.4.2.2 总耗时中间件
-
第1层中间件
总耗时中间件的功能就是计算出服务器所有中间件的总耗时,应该位于第一层,因为第一层的中间件是最先处理请求的中间件,同时也是最后处理请求的中间件
-
计算执行时间
第一次进入咱们中间件的时候,就记录一个开始的时间,当其他所有中间件都执行完之后,再记录下结束时间以后,将两者相减就得出总耗时
-
设置响应头
将计算出来的结果,设置到响应头的 X-Response-Time 中, 单位是毫秒 ms
具体代码如下:
4.2.4.2.3 响应头中间件
-
第2层中间件
这个第2层中间件没有特定的要求
-
获取mime类型
由于咱们所响应给前端浏览器当中的数据都是 json 格式的字符串,所以 mime 类型可以统一的给它写成 application/json , 当然这一块也是简化的处理,因为 mime 类型有几十几百种,我们没有必要在项目当中考虑那么多,所以这里简化处理一下
-
设置响应头
响应头的key是 Content-Type ,它的值是 application/json , 顺便加上 charset=utf-8 告诉浏览器,我这部分响应的数据,它的类型是 application/json ,同时它的编码是 utf- 8
具体代码如下:
4.2.4.2.4 业务逻辑中间件
-
第3层中间件
这个第3层中间件没有特定的要求
-
读取文件内容
这个 filePath 就是需要读取文件的绝对路径
读取这个文件的内容,使用 fs 模块中的 readFile 方法进行实现
- 设置响应体
具体代码如下:
4.2.4.2.5 允许跨域
- 设置响应头
4.3 前端部分
4.3.1 前端项目的准备
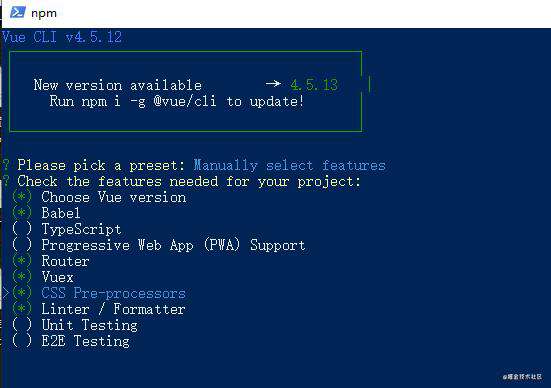
4.3.1.1 vue-cli 脚手架创建项目
vue-cli 脚手架安装
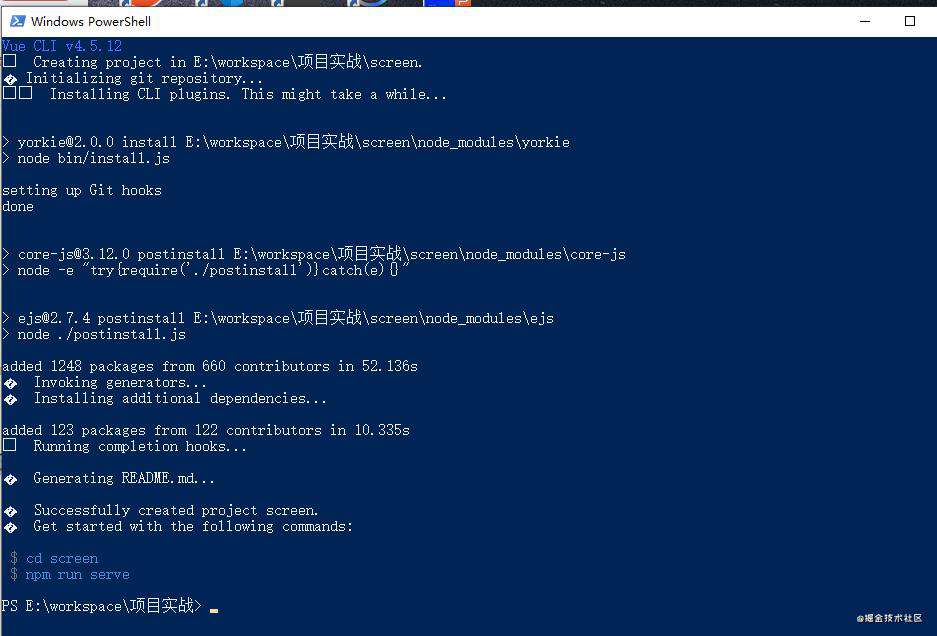
创建工程项目
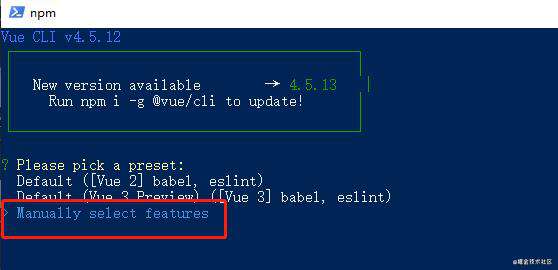
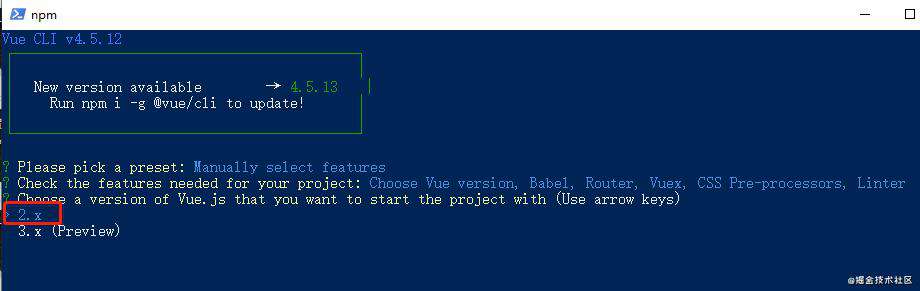
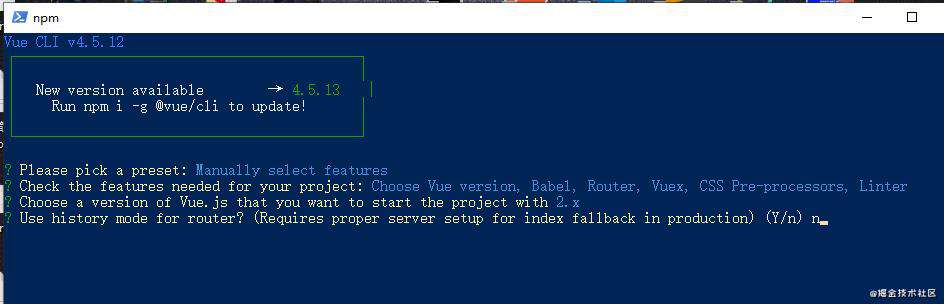
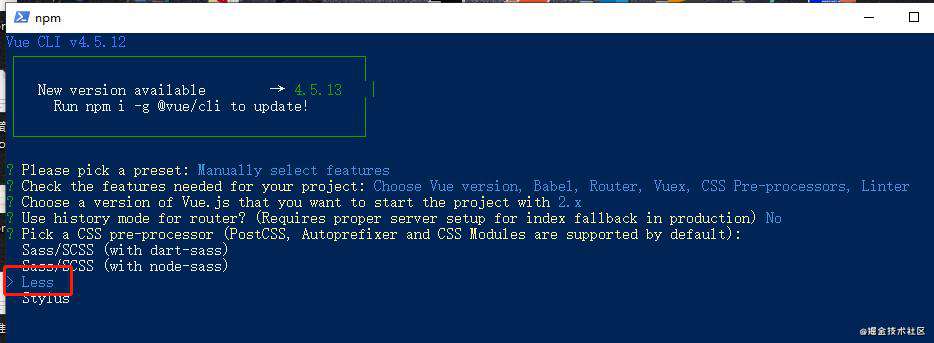
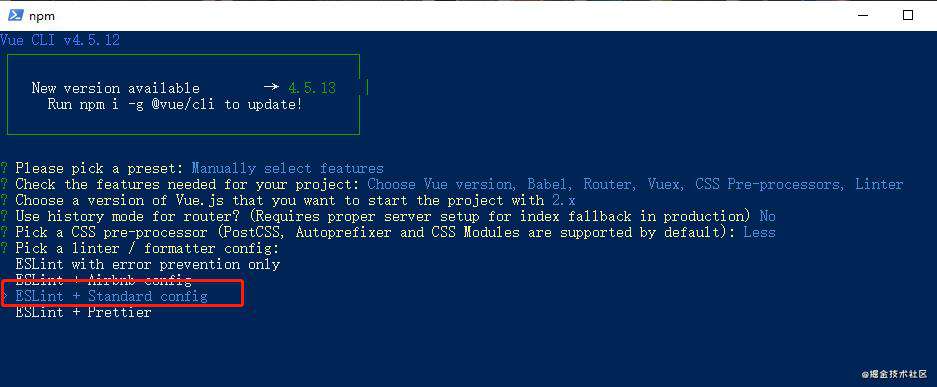
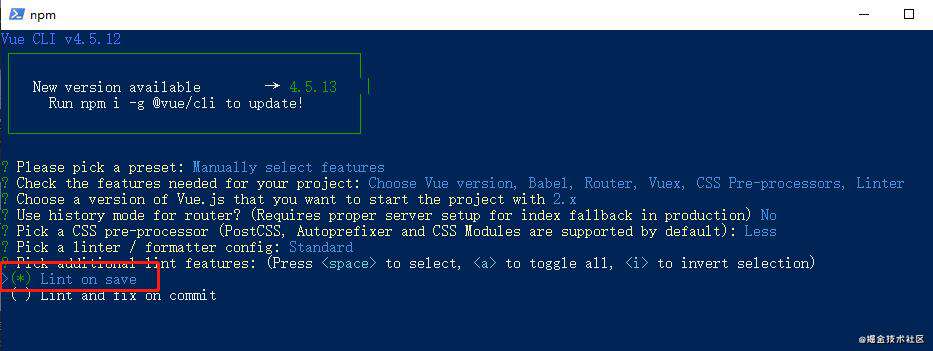
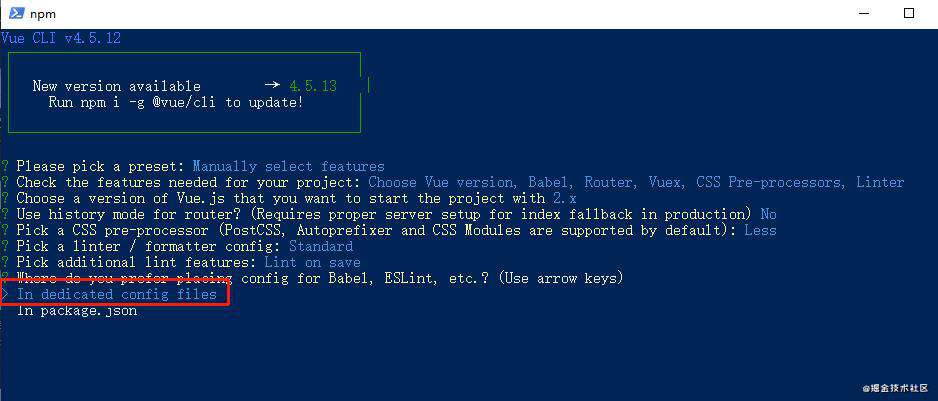
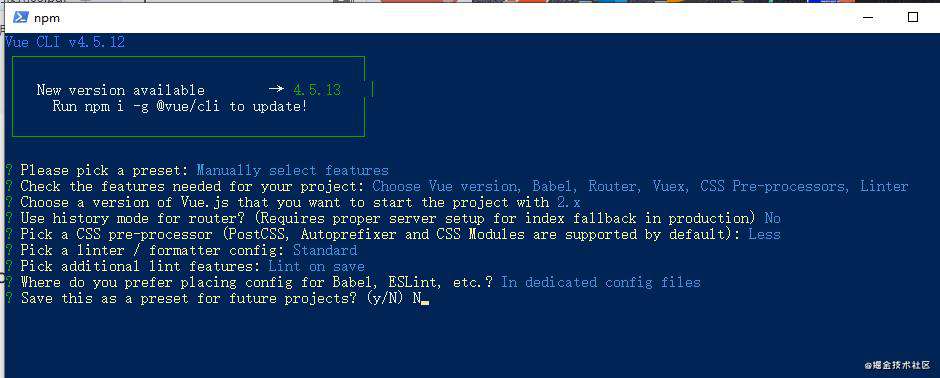
手动选择配置项如下图所示:










安装成功执行以下命令:
删除无关代码
- 修改 App.vue 中的代码,将布局和样式删除, 变成如下代码:
- 删除 components/HelloWorld.vue 这个文件
- 删除 views/About.vue 和 views/Home.vue 这两个文件
- 修改 router/index.js 中的代码,去除路由配置和 Home 组件导入的代码
4.3.1.2 项目基本配置
在项目根目录下创建 vue.config.js 文件,新增以下代码:
4.3.1.3 全局echarts对象
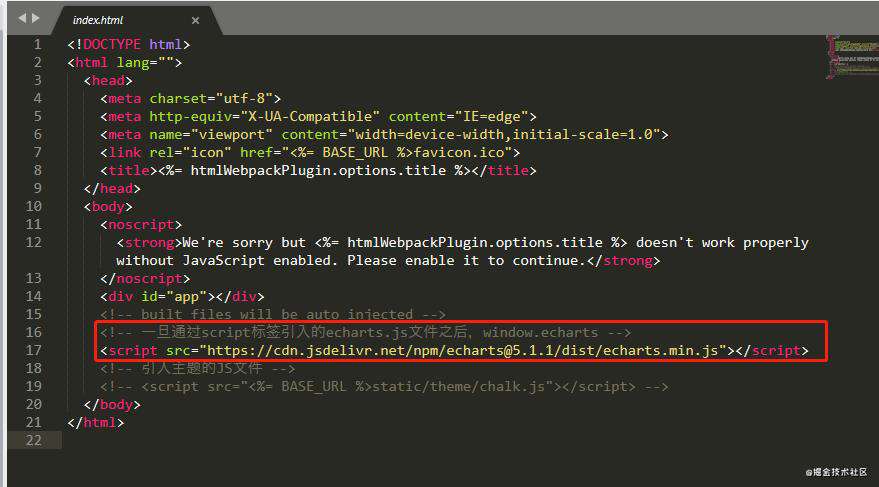
- 引入echarts文件
在public/index.html文件中引入外部CDN文件echarts.min.js,如下图:

- 全局echarts挂载到Vue原型对象上并使用
在src/main.js文件中挂载,代码如下:
4.3.1.4 axios的处理
安装axios包
封装与使用axios
在 src/main.js 文件中配置 axios 并且挂载到Vue的原型对象上,代码如下:
4.3.2 单独图表组件开发
每个图表会单独进行开发,最后再将所有的图表合并到一个页面中,在单独开发每个图表的时候,一个图表会用一个单独的路径进行全屏展示,他们分别是:
- 商家销售统计
http://localhost:8999/sellerPage
- 销量趋势分析
http://localhost:8999/trendPage
- 商家地图分布
http://localhost:8999/mapPage
- 地区销量排行
http://localhost:8999/rankPage
- 热销商品占比
http://localhost:8999/hotPage
- 库存销量分析
http://localhost:8999/stockPage
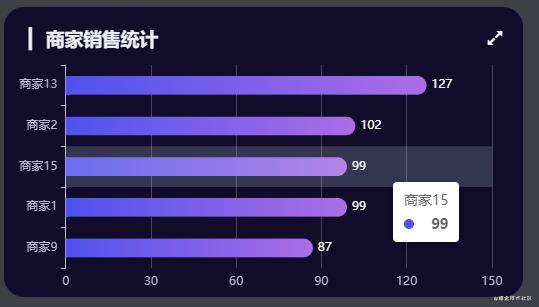
4.3.2.1 商家销量统计
最终效果如下图所示:

组件结构设计
在 src/components/ 目录下建立 Seller.vue , 这个组件是真实展示图表的组件
- 给外层div增加类样式 com-container
- 建立一个显示图表的div元素
- 给新增的这个div增加类样式 com-chart
在 src/views/ 目录下建立 sellerPage.vue,这个组件是对应于路由 /seller 而展示的
- 给外层div元素增加样式 com-page
- 在 sellerPage 中引入 Seller 组件,并且注册和使用
增加路由规则, 在 src/router/index.js 文件新增如下代码:
新建 src/assets/css/global.less 增加宽高样式
原则就是将所有的容器的宽度和高度设置为占满父容器
在 main.js 中引入样式
打开浏览器, 输入 http://localhost:8999/sellerPage 看Seller组件是否能够显示
图表Seller.vue基本功能实现
- 在mounted生命周期中初始化 echartsInstance 对象
- 在mounted中获取服务器的数据
- 将获取到的数据设置到图表上
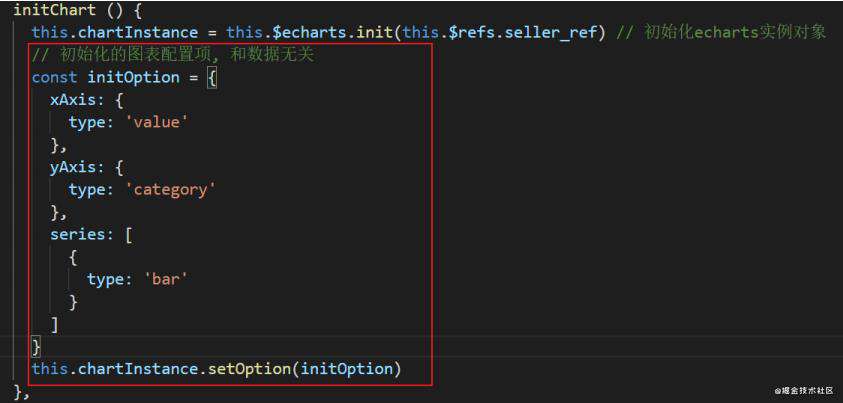
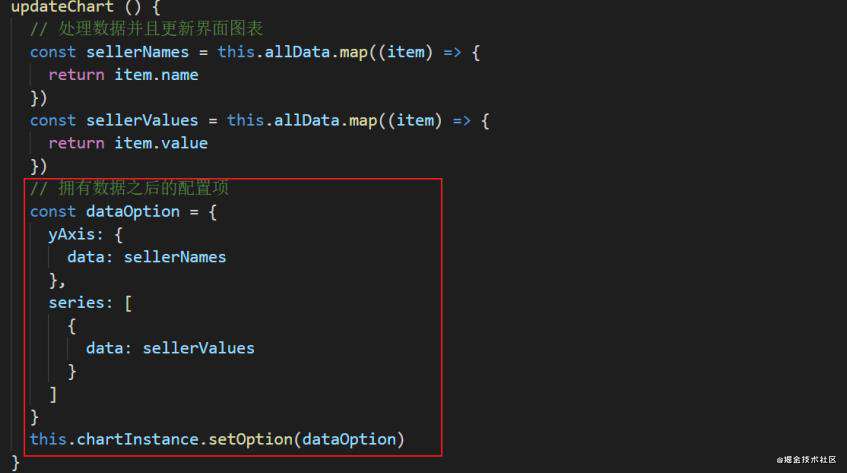
拆分配置项option
初始化配置项

拥有数据之后的配置项

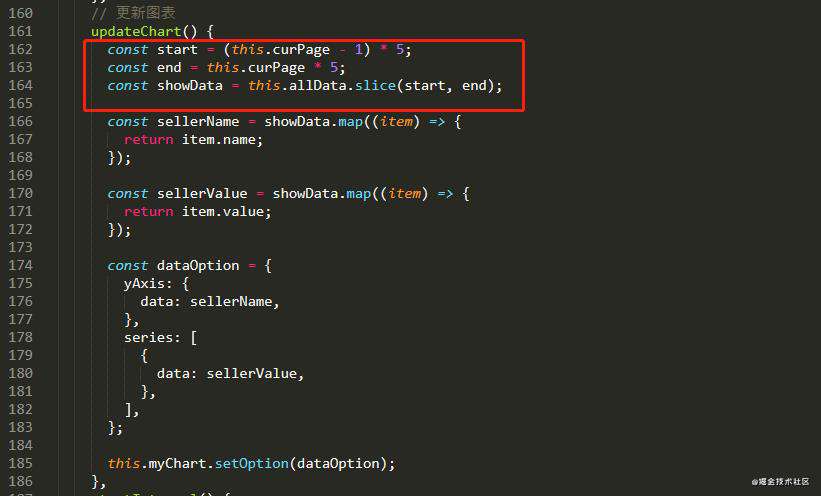
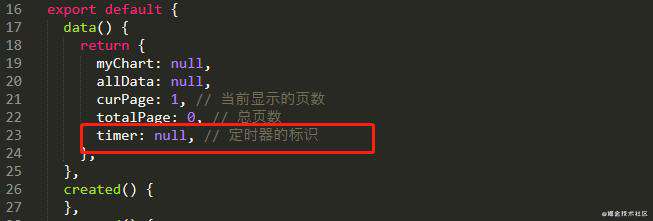
分页动画实现
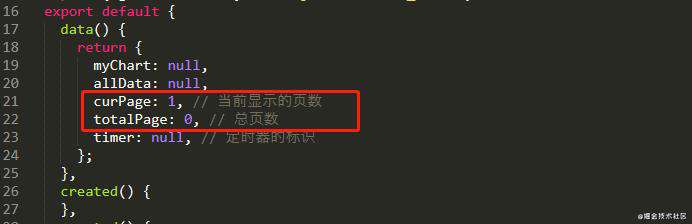
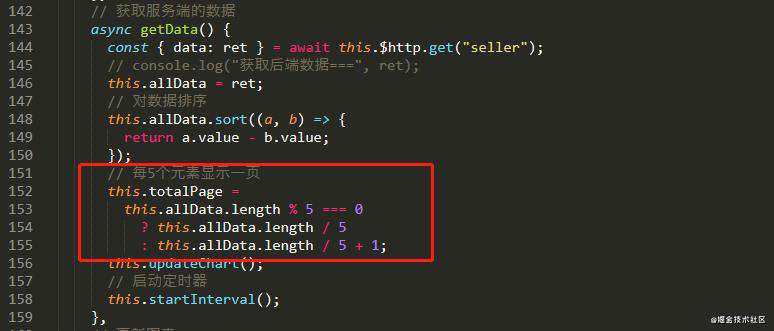
- 数据的处理, 每5个元素显示一页
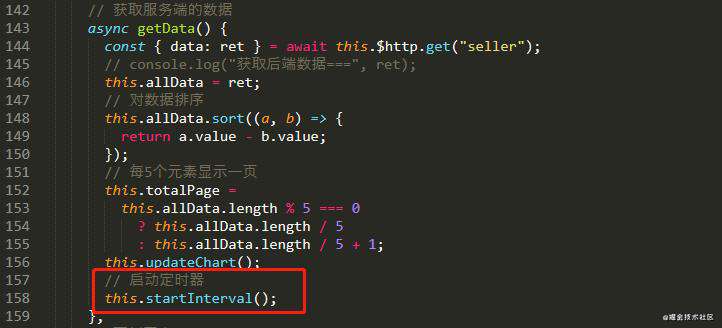
数据的处理



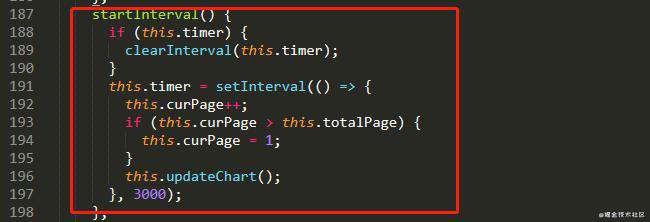
动画的启动和停止



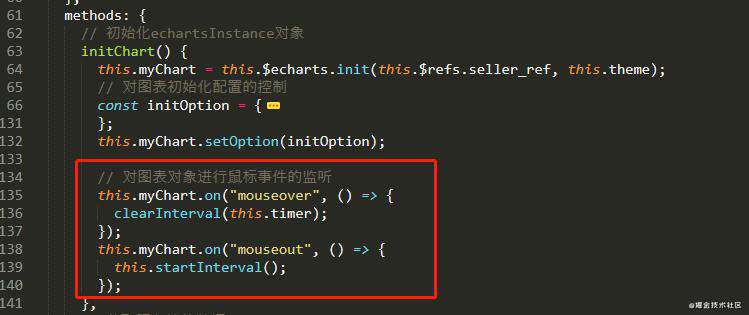
鼠标事件的处理

UI效果调整
主题的指定,在初始化echarts实例对象的时候指定
边框圆角设置
其他图标样式配置
分辨率适配
- 对窗口大小变化的事件进行监听
- 获取图表容器的宽度计算字体大小
- 将字体大小的值设置给图表的某些区域
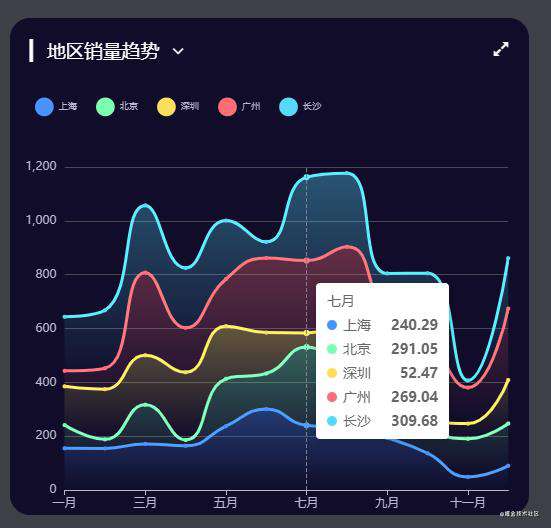
4.3.2.2 销量趋势分析
最终效果如下图所示:

- 代码环境准备
- 图表基本功能的实现
数据的获取
数据的处理
初始化配置
- UI效果调整
主题的使用
坐标轴大小和位置,工具提示,图例位置和形状
区域面积和颜色渐变的设置
-
切换图表
-
分辨率适配
分辨率适配主要就是在 screenAdapter 方法中进行, 需要获取图表容器的宽度,计算出标题字体大小,将字体的大小赋值给 titleFontSize
通过 titleFontSize 去设置给标题文字的大小和图例的大小
标题文字的大小,增加计算属性comStyle并设置给对应的div,代码如下:
图例的大小
4.3.2.3 商家地图分布
最终效果如下图所示:

查看完整源代码,请移步到github访问?:github.com/jackchen012…
4.3.2.4 地区销量排行
最终效果如下图所示:

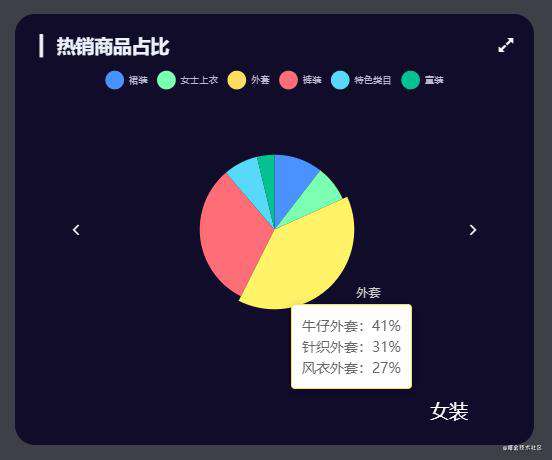
4.3.2.5 热销商品占比
最终效果如下图所示:

4.3.2.6 库存销量分析
最终效果如下图所示:

4.3.3 WebScoket的使用
4.3.3.1 后端代码
安装WebSocket包
创建 service\web_socket_service.js 文件
- 创建WebSocket实例对象
- 监听事件
- 在app.js中引入web_scoket_service.js这个文件,并调用listen方法
- 约定好喝客户端之前数据交互的格式和含义
客户端和服务端之间的数据交互采用 JSON 格式
客户端发送数据给服务端的字段如下:
action : 代表某项行为,可选值有
- getData 代表获取图表数据
- fullScreen 代表产生了全屏事件
- themeChange 代表产生了主题切换的事件
socketType : 代表业务模块类型, 这个值代表前端注册数据回调函数的标识, 可选值有:
- trendData
- sellerData
- mapData
- rankData
- hotData
- stockData
- fullScreen
- themeChange
chartName : 代表图表名称, 如果是主题切换事件, 可不传此值, 可选值有:
- trend
- seller
- map
- rank
- hot
- stock
value : 代表 具体的数据值, 在获取图表数据时, 可不传此值, 可选值有
- 如果是全屏事件, true 代表全屏, false 代表非全屏
- 如果是主题切换事件, 可选值有 chalk 或者 vintage
服务端发送给客户端的数据如下:
注意, 除了 action 为 getData 时, 服务器会在客户端发过来数据的基础之上, 增加 data 字段,其他的情况, 服务器会原封不动的将从某一个客户端发过来的数据转发给每一个处于连接状态 的客户端
- 代码实现
4.3.3.2 前端代码
- 定义单例,创建WebSocket实例对象
创建scr/utils/socket_service.js文件,定义单例代码如下:
- 监听WebSocket事件
定义connect函数,将创建的WebSocket赋值给实例属性,代码如下:
监听事件
定义注册函数
连接服务端
发送数据给服务端
在 socket_service.js 中定义发送数据的方法
先修改 Trend.vue 文件,代码如下:
运行代码, 发现数据发不出去
因为在刷新界面之后, 客户端和服务端的连接并不会立马连接成功, 在处于连接状态下就调用 send 是发送不成功的, 因此需要修改 service_socket.js 中的 send 方法进行容错处理
在 onopen 时设置 connected 的值
在 socket_service.js 中修改接收到消息的代码处理
断开重连机制
如果初始化连接服务端不成功, 或者连接成功了, 后来服务器关闭了, 这两种情况都会触发 onclose 事件,我们需要在这个事件中,进行重连
4.3.4 组件合并
- 创建screenPage.vue文件,并配置路由规则,代码如下:
- 代码实现
静态图片资源放在public/static/img目录之下,完整代码如下:
4.3.5 全屏切换
- 全屏状态数据定义
- 全屏状态样式定义
- class值得处理
- 全屏点击事件的处理
- created时注册回调函数
- destoryed时取消回调函数
- 得到数据的处理
- socket_service.js 代码如下:
4.3.6 主题切换
- 当前主题数据的存储
当前主题的数据, 会在多个组件中使用, 因此设置在 VueX 中是最合适的, 增加仓库数据 theme , 并增加一个 mutation 用来修改 theme
- 点击切换主题按钮
点击事件的响应
点击事件的处理
- 监听主题的变化
以 Seller.vue 为例, 进行主题数据变化的监听
映射 store 中的 theme 作为当前组件的计算属性
监听theme的变化
主题的切换
通过这个步骤就可以实现每一个图表组件切换主题了,不过有部分样式需要另外调整
- 主题样式适配
创建utils/theme_utils.js文件
定义两个主题下, 需要进行样式切换的样式数据, 并对外导出一个函数, 用于方便的通过主题名称得到对应主题的某些配置项
映射 VueX 中的 theme 数据作为该组件的计算属性
定义一些控制样式的计算属性
将计算属性应用到布局中
通过计算属性动态控制标题样式及下拉框选项
5. 写在最后
- 升级Echarts新版本
- 快速掌握KOA2后端框架开发API
- 代码简洁优化及功能完善
- Axios和WebSocket两种通信方式讲解
- 适合进阶数据可视化的练手项目
查看完整源代码,请移步到github访问?:github.com/jackchen012…
参考资料:www.bilibili.com/video/BV1Uz…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!