line-height 详解
概念: 行高指的是文本行的基线之间的距离, 更简单来说行高是指文本行基线间的垂直距离, 行高也是文字大小与行距的和, 行高越大则行间距越大!
注意:line-height属性不允许使用负值。
但是很多人就只是知道 line-height属性用于设置行高, 而行高到底是一个什么东西并不是很清楚!
那么在了解行高之前,我们就必须要先掌握这几个概念: 顶线、中线、基线、底线、x-height、ex、内联盒模型、行距等..
知道这些概念之后才能真正的去理解line-height属性的意义!
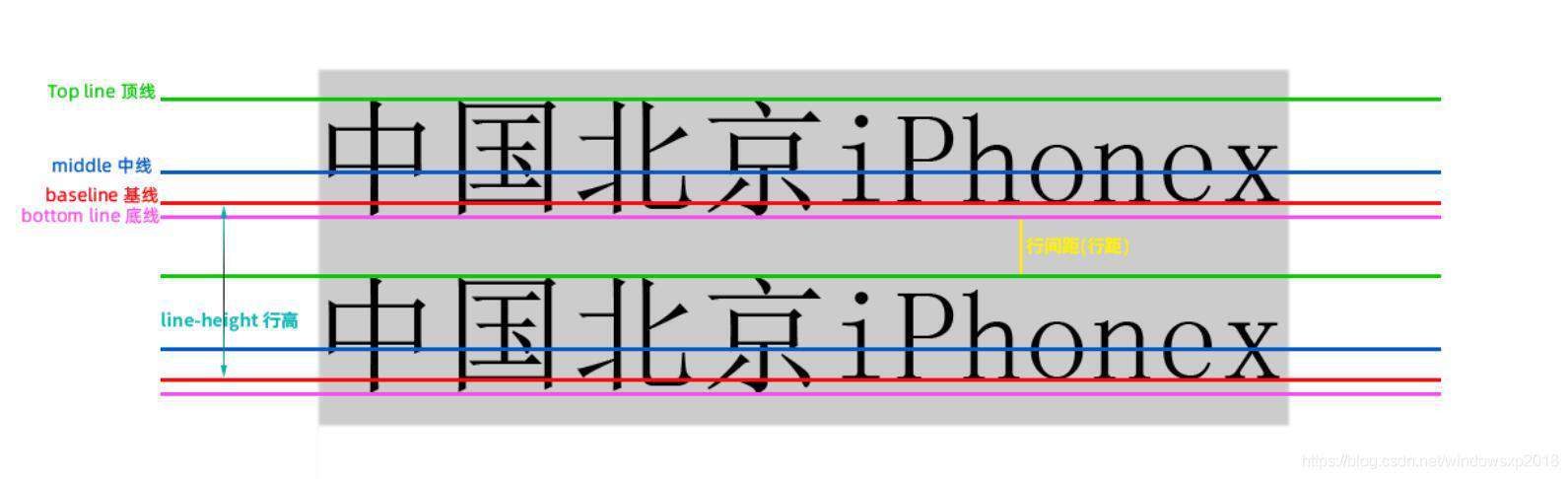
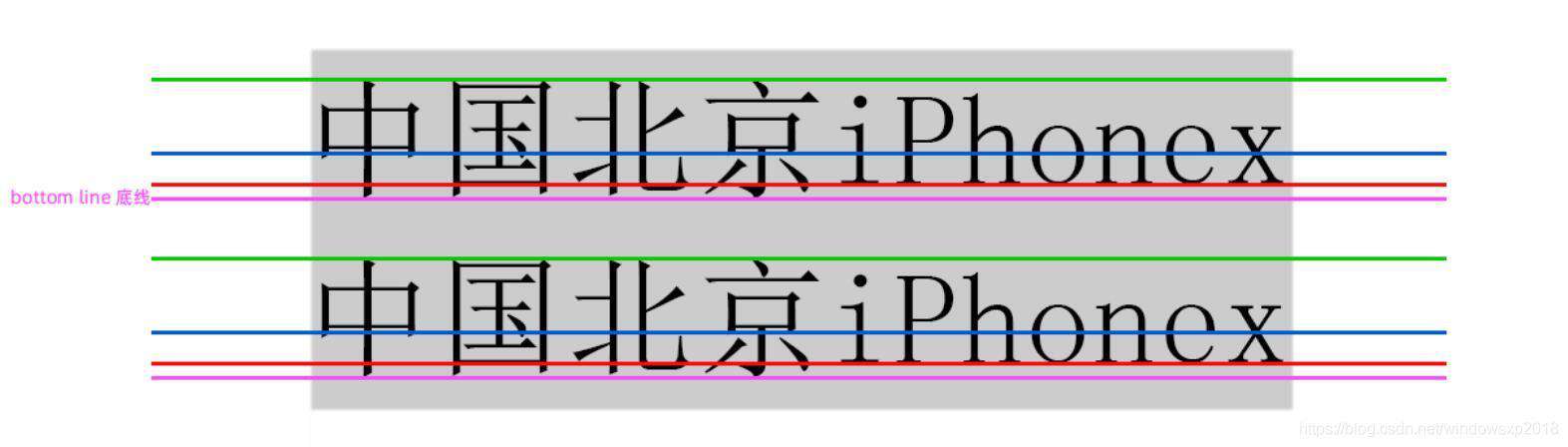
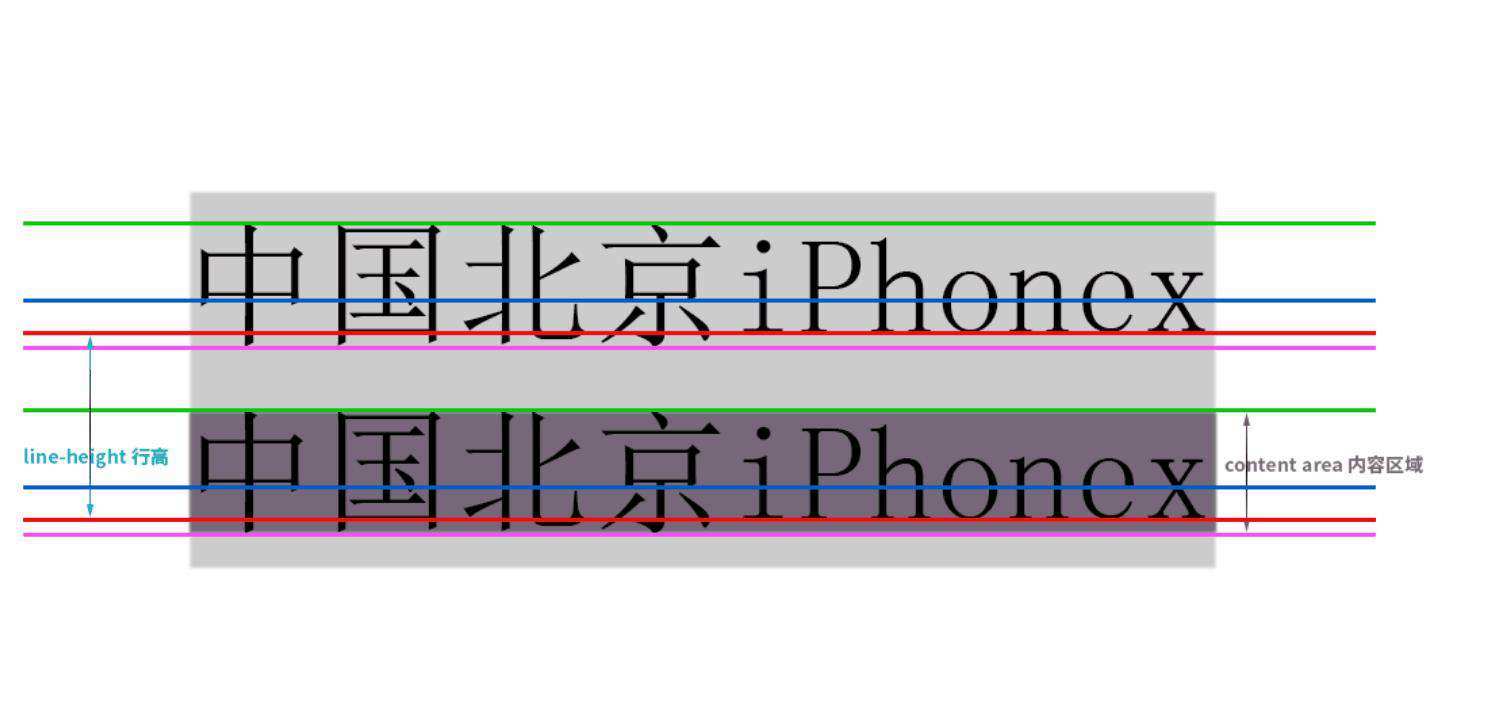
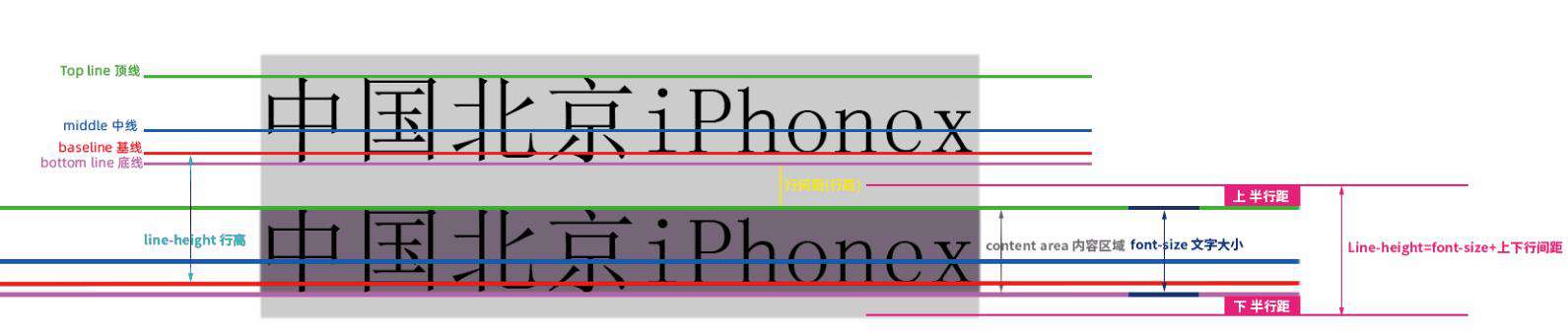
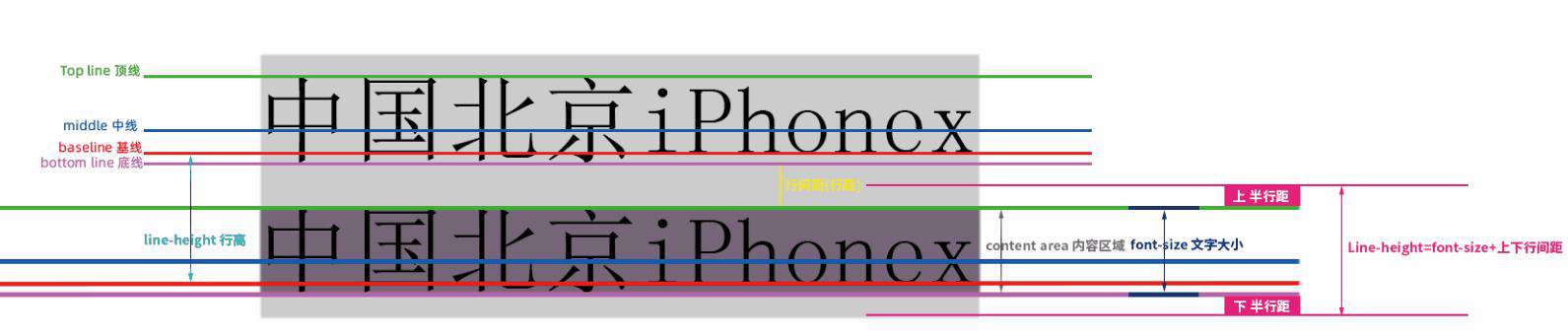
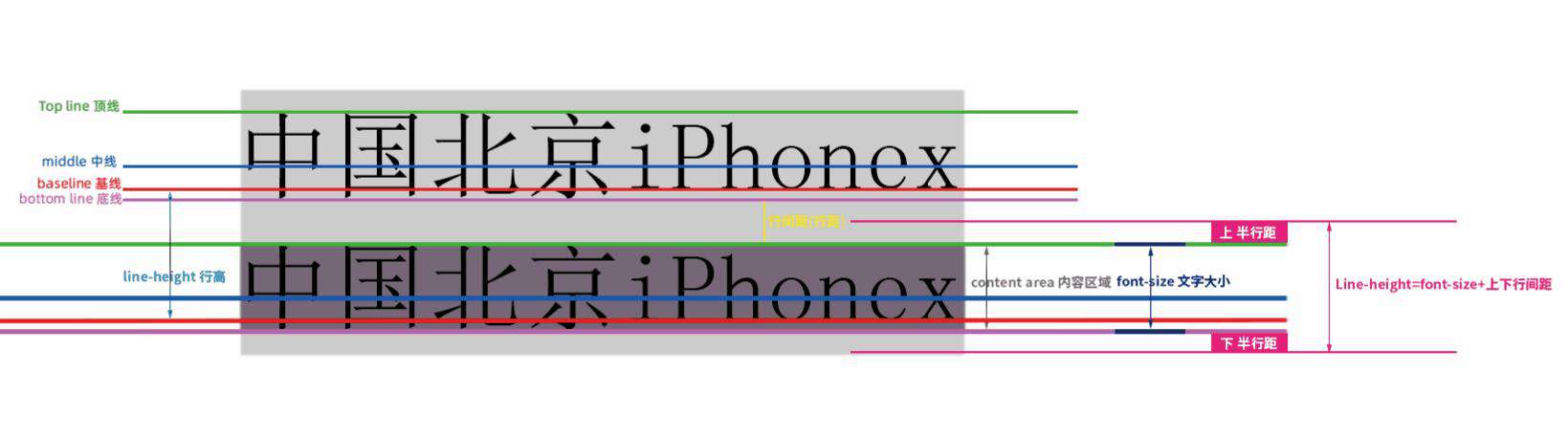
那现在我们废话不多说,就先来看一张文字在网页中的结构图:

从上到下四条线分别是顶线(绿色)、中线(蓝色)、基线(红色)、底线(紫色)
图中黄颜色的线位置表示: 行间距 其实是分为上一行文字的下半行距 和 下一行文字的上半行距, 这里要是听不懂 没关系 我们接下来会慢慢说半行距的意义!
小提示: 之后我们要讲到的vertical-align css属性中有top、middle、baseline、bottom,就是和这四条线相关!
什么是基线?
要了解基线 那么还要知道 在我们英文的26个字幕当中 有一个小写的x字母是在CSS中相当特殊的! 那么基线是什么呢?
解答: 基线就是小写x字母的下边缘(线) 就是我们常说的 基线 而不是那些有尾巴的英文字母, 例如: s 、j、g、k、f、y
所以一定要注意: 基线(baseline)不是汉字文字的下底部,而是英文小写字母“x”的下底部!
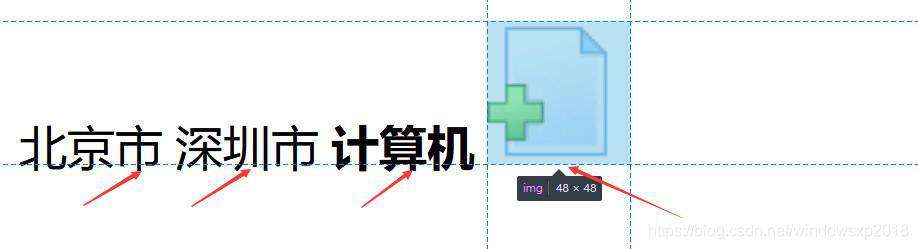
内联元素默认是按照基线对齐的 而基线就是小写字母x的底部! 不懂的话举个例子 如下:
北京市
<span>深圳市</span>
<strong>计算机</strong>
<img src="images/1.gif">
效果图: 红色箭头指向位置从图中可以发现, 只要是内联元素基线都是对齐的! 也就是说内联元素中的文字都是放在基线上的!

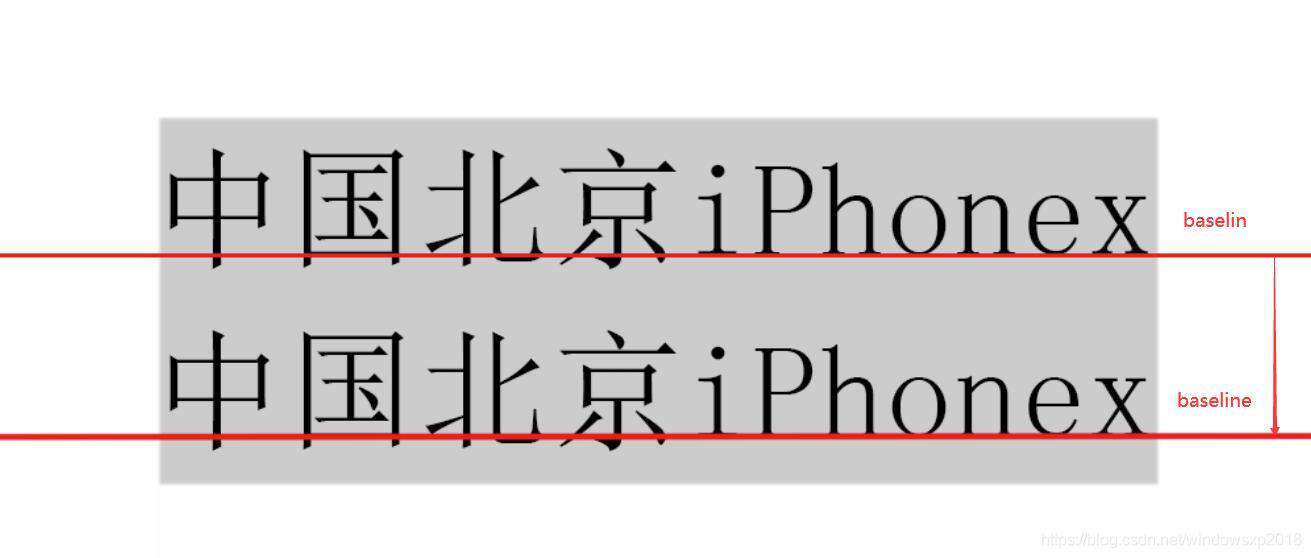
例如下图一样:

line-height属性设置的行高也就是定义的两行文字基线之间的距离! ** 原因是因为中间夹杂了更多的行距** 关于行距的概念我们接下来会说到!
如果把line-height设置为0px 那么这个基线就会重叠! 文字也重叠了!
那么也由此可见 设置line-height会影响基线之间的距离! 基线变大了 每一行的文字也就隔开了!
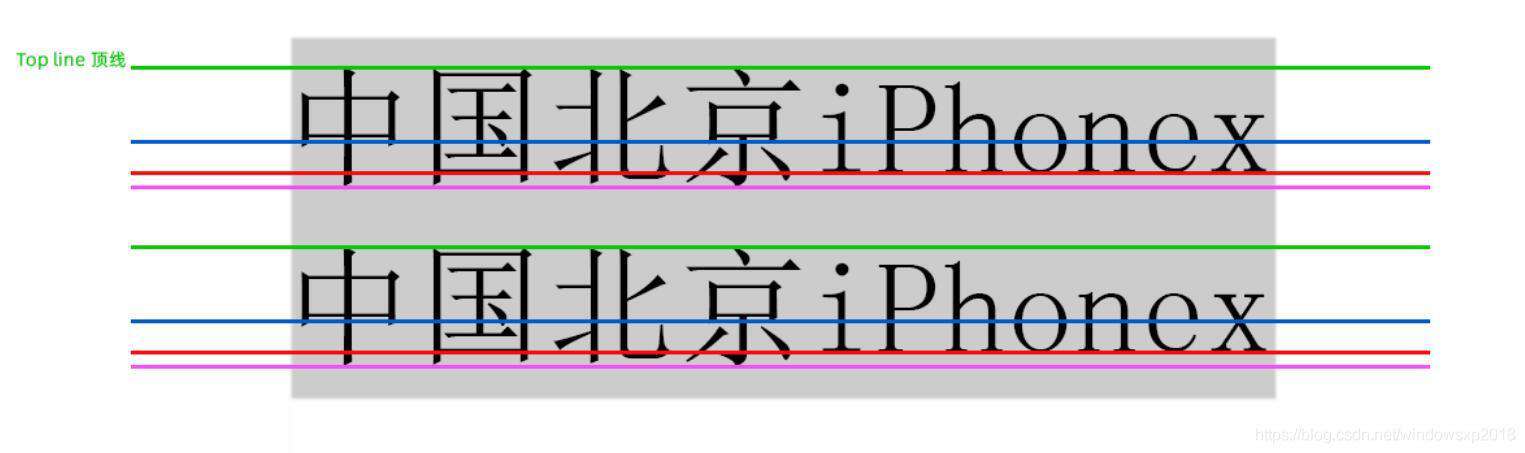
什么是顶线
顶线就是在中文汉字的顶部位置就是顶线的位置!
如下图:

什么是底线
底线就是在中文汉字的底部位置 就是底线的位置!

什么是中线?x-height又是什么?
故名意思: css中有一个概念叫x-height,意思也就是小写字母x的高度!
那么在css当中小写x字母不仅有确定了基线(baseline)的位置,还有描述了中线(等分线)(middle)的作用!
中线又是什么?
在css中,有些属性值的定义就和这个x-height有关, 最经典最有代表性的就是vertical-align的属性值middle 这里的middle就是中间的意思 指的其实就是基线 往上1/2的位置 也就是小写x字母的中间交叉点那个位置!也就是middle的位置!
这里就是我们所说的中线:横过小写英文字母x的中间的线!
如下图: 蓝色线位置

案例:
<style>
#cont{
width:800px;
background-color:rgb(255,255,30);
}
#cont>span{
display: inline-block;
border: 1px solid red;
line-height: 60px;
font-size: 36px;
}
/*一行文本 有且只有 一个基线 多行文本每一行都有一个基线*/
#img{
vertical-align: middle;
}
</style>
<div id="cont">
<span>
<img src="images/test.gif" id="img">
北京市 iphone x
</span>
</div>
效果图如下:

但是大家从结果上肯定也能够看出来, vertical-align: middle 并不是绝对的垂直居中于文字对齐!
middle也只是一种近似接近于居中的效果! 因为不同的字体在行元素中的中线的位置是不一样的 !
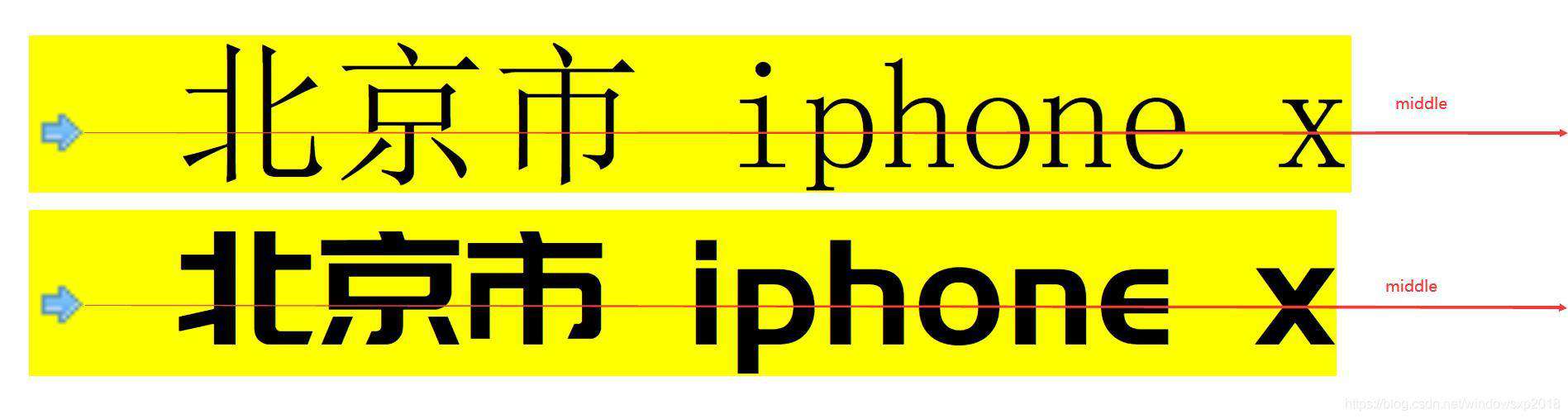
例如:
<style type="text/css" >
#test{
background: yellow;
font-size: 38px;
font-family: serif;
}
#test2{
background: yellow;
font-size: 38px;
font-family: 庞门正道标题体;
}
span>img{
vertical-align: middle;
}
</style>
<span id="test"><img src="images/test.gif"> 北京市 iphone x</span>
<br>
<span id="test2"><img src="images/test.gif"> 北京市 iphone x</span>
效果图: 从下图效果中可以看出 x的交叉点的高矮是不一样的位置!

所以 在CSS中, 内联元素(行元素) 垂直居中(也就是给内联元素设置vertical-align:middle)是对文字垂直居中, 而与外部容器无关!
关于vertical-align元素后面会单独提及到
字母x与css中ex单位之间的概念
上面也说过了, vertical-align: middle 并不是绝对的垂直居中于文字对齐! middle也只是一种近似接近于居中的效果!
就是因为不同的字体在行元素中的位置是不一样的!中线位置也不一样,所以说对齐方式也不一样。
同时如果font-size字体大小有变化的情况下, x字母的高度也会随之变化, 然后内联元素依旧会以小写字母x的中线为基准对齐
举个例子:
如果用一个小图标来对齐一行文字,那么在文字大小和字体样式有变化之后,给小图标设置vertical-align: middle 后,它依旧会按照x中线对齐, 但这个小图标的从大小上感觉没有对齐,也从外部元素的高度上来看,所以小图标感觉也没有垂直居中对齐的样子!
如下图所示:

所以要让一个小图标来对齐一行文字,还有一个更加简便的做法 那么就是使用ex单位来解决!
ex 在css中的定义是一个尺寸单位, 官方的解释是: 一个 ex 是一个字体的 x-height。(其实就是你设定的字体中产生的x的大小)
我的解释 : ex 就是css中的一个相对单位, 相对的是字体大小和字体样式而改变的一个单位! 指的就是小写字母x的高度 其实就是x-height
也就是说把内联元素的高度尺寸单位设置为ex 那么就不会受到 字体样式和字号的影响! 从该内联元素相对字体样式和字号进行变化!
1ex 就是一个x的高度这句话如何理解: 就是在不同字体和字号情况下x的高度!
那么也就是说把小图标的高度设置为1ex 那么不管你把字体大小 和 字体样式如何修改, 这个小图标都会随着他们而变化!
案例:
<style type="text/css" >
#test{
background: yellow;
font-size: 78px;
font-family: serif;
}
#test2{
background: yellow;
font-size: 78px;
font-family: 庞门正道标题体;
}
#test3{
background: yellow;
font-size: 78px;
font-family: 微软雅黑;
}
span>img{
/* vertical-align: middle;*/
height: 1ex;
}
</style>
<span id="test"><img src="images/test.gif"> 北京市 iphone x</span>
<br>
<span id="test2"><img src="images/test.gif"> 北京市 iphone x</span>
<br>
<span id="test3"><img src="images/test.gif"> <em>北京市 iphone x</em></span>
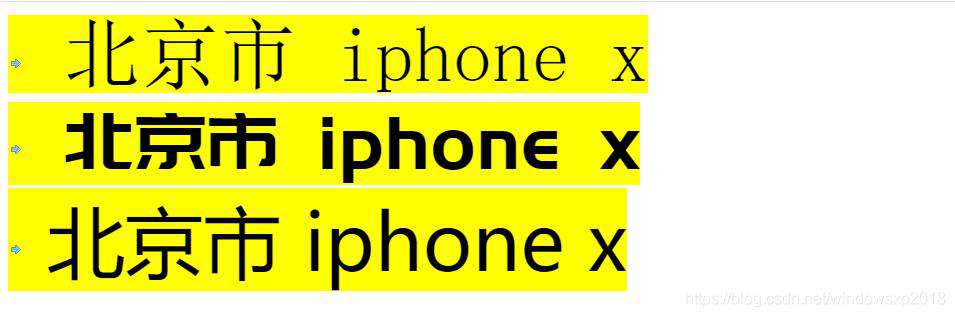
效果如下:
不管如何修改字体大小和字号 小图标都会更好的去垂直居中, vertical-align: middle;也没必要使用了! 借助ex这个相对单位我们直接利用默认的baseline基线对齐就可以实现小图标内联元素和文字进行居中的效果了! 注意:经过审查元素看到每一行小图标和文字中的字母x高度始终是一样的!

小结: ex相对单位不会受字体和字号的影响! 虽然ex单位跟line-height没有直接关系,但也有间接关系!
回顾什么是内联元素!
内联元素从定义上看: 该元素默认的display属性值为inline、inline-block、inline-table的元素就是内联元素。
内联元素从表现上看: 典型的特征就是内联元素可以和文字在一行进行显示, 这里注意: 文字本身也是一个内联元素(是匿名内联元素 马上会接下来会说到), 所以我们常见的内联元素从表面上看有文字、 图片、按钮、输入框、下拉框、等原生表单控件都是内联元素!
内联盒模型 (重点核心)
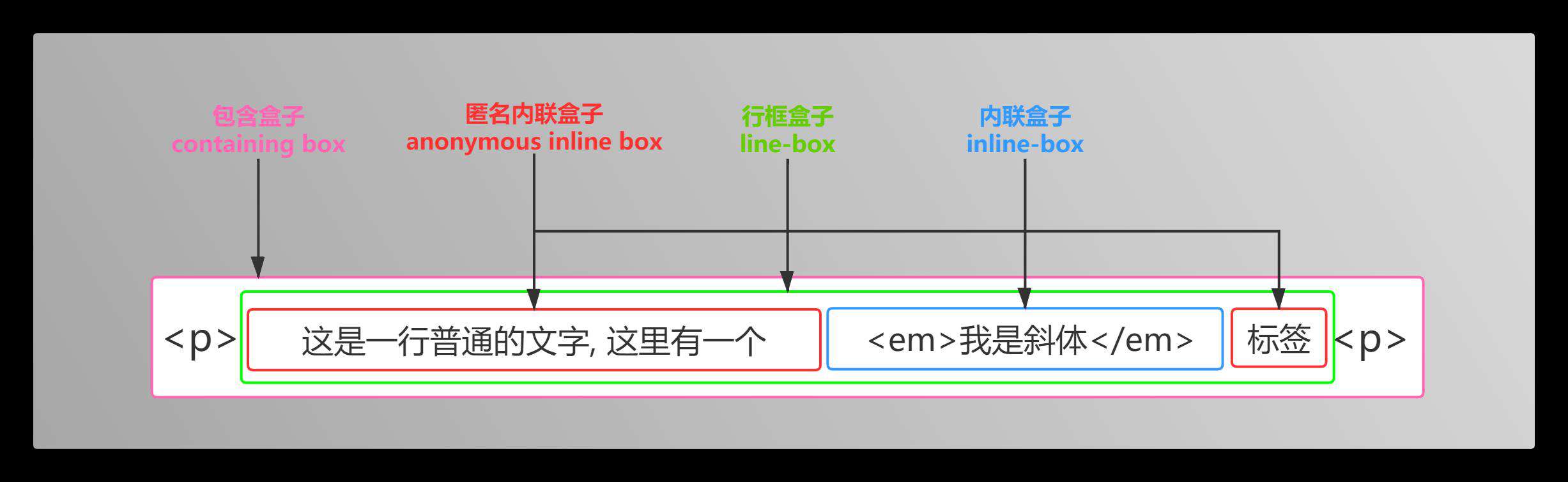
在我们学习line-height这个属性的时候, 我们还必须要了解CSS中一个重要的概念 就是内联盒模型 那么我们先来看一段代码案例, 这一段文字代码看似简单 但其中包含很多术语和概念,通俗的说这一段代码中包含很多种类的盒子!
如下:
<p>
这是一行普通的文字, 这里有一个 <em>我是斜体</em> 标签
</p>
从以上代码中 我们来分析它里面到底有哪些盒子!
(1) 内容区域 content area
内容区域是一种我们肉眼看不见的盒子,它围绕着文字 我们平常是看不见这个盒子的!
通俗理解: 其实可以通过选中文本然后查看背景颜色区域作为内容区域来理解!
**小提示:**但是要注意的是 如果是图片,其内容不是文字,不存在内容区域之说 因此对于图片这类元素可以把内容区域看作是元素自身!
也就是说如果是图片的话,那么内容区域的大小是随着图片的大小来决定的!
这样理解内容区域可以帮助我们理解各种相关内联元素的行为都是可以的!
如下图:


内容区域小结
- 我们先记住一点: 文字选中的背景颜色区域就把它看做为: 内容区域!
- 内容区域 (content area) 的高度会受到font-family(字体)和font-size(字号)的影响!
- 并且有时候哪怕是当前元素的font-size(字号大小)在不变的情况下, 但也有可能因为 font-family(字体)设置的不同最后导致内容区域 (content area)不一样!
- 内容区域顶线和底线包裹的区域就是内容区域,如果font-size 或 font-family有变化 那么顶线和底线位置也会变化。
- 我们在设置font-size 或者 font-family的时候,实际上都会改变内容区域的大小! 所以内容区域高度与字号以及字体有关!
- 这里还有一个重点就是内容区域 是不能使用width和height进行设置宽高的!
总的来说内容区域:就是底线和顶线包裹的区域(行内元素display:inline可以通过background-color属性显示出来),实际中不一定看得到,但确实存在。内容区的大小依据font-size的值和字数进行变化。
如下图:

(2) 内联盒子(行内框) inline box
说到内联盒子 那么大家一定就不会陌生了 就是我们平常使用的内联元素(行内元素)!
内联盒子也称之为: 行内框 这要特别注意 这是针对行元素而言的, 每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念 无法肉眼观测!
它让内容成为一行排列 所以内联盒子就是指的内联元素, 简单的说就是文字用的什么内联元素来包含!
例如: span、em、a、这些都属于 内联盒子(行内框)!
注意:行内框 = 内容区域
内联盒子的分类
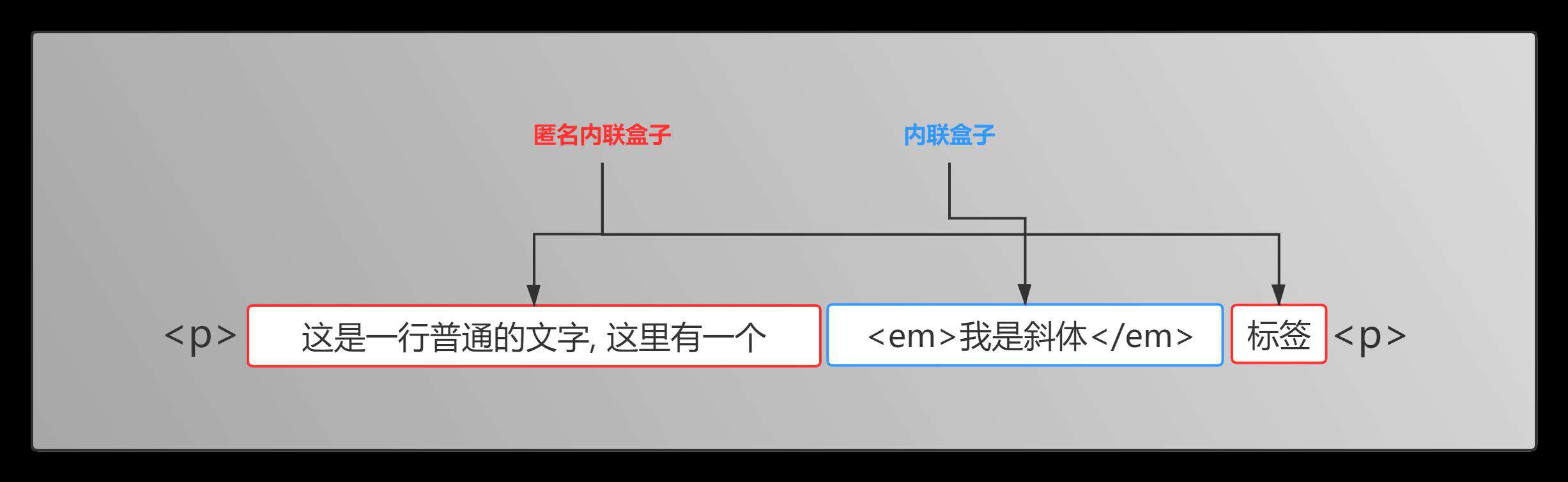
但是内联盒子则又会细分为 内联盒子 和 匿名内联盒子
所以 常见的内联盒子 如文字外部包含的是 span、a、em、strong、等这些标签 那么则属于 内联盒子
如果 是光秃秃的文字 则属于 匿名内联盒子 所以要注意 光秃秃的文字其实也是一种内联盒子!只是没有标签名字而已!
如下图:

特别案例
我们在设定line-height行高时,行内框(也就是内联盒子)的高度是不会有任何变化的,不知道大家有没有注意到这个情况!
如下案例:
<div>
<span style="">重庆市</span>
<em>北京市</em>
<strong style="line-height: 30px;">深圳市</strong>
</div>
如图: 我给strong设定了line-height为30px 但strong的高度依旧是19.8 其他两个内联盒子也是一样的高度 并没有影响,
影响的是strong上下周围的区域 也就是分别增加/减少到内容区域的上下两边灰色的部分! 并且上下的灰色部分的高度是一致的!
这也就是我们待会要讲解到的行框与行间距(行距)、(半行距)的概念

(3) 行框盒子 line box
每一行就是一个行框盒子,那什么又叫做每一行呢 ?由多个内联盒子组合而成的一行 就会形成一个行框盒子
所以反推每一个行框盒子又是由一个个内联盒子组成而来的!
注意: 是每一行都会形成,如果文字有五行,就会形成5个行框。
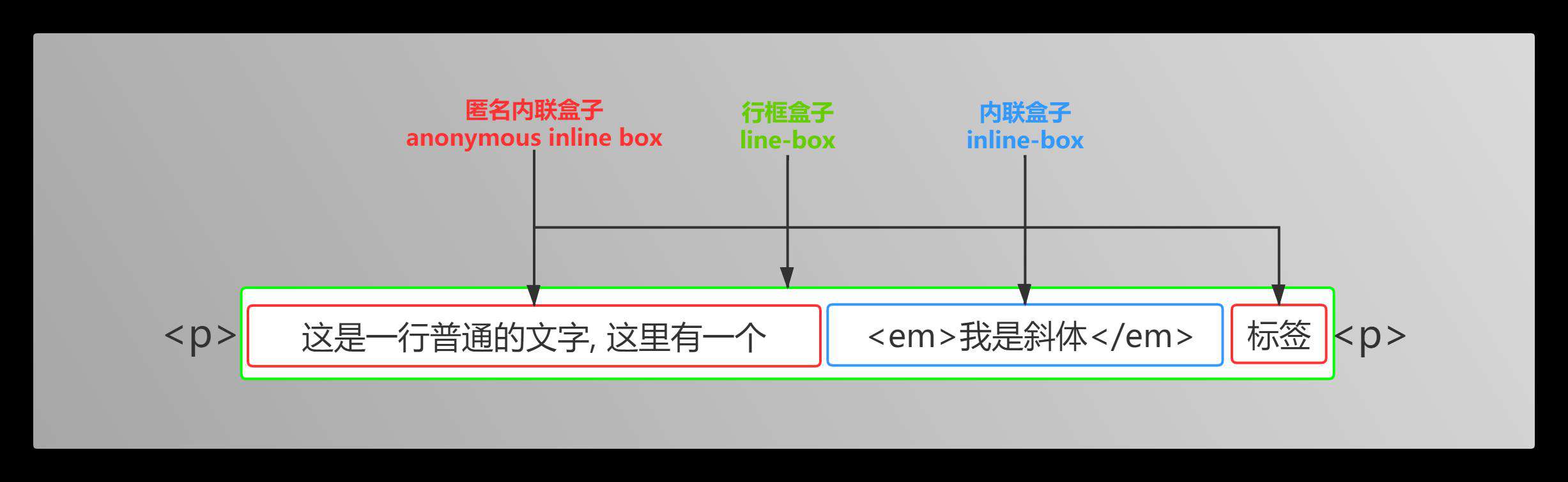
如下图:

绿色框部分就是由一个一个的内联盒子组成的 最终这一个整体就叫做一个 行框 或者叫 行框盒子
==小提示:== 如果有换行符 把字符和元素换到下一行那么 下一行就是一个新的行框! 就相当于有多行内容时,每行都会有自己的行框
注意: 并且 行框高度等于本行框内部,所有行内框(内联盒子)中,最大的那个行内框(内联盒子)的值! 重点: 是以带有行高值最大的行内框(内联元素)为基准来最终计算行框的高度,其他行内框(内联元素)采用自己的对齐方式向基准对齐!
简单的说 就是 行间距 + 字体大小 = Line-height的高度 就是这个高度撑开了行框! (行间距包含在行框内部的!) 为了方便理解请看下图:

从上图可以看出来 所有的内联元素都是以基线对齐的上面已经说过了,但重要的是 第二个内联元素具有行高, 产生了行间距 所以就以第二个内联元素为基准来计算行框最终的高度!
备注: 设置line-height属性会影响行框的布局? 这句话的意义何在?
答案就是: line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个内联元素的顶部和底部 而且计算出来的差值分别加到内容区域的顶部和底部的就是行距 所以实质上撑开 行框 的是line-height行高其中的行距!
(4) 包含盒子 containing box
这段代码中的p标签就是一个包含盒子! 包含盒子的内部就是由一行一行的行框盒子组成!
一个行框盒子 说明只有一行, 多个行框盒子说明是多行! 当然也有人称呼它为 包含块(containing block)
如下图:

粉红色部分的就是包含块部分! 包含块最终把这一行整合为一个整体!
(5) 幽灵空白节点
这个概念听起来就很玄乎! 很奇特 但其实也是在内联盒模型中一个很重要的概念!
概念理解: 在浏览器对内联元素的解析和渲染中 每一个行框 前面都有一个 ==空白节点== 但很奇特的是这个空白节点永远是看不见透明的 并且也不占据任何宽度 也就是说 宽度为0, 是的 肉眼看不见 也无法通过脚本去获取到 就好比幽灵一般! 但又的的确确是存在的! 就跟文本节点一样 所以 大家都称为它是 幽灵空白节点
注意: 有一个前提条件 它主要是在HTML5的文档声明中才有这个情况,其他老一点的文档声明则不存在 幽灵空白节点!
我们来看一个案例 就会马上了解 如下:
<style type="text/css" >
div{
background: #cd0000;
}
span{
display: inline-block;
}
</style>
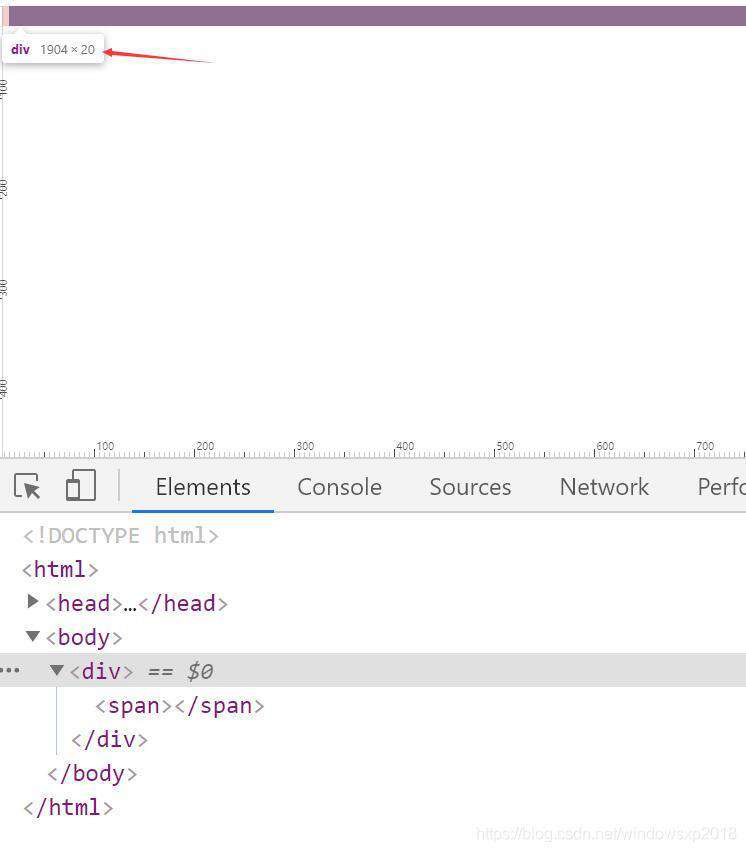
<div><span></span></div>
注意: 这里我们并没有设置任何高度! 而结果却是如下图所示:

此时你看见结果后一定会很惊讶 为什么div的高度不是0呢? 我们并没有给div设置任何高度呀 对吧 并且内部span的高度我们也没有设置呀 高度也应该是0 那么div的高度20px是如何来的呢? 这就是我们刚刚说的 幽灵空白节点 的缘故
其实原因就是 : 浏览器对内联元素的解析和渲染中 每一个行框 前面都有一个 ==空白节点== 那么这里就是在span元素的前面还有一个宽度为0的空白字符!
并且其实它也是一个盒子 不过是一个抽象的盒子 官方定义名称为: strut (支柱) 重点来了, 并且这个空白字符strut(支柱) 是一个存在于每个行框盒子 内部的最前面 它的宽度只有0px,看不到的, 同时这个 strut (支柱)的行高和字体大小都与该元素相同! 简单的先知道这个概念就可以了 至于高度从何而来我们后面再细说!
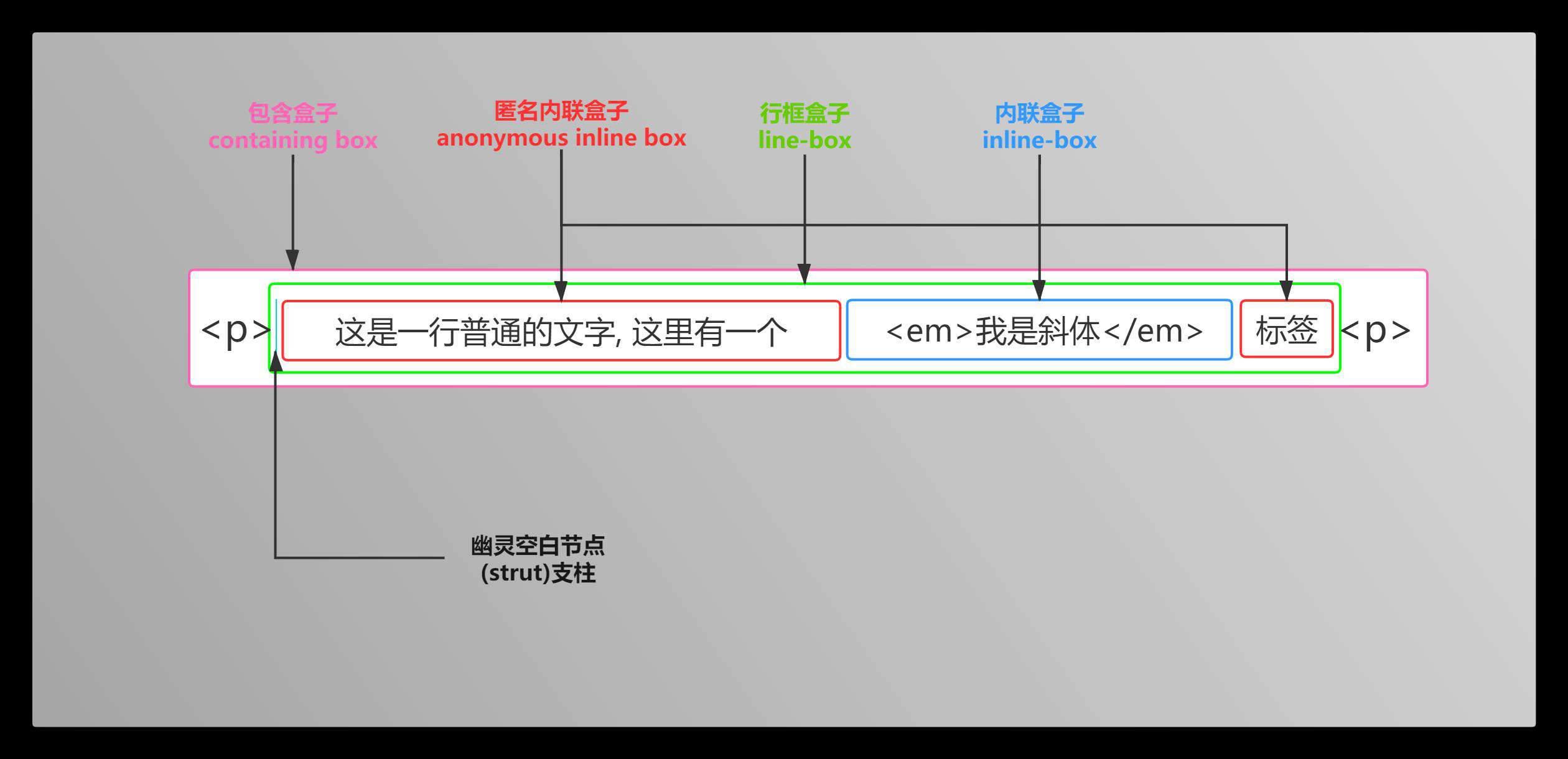
图解如下:

CSS官方对strut (支柱) 的介绍: [了解]
Each line box starts with a zero-width inline box with the element's font an d line-height properties. We call that imaginary box a "strut"!
我们来看一个跟幽灵空白节点有关的案例:
<style>
.box{
line-height: 256px;
background: yellow;
}
</style>
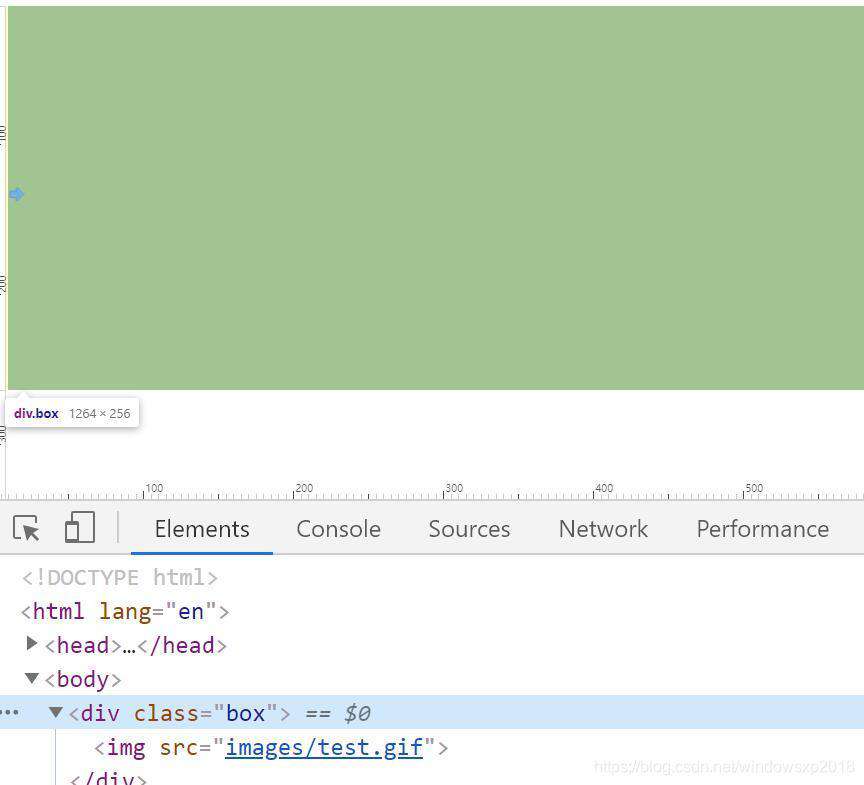
<div class="box">
<img src="images/test.gif">
</div>
效果:

此时 div的高会成为256px, 有人会认为这是把图片的高度改变了,其实不是 而是line-height把 幽灵空白节点上下的行距增大从而改变了 因为图片是内联元素 会形成一个 行框盒子 在HTML5文档模式下, 每一个行框盒子前面都有一个宽度为0的 幽灵空白节点 前面也提到过了 这个幽灵空白节点的特性和普通字符一模一样也就是它是一个隐藏的内联元素 所以其实是这个幽灵空白节点被设置了上下行距为122像素的缘故 撑开了行框 ,而行框最后撑开了外面的div元素!
了解幽灵空白节点为后续更好的认识内联元素打好坚实的基础!
line-height与内联元素高度之间的关系
先提出一个问题: 不管是内联元素 还是 块元素 在他们没有设置高度并且里面也有文字内容的情况下 元素的高度从何而来?
很多人认为是由文字撑开! 实际上却不是, 而是line-height的高度决定的!
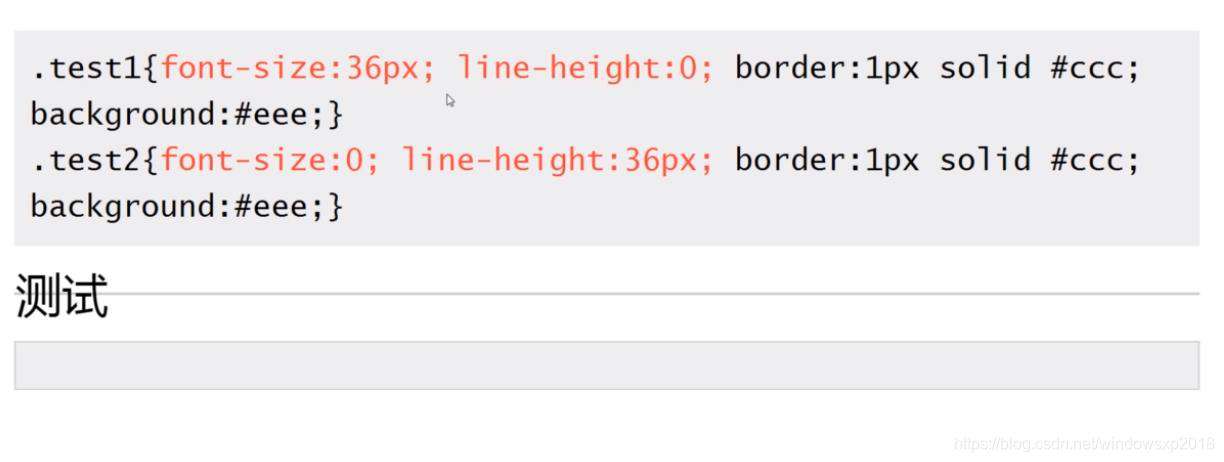
案例1:

通过测试我们可以看出 .test1 元素虽然设置了font-size为36px 但line-height设置为0后 .test1元素显示成了一根线! 并没有像有些人所说的文字会撑开! 而.test2虽然font-size设为了0 文字看不见了,但line-height设为了36px 它却把 .test2元素撑开了! 原理跟上面所讲到的 幽灵空白节点 一致! (个人理解)
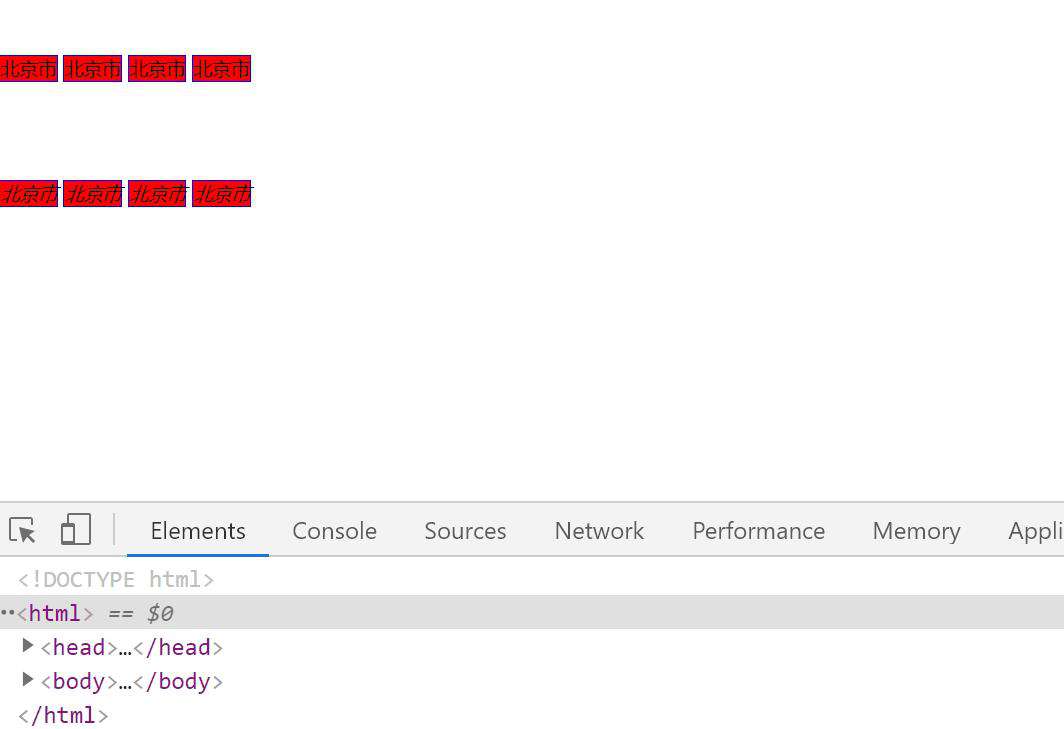
案例2
<style>
span,em{
background-color: red;
line-height: 100px;
/*font-size: 100px;*/
border: 1px solid blue;
}
</style>
<div>
<span>北京市</span>
<span>北京市</span>
<span>北京市</span>
<span>北京市</span>
</div>
<div>
<em>北京市</em>
<em>北京市</em>
<em>北京市</em>
<em>北京市</em>
</div>
效果如下:

从上图看 通过给内联元素span、em设置line-height , 他们的可视高度没有变,但他们的彼此撑开了外部包含的div 那么是什么撑开的呢?
答案是: line-height撑开了行框盒子 然后这个行框盒子从我们肉眼上看是看不见的, 但它又可以撑开外部的div 所以就看到现在两行文字彼此之间有距离了!
所以从图中看, 内联元素设置line-height但内联元素本身高度是没有变化,但每一行的行框的高度改变了, 从人的视觉上是看不出来的! 而撑开的这个高其实就叫 行距
什么是行距?
行距又称为 行间距
行距 从意义上来说 作用是让我们阅读文章的时候,好确定阅读的方向!
行距 从css的角度来说, 代表的不是一个地方, 而是要分为两个部分! 分别是一个文本行内容的顶部和底部!
也就是说 底线下面粉红色标注区域 和 顶线上面粉红色标注区域, 就是行间距
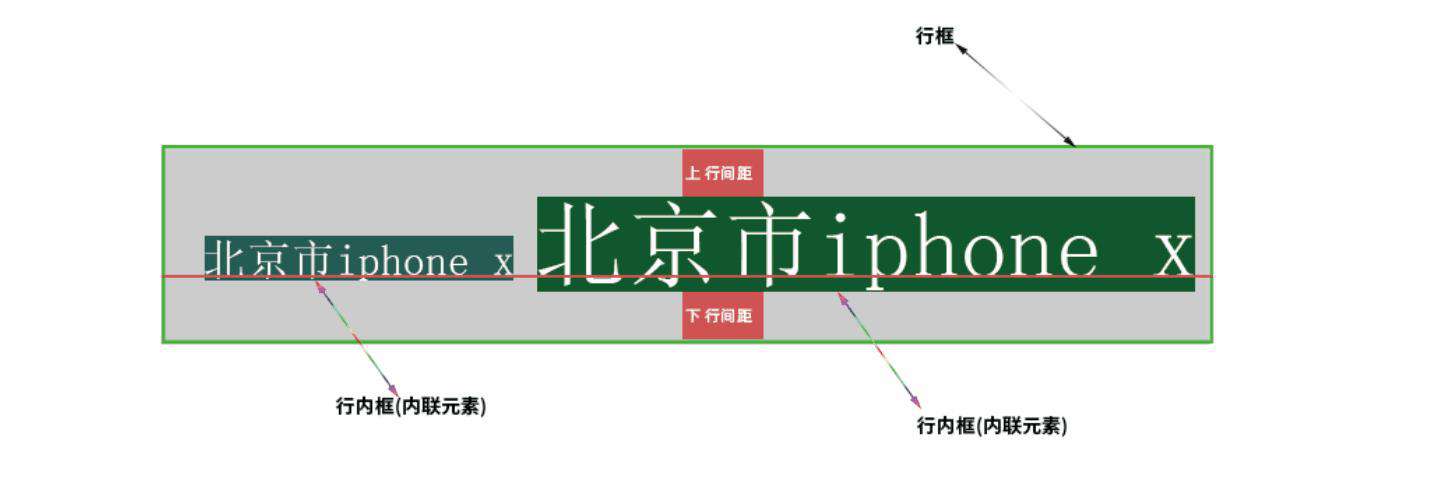
如下图:

中间黄颜色部分 等于 上半行距 + 下半行距 之和 就是行间距, 也就是行高与字体尺寸的差称为行间距
但即使是只有一行文字,其实上方也是有行距的 只不过这个行距的高度仅仅是完整行距高度的一半! 俗称 半行距
行距小结: 指相邻文本行间上一个文本行底线和下一文本行顶线之间的距离。
当然,有些人的理解是: (上文本行行高-内容区高度)/2+(下文本行行高-内容区高度)/2
行距的计算公式
为什么我们要算行距呢? 是因为上面提到了 半行距 那么这个半行距是如何求得呢 ? 我们就要了解一下这个行距的计算公式了!
**行间距 = line-height的值(行高) - font-size字体大小 ** (行间距 = 行高 - 字体大小)
然后 算出来的这个行间距 / 2 所得到的值分别给粉红色的两部, 分别加到一个行内框(内联盒子)的顶部和底部即可!
也就是俗称的 半行间距【(行高-字体size)/2 】分别增加 或者 减少到内容区域的上下两边:

例如: 设置行高为40px; 字体大小设为16px , 那么根据上面的公式我们得到行间距的值是24px, 这个24像素要除以2 划分为两个部分!
也就是行内容的顶部 和 底部 这两个地方分别为: 12px像素!
案例代码:
<style>
#cont{
width:600px;
background-color:rgb(255,255,30);
line-height: 40px;
font-size: 16px;
}
</style>
<div id="cont">
在过去的52周,腾讯的最低股价为324.29港元,最高为633港元。按照最高股价计算,腾讯的总市值在过去一年创造了历史新高——突破6万亿港元。
在2018年的“930改革”后,经历2019年的波动,腾讯终于在2020年重新回到增长轨道。
一方面,随着游戏版权开放,加上全球新冠肺炎疫情蔓延,腾讯的“现金牛”业务游戏收获颇丰;另外一方面,腾讯坚决落地产业互联网战略,并初见成效,摆脱了增长依赖于游戏业务的局面。
在高速增长下,2020年腾讯也存在一些隐忧,随着监管部门加强对于互联网平台经济的监管和反垄断的深入进行,腾讯需要在适应环境变化的情况下保持增长
</div>
真正理解什么是行高?
我们知道了内容区域与字体字号大小的关系、也知道了什么是行间距以后, 其实我们就可以反推出 行高是什么了!
公式: 内容区域content area(或字体大小) + 行间距 = 行高
注意 :
- 以上我们说的内容区域大小 其实相对而言就可以理解为 font-size字体大小!
- 行高跟字体样式也有一定关系! 不同的字体默认的行高是不一样的! 因为字体的不同影响了内容区域!
line-height行高小结
行高(line-height):就是包括内容区域(content area)与以内容区为基础对称拓展的空白区域(也就是上下半行距),我们称之为行高。
一般情况下,也可以认为是相邻文本行基线间的距离。
如下图:

line-height的各种取值类型
line-height的取值可以是一个像素值!
特别注意:
- line-height的大小与font-size大小 相等时, 那么行间距为0! 也就是说相当于没得行间距!
- line-height的大小 不能小于 当前元素的font-size大小! 否则算出来的行间距会负数 导致 每一行之间的文本重叠! 如下图

line-height的取值可以是一个百分比%
指定一个百分数, 意思就是会相对于font-size字体大小去计算行高! 没有明白吗?那我们看下面的案例吧!
案例1
font-size大小为30px,而line-height的大小为80%,也就是说line-height的大小占 font-size大小的80%,又因为80%相当于 80/100就等于0.8,所以最终line-height的大小也就是行高为30px*0.8=24px,根据上面的公式,那么行间距就为24px-30px=-6px,上面文本底部与下面文本顶部都为-3px。
代码如下:
<style>
#cont{
width:600px;
background-color:rgb(255,255,30);
line-height: 80%;
font-size: 30px;
}
</style>
注意: 但是如果使用百分比,那么这个百分比通常不会小于100%,因为小于100%所计算出来的行距值是一个负数! 其实跟上面的line-height的值小于当前元素的font-size的值是一个道理! 都是没有意义的!
如下图:

案例2
font-size大小为30px,而line-height的大小为200%,也就是说line-height的大小就是 font-size大小的两倍,又因为200%相当于 200/100就等于2,所以最终line-height的大小也就是行高为30px*2=60px,根据上面的公式,那么行间距就为60px-30px=30px,上面文本底部与下面文本顶部都为15px。这样用百分比来表示行高才有意义。代码如下:
<style>
#cont{
width:600px;
background-color:rgb(255,255,30);
line-height: 200%;
font-size: 30px;
}
</style>
如下图:

小提示: line-height的百分比取值并不是很常用! 通常都是像素值!
line-height的取值可以是一个整数数字!
如果设置line-height的值为一个整数数值,那么则行高的值其实就是font-size字体大小相应的倍数!
简单的说就是如果设置数值 此数字会与当前的font-size字体大小相乘来设置行间距!
案例如下: 这里line-height设置为2 也就相当于上面的 line-height设置为:200%是一个道理!那么行高的实际大小为:30px*2=60px,也就是说line-height:60px,则半行距=(60px-30px)/2=15px。代码如下:
<style>
#cont{
width:600px;
background-color:rgb(255,255,30);
line-height: 2;
font-size: 30px;
}
</style>
line-height属性与内联元素 垂直居中的关系
1、line-height让单行文本垂直居中详解
相信大家都知道一种说法,想要让一个单行文本垂直居中,那么只要设置line-height 的大小和 height高度一样就可以了
例如:
一个块元素中只有一行文字 或者 超级链接文字的情况下,也就是说对于单行文本可以将line-height行高设置为当前元素 或者 父元素的高度一样就可以了!
这样就可以让这个单行文本在当前元素中 或者 说父元素中 垂直居中!
案例
<style>
#cont{
width:600px;
height: 100px;
background-color:rgb(255,255,30);
font-size: 30px;
line-height: 100px;
}
</style>
<div id="cont">
hello world!
</div>
但从我查阅资料并实际操作后,证明让line-height的值设置为和height值一样来实现单行文本的垂直居中这种说法并不是很正确!
原因有如下:
要让单行文本垂直居中。其实只需要设置line-height这一个属性就可以了,根本不需要再设置一个height属性, 所以有很多教程也误导了大多数人一定要去设置一个height属性才可以垂直居中,其实不然! 如下:
<style>
#cont{
width:600px;
background-color:rgb(255,255,30);
font-size: 30px;
line-height: 100px;
}
</style>
2、line-height只能让文本近似于垂直居中
这里的垂直居中只仅仅是无限接近于垂直居中! 为什么要说成是接近于垂直居中呢?
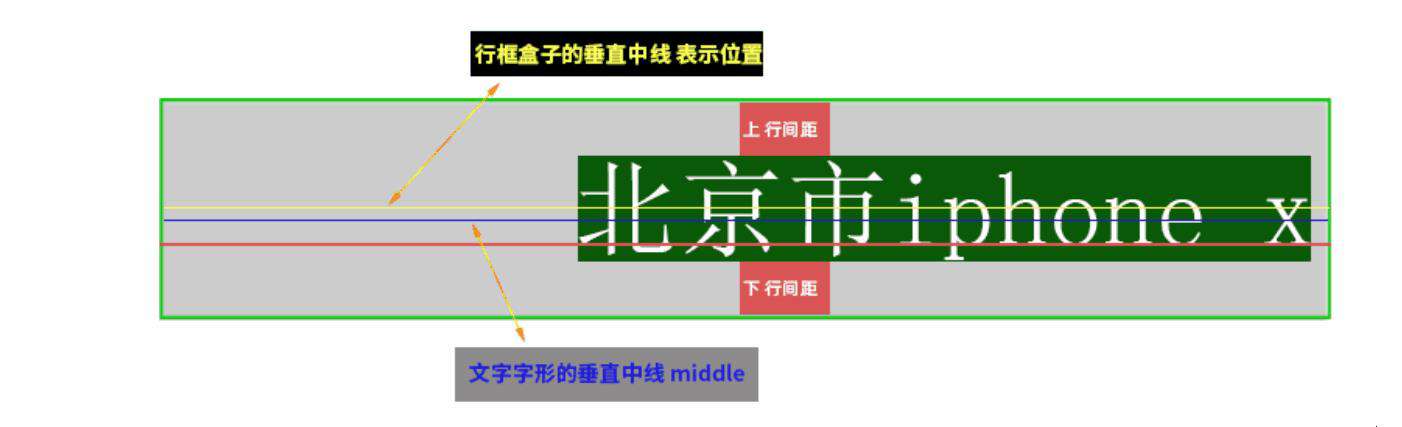
原因1: 行高的实现在于CSS中的行间距是 一行文字的上下等分机制! 也就是说一行文本的上面和下面所存在的行间距是相等的! 所以如果行间距只存在于一边的话 那么文字是无法垂直居中的, 其实这也证明了文字垂直居中靠的重要因素就是上下行间距!
原因2: 刚刚说了 接近于垂直居中,因为文字的中线位置普遍要比 行框盒子的中间线位置要低一些! 如果你不理解 请看下图: 黄颜色的线 为行框盒子的中间线表示位置, 蓝色的线为文字的中线位置! 是不是文字中线比行框盒子低呢! 对吧! 但有些字体因为看起来可能比较有下沉的感觉,所以可能在行间距垂直居中的作用下会有1px像素的小差异 所以我们称之为:接近于垂直居中!

所以我们说的接近于垂直居中 而不能完全是垂直居中的原因是 vertical-align造成的, 和line-height是没有关系的, 关于vertical-align属性 在后面会详细说到这里就不多说了!
3、line-height让多行文本垂直居中
使用line-height来控制文本垂直居中,不仅仅用于单行文本, 就连多行文本其实也是可以进行垂直居中的!
多行文本的垂直居中和 单行文本中就不一样了! 需要使用到vertical-align属性!
案例代码:
<style>
#cont{
width:600px;
background-color:rgb(255,255,30);
line-height: 200px;
}
#cont>p{
line-height: normal;
display: inline-block;
vertical-align: middle;
}
</style>
<div id="cont">
<p>
测试数据...测试数据...测试数据...测试数据...测试数据...测试数据...测试数据...
测试数据...测试数据...测试数据...测试数据...测试数据...测试数据...测试数据...
测试数据...测试数据...测试数据...测试数据...测试数据...测试数据...测试数据...
测试数据...测试数据...测试数据...测试数据...测试数据...测试数据...测试数据...
</p>
</div>
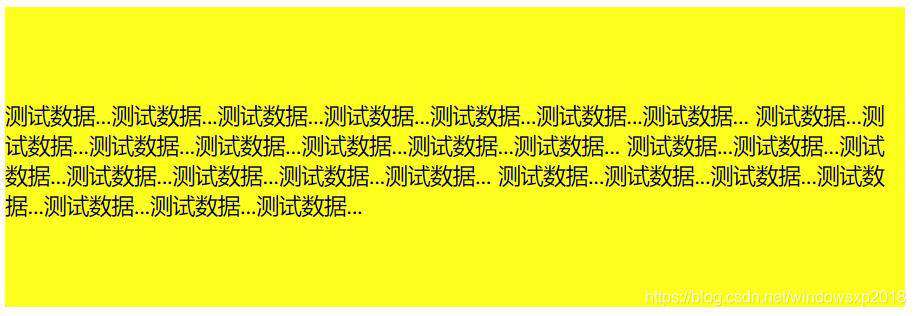
效果图如下:

原理实现如下
- 多行文本使用一个元素来包裹, 不管你用div、p、还是span、内联元素 还是 块元素来包裹都是可以的! 但是必须设置一个display: inline-block; 好处就是让这个元素保持内联元素的特性
- 给多行文本的包裹元素 设置 line-height: normal; 是为了清除继承下来的行高!
- 在给包含多行文本的元素设置了 display: inline-block; 属性后 会产生关键的 行框盒子 而且前面我们已经知道了 只要有一个行框盒子那么都会附带一个 幽灵空白节点! 还不明白的会上面看看! 我们设置 line-height: 200px;就作用到了这个幽灵空白节点上! 从而在行框前面 撑开了 200px的高度
- 又因为给多行文本的包含元素设置了display: inline-block; 它现在是内联元素, 而内联元素 默认是基线对齐的, 所以我们又给这个包含元素p设置了vertical-align属性值为:middle 来调整这个多行文本的垂直位置! 最后就实现了我们所看到的多行文本垂直居中效果! 如果是图片原理是一样的!
line-height 与 font 的使用顺序问题
使用font属性也可以设置行高,可以在字体大小后添加 /行高大小 来表示行高,这个值是可选的,不指定的时候会采用默认值也就是没得。
例如:
font: 30px/行高值px '字体样式';
但是当line-height属性设置在 font 属性之前,并且 font 属性中没有设置行高的时候,line-height属性会被font 属性中的行高默认值覆盖,也就是说在这个时候line-height属性是无效的。所以如果想要设置行高,可以把line-height属性设置在 font 属性之后,也可以直接在 font 属性里面设置行高。
案例:
<style>
/*line-height会被font的默认行高而覆盖*/
#cont{
width:600px;
background-color:rgb(255,255,30);
line-height: 50px;
font: 30px '微软雅黑';
}
/*line-height写在font下面会被正常解析*/
#cont{
width:600px;
background-color:rgb(255,255,30);
font: 30px '微软雅黑';
line-height: 50px;
}
/*直接通过font来调整line-height行高*/
#cont{
width:600px;
background-color:rgb(255,255,30);
font: 30px/50px '微软雅黑';
}
</style>
小结: 所以使用font属性的时候要注意一些其他文本属性的顺序,例如line-height, font-style,font-weight,font-family 这些属性要是写在font前面都可能被后面的font默认值所覆盖! 注意使用顺序即可!
line-height 与 图片之间的细微关系
我们先来看一个案例吧:
<style>
div{
width:500px;
background: yellow;
}
</style>
<div>
<img src="images/1.gif">
</div>
结果图:

从上图中可以看出,图片在div元素中的下部会有一点点间隙! 这正因为前面提到的 匿名空白文本节点的存在,才会造成图中的情形!
为什么给父元素设置text-align: center; 会让内部的img元素居中?
案例:
<div>
<img src="images/1.gif">
</div>
<style>
div{
width:300px;
background: yellow;
text-align: center;
}
</style>
如图:

原因: 这其实是居中的 幽灵空白节点, 而不是图片! 因为幽灵空白节点也是一个文本节点,设置text-align: center; 理所当然会居中,而且后面的图片和前面的幽灵空白节点同样都是 内联元素,幽灵空白节点居中的时候就把图片顶过来了! 而且幽灵空白节点是0宽度看不出来的,所以我们看到的就仅仅是图片居中了! (个人理解仅供参考)
解决图片因幽灵空白节点而产生的底部空隙
-
图片块状化。vertical-align 只适用于
inline、inline-block元素,也就是说对于block元素并没有基线对齐这一说。所以设置:img{display:block;}, 其实反推图片块状化了之后 ,设置 text-align: center;图片也自然不会居中了! 这时居中图片应该使用块元素居中的办法了!比如给图片设置 : margin: 0 auto; 居中等等... -
图片底线对齐
img{vertical-align:bottom;} -
行高足够小,使基线上移
.box{line-height:0}
line-height行高总结
行高(line-height):就是包括内容区与以内容区为基础对称拓展的空白区域(也就是上下半行距) 加起来的总和,我们称之为行高
给行元素(内联元素)设置line-height后, 行内框(内联元素盒子) 撑开了行框 , 而行框又撑开了内容区域、而内容区域撑开了包含元素也就是最外层的包含块!
撑开的部分平均分布在上下两侧就是行距 !
而行高 就是 内容区域+ 两侧行间距 就是 = 行高

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!