mina-popups
mina-popups,一个方便、轻量的 小程序 弹出组件集合
change log:
- 2021.02.22 init package
层叠顺序规范
mask: 100
popups: 200
所以 page 下一层的业务样式层叠顺序层级应 < 100
主要的组件
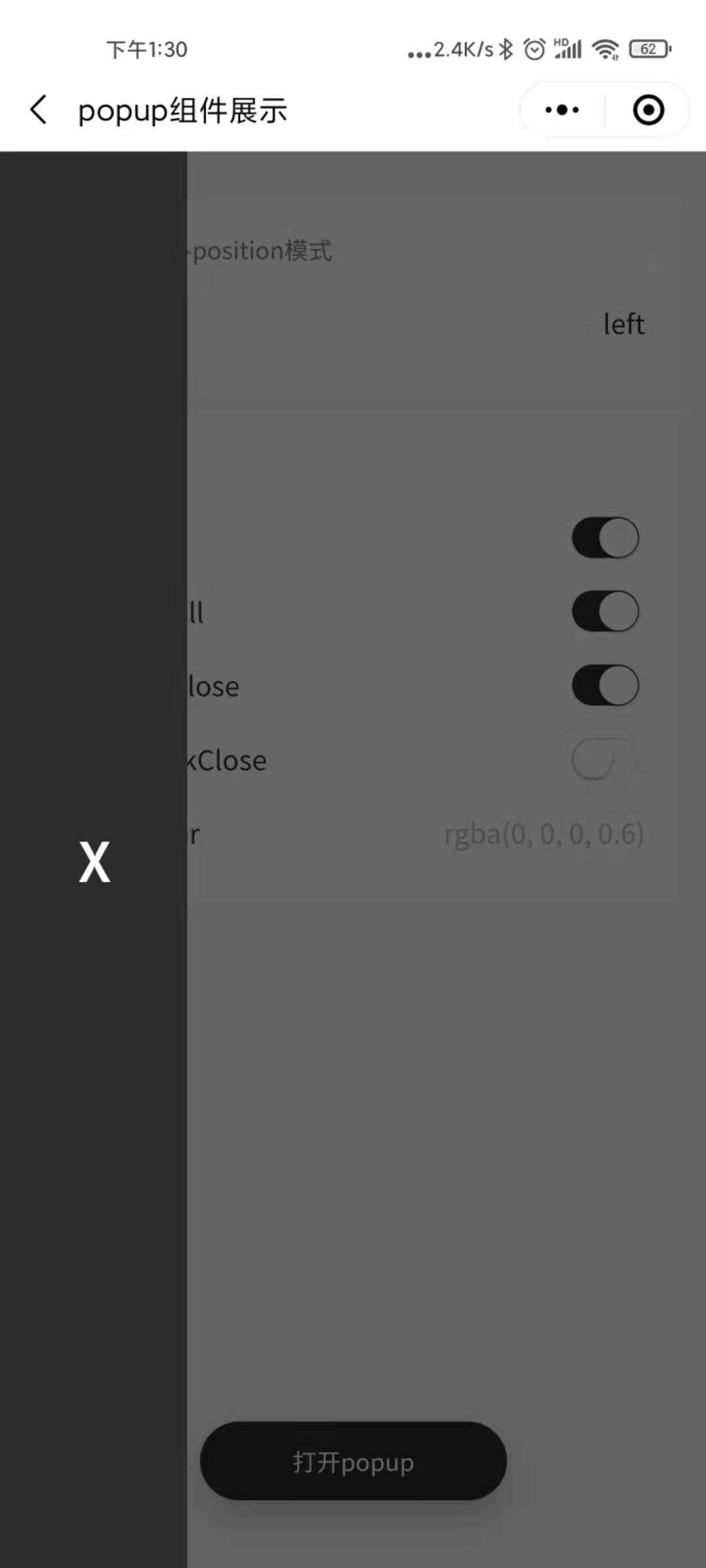
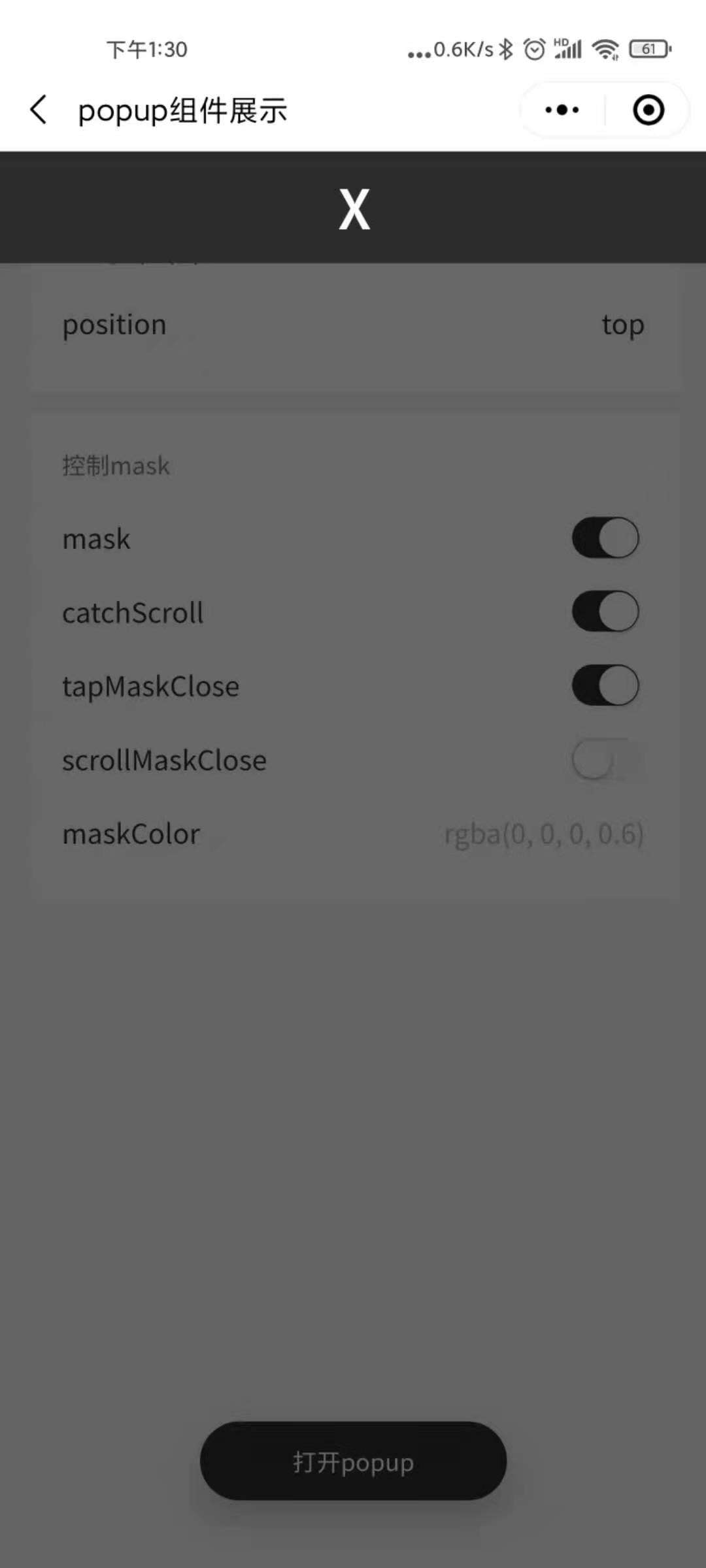
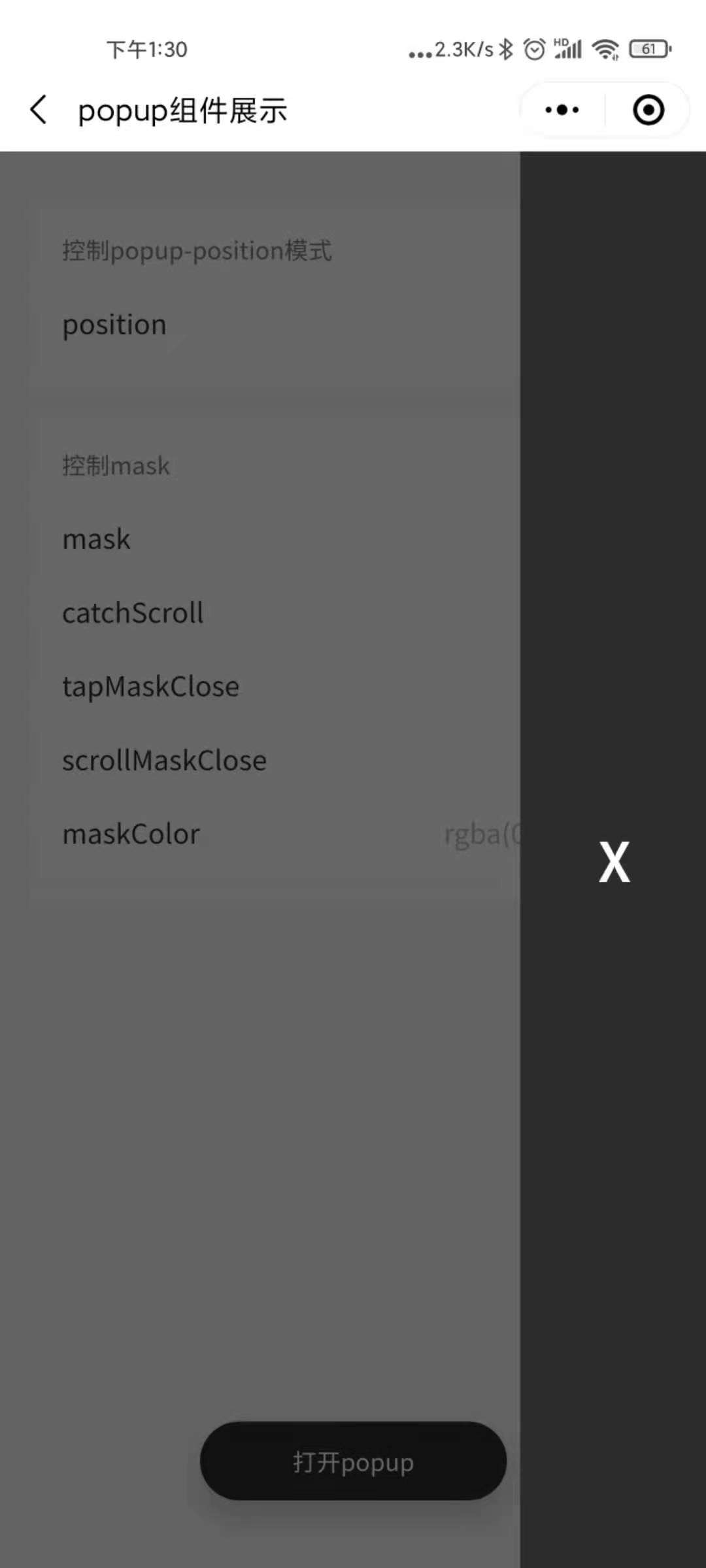
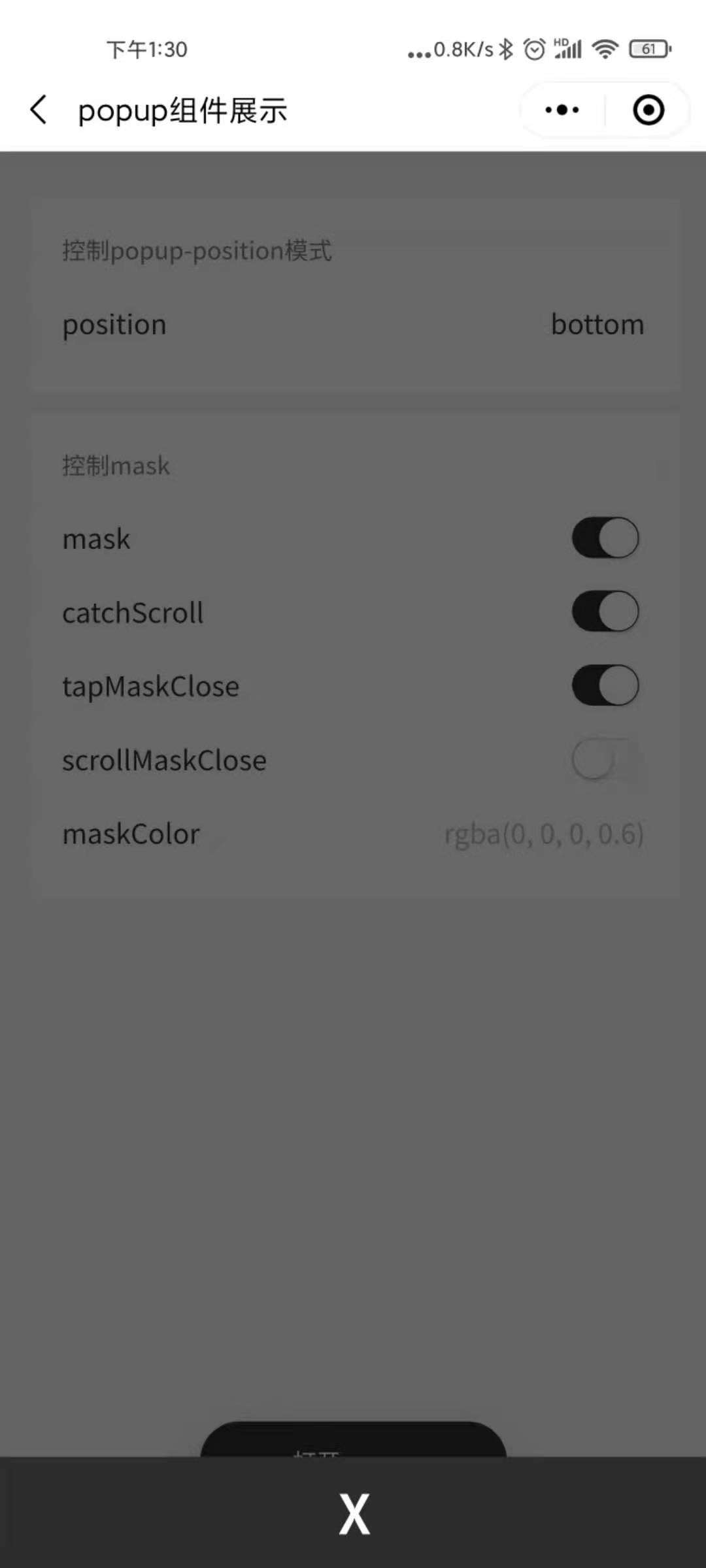
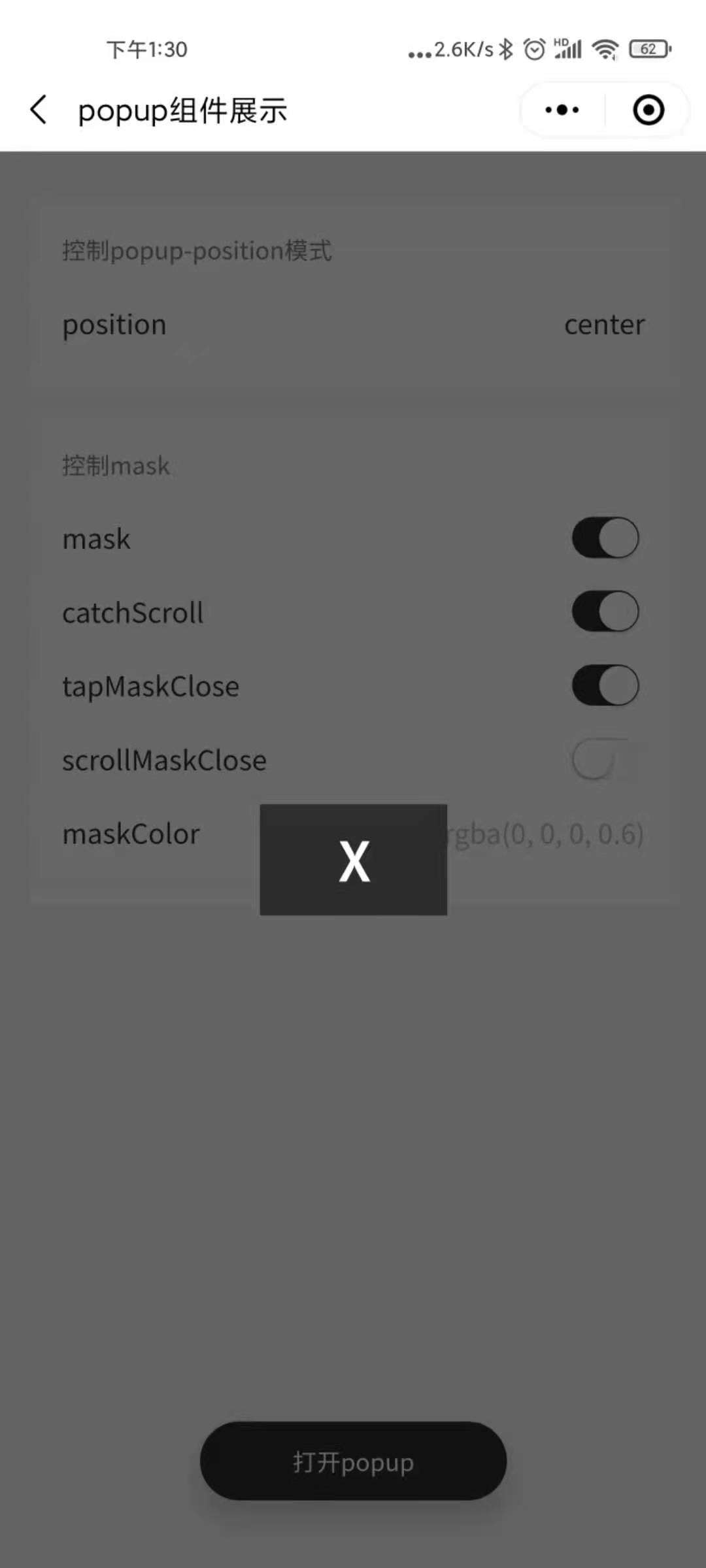
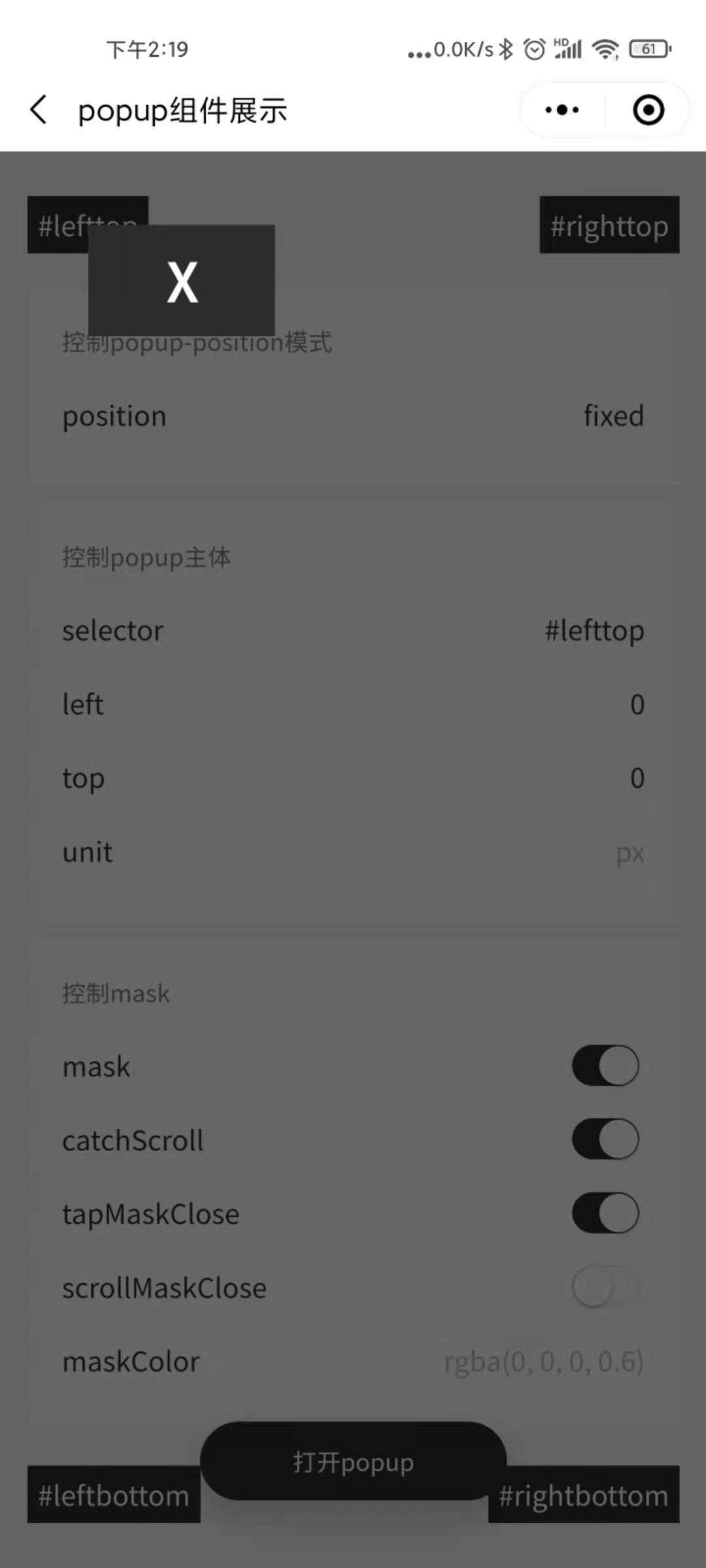
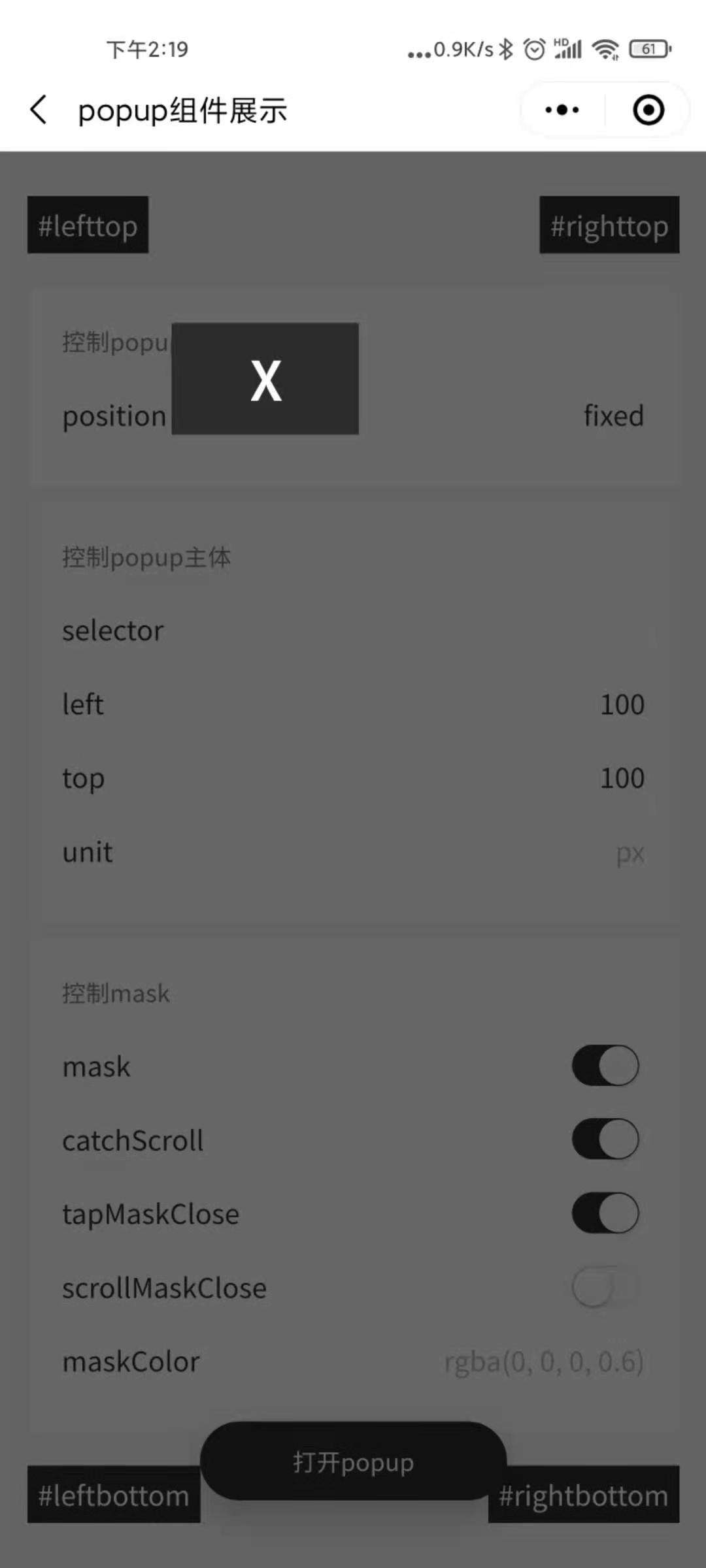
popup
- 组件整合
popup的通用逻辑:弹出位置,背景 mask,函数式控制显隐 - 并对 fixed 模式升级,不仅支持直接传入 left、top 控制
popup位置,还支持传入 selector 自动设置popup位置
 |  |  |  |  | left | top | right | bottom | center |  |  |  | fixed selector | fixed left&top |
|---|
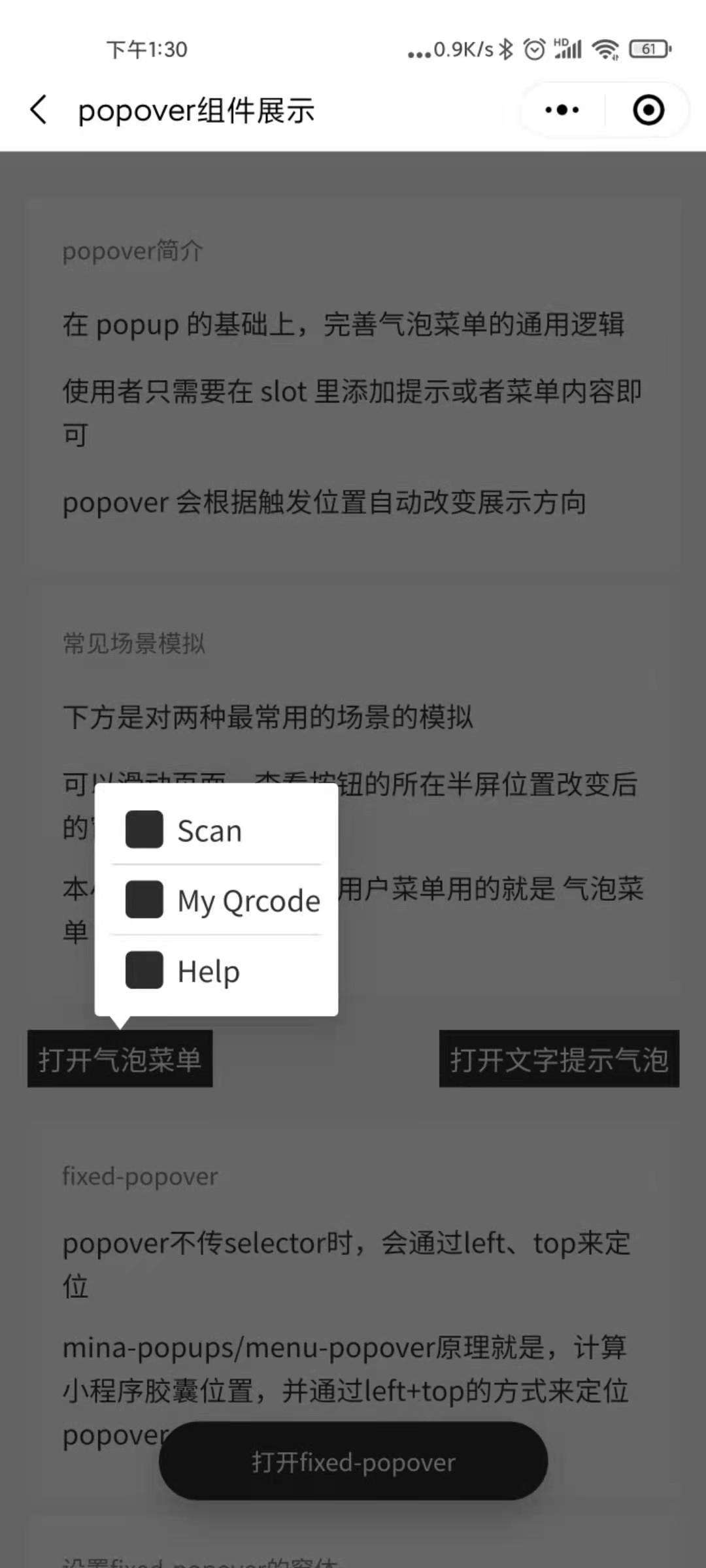
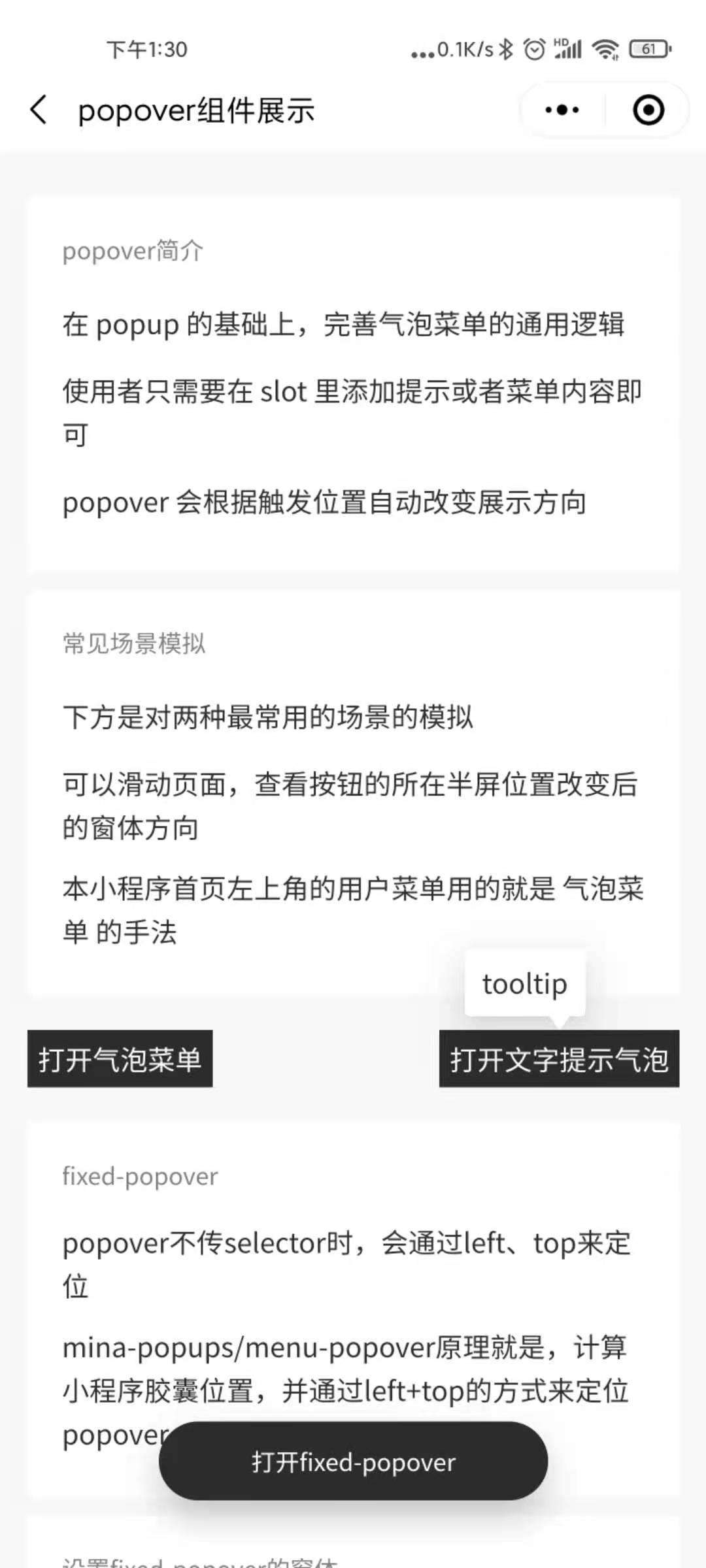
popover
- 在
popup的基础上,完善气泡菜单的通用逻辑 - 使用者只需要在 slot 里添加提示或者菜单内容即可
popover会根据触发位置自动改变展示方向
 |  |  | 气泡菜单 | tooltip |
|---|
menu-popover
- 在
popover的基础上,针对小程序引导添加我的小程序的场景,自动将 popover 定位到小程序胶囊下方 - 组件自动识别页面
navigationStyle: custom属性,优化展示位,使用者无需关心适配问题

胶囊气泡
使用方法
大致可以分为 2 步:
- npm 安装
mina-popups,开发工具构建 npm - 引入并使用
mina-popups组件
命令行
npm install mina-popups
安装完成后,开发工具构建 npm
*.json
{
"usingComponents": {
"popup": "mina-popups/popup",
"popover": "mina-popups/popover",
"menu-popover": "mina-popups/menu-popover"
}
}
*.wxml
在 view 上利用 popups 处理渲染逻辑 具体属性使用介绍请点击文章下方Github连接进行查看
<popup
show="{{popup.show}}"
position="{{popup.position}}"
mask="{{popup.mask}}"
catchScroll="{{popup.catchScroll}}"
tapMaskClose="{{popup.tapMaskClose}}"
scrollMaskClose="{{popup.scrollMaskClose}}"
maskColor="{{popup.maskColor}}"
selector="{{popup.selector}}"
left="{{popup.left}}"
top="{{popup.top}}"
unit="{{popup.unit}}"
bind:position="position"
>
<!-- popup-inner-wxml -->
</popup>
<popover
show="{{popover.show}}"
mask="{{popover.mask}}"
catchScroll="{{popover.catchScroll}}"
tapMaskClose="{{popover.tapMaskClose}}"
scrollMaskClose="{{popover.scrollMaskClose}}"
maskColor="{{popover.maskColor}}"
left="{{popover.left}}"
top="{{popover.top}}"
unit="{{popover.unit}}"
translateX="{{popover.translateX}}"
>
<!-- popover-inner-wxml -->
</popover>
<menu-popover show="{{show}}">
<!-- menu-popover-inner-wxml -->
</menu-popover>
具体属性使用介绍请点击文章下方Github连接进行查看
注意事项
- popups 对于层叠顺序的设计为:mask-100,popup-200,所以为了保证 popups 在页面不被遮挡,Page 下一层的业务样式层叠顺序不要超过 100。
以上简单几步即可使用 mina-popups
具体使用请查看Github github.com/Yrobot/mina…
如果喜欢mina-popups,记得在github点个 start 哦!:star2::star2::star2:
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!