什么是内联缓存
引用官方的描述:内联缓存(Inline caching)是部分编程语言的运行时系统采用的优化技术,最早为Smalltalk开发。内联缓存的目标是通过记住以前直接在调用点上方法查询的结果来加快运行时方法绑定的速度。内联缓存对动态类型语言尤为有用,其中大多数(如非全部)方法绑定发生在运行时,因此虚方法表通常无法使用。
- 我们可以理解为javascript每一次的栈执行遇到调用外部函数、对象时候都产生地址缓存记录,下回执行到这个位置时候直接从缓存中取出对应记录,省去重新查找这一过程从加快程序执行速度。
转换成代码
模拟计算逻辑(伪代码)
let value = 0
const Calculator = {
add1(val) {
value += val
},
add2(val) {
value += val
},
add3(val) {
value += val
},
add4(val) {
value += val
},
add5(val) {
value += val
},
add6(val) {
value += val
},
add7(val) {
value += val
},
add8(val) {
value += val
},
add9(val) {
value += val
},
add10(val) {
value += val
}
}
不使用内联优化策略的代码
function notOptimization(val, type) {
Calculator[type](val) // 动态执行函数,当前调点无法确定地址
}
const CalculatorKey = Object.keys(Calculator)
console.time('notOptimization')
for(let i = 0; i < 1000000; i ++) {
const key = CalculatorKey[Math.floor(Math.random() * CalculatorKey.length)]
notOptimization(1, key)
}
console.timeEnd('notOptimization')
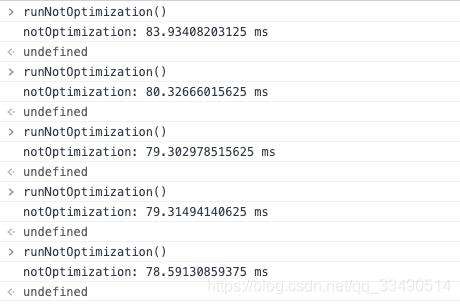
上面这段代码使用哈希快速查找对象属性函数,但是放弃内联缓存策略。代码5次执行结果,平均为80ms左右
 ####### 使用内联缓存策略代码
####### 使用内联缓存策略代码
function optimization(val, type) {
if (type === 'add1')
Calculator.add1(val)
else if (type === 'add2')
Calculator.add2(val)
else if (type === 'add3')
Calculator.add3(val)
else if (type === 'add4')
Calculator.add4(val)
else if (type === 'add5')
Calculator.add5(val)
else if (type === 'add6')
Calculator.add6(val)
else if (type === 'add7')
Calculator.add7(val)
else if (type === 'add8')
Calculator.add8(val)
else if (type === 'add9')
Calculator.add9(val)
else
Calculator.add10(val)
}
const CalculatorKey = Object.keys(Calculator)
console.time('optimization')
for(let i = 0; i < 1000000; i ++) {
const key = CalculatorKey[Math.floor(Math.random() * CalculatorKey.length)]
optimization(1, key)
}
console.timeEnd('optimization')
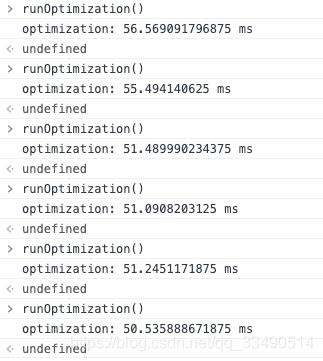
这段代码用了多层if else 进行函数调用(为了提现内联缓存策略的优化,正确应该用switch或数组编码),我们看看执行5次结果,速度为55~50ms

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!