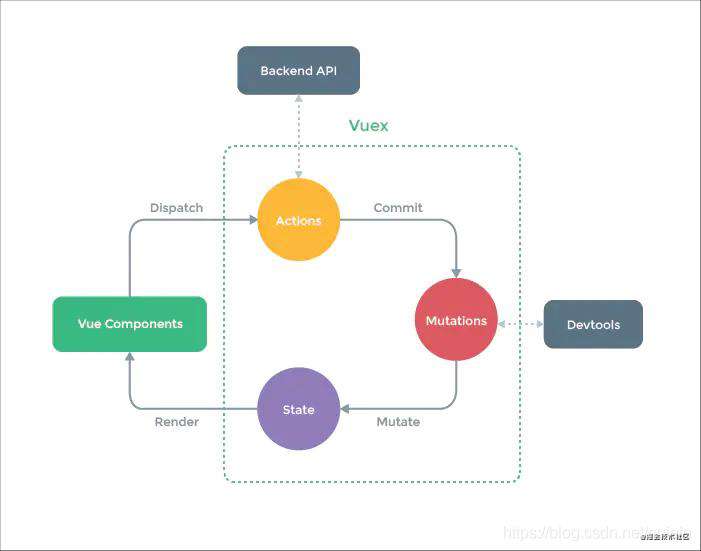
vuex相信大家都不陌生,使用起来也很快上手,但其中的原理你们了解到什么程度,下面来看看vuex是怎么工作的。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,可以帮助我们管理共享状态。

如何在Vue中使用Vuex? 如下先来回顾一下使用Vuex的正确姿势:
- 引入Vuex插件
// store.js
Vue.use(Vuex);
- 将Vuex.Store这个类实例化,并传入一些配置,这里以计数器作为一个例子;
// store.js
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
increment(state){
state.count++;
},
del(state){
state.count--;
},
},
actions:{
asyncAdd({commit}){
setTimeout(() => {
commit("increment");
}, 2000);
}
}
})
- 组件中使用时
<template>
<div>计数器
<span>{{$store.state.count}}</span>
<br/>
<button @click="this.add">+</button>
<button @click="this.del">-</button>
<button @click="this.asyncAdd">异步+</button>
</div>
</template>
<script>
export default {
methods:{
add(){
this.$store.commit('increment');
},
del(){
this.$store.commit('del');
},
asyncAdd(){
this.$store.dispatch('asyncAdd');
}
}
}
</script>
Vuex的核心源码解析:
目标:
- 作为插件一定有install方法,可以在其中进行混入,当Vue实例化后挂载前拿到给其配置的store实例,把store放在原型上,以便全局可用;
- 持有基本的state,保存实例化router时配置的mutations,actions对象;
- 实现commit及dispatch等方法,可对state进行一定的修改
Vuex的核心源码简版:
let Vue;
class Store {
// 持有state,并使其响应化
constructor(options){
this.state = new Vue({
data:options.state
})
this.mutations = options.mutations;// mutations 是对象
this.actions = options.actions;// mutations 是对象
// 绑定this
this.commit=this.commit.bind(this);
this.dispatch=this.dispatch.bind(this);
}
// 实现commit和dispatch方法
commit(type,arg){
this.mutations[type](this.state,arg);
}
dispatch(type,arg){
console.log(this.actions[type])
return this.actions[type](this,arg)
}
}
function install(_vue){
Vue = _vue;
Vue.mixin({// 为什么用混入?use是先执行,而this指向的是vue实例,是在main.js中后创建的,使用混入才能在vue实例的指定周期里拿到store实例并做些事情
beforeCreate(){
if (this.$options.store) {
Vue.prototype.$store=this.$options.store;
}
}
})
}
export default {
Store,
install
}
总结
其实,Vuex.Store是个类,使用他的时候,你给他传入了参数(state,mutations,actions)并让他实例化。你把这个实例配置给了Vue,Vuex帮你把他给了Vue原型上的$store。Vuex还送给你个commit和dispatch方法让你能有办法改store.state , 当 然 你 也 能 通 过 store.state,当然你也能通过store.state,当然你也能通过store.state方法到你要的状态
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!