开篇
在开始之前我们需要先来搞清楚一个问题:什么是服务端渲染 ?
在以往的概念里,渲染的工作更多的是放在客户端进行的,那么为什么现在我们要让服务端来做这个工作?
服务端渲染和客户端渲染有什么不同之处吗?
其实服务端渲染的工具有很多,看着手册很快就能上手,并没有什么难度,关键在于,我们什么场景下需要使用服务端渲染,什么样的渲染方案更适合我们的项目;知其然,知其所以然,我们需要先搞清楚服务端渲染的基本概念和原理,服务端渲染为什么会出现,到底解决了我们的什么问题,掌握整体的渲染逻辑和思路,我们才能在学习工具使用时,轻松自在,而即便以后工具有了变化和更新,我们也能得心应手,不会再说 “学不动” 了;
这个逻辑就是所谓的道、法、术、器的概念;不要仅仅停留在工具的使用和一些工具的奇技淫巧中,更多的要向法、道的层面成长;
什么是 SSR ?
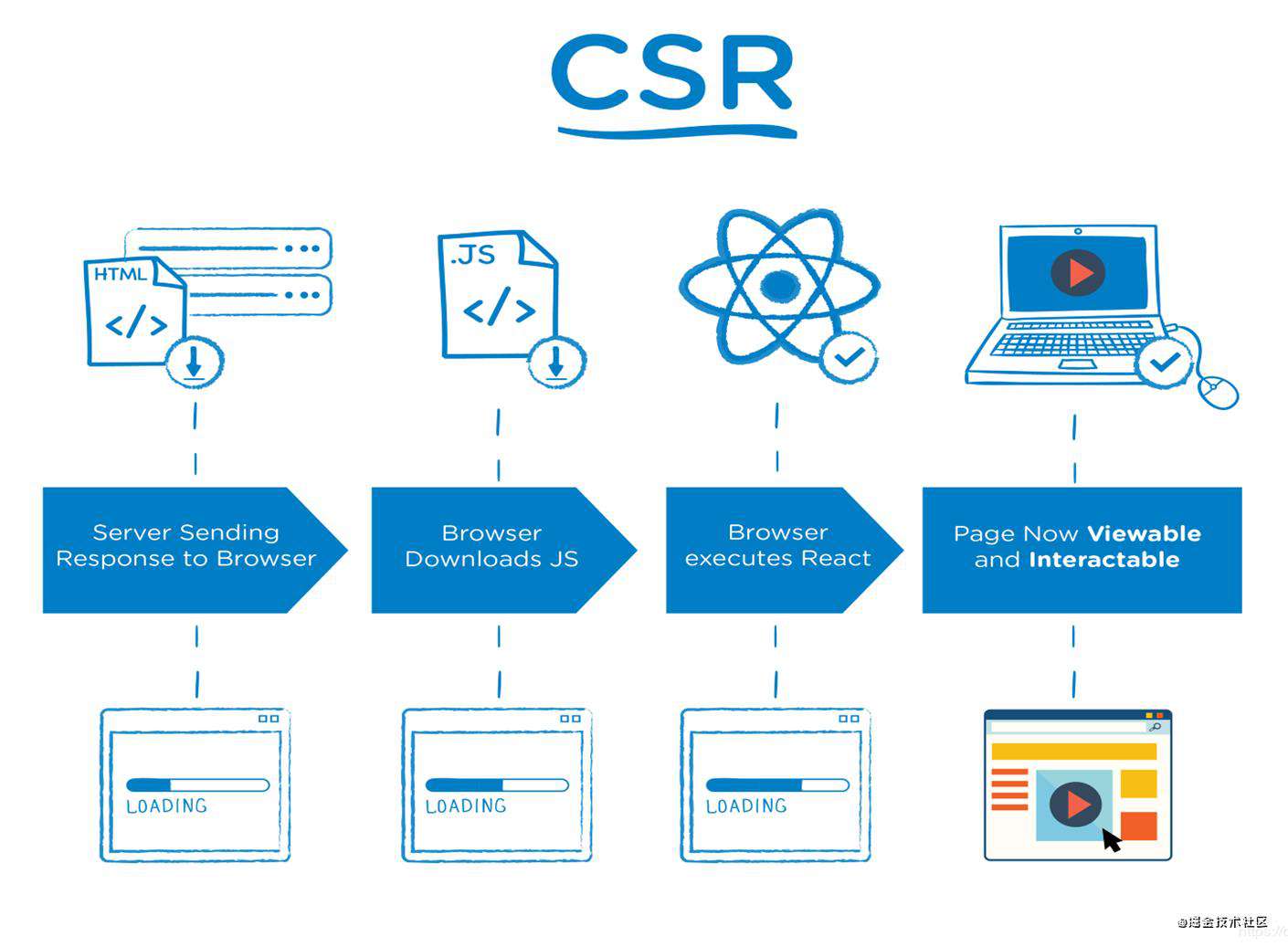
现代化的前端项目,大部分都是单页应用程序,也就是我们说的 SPA ,整个应用只有一个页面,通过组件的方式,展示不同的页面内容,所有的数据通过请求服务器获取后,在进行客户端的拼装和展示;这就是目前前端框架的默认渲染逻辑,我们称为:客户端渲染方案( Client Side Render 简称: CSR );
加载渲染过程如下: HTML/CSS 代码 --> 加载 JavaScript 代码 --> 执行 JavaScript 代码 --> 渲染页面数据
 SPA 应用的客户端渲染方式,最大的问题有两个方面:
SPA 应用的客户端渲染方式,最大的问题有两个方面:
1:白屏时间过长,用户体验不好;
2:HTML 中无内容,SEO 不友好;
这个问题的原因在于,首次加载时,需要先下载整个 SPA 脚本程序,浏览器执行代码逻辑后,才能去获取页面真正要展示的数据,而 SPA 脚本的下载需要较长的等待和执行时间,同时,下载到浏览器的 SPA 脚本是没有页面数据的, 浏览器实际并没有太多的渲染工作,因此用户看到的是没有任何内容的页面,不仅如此,因为页面中没有内容,搜索引擎的爬虫爬到的也是空白的内容,也就不利于 SEO 关键字的获取;
相较于传统的站点,浏览器获取到的页面都是经过服务器处理的有内容的静态页面,有过后端编程经验的可能会比较熟悉一些,页面结构和内容,都是通过服务器处理后,返回给客户端;
全宇宙首发动图,全流程展现

两相比较我们会发现,传统站点的页面数据合成在后台服务器,而 SPA 应用的页面数据合成在浏览器,但是无论那种,最终的渲染展示,还是交给浏览器完成的,所以,不要误会,我们这里所说的 服务端渲染 和 客户端渲染,指的是页面结构和数据合成的工作,不是浏览器展示的工作;
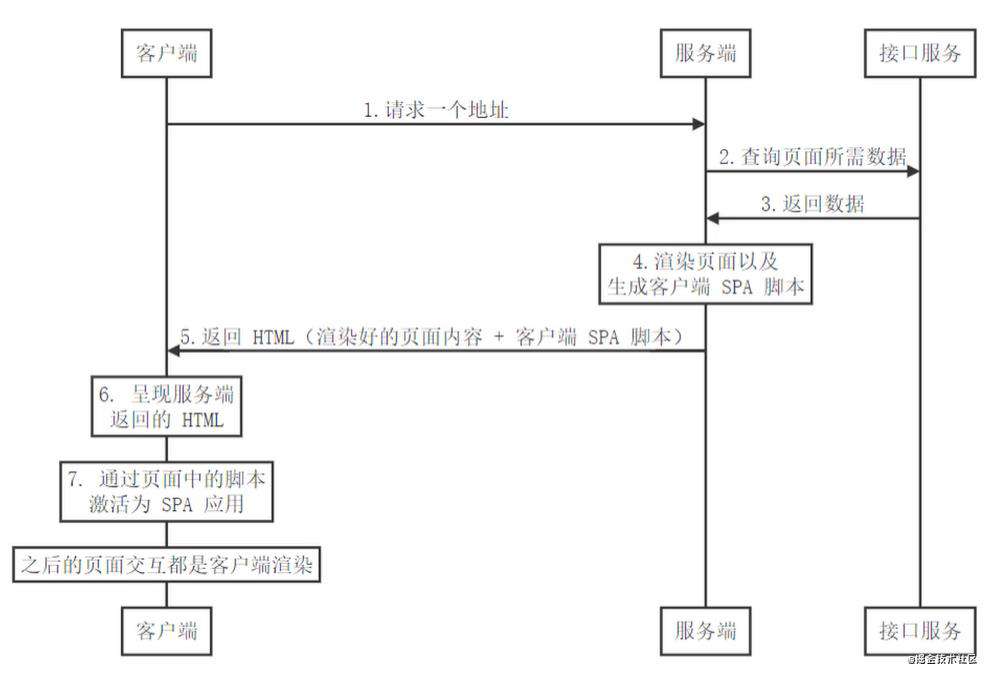
那么能不能借助传统网站的思路来解决 SPA 的问题又能够保留SPA的优势呢?不管是白屏时间长还是 SEO 不友好,实际都是首屏的页面结构先回到浏览器,然后再获取数据后合成导致的问题,那么,首屏的页面结构和数据,只要像传统站点一样,先在服务端合成后再返回,同时将 SPA 脚本的加载依然放到首屏中,此时返回的页面就是结构和数据都有的完整内容了,这样浏览器在展示首页数据的同时也能加载 SPA 脚本,搜索引擎的爬虫同样也能获取到对应的数据,解决 SEO 的问题;为了更好的理解这个逻辑,我画了一个流程图:

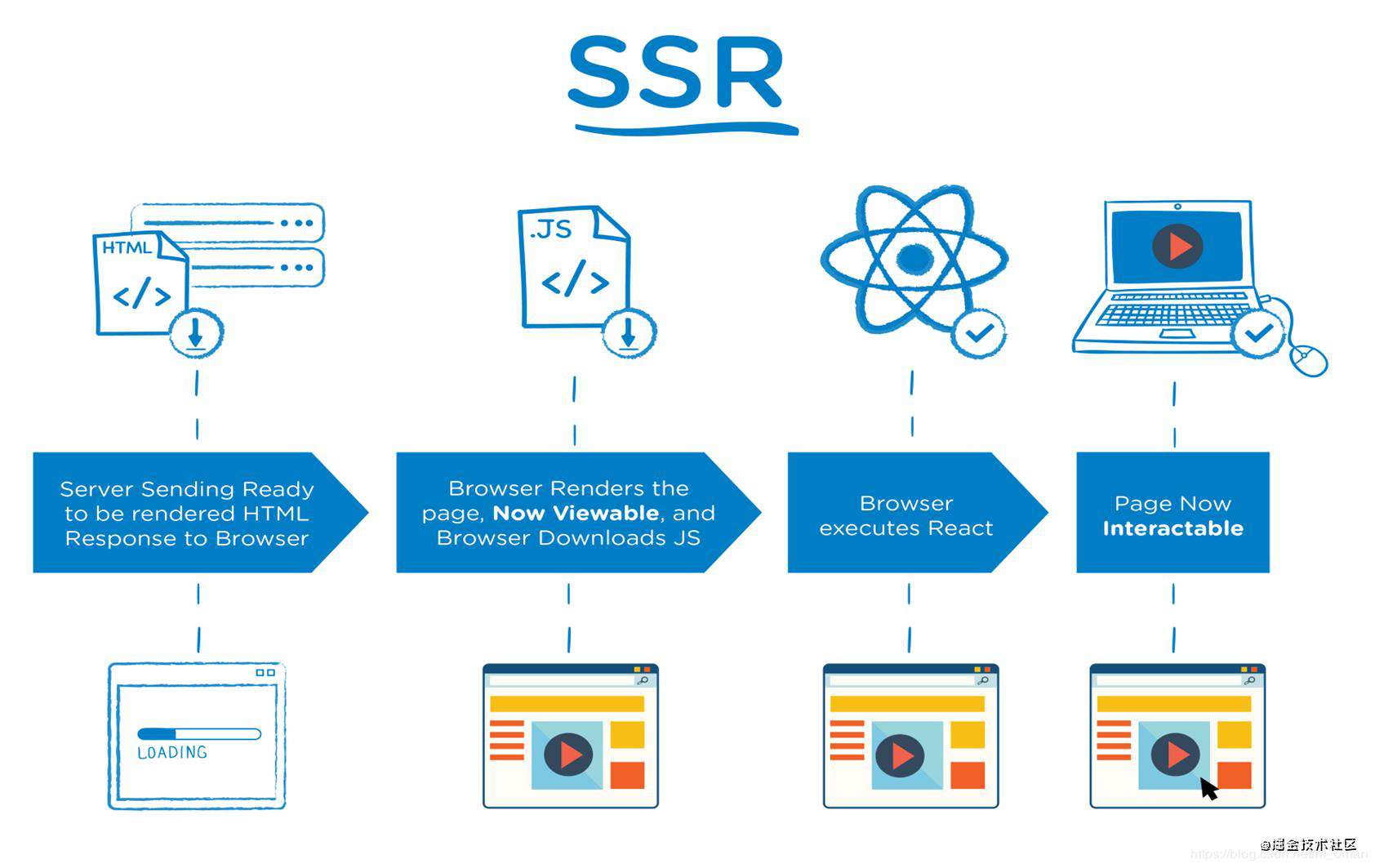
没错,这就是我们所说的 服务端渲染的基本逻辑,服务端渲染也就是 SSR (Server Side Rendering) ;
白屏时间过长的问题得以解决,因为首次加载时,服务器会先将渲染好的静态页面返回,在静态页面中再次加载请求 SPA 脚本;
基本原理:首页内容及数据,在用户请求之前生成为静态页面,同时加入 SPA 的脚本代码引入,在浏览器渲染完成静态页面后,请求 SPA 脚本应用,之后的页面交互依然是客户端渲染;

明白了其中的原理,也就是到了道、法的境界,接下来,让我们下凡进入术、器的应用层面感受一下;
其中 Vue 框架和 React 框架都有对应的比较成熟的 SSR 解决方案,React对应的是 Next.js 框架,Vue 对应的就是 Nuxt.js,当然,如果你对这些都不感兴趣,也可以自己实现一个 SSR 的服务端应用,我自己之前也写过一个,如果你感兴趣,想看看我实现的代码,可以留言给我,回头做成教程发出来;

我们以 Vue 对应的 Nuxt.js 为例,来具体感受服务端渲染;
Nuxt.js 应用
Nuxt.js 是一个基于 Vue.js 的通用应用框架。Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置,为基于 Vue.js 的应用提供生成对应的静态站点的功能。打开 Nuxt.js官网:https://www.nuxtjs.cn/ ,学习指南写的非常详细且通俗易懂,根据指南,我们可以看到有两种安装方式,一种使用 create-nuxt-app 脚手架工具,另一种是自己手动创建;
安装
脚手架安装
接下来我们分别尝试不同的安装方式,先使用脚手架进行安装,执行命令 : npx create-nuxt-app creact-nuxt
接着,在命令行中会有很多的选择项,分别有项目名称、开发语言、UI组件库、服务器框架、测试框架、HTTP请求库等等,可以根据自己的需要进行不同的选择,安装成功过后,命令行中会给出对应的提示信息。

我们可以根据提示信息,运行项目,项目有开发环境和生产环境两种运行方式,开发环境下直接使用 npm run dev 即可,而要运行生产环境,则需要先进行 build 编译,编译成功后才能开启项目运行;
因为项目是刚刚初始化的,我们并没有写任何内容,所以,不管使用那种运行方式,我们能看到的都是下面这个页面内容;

手动安装
不同于脚手架安装,手动安装需要我们自己创建项目并安装所需扩展和插件,还需要我们自己写好组件代码,然后配置执行命令,才能启动运行,但是,手动创建更加考验大家对项目的整体把控能力;
执行命令: mkdir nuxtnpm 创建文件夹后,切换目录: cd nuxtnpm ;
然后执行命令:npm init -y 创建项目并生成 package.json 文件;
使用命令:npm install nuxt --save 安装 Nuxt.js 框架;
在 nuxtnpm 目录中,创建 pages 目录及 pages/index.vue 组件文件,在组件文件中,写如下代码,打声招呼:
<template>
<div>
<h2> 嗨 Nuxt.js </h2>
</div>
</template>
<script>
export default {
}
</script>
最后,我们还要在 package.json 文件中,配置运行命令的脚本参数:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
配置好命令参数后,就和前面的运行套路是一样的了:
npm run dev 启动一个热加载的 Web 服务器(开发模式)
npm run build 编译项目,利用 webpack 编译应用,压缩 JS 和 CSS 资源(发布用);
npm run start 以生产模式启动一个 Web 服务器 (需要先进行项目编译)。
项目运行后,我们就可以看到刚刚写的组件内容了;

需要注意的是,pages 目录是必须的,Nuxt.js 框架会自动读取该目录下所有的 .vue 文件并自动生成对应的路由配置。
路由
基础路由
基础路由不需要配置,Nuxt.js 会根据 pages 中的文件夹及文件,自动生成的路由配置
假设 pages 的目录结构如下:
pages/
--| user/
-----| index.vue
-----| one.vue
--| index.vue
那么,Nuxt.js 自动生成的路由配置如下:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'user',
path: '/user',
component: 'pages/user/index.vue'
},
{
name: 'user-one',
path: '/user/one',
component: 'pages/user/one.vue'
}
]
}
同样的,在 /.nuxt/router.js 文件中,我们也能够看到相关内容;
路由导航
Nuxt 中的路由导航有三种方式,一种就是普通的 a 标签跳转,太过于基础这里就不说了,两外两种分别是 nuxt-link 组件和编程式导航,nuxt-link 组件用于在页面中添加链接跳转到其他页面,目前 <nuxt-link> 的作用和 router-link 一致,推荐阅读 Vue 路由文档 来了解它的使用方法,所以,你在Vue 中如何使用,在Nuxt 中同样如何使用就可以了。
而编程式导航的用法,同样与 Vue 中的使用方式一致:
<template>
<div>
<h2>nuxt-link 跳转:</h2>
<nuxt-link to="/user/info">Go to user</nuxt-link>
<h2>编程式导航 跳转:</h2>
<button @click="clickBtn">Go to user</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
methods:{
clickBtn(){
this.$router.push('/user')
}
}
}
</script>
动态路由
在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的 以下划线作为前缀 的 Vue 文件 或 目录。
下划线后面的名字随意命名,但是在获取动态路由参数时,文件的名字就是获取的关键字,用法与 Vue-Router 基本一致:
\pages\user_kk.vue
<template>
<div class="mis">
<h3>动态路由-route</h3>
<!-- 获取参数,打印 -->
<p>获取参数,打印: {{$route.params.kk}}</p>
<p>控制台也有输出</p>
</div>
</template>
<script>
export default {
mounted(){
// 获取路由参数,控制台打印
console.log(this.$route.params.kk)
}
}
</script>
<style>
.mis{
background: coral;
}
</style>
访问:http://localhost:3000/user/3

在 Nuxt.js 执行 generate 命令时,动态路由会被忽略,(后面重点讲)
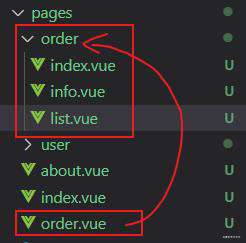
嵌套路由
你可以通过 vue-router 的子路由创建 Nuxt.js 应用的嵌套路由。创建内嵌子路由,需要添加一个 Vue 文件,同时添加一个与该文件同名的目录用来存放子视图组件。在父组件(.vue文件) 内增加 <nuxt-child/> 用于显示子视图内容。

父组件文件内容
\pages\order.vue
<template>
<div>
<h2>嵌套路由</h2>
<!-- 用于显示子视图内容 -->
<nuxt-child />
</div>
</template>
<script>
export default {
}
</script>
嵌套子组件文件及内容
\pages\order\index.vue 嵌套组件默认显示,访问路径: http://localhost:3000/order
<template>
<div>
<p>嵌套子路由 - index</p>
</div>
</template>
<script>
export default {
}
</script>
\pages\order\info.vue 访问路径: http://localhost:3000/order/info
<template>
<div>
order->info
</div>
</template>
\pages\order\list.vue 访问路径: http://localhost:3000/order/list
<template>
<div>
<p> order-> list</p>
<p>{{dataObj[0].name}}</p>
</div>
</template>
<script>
import axios from 'axios'
export default {
async asyncData({ params }) {
// 发送请求,获取数据
const { data } = await axios.get(`http://127.0.0.1`);
// 解析数据
const dataObj = JSON.parse(data);
// 返回数据后,Nuxt 会合并data方法的数据给组件,无需额外代码
return { dataObj };
},
}
</script>
异步数据-asyncData
Nuxt.js 扩展了 Vue.js,增加了一个叫 asyncData 的方法,使得我们可以在设置组件的数据之前能异步获取或处理数据。asyncData 方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。Nuxt.js 会将 asyncData 返回的数据融合组件 data 方法返回的数据一并返回给当前组件。
<template>
<div>
user-index page
<hr />
<!-- 遍历展示数据 -->
<div v-for="v in dataObj">
<h3>{{ v.name }}</h3>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
async asyncData({ params }) {
// 发送请求,获取数据
const { data } = await axios.get(`http://127.0.0.1`);
// 解析数据
const dataObj = JSON.parse(data);
// 返回数据后,Nuxt 会合并data方法的数据给组件,无需额外代码
return { dataObj };
},
};
</script>
Nuxt.js 对 SSG 的支持
在开始之前,我们需要先了解 SSG 的含义,SSG(Static Site Generators):静态站点生成。
就是将应用中用到的所有页面,全部生成静态文件的方案;静态站点生成方案,更适合 CDN、缓存、内容数据无变化的页面,比如:宣传页、博客文章、帮助文档、新闻页面、电商产品列表等众多应用场景;因为页面都是事先生成好的,一次构建,反复使用,访问速度快。
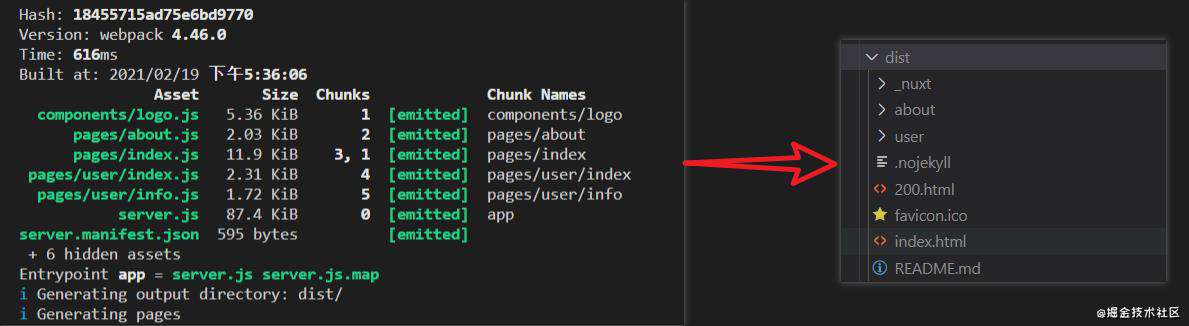
那么,在 Nuxt.js 中如何将应用静态化导出呢?npm run generate 命令就是用来专门做静态导出的,这个命令执行后,Nuxt 会根据路由配置,将应用的全部内容生成对应的 HTML 静态站点资源,这个命令会创建一个 dist 文件夹,所有静态化后的资源文件均在其中。

前面说 在 Nuxt.js 执行 generate 命令时,动态路由会被忽略。
动态路由手动配置
如果想让 Nuxt.js 为动态路由也生成静态文件,需要指定动态路由参数的值,并配置到 routes 数组中去。
我们可以在 nuxt.config.js 中为 /users/:id 路由配置如下:
module.exports = {
generate: {
routes: ['/users/1', '/users/2', '/users/3']
}
}
动态路由数据生成
但是如果路由动态参数的值是动态的而不是固定的,应该怎么做呢?
可以使用一个返回 Promise 对象类型的 函数,意思就是,发送请求获取所有数据,根据返回的数据,生成所有可能的路由,再根据所有路由,生成全部的静态文件
nuxt.config.js
const axios = require('axios')
module.exports = {
generate: {
// 生成路由文件,而不是目录
subFolders:false,
routes() {
// 请求数据
return axios.get('http://127.0.0.1:80/three').then(res => {
const resData = JSON.parse(res.data);
return resData.map(user => {
// 拼装路由
return '/user/' + user.id
})
})
}
}
}
异步数据-asyncData 与 mounted 的区别
mounted 在静态站点生成时,不会执行获取数据,代码会被编译进静态生成的 JS 中,浏览器渲染时才会被执行,
asyncData 在导出静态站点时,会执行代码,并将数据直接编译进 HTML 中,代码不会编译到静态文件的 JS 中;
关注点赞,不要吝啬;
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!