平台&项目
安卓端,uniapp小程序,echarts版本4.8.0
使用的是官方的renderjs-echarts-demo项目的写法
问题描述&复现
echarts的配置如下,这部分其实很简单
option:{
tooltip: {
trigger: 'axis'
}
}
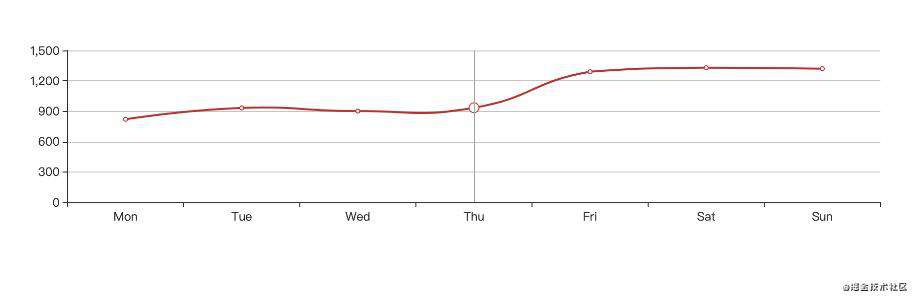
就可以实现如下效果 这个效果在PC端没有任何问题,鼠标滑入,axisPointer(线条)出现,鼠标滑出线条消失
这个效果在PC端没有任何问题,鼠标滑入,axisPointer(线条)出现,鼠标滑出线条消失
但是在移动端配置后,出现了一个十分奇怪的现象
尚不知道是由于什么原因导致的(和移动端的点击300ms延迟无关)
解决
最终的解决办法不算优雅,但效果总归趋于正常了
借鉴了官方项目里面对于option的监听
为包裹整个页面的box绑定一个click方法,让它触发clickOutSide方法
echarts的容器代码如下书写(不要忘了阻止事件冒泡)
<template>
<view
@click.stop='1'
id='echarts-container'
:prop="option"
:someKey="key"
:change:someKey="echarts.updateKey"
:change:prop="echarts.updateEcharts"
></view>
</template>
export default {
data() {
reurn {
key: 1
}
},
methods: {
clickOutSide() {
if(this.key === 1) {
this.key = 2
}else {
this.key = 1
}
}
}
}
这样,每次点击echarts外面都可以触发renderjs中的updateKey方法了
没有在官方文档中查到这个action,可能是5取消掉了吧
let myChart
export default {
methods: {
updateKey() {
myChart.dispatchAction({
type: 'updateAxisPointer'
})
}
}
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!