作用域
-
变量提升-- 设计缺陷(变量覆盖,变量污染),通过块级作用域
let const避开 -
作用域:控制 变量 和 函数的可见性 和 生命周期
-
es6 之前:
-
全局作用域
-
函数作用域:执行结束后,内部变量会被销毁
function foo(){ for (var i = 0; i < 7; i++) { } console.log(i); } foo()
--> 7
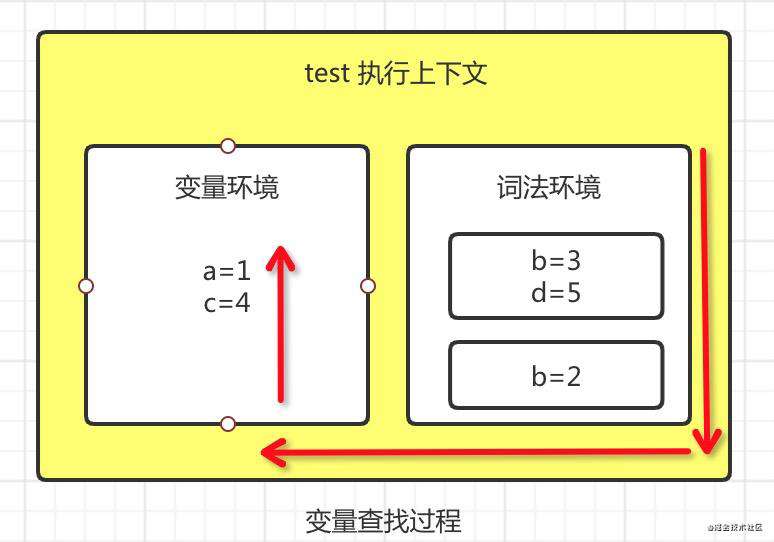
es6 如何同时支持变量提升和块级作用域?
function test() {
var a = 1
let b = 2
{
let b = 3
var c = 4
let d = 5
console.log(b)
}
console.log(b)
console.log(c)
console.log(d)
}
test()

function test() {
console.log(a)
}
function demo() {
var a = "掘金"
test()
}
var a = "掘金社区"
demo()
--> "掘金社区"
// 作用域链:词法作用域是代码编译阶段决定的,和函数调用没关系
test函数作用域 -> 全局作用域
demo函数作用域 -> 全局作用域
function demo() {
var a = "掘金"
function test() {
console.log(a) } test()
}
var a = "掘金社区"
demo()--> "掘金"
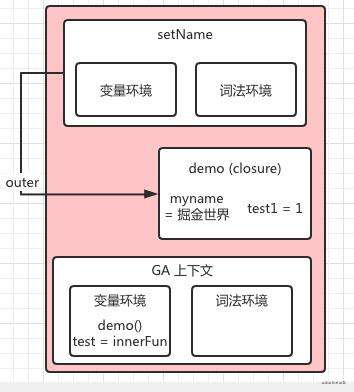
闭包
函数1套函数2,函数2可以访问函数1中变量,函数1执行完毕,被访问的变量也不会销毁,会变成闭包供函数2 访问,直到函数2销毁
function demo() {
var myName = "掘金社区"
let test1 = 1
const test2 = 2
var innerFun = {
getName:function(){
console.log(test1)
return myName
},
setName:function(newName){
myName = newName
}
}
return innerFun
}
var test = demo()
test.setName("掘金世界")
test.getName()
console.log(test.getName())

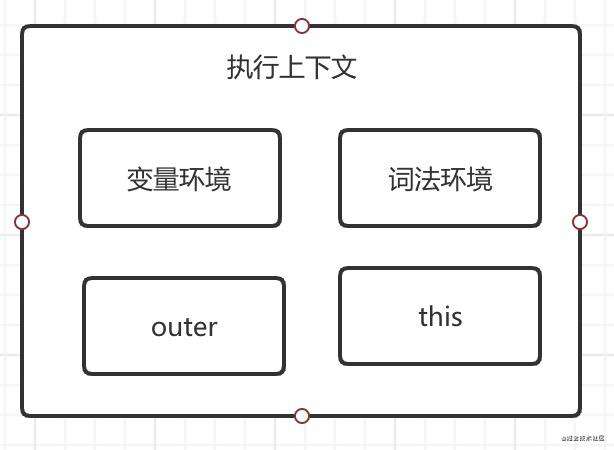
this
js用来访问对象内部属性的机制

this 指向 与调用时上下文相关
function foo(){
console.log(this)
}
foo() // window.foo()
--> this == window
机制缺陷
-
嵌套函数中的 this 不会从外层函数中继承
-
_this = this
-
箭头函数:不会创建自身执行上下文,所以this继承调用函数中this
-
普通函数中的this 默认指向 全局对象window
-
call、bind、apply
-
严格模式:默认执行的函数上下文中的this 是undefined
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!