极速入门微信小程序 之 生命周期篇(3-组件)
组件生命周期
搭建父子组件结构
-
新建组件
components\chitu\chitu
-
页面中引用
-
index.json{ "usingComponents": { "chitu":"/components/chitu/chitu" } } -
index.wxml<chitu></chitu>
-
组件生命周期
组件自身的生命周期
| 生命周期 | 描述 | created | 在组件实例刚刚被创建时执行 | attached | 在组件实例进入页面节点树时执行 | ready | 在组件在视图层布局完成后执行 | moved | 在组件实例被移动到节点树另一个位置时执行 | detached | 在组件实例被从页面节点树移除时执行 | error | 每当组件方法抛出错误时执行 |
|---|
组件所在页面的生命周期
还有一些特殊的生命周期,它们并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理。这样的生命周期称为“组件所在页面的生命周期”,在 pageLifetimes 定义段中定义。其中可用的生命周期包括:
| 生命周期 | 描述 | show | 组件所在的页面被展示时执行 | hide | 组件所在的页面被隐藏时执行 | resize | 组件所在的页面尺寸变化时执行 |
|---|
具体实现可以参考如下
Component({
pageLifetimes: {
show: function() {
// 页面被展示
},
hide: function() {
// 页面被隐藏
},
resize: function(size) {
// 页面尺寸变化
}
}
})
created
触发时机
组件实例刚刚被创建时触发
作用
可以给 this 添加一些自定义属性
代码
Component({
lifetimes: {
/**
* 组件刚刚创建完毕
*/
created() {
console.log("created 组件刚刚创建完毕");
}
}
})
效果

attached
触发时机
组件实例 被创建到页面节点时触发 此时已经可以使用 setData
作用
一般用在发送异步请求获取数据赋值data然后渲染页面
代码
Component({
lifetimes: {
/**
* 组件实例 被创建到页面节点时触发
*/
attached(){
console.log("attached 组件实例 被创建到页面节点时触发");
}
}
})
效果

ready
触发时机
组件视图渲染完毕后触发
作用
可以用在获取渲染结束后的节点样式
代码
Component({
lifetimes: {
/**
* 组件视图渲染完毕后触发
*/
ready() {
console.log("ready 组件视图渲染完毕后触发 ");
},
}
})
效果

moved
触发时机
我们这样理解 存在一个数组 通过循环生成了一系列组件,当数组中的元素发生位置改变时,那么其中的组件的位置也发生了改变。这样便会触发 move 生命周期
作用
可用做组件自身由于位置改变而附带的副作用
代码
-
父页面
-
index.jsPage({ data: { list: [ { id: 0, text: 0 }, { id: 1, text: 1 } ] }, onLoad: function () { setTimeout(() => { const [a, b] = this.data.list; const list = [b, a]; this.setData({ list }) }, 2000); }, }) -
index.wxml<view> <chitu wx:for="{{list}}" wx:key="id"> {{item.text}} </chitu> </view>
-
-
子组件
-
wxml<view><slot></slot></view> -
jsComponent({ /** * 组件的位置发生改变时触发 */ moved() { console.log("moved 组件的位置发生改变时触发"); } } })
-
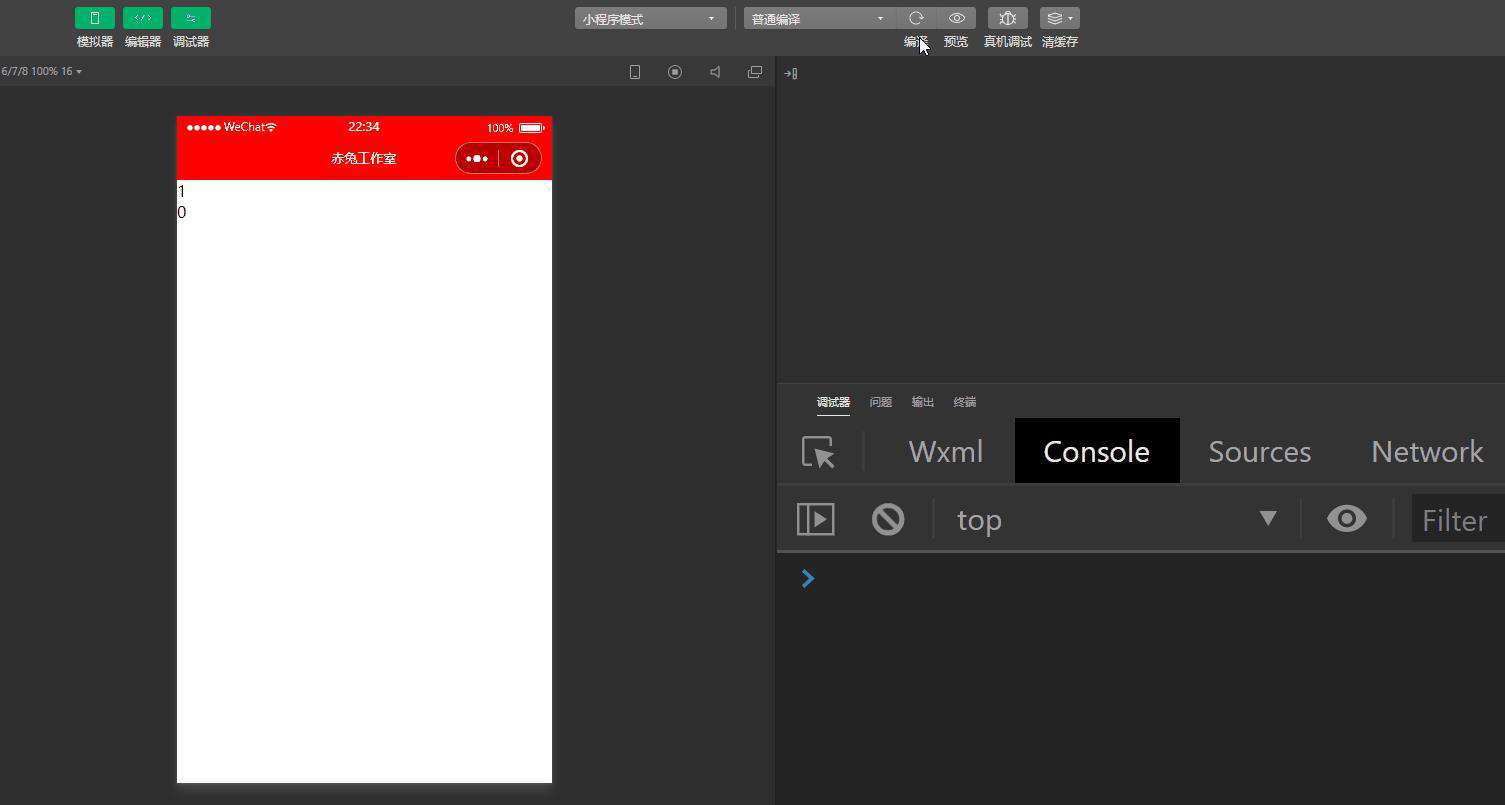
效果
定时器等待 2s 通过 setData 修改数组 同时观察页面中的 文本

detached
触发时机
当组件在页面中被移除时触发 组件在父页面中通过 wx:if 实现了隐藏即为被移除
作用
停止异步任务
代码
-
父页面
-
index.jsPage({ data: { show: true }, onLoad: function () { setTimeout(() => { this.setData({ show: false }) }, 2000); } }) -
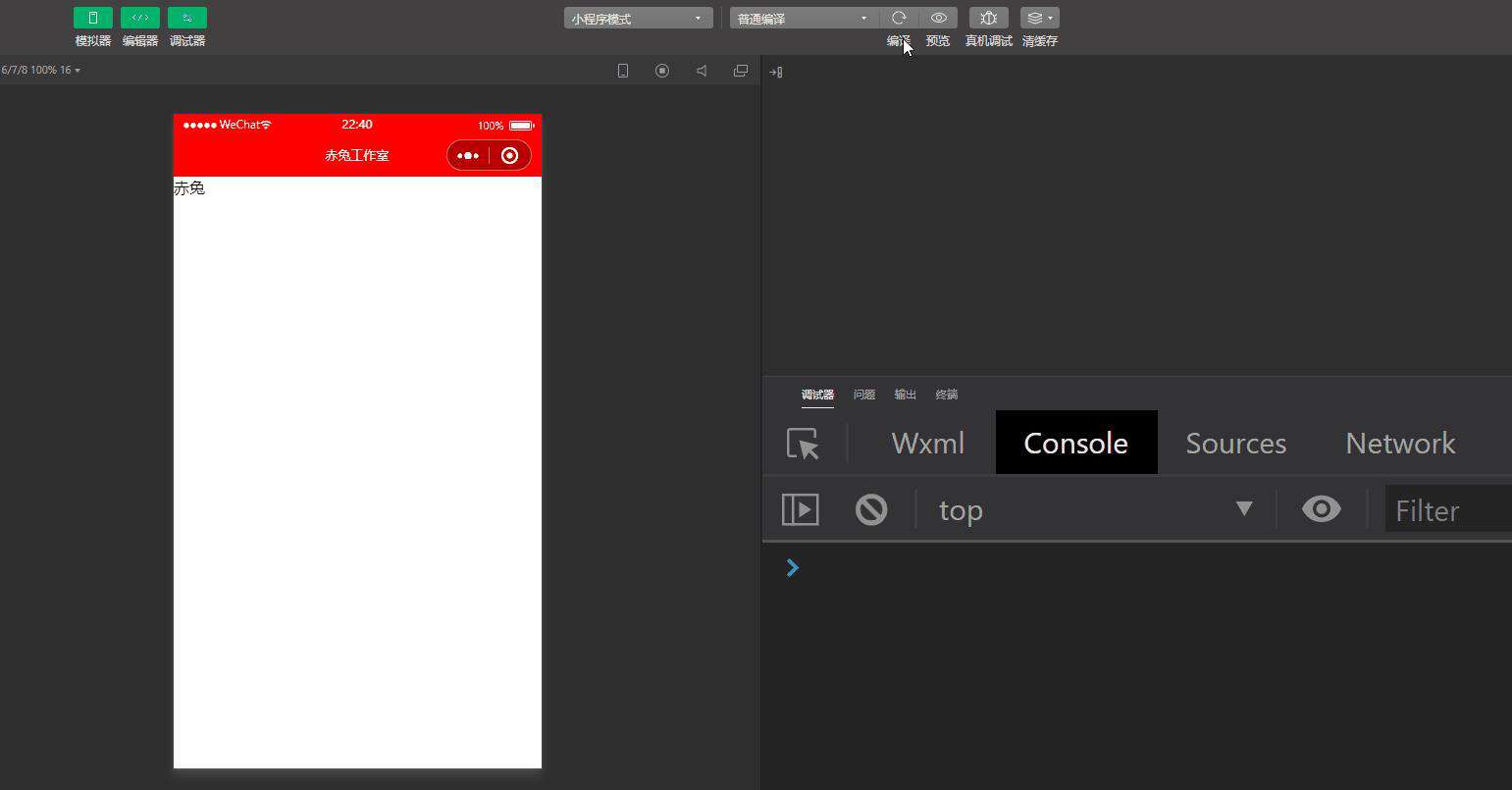
index.wxml<view> <chitu wx:if="{{show}}">赤兔</chitu> </view>
-
-
子组件
Component({ lifetimes: { /** * 当组件在页面中被移除时触发 */ detached(){ console.log("detached 当组件在页面中被移除时触发"); } } })
效果

error
触发时机
当组件内代码出现错误时触发
作用
可以用做收集错误信息 或者给出用户友好提示
代码
Component({
lifetimes: {
created() {
// 瞎调用一通
this.setabcd();
},
/**
* 当组件内的代码出现错误时触发
*/
error(){
console.log("error 当组件内的代码出现错误时触发");
}
}
})
效果

技术交流群
947593379
最后
码字不容易 你的点击关注点赞留言就是我最好的驱动力
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!