引言
鹅....这边文章适合1-3年经验的小伙伴,也特别适合在小城市或者小公司,开发团队体系不健全的小伙伴~~
何为开发效率高?
个人觉得有几点可以说明效率高(建立的前提,团队不是特别内卷)
- 组长:速度可以啊
- 任务分配给你,可以在指定日期之前完成(有时间摸鱼)
- 同行:做的挺快啊
别人的赞许是对你最大的肯定,那如果是那种需求做不完,做完在给需求的那种,没有限定任务的,那就和同行比较,问问小伙伴的进度,领先他也能反面衬托你的开发效率。那如果就一个人呢???emm那就和后端大哥开接口比速度吧,领先他,数据自己造假,后面对字段的事~
如何提高开发效率?
- 少写重复的代码
- 熟悉项目文件,合理命名文件
- 模块功能合理的实现
- 写之前先有一段构思的过程,把细节点想到
- 定下目标完成哪些部分
- 开发时不听音乐,多喝热水
如何少些重复的代码?
使用tablemixin
export default {
data() {
/* eslint-disable */
return {
// 设置属性
mixinViewModuleOptions: {
createdIsNeed: true, // 此页面是否在创建时,调用查询数据列表接口?
activatedIsNeed: true, // 此页面是否在激活(进入)时,调用查询数据列表接口?
getDataListURL: '', // 数据列表接口,API地址
getDataListIsPage: true, // 数据列表接口,是否需要分页?
deleteURL: '', // 删除接口,API地址 state 值改为2
deleteIsBatch: false, // 删除接口,是否需要批量?
deleteIsBatchKey: 'id', // 删除接口,批量状态下由那个key进行标记操作?比如:pid,uid...
exportURL: '' // 导出接口,API地址
},
// 默认属性
dataForm: {}, // 查询条件
dataList: [], // 数据列表
order: '', // 排序,asc/desc
orderField: '', // 排序,字段
page: 1, // 当前页码
limit: 4, // 每页数
total: 0, // 总条数
dataListLoading: false, // 数据列表,loading状态
dataListSelections: [], // 数据列表,多选项
addOrUpdateVisible: false // 新增/更新,弹窗visible状态
}
/* eslint-enable */
},
created() {
if (this.mixinViewModuleOptions.createdIsNeed) {
this.query()
}
},
activated() {
if (this.mixinViewModuleOptions.activatedIsNeed) {
this.query()
}
},
methods: {
// 对于返回的数据的操作
filterData(data) {
return data
},
// 在查询之前查询的字段需要的操作
beforeQuery(data) {},
// 获取数据列表
query() {
let dataForm = { ...this.dataForm }
this.beforeQuery(dataForm)
for (let val in dataForm) {
if (dataForm[val] === '') {
dataForm[val] = null
}
}
this.dataListLoading = true
this.$http
.post(this.mixinViewModuleOptions.getDataListURL, {
pageNum: this.mixinViewModuleOptions.getDataListIsPage ? this.page : null,
pageSize: this.mixinViewModuleOptions.getDataListIsPage ? this.limit : null,
...dataForm
})
.then(res => {
this.dataListLoading = false
if (res.code !== 200) {
return this.$message.error(res.msg)
}
var data = this.mixinViewModuleOptions.getDataListIsPage ? res.data.list : res.data
this.dataList = this.filterData(data)
this.total = this.mixinViewModuleOptions.getDataListIsPage ? res.data.total : 0
})
.catch(() => {
this.dataListLoading = false
})
},
// 多选
dataListSelectionChangeHandle(val) {
this.dataListSelections = val
},
// 排序
dataListSortChangeHandle(data) {
if (!data.order || !data.prop) {
this.order = ''
this.orderField = ''
return false
}
this.order = data.order.replace(/ending$/, '')
this.orderField = data.prop.replace(/([A-Z])/g, '_$1').toLowerCase()
this.query()
},
// 分页, 每页条数
pageSizeChangeHandle(val) {
this.page = 1
this.limit = val
this.query()
},
// 分页, 当前页
pageCurrentChangeHandle(val) {
this.page = val
this.query()
},
getDataList: function() {
this.page = 1
this.query()
},
// 新增 / 修改
addOrUpdateHandle(id) {
this.addOrUpdateVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.dataForm.id = id
this.$refs.addOrUpdate.init()
})
},
// 删除
deleteHandle(row, text) {
this.$confirm({
title: this.$defaultSettings.title,
content: h => {
return <div style="color:red;">{text || '确定要删除该数据?'}</div>
},
onOk: () => {
let _row = JSON.parse(JSON.stringify(row))
_row.state = 2
this.$http
.post(`${this.mixinViewModuleOptions.deleteURL}`, _row)
.then(res => {
if (res.code !== 200) {
return this.$message.error(res.msg)
}
this.$message({
type: 'success',
message: '删除成功!'
})
this.query()
})
.catch(() => {})
},
onCancel() {},
class: 'test'
})
},
// post==》导出excel
downloadExcelUrl(res, name) {
const blob = new Blob([res], { type: 'application/vnd.ms-excel' }) // 构造一个blob对象来处理数据
const fileName = name + '.xlsx' // 导出文件名
const elink = document.createElement('a') // 创建a标签
elink.download = fileName // a标签添加属性
elink.style.display = 'none'
elink.href = URL.createObjectURL(blob)
document.body.appendChild(elink)
elink.click() // 执行下载
URL.revokeObjectURL(elink.href) // 释放URL 对象
document.body.removeChild(elink) // 释放标签
}
}
}
实际可以运用到项目中的项目中直接引入,因为我们项目的个性化,比如删除是改变一个值的状态,值为null的数据在视图显示的时候为“--”等等,所以增加了一些转换例如filterData,beforeQuery等自己的方法,可以根据项目需求调整对应的解决方案。
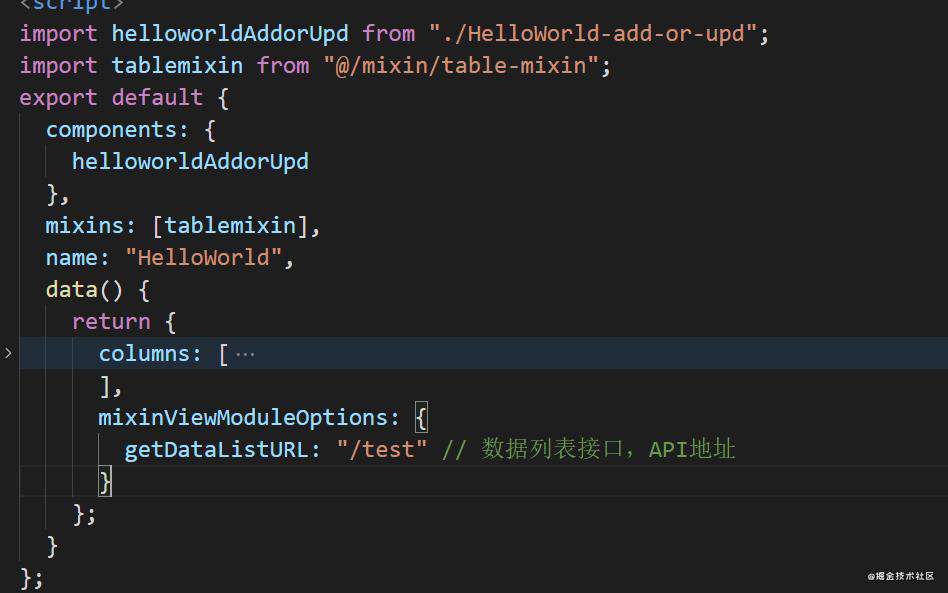
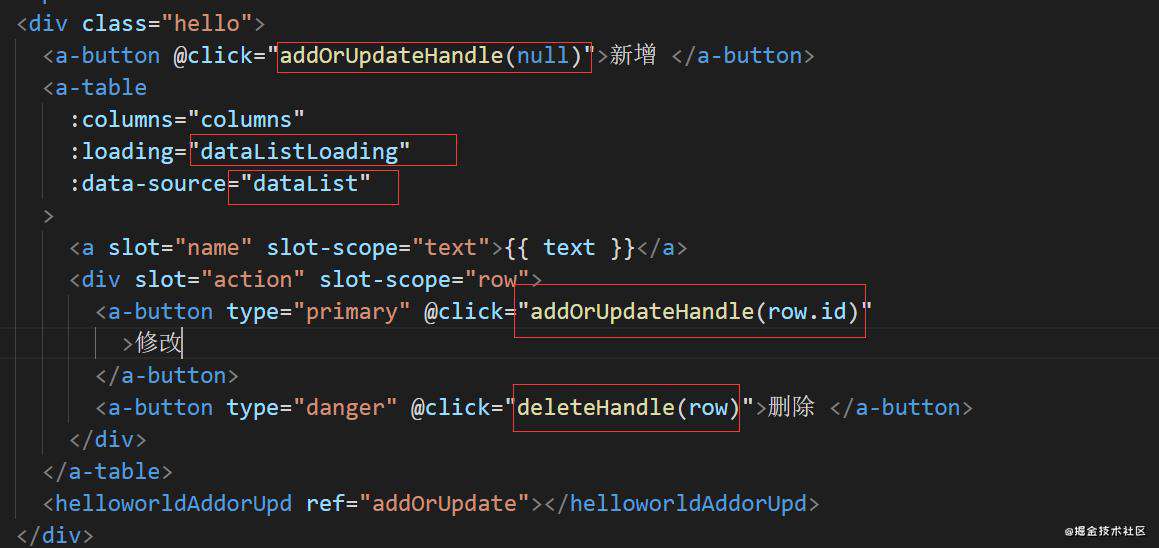
 这里拿antd ui 举?,配置好column和api,template里面配置好table的源数据loading和一些方法等,即可完成对应的业务操作
这里拿antd ui 举?,配置好column和api,template里面配置好table的源数据loading和一些方法等,即可完成对应的业务操作
 个人觉得较好得命名规范是
例如用户管理
个人觉得较好得命名规范是
例如用户管理
- sys-user-list (用户列表)
- sys-user-detail(用户详细数据)
- sys-user-add-or-upd(包含用户新增和修改的弹窗)
- sys-user-avatar-cut-and-upload(用户头像上传裁剪等)
- ....
模块功能合理实现
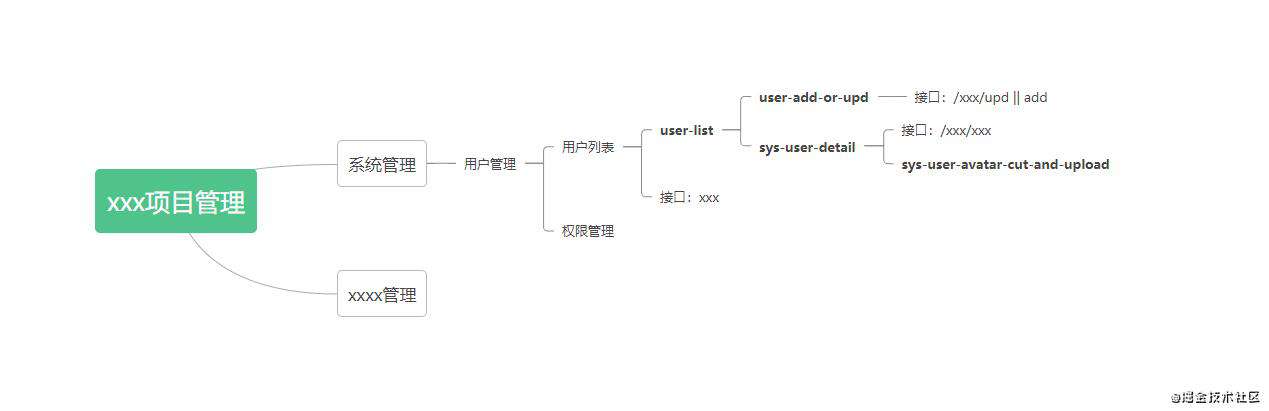
时间允许的情况下可以开发前做一些思维导图

定下目标完成哪些部分
可以定今天完成哪些,比如上午1-2小时完成构思和功能搭建,下午4小时写页面写逻辑,对接口,在考虑细节,划下水,在保证项目进度的情况下划下水也是可以的
不听音乐,多喝热水
可能很多人喜欢听音乐,这个只是我个人的小意见,至少在听到不喜欢的歌会点击在切歌把~~~全神贯注的开发事半功倍(可能平时是我听歌听腻了),热水嘛~神器懂得都懂,女生要多喝,砸门男孩子也不能输orz
最后的最后的安利
- 图片裁剪:vue-img-cutter
- 大图预览:vue-gallery-slideshow
- 富文本编辑器:wangeditor
- 组件弹窗dialog太大?:vue-swal
- 数据结构与算法基础:数据结构与算法基础
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!