主题
js脚本中如何获取节点的实例化对象,获得组件通过编辑器挂载方式,还是cc.find()方式呢,那个性能好?
特别说明
CocosCreator微信小游戏开发系列文章,是我在逐步开发过程中,基于官方文档之上,记录一些重点内容,以及对官方文档中有些知识点的补充和分析。
正文
这是一段来自CocosCreator官方文档的说明,容易被忽略,我划个重点。
在 Cocos Creator 中,节点(Node) 是承载组件的实体,我们通过将具有各种功能的“组件(Component)”挂载到节点上,来让节点具有各式各样的表现和功能。
这段话简单明了的指出了CocosCreator场景布局的中心思想:由一个或多个具有UI组件能力、渲染能力、脚本等组建特性的Node节点堆叠组成的界面。
脚本组件,是负责场景中根据业务需要来处理节点组件的动态加载、刷新和后台网络请求等事务的组件,要在脚本中更新和动态加载组件,就得先获得节点和组件的实例化对象,那如何高性能的获得节点和组件呢?
在Cocos社区有一篇大神性能分析的文章:解读 Cocos Creator 引擎:让实例化快 50% 的原理,“拖节点”性能会更好吗?
这篇文章分析了“实例化”原理,给出了一些性能优化的建议。下面是结合这篇文章和其他资料,个人对获得组件的方式的一点看法。
获得节点或组件的两种方式:
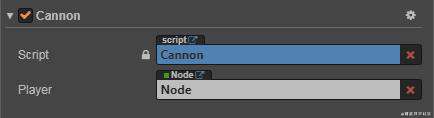
- 在“属性检查器”设置节点或组件,拖动层级管理器上的节点,到脚本组件上对应的属性即可
cc.Class({
extends: cc.Component,
properties: {
// 声明 player 属性
player: {
default: null,
type: cc.Node
}
},
});

- 在脚本中通过api(this.node.getChildByName()/cc.find())查找
cc.Class({
extends: cc.Component,
start: function () {
//查找当前节点的子节点
//var nodeList = this.node.children;
var bgNode = this.node.getChildByName("Bg");
//根据传入的路径进行逐级查找
//cc.find("Bg/StartBtn/Text", this.node);
//只传入第一个参数时,将从场景根节点开始逐级查找
//this.backNode = cc.find("Canvas/Bg/Back");
}
});
注意: getComponent()方法是获取组件实例的方法,在this.node.getComponent是获取节点的组件,和this.getComponent是等效的。
结论
场景中静态的节点,尽量都使用在“属性检查器”中设置节点或组件的方式,动态加载的节点才去采用getChildByName/cc.find。
简单说下我get到的几个点:
- 刚开始我挺纠结用那种方式获得引用实例的,当我对开发完成的场景中节点重命名后,我发现拖到属性检查器上的节点名也自动更新,而getChildByName/find的路径需要手动去改;
- getChildByName是需要遍历去查找的,cc.find同样逐级去查找,简单的看它们的性能消耗肯定更大
有哪里理解错误的,请大家即时点醒,谢谢!
结尾
自己动手写,分解项目中的各个模块需求,通过查文档和搜索Cocos社区,解决碰到的问题,最终在微信上线了下面这款微信小游戏《成语锦衣卫》,欢迎大家扫码体验,并作为参考项目模版,开发出属于自己的小游戏

预告
下一节和朋友们说一说:不继承cc.Component的cc.Class,以类的概念来理解,作为模块化的基础
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!