在小程序中生命周期分为三大类
- 应用生命周期
- 页面生命周期
- 组件生命周期
应用生命周期
onLaunch(){
console.log('onLaunch监听小程序初始化');
}
onShow() {
console.log('onShow监听小程序显示');
}
onHide() {
console.log('onLaunch监听小程序隐藏');
}
页面生命周期
onLoad(options) {
console.log('onLoad监听页面加载');
}
onReady() {
console.log('onReady监听页面初次渲染完成');
}
onShow() {
console.log('onShow监听页面显示');
}
onHide() {
console.log('onHide监听页面隐藏');
}
onUnload(){
console.log('onUnload监听页面卸载');
}
组件生命周期
Component({
lifetimes: {
created() {
console.log('组件实例刚刚被创建时执行');
},
attached() {
console.log('组件实例进入页面节点树时执行');
},
ready() {
console.log('组件在视图层布局完成后执行');
},
moved() {
console.log('组件实例被移动到节点树另一个位置时执行');
},
detached() {
console.log('组件实例被从页面节点树移除时执行');
},
error() {
console.log('组件方法抛出错误时执行');
}
},
// 组件的生命周期比较特殊,也可以在外层直接书写, 不推荐
attached() {
// 在组件实例进入页面节点树时执行
},
...
})
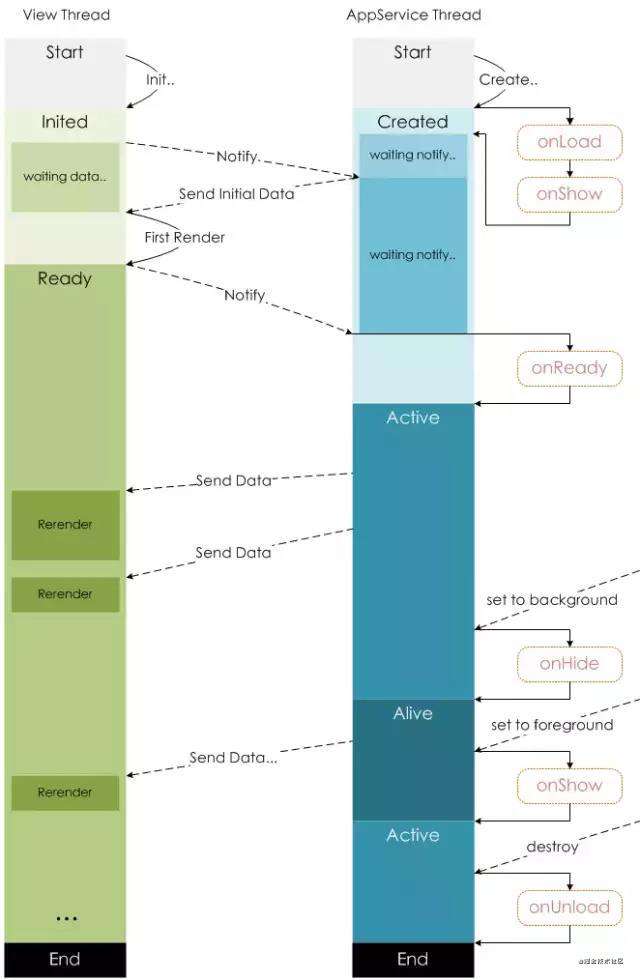
执行的顺序
直接贴一张官方图来理解吧图片

小知识点 onLoad: 页面加载。
- 一个页面只会调用一次。
- 参数可以获取wx.navigateTo和wx.redirectTo及中的 query。
onShow: 页面显示
- 每次打开页面都会调用一次。
onReady: 页面初次渲染完成
- 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
- 对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。
onHide: 页面隐藏
- 当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
- 当redirectTo或navigateBack的时候调用
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!