前言
前端工程化已经是一个老生常谈的话题了,迄今为止比较成熟的方案也越来越多
好比 vue 同学经常用的 vue-cli,react 这边也有 create-react-app,这些都是比较基础的脚手架工具,随着业务场景越来越丰富,基础的工具已经不能满足日常的开发需求,所以便有了更高级的工具出现,例如 ice-works
正所谓 “工欲善其事,必先利其器”,趁手的工具可以大大加快日常工作效率,也可以避免很多的重复性工作
特别是当我们是在团队协作中,如果每个人写的代码都有自己的风格时,这样维护起来成本就大了,产生 祖传代码 的风险也比较高
目标
为了提高团队的开发效率和体验,我们要做出合理的评估:
现状(哪些适合)
实施
后续
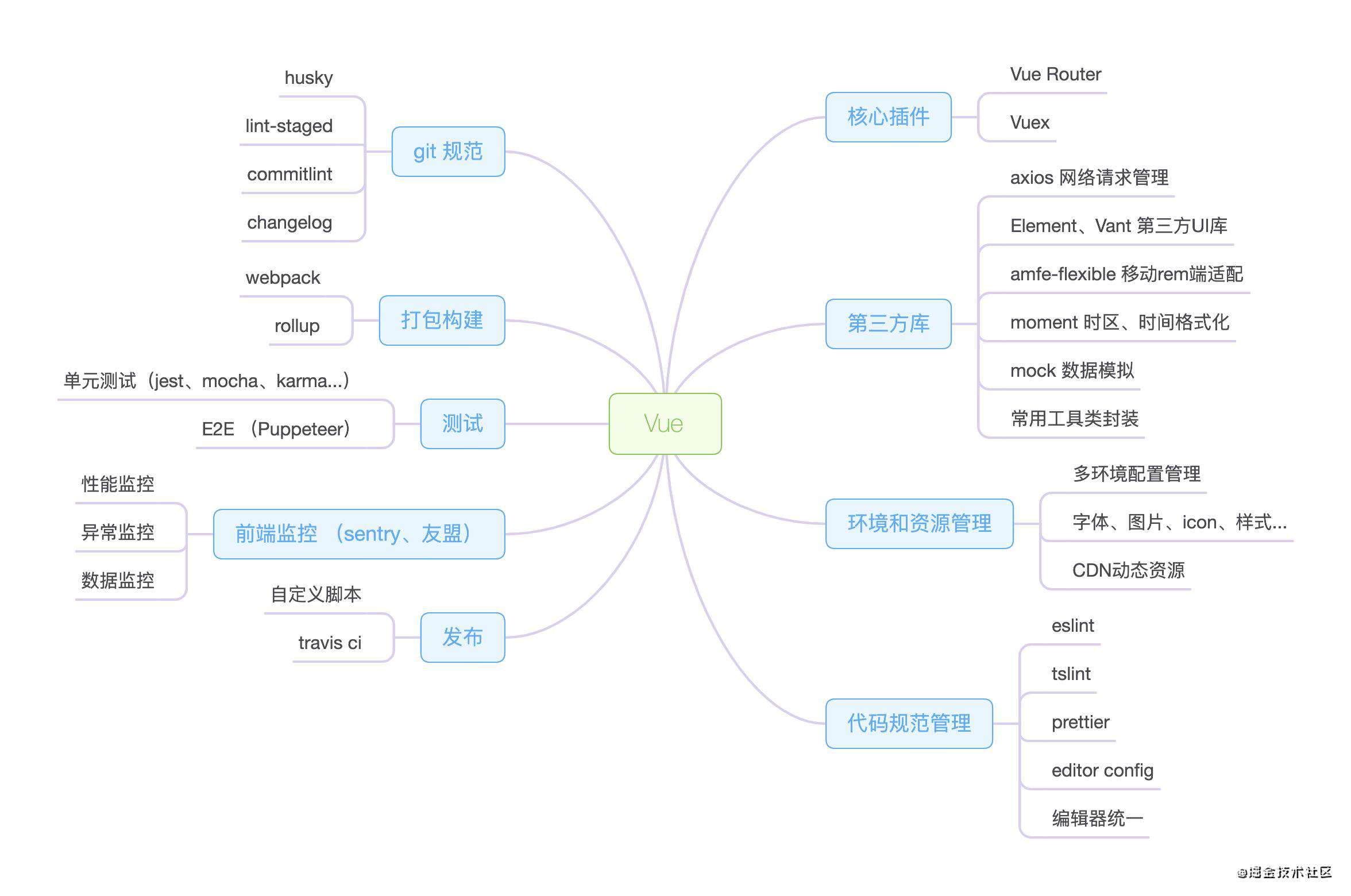
工具体系
回过头来,要想设计一个趁手的兵器,我们首先是要整理一下前端开发都需要做哪些事情
阶段
首先,如果按照阶段划分,会涵盖这几个阶段:
- 初始化阶段
- 开发阶段
- 测试阶段
- 发布阶段
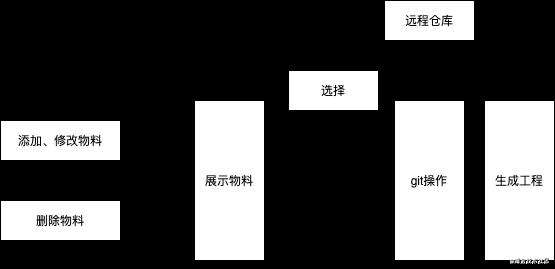
物料
再细化一些,以 vue 工程为例,创建一套可复用的模板,其结构包含但不仅限于以下内容:

后续如果随着模板增多,会涉及到物料的管理,前期我们可以考虑使用 git 托管的方式,后期如果性价比够高可以考虑搭建自有物料平台

监控
上面提到了收集工具自身数据,虽然指标没有固定要求,但是我们可以考虑一些比较实用的点来作为工具优化的参考
- 构建、发布
- 次数
- 平均时长
- 工具版本
- 功能实用频率
开发
工具链的开发选择有很多:
- 命令行脚手架开发可以使用 commander 配合 inquirer ,vue-cli 就是这么做的,配合 ejs 模板引擎可以让你的模板变得更加灵活
- vscode 插件,可以直接参考 ice-works
参考
- 如何写一个标准的前端脚手架
- iceworks: 从 GUI 开发工具到集成研发工作台
- 工具链:什么样的工具链才能提升团队效率?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!