
题外话
新的一年开始了,休息了一年,没有怎么写过文章,前几日在掘金发了一篇轻量服务器的文章,里面用到了大量截图,在掘金上写MarkDown的那个体验,尤其是上传图片,那真的像便秘了一样,啧啧啧,我只想说“耗子尾汁”,我相信各位大佬都深有体会!
在此希望掘金的小伙伴加油优化哈!
正所谓,工欲善其事必先利其器,创作前,首先要先打磨好自己的创作神器,方能才思敏捷博古今,神清气爽定乾坤, 达到事半功倍之效!
接下来介绍下组成这套创作神器的各个小工具!
工具介绍
Typora (MarkDown编辑器)
技术人写文章当然首选 markdown, 各大创作平台也都支持该文本标记语言,这没得说。
如果有同学不熟悉markdown,也不慌,打开 菜鸟教程 看一看,五分钟便可从入门到精通!
用过很多编辑器,本人最喜欢 Typora, 免费、界面干净、所见即所得,没有一款markdown软件,可以像Typora这样让你像写 Word 一样行云流水,只需要关注在创作上就可以了。

PicGo (开源图床搭建工具)
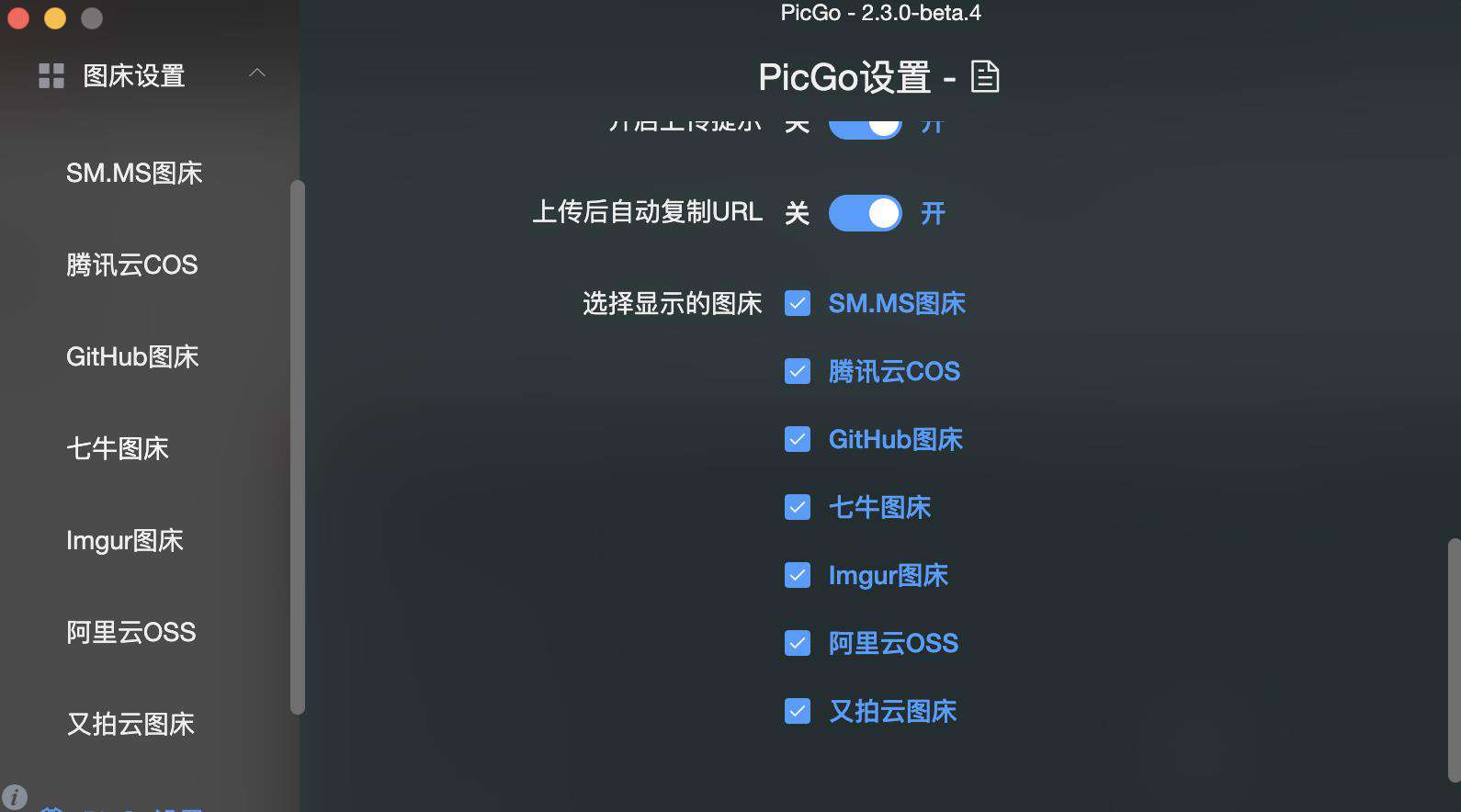
PicGo 就是一个图片上传工具,目前支持SM.MS图床、腾讯云COS、GitHub(我们用到的)、七牛图床、Imgur图床、阿里云OSS、又拍云图床、Gitee图床 等,用法也很简单,在配置页面配置好各个图床的参数,待会介绍。界面长这个样子。


上传方式包括:
- 拖拽上传
- 快捷键上传
- 命令行上传
Github (开源图床)
关于图床的选择,主要关注以下几点:
价格
如果你不差钱可以选择付费图床,如: 腾讯云COS,七牛云,阿里云OSS等等,花钱的当然香;
如果你和我一样,生活紧巴巴,那就选择Gitee , Github 等开源托管平台作为图床,一样香。
容量
付费图床,一般价格贵不说,容量也就普遍10G左右吧,对我们技术人,我想是完全不够用的,当然你不差钱可以加大容量!
像 Github 这种开源免费图床,完全没有容量的担忧了,可以说是无限大!
速度
付费的就不说了,速度不是问题,Github 因为服务在国外,确实速度吃亏,但是不怕,我们有Jsdelivr 神器,下面会介绍。 Gitee 也不错,只是本人不太习惯,就不介绍了。
私密
隐私还是要考虑的,虽然在这个互联网的世界里,好像每个人的隐私已经名存实亡。(怎么说大实话了呢)
付费玩家相对安全,不过也要看服务商的品格了,毕竟信息泄露的事情也是屡屡发生!
开源的就没什么私密可言了,建议我们搭建的图床只用来写文章,私密的照片之类的就不要上传了,免得来个 XX 门,一夜爆红网络!
还有一个选择,购买服务器,个人搭建图库网站,我就是这样来存储个人私密照片的。
本次选择介绍的图床是Github这个貌似没有什么可说的,程序猿都知道,业余可以多参与开源项目的贡献,提高自己的职场竞争力!
Github 可谓是个宝藏,大概有以下这些用处:
-
单纯地用
Github存代码,甚至当做Dropbox来用 -
像我这样,用
Github当图床, 这与拿Github做网盘没区别 -
用
Github的Pages来托管静态网站,配合CI可以实现自动化部署,像我这样的网站都是托管在github上,然后可以关联自己的域名,Viktir's Docs
-
Github issues != BBS, 我的网站使用的gitalk 的评论系统也是利用``Github issues` 功能实现的。
Jsdelivr (开源的CDN解决方案)
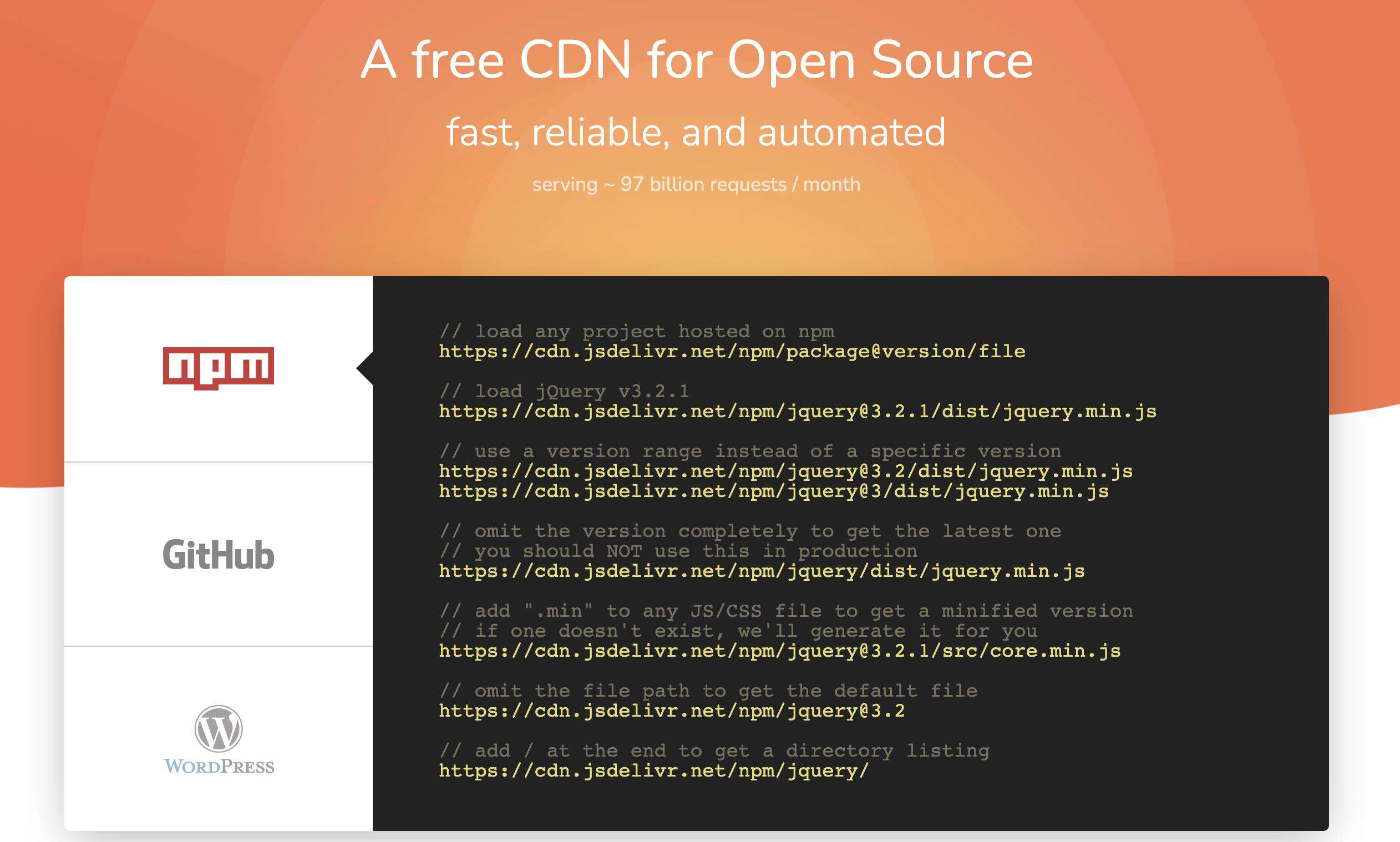
相信用过Github的Gay友,应该遇到过 Github加载很慢,甚至打不开的状况。而我们选用的图床就是Github, 现在,好用的jsDelivr就用上场了,可免费提供CDN加速了,瞬间帮我们解决了访问速度的问题,可谓是前端的良心神器之一,一张图诠释了他的强大,当然我看上的依旧是他免费,哈哈

创作融合技
各个小工具都介绍完了,现在我们把它们融合起来使用,打造成我们的高效创作神器!
准备材料
- 注册 Github 账号
- Picgo 下载安装
- Typora 下载安装
配置 Github 仓库
-
登录
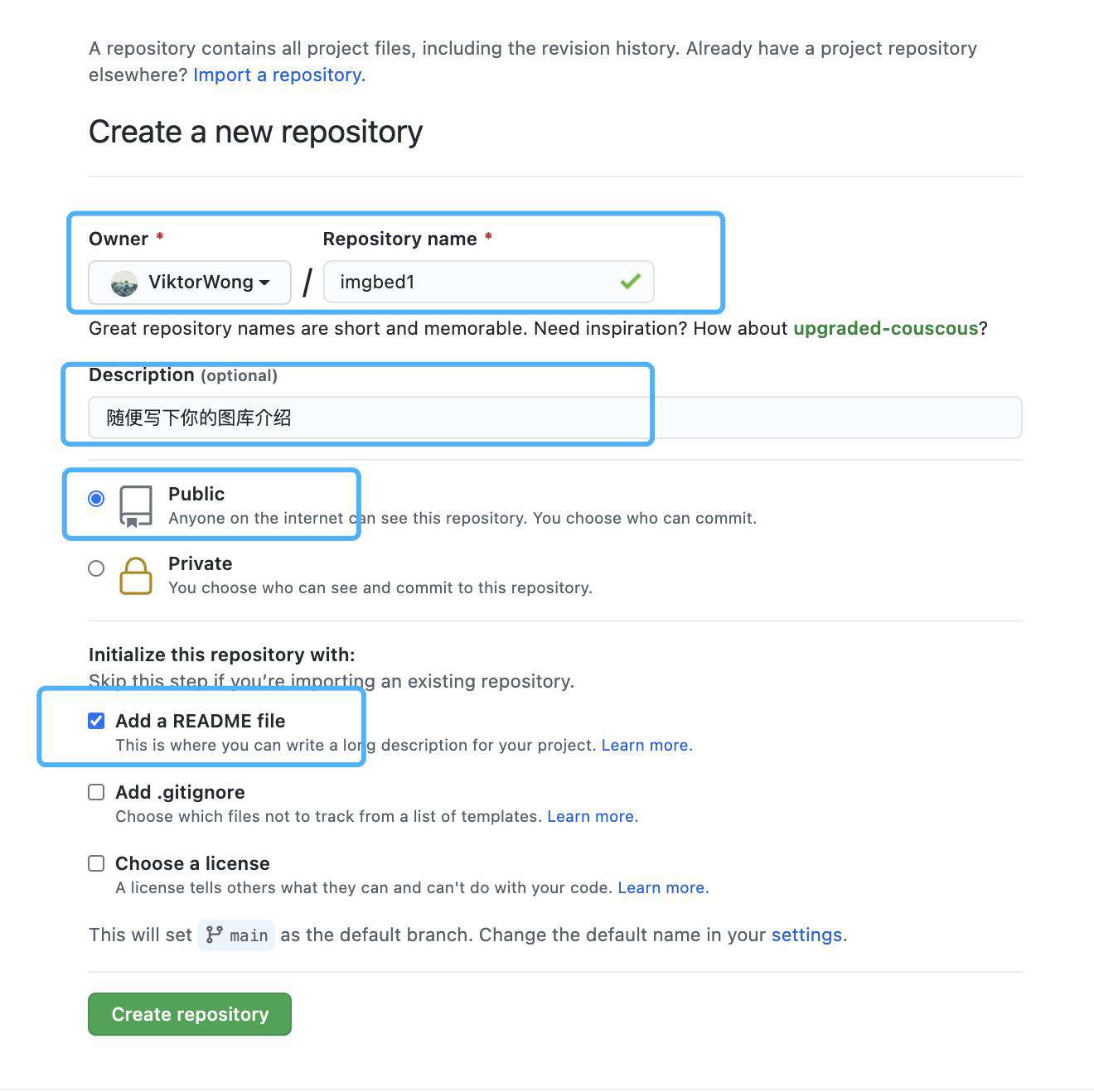
Github, 点击New repository创建一个图库项目
注意:项目名自己命名,即图片的链接地址,后期不可修改,项目设置为
Public,否则上传的图片无法访问,勾上Add a README file, 提交创建。

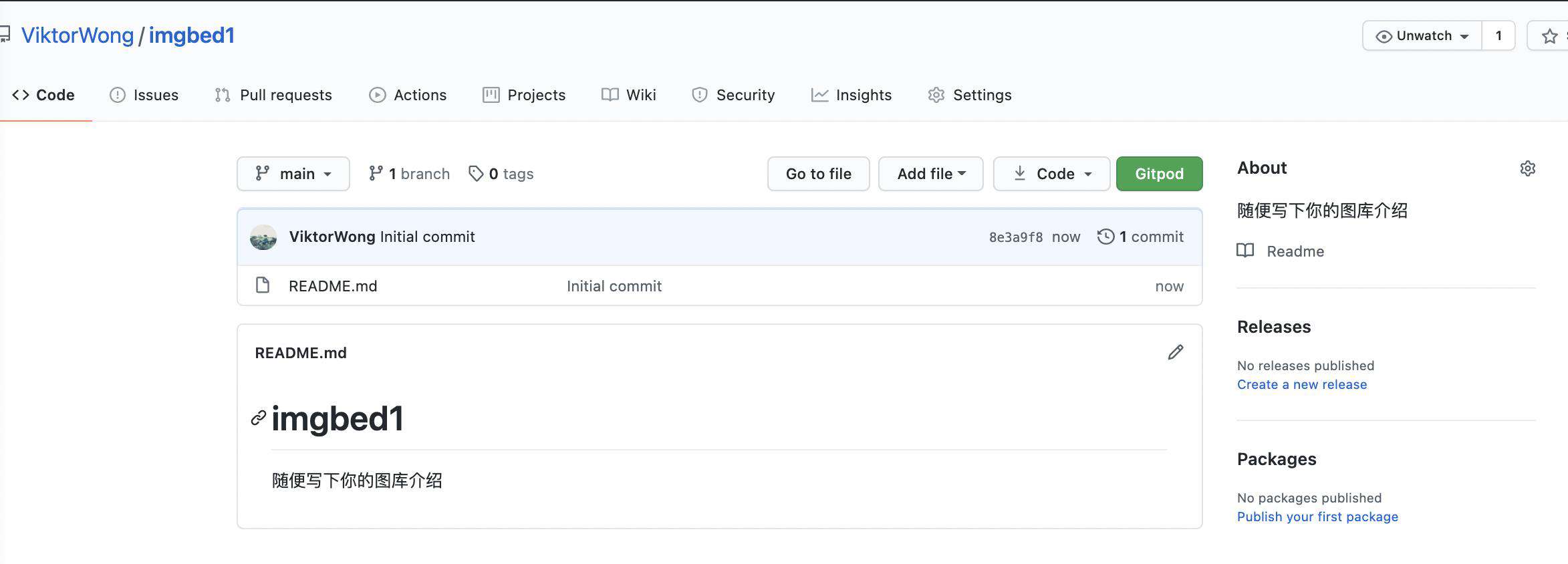
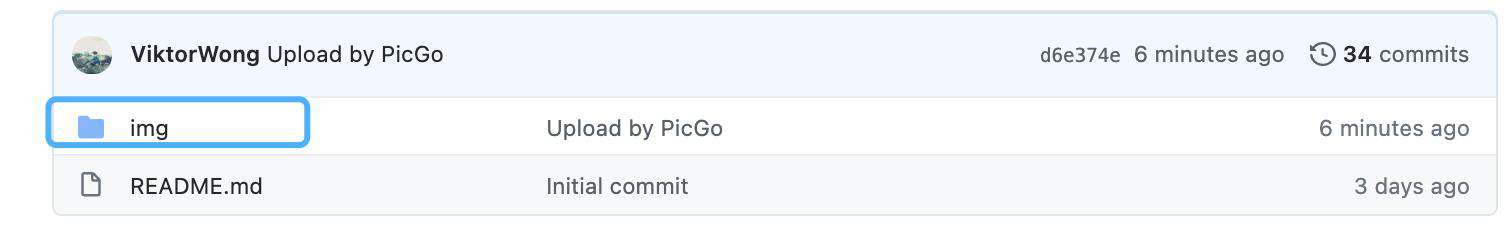
然后你就会得到这样一个页面:

- 接下来获取
Token令牌 ,会在PicGo里设置用到,很重要
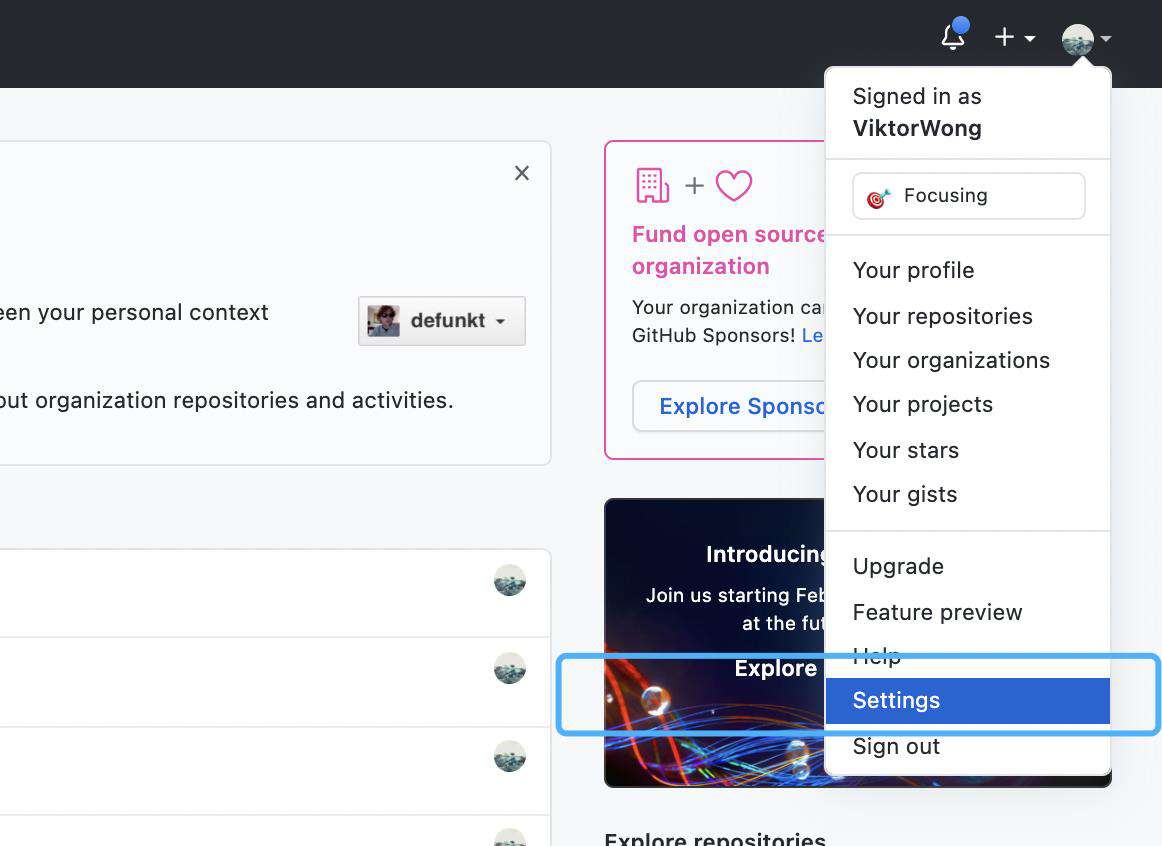
鼠标点击头像,找到Settings,点击

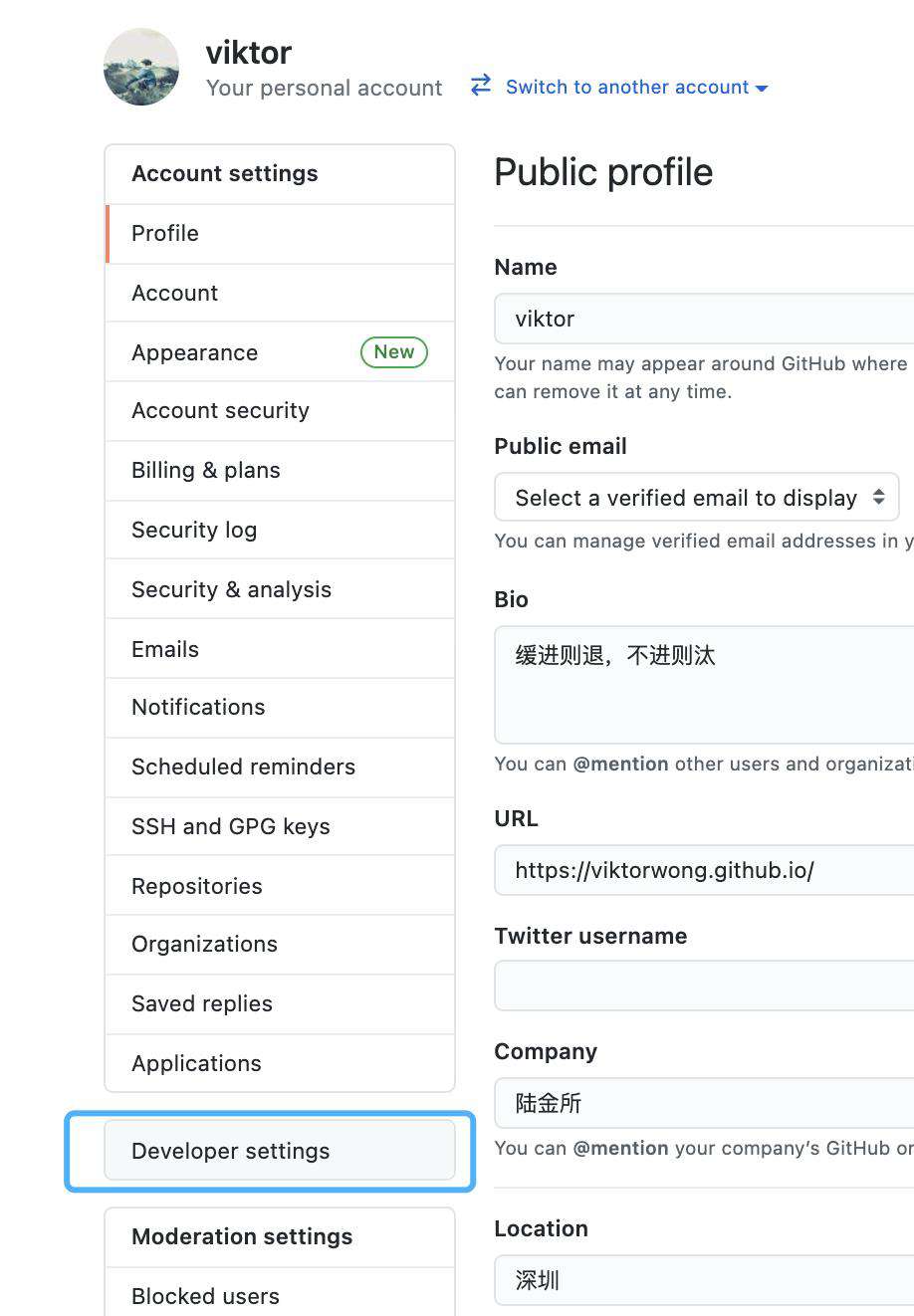
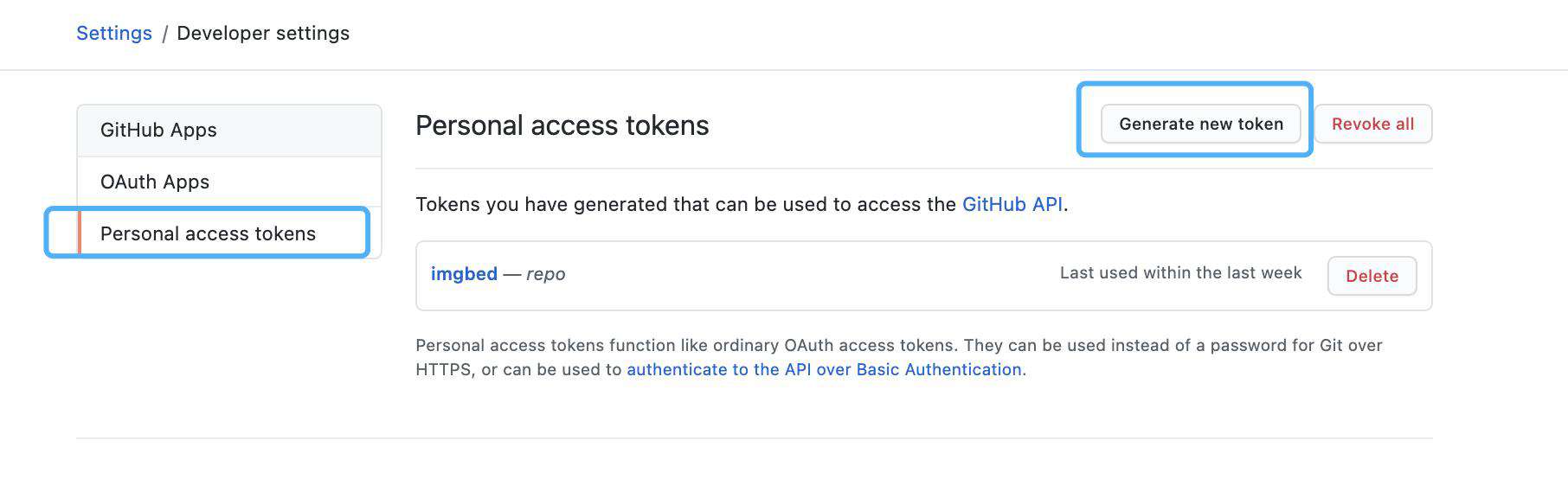
找到 Developer settings, 点击进去

创建一个 new token

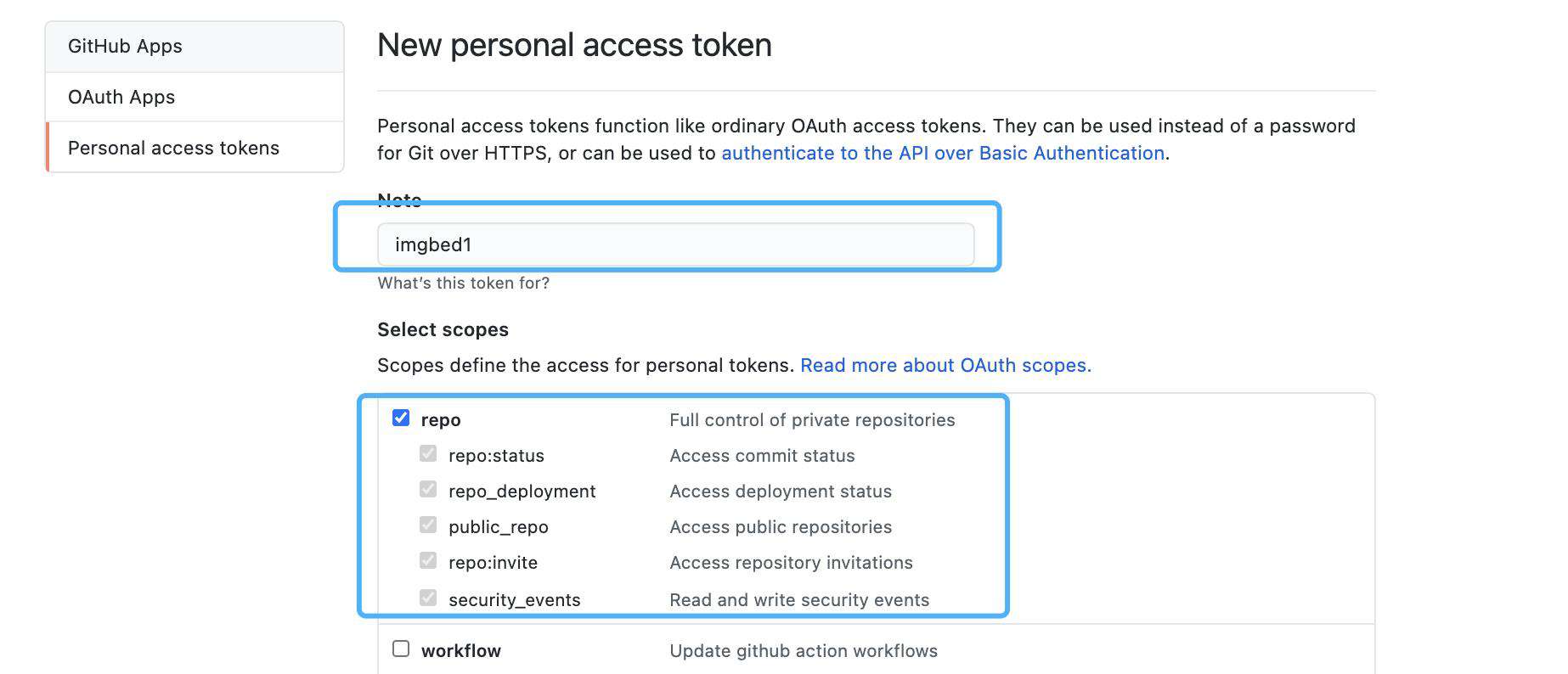
起一个token 名字,建议和你图库项目名一致,然后只勾上repo 即可,然后点击提交

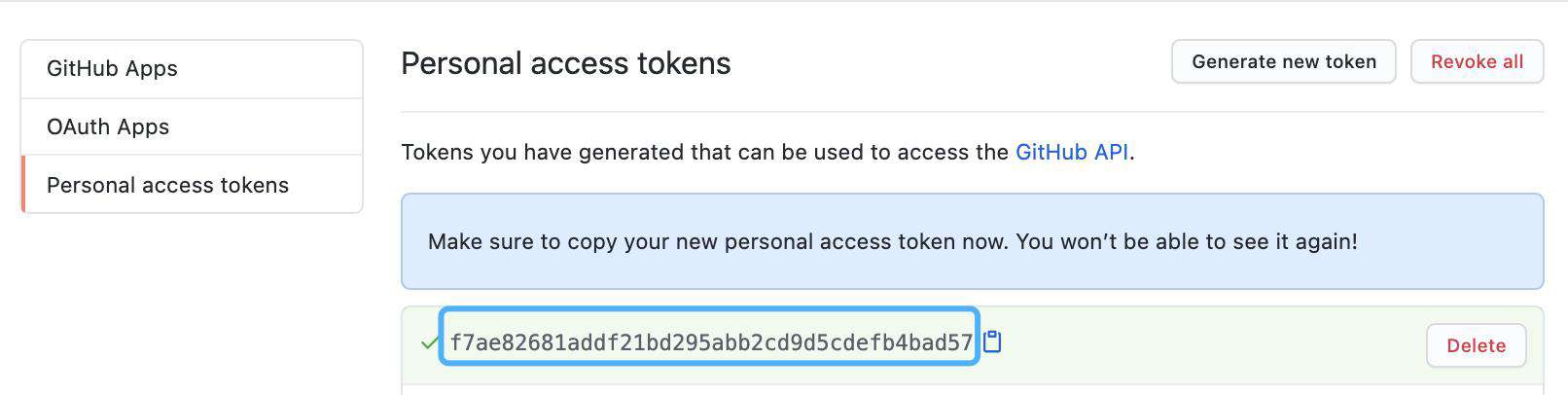
这样你就得到了一个token , 恭喜你,已经拥有一个无限容量的图床了!
注意了,这个 Token 很重要,而且只出现一次,一定记得复制备份,下一步就会用到

配置PicGo
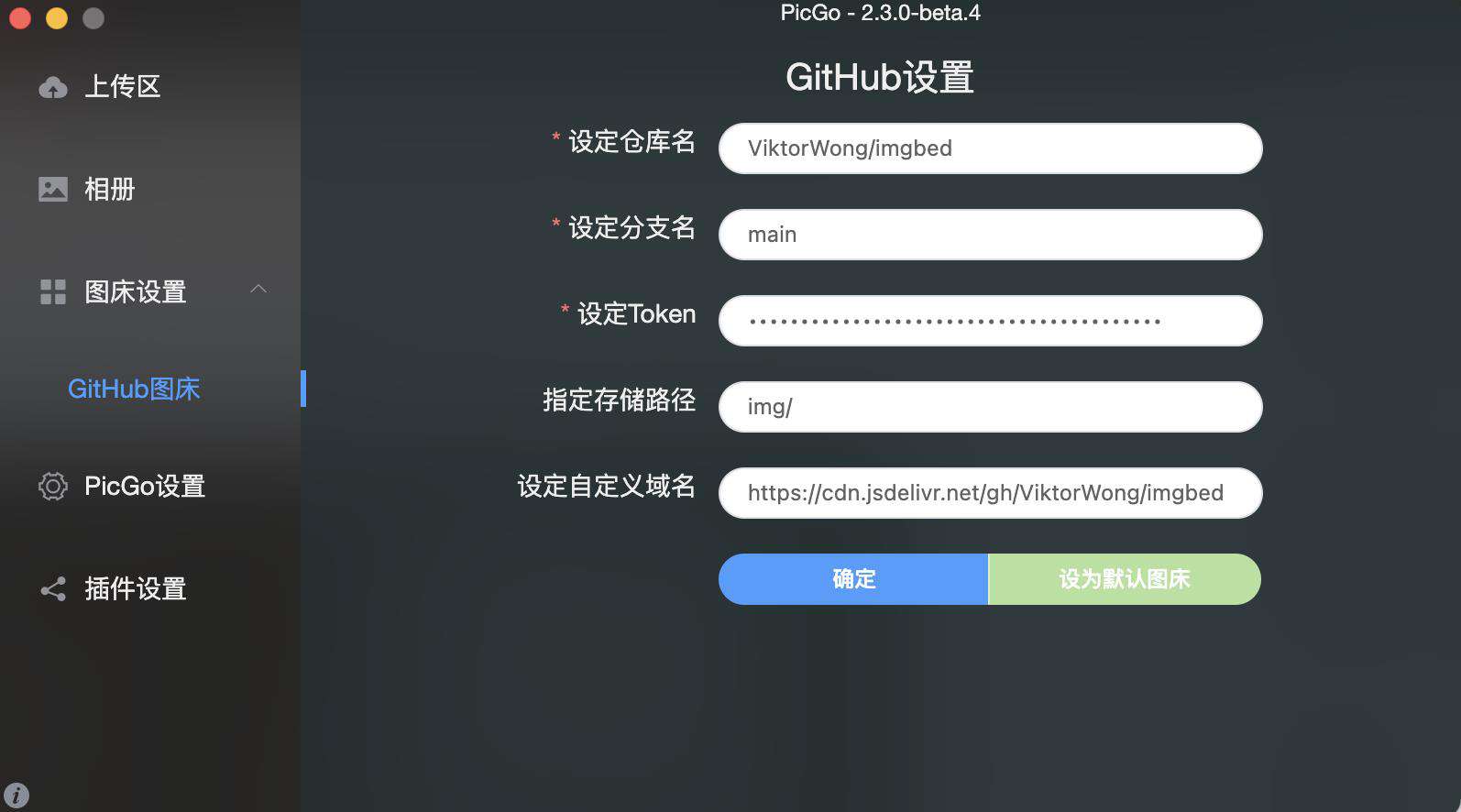
打开PicGo,找到 图床设置>Github图床

我的配置内容就不马赛克了,各位大佬,可以做个参考
-
仓库名填写,
用户名/刚刚那个项目名 -
分支名,填写你要上传图片的仓库的那个分支,旧项目是
master, 微软收购后变成main了 -
Token填写刚刚让你复制下来找个地方的保存的那串字符 -
储存路径,这个是相对于你的仓库根路径来说的,切记前面不能加斜杠,后面必须要加斜杠。假如你的项目像我这样,那就可以配置成
img/, 你也可以直接填根目录/
-
自定义域名:
https://cdn.jsdelivr.net/gh/你的github用户名/你设置的仓库名@分支名,这个主要是用来上传以后,他用来拼接路径存在你的剪切板里面,返回图片的路径给你(这里的分支名这个位置,除了填写分支名以外,还可以填写release名称和commit tag,这个专业人士请自行研究,非专业人事就直接用分支名就可以),只需要这样子配置,就可以让Jsdelivr来帮你 CDN 加速了。
填写完成以后,点击确认,设置为默认图床,然后就可以切换到上传区,上传一张图片试试,上传完成以后会返回路径给你,这个路径格式也是可以设置的,我们写文章就直接用markdown格式,上传完就可以粘贴使用了。
配置Typora
是时候把配置好的 PicGo 与我的编辑器关联起来了。
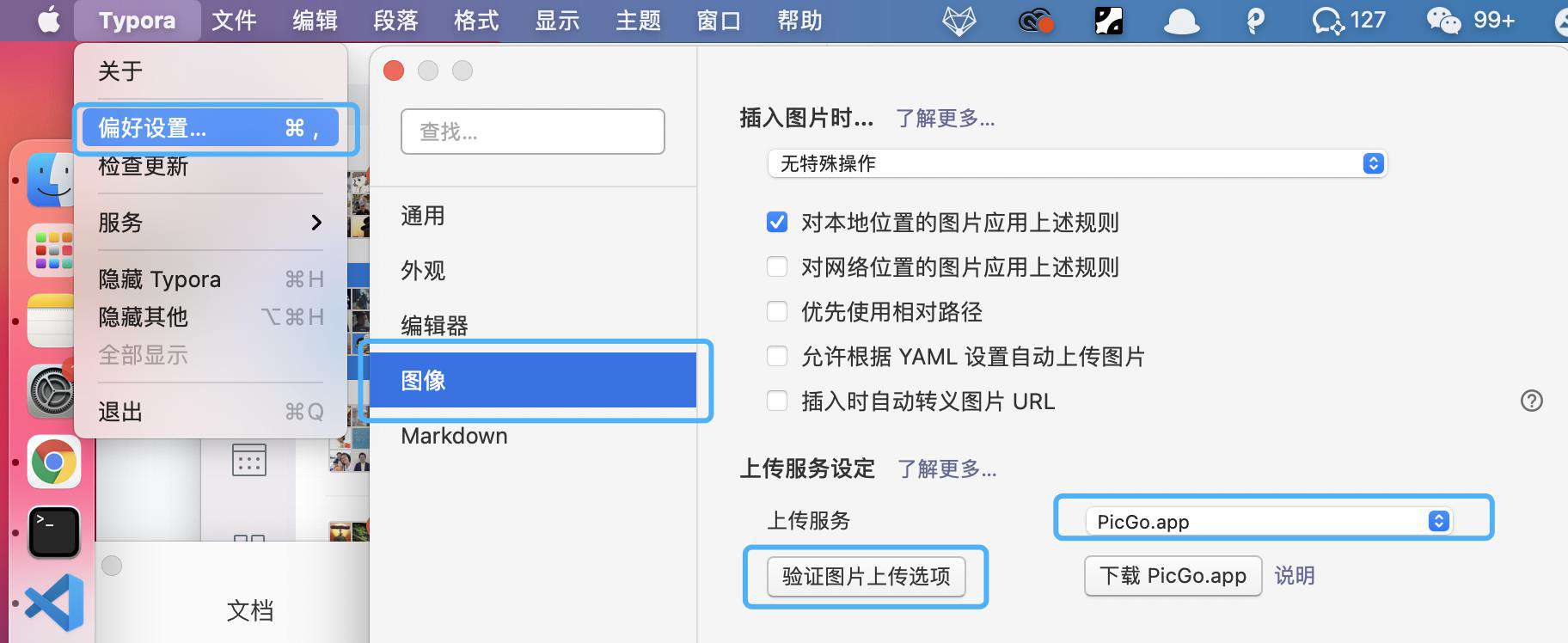
打开 Typora , 偏好设置 > 图像 > 上传服务设定

可以设置你对哪些图片来采取上传服务设定,然后将上传服务选择我们的 PicGo.app , 然后点击验证图片上传选项,如果提示成功就大功告成,如果失败,请重复上述步骤。
好了,至此你已经拥有了一套创作神器,接下来敲击你的键盘,去创作吧!奥利给~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!