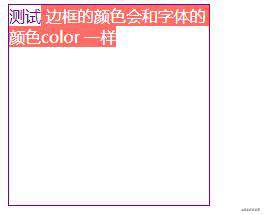
box边框的颜色和内容字体颜色一样 currentColor

.box{
width: 200px;
height: 200px;
color: purple;
border: 1px solid currentColor;
}
<div class="box">
测试 边框的颜色会和字体的颜色一样
</div>
- jsbin.com/mehuqaqica/…
- IE不支持Can I use... Support tables for HTML5, CSS3, etc
给文本中单独文字加颜色

<style>
[data-unit]:after {
content: attr(data-unit);
color: #3b98e0;
}
</style>
<p data-unit="元">剩余话费40</p>
- JS Bin - Collaborative JavaScript Debugging
- IE7,8不支持 Can I use... Support tables for HTML5, CSS3, etc
user-select 禁止选择文本
.box{
width: 200px;
height: 200px;
color: purple;
border: 1px solid currentColor;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
<div class="box">
文本不能被选中,禁止粘贴复制
</div>
selection 可设置文字被选择时的样式

.box {
width: 200px;
height: 200px;
color: purple;
border: 1px solid currentColor;
}
::selection {
background: #FE6E66;
color: #FFF;
}
<div class="box">
测试 改变文字选中的颜色
</div>
文字滚动 跑马灯效果

/* 跑马灯效果 */
@keyframes around {
from {
margin-left: 100%;
}
to {
/* var接受传入的变量 */
margin-left: var(--marqueeWidth--);
}
}
.marquee_container{
background-color: #666;
border-radius: 30rpx;
height: 70rpx;
width: 100%;
overflow: hidden;
}
.marquee_container:hover{
/* 不起作用 */
animation-play-state: paused;
}
.marquee_text{
color:#fff;
font-weight: bold;
font-size: 40rpx;
display: inline-block;
white-space: nowrap;
animation-name: around;
animation-duration: 15s; /*过渡时间*/
animation-iteration-count: infinite;
animation-timing-function:linear;
}
<!-- 跑马灯 -->
<view class="marquee_container" style="--marqueeWidth--:-12em">
<view class="marquee_text">{{swiperInfo.subject}}</view>
</view>
文字拉长

font-size: 40rpx;
font-weight: 700;
transform: scale(1, 3);
-ms-transform: scale(1, 3);
-webkit-transform: scale(1, 3);
-moz-transform: scale(1, 3);
-o-transform: scale(1, 3);
font-weight: bolder;
margin-top: 32rpx;
一条线 两头尖

.solid2 {
position: absolute;
left: 32.4%;
width: 3rpx;
height: 100%;
background: -webkit-linear-gradient(top, #fff 0, #ccc 50%, #fff 100%);
z-index: 999;
}
背景色渐变

background: linear-gradient(to right , yellow, chartreuse);
四周阴影包围

box-shadow: 3px 4px 10px 0px rgba(0,0,0,0.2);
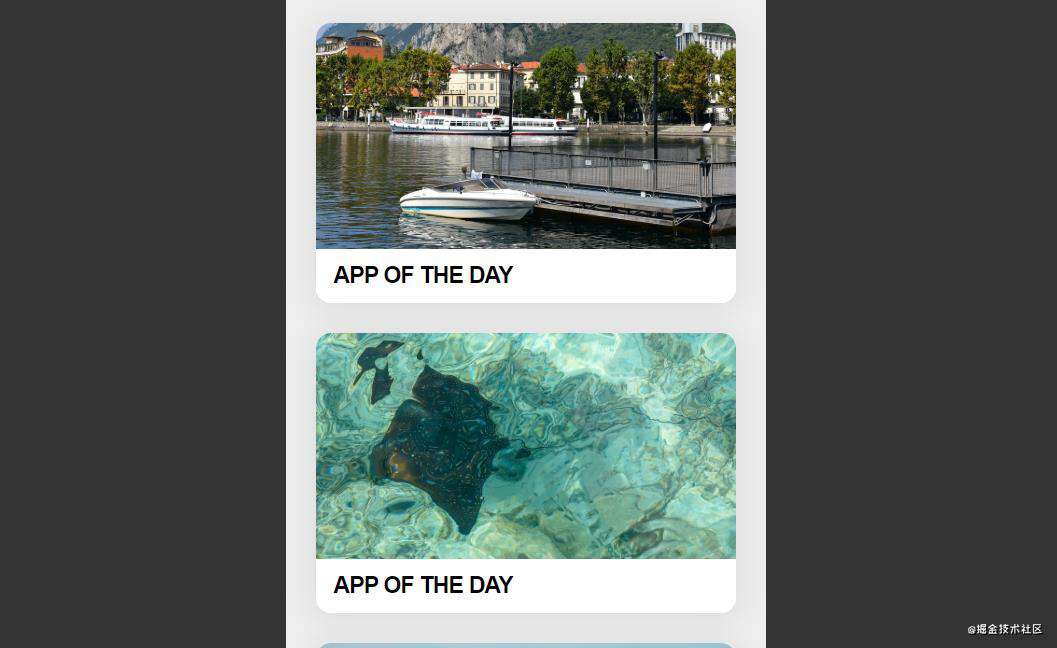
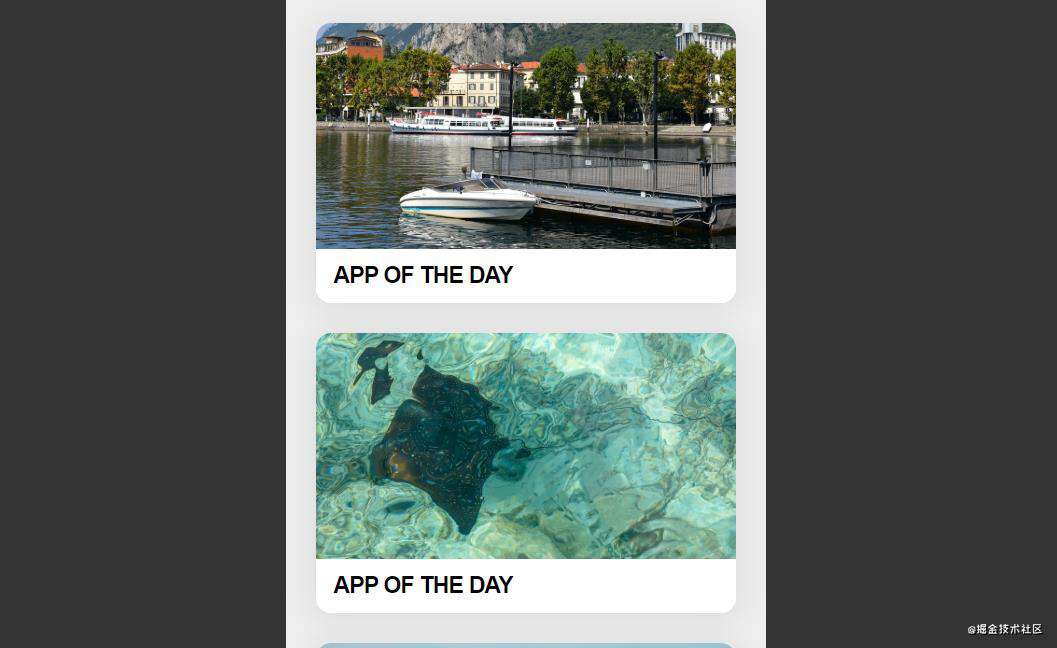
炫酷的列表点击样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
font-size: 15px;
font-family: Helvetica;
--body-width: 480px;
--card-width: 420px;
--card-height: 280px;
--img-height: 226px;
--img-height-expanded: 320px;
background-color: #333;
}
body {
width: var(--body-width);
background-color: #eee;
margin: auto;
display: flex;
flex-direction: column;
align-items: center;
min-height: 100vh;
padding: 1rem 0;
}
body.noscroll {
overflow: hidden;
}
.card {
width: var(--card-width);
height: var(--card-height);
background-color: #fff;
border-radius: 1rem;
box-shadow: 0 .2rem 2rem rgba(0, 0, 0, .1);
margin: 1rem 0;
transition: .3s all cubic-bezier(0, 1, 0.95, 1.05);
}
.card img {
display: block;
width: 100%;
height: var(--img-height);
object-fit: cover;
border-top-left-radius: 1rem;
border-top-right-radius: 1rem;
}
.card h4 {
margin: 0;
font-size: 1.5rem;
font-weight: bold;
padding: .8rem 1.2rem;
background-color: #fff;
line-height: 2rem;
letter-spacing: -.5px;
padding-bottom: 0;
}
.card .content-wrapper {
height: 0;
overflow: hidden;
transition: .3s all ease-out;
opacity: .8;
}
.card .content-wrapper .content {
padding: 0 1.2rem;
background-color: #fff;
overflow: auto;
}
.card p {
font-size: 1.2rem;
line-height: 1.5rem;
}
/* active classes below */
.card.active {
transform: translateY(var(--data-offset-top)) scale(calc(480/420));
transform-origin: 50% 0;
border-radius: 0;
}
.card.active h4 {
padding-bottom: .8rem;
}
.card.active img {
border-top-left-radius: 0;
border-top-right-radius: 0;
height: var(--img-height-expanded);
}
.card.active .content-wrapper {
height: 100vh;
transition: .3s all ease-in;
opacity: 1;
}
</style>
</head>
<body>
<div class="card">
<img src="https://source.unsplash.com/900x600/?nature,water,1">
<h4>APP OF THE DAY</h4>
<div class="content-wrapper">
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi dolor veritatis neque cumque. Voluptatibus
debitis quia unde corrupti laudantium fuga pariatur tenetur dolorum aspernatur laborum iste animi, consequatur
porro sequi?</p>
<p>Suscipit, culpa molestiae alias doloribus praesentium omnis tempore impedit deserunt consequatur tempora. Ad
id eum non officia corrupti dolores earum architecto corporis commodi delectus excepturi, laudantium qui,
harum aut libero!</p>
<p>Veritatis nemo deleniti, deserunt iure odit ratione molestiae labore non ipsum obcaecati aperiam officiis
repudiandae similique architecto quas nostrum quidem enim fugiat optio alias incidunt ipsam dicta. Minus,
perspiciatis reiciendis!</p>
<p>Consequuntur facilis cupiditate tempore eius esse! Aut quo iste praesentium recusandae commodi placeat est
omnis soluta fuga dolore veniam provident culpa, deleniti ullam hic dignissimos fugiat illo nemo veritatis ex.
</p>
<p>Ratione eos illo incidunt illum inventore consequatur eligendi, aliquam ducimus voluptatem? Voluptate
dignissimos quasi vel eum tempore, aperiam nemo, aliquam ratione amet aspernatur nam! Fugit quaerat nemo
aspernatur. Quia, quis.</p>
</div>
</div>
</div>
<div class="card">
<img src="https://source.unsplash.com/900x600/?nature,water,2">
<h4>APP OF THE DAY</h4>
<div class="content-wrapper">
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi dolor veritatis neque cumque. Voluptatibus
debitis quia unde corrupti laudantium fuga pariatur tenetur dolorum aspernatur laborum iste animi, consequatur
porro sequi?</p>
<p>Suscipit, culpa molestiae alias doloribus praesentium omnis tempore impedit deserunt consequatur tempora. Ad
id eum non officia corrupti dolores earum architecto corporis commodi delectus excepturi, laudantium qui,
harum aut libero!</p>
<p>Veritatis nemo deleniti, deserunt iure odit ratione molestiae labore non ipsum obcaecati aperiam officiis
repudiandae similique architecto quas nostrum quidem enim fugiat optio alias incidunt ipsam dicta. Minus,
perspiciatis reiciendis!</p>
<p>Consequuntur facilis cupiditate tempore eius esse! Aut quo iste praesentium recusandae commodi placeat est
omnis soluta fuga dolore veniam provident culpa, deleniti ullam hic dignissimos fugiat illo nemo veritatis ex.
</p>
<p>Ratione eos illo incidunt illum inventore consequatur eligendi, aliquam ducimus voluptatem? Voluptate
dignissimos quasi vel eum tempore, aperiam nemo, aliquam ratione amet aspernatur nam! Fugit quaerat nemo
aspernatur. Quia, quis.</p>
</div>
</div>
</div>
<div class="card">
<img src="https://source.unsplash.com/900x600/?nature,water,3">
<h4>APP OF THE DAY</h4>
<div class="content-wrapper">
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi dolor veritatis neque cumque. Voluptatibus
debitis quia unde corrupti laudantium fuga pariatur tenetur dolorum aspernatur laborum iste animi, consequatur
porro sequi?</p>
<p>Suscipit, culpa molestiae alias doloribus praesentium omnis tempore impedit deserunt consequatur tempora. Ad
id eum non officia corrupti dolores earum architecto corporis commodi delectus excepturi, laudantium qui,
harum aut libero!</p>
<p>Veritatis nemo deleniti, deserunt iure odit ratione molestiae labore non ipsum obcaecati aperiam officiis
repudiandae similique architecto quas nostrum quidem enim fugiat optio alias incidunt ipsam dicta. Minus,
perspiciatis reiciendis!</p>
<p>Consequuntur facilis cupiditate tempore eius esse! Aut quo iste praesentium recusandae commodi placeat est
omnis soluta fuga dolore veniam provident culpa, deleniti ullam hic dignissimos fugiat illo nemo veritatis ex.
</p>
<p>Ratione eos illo incidunt illum inventore consequatur eligendi, aliquam ducimus voluptatem? Voluptate
dignissimos quasi vel eum tempore, aperiam nemo, aliquam ratione amet aspernatur nam! Fugit quaerat nemo
aspernatur. Quia, quis.</p>
</div>
</div>
</div>
<div class="card">
<img src="https://source.unsplash.com/900x600/?nature,water,4">
<h4>APP OF THE DAY</h4>
<div class="content-wrapper">
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi dolor veritatis neque cumque. Voluptatibus
debitis quia unde corrupti laudantium fuga pariatur tenetur dolorum aspernatur laborum iste animi, consequatur
porro sequi?</p>
<p>Suscipit, culpa molestiae alias doloribus praesentium omnis tempore impedit deserunt consequatur tempora. Ad
id eum non officia corrupti dolores earum architecto corporis commodi delectus excepturi, laudantium qui,
harum aut libero!</p>
<p>Veritatis nemo deleniti, deserunt iure odit ratione molestiae labore non ipsum obcaecati aperiam officiis
repudiandae similique architecto quas nostrum quidem enim fugiat optio alias incidunt ipsam dicta. Minus,
perspiciatis reiciendis!</p>
<p>Consequuntur facilis cupiditate tempore eius esse! Aut quo iste praesentium recusandae commodi placeat est
omnis soluta fuga dolore veniam provident culpa, deleniti ullam hic dignissimos fugiat illo nemo veritatis ex.
</p>
<p>Ratione eos illo incidunt illum inventore consequatur eligendi, aliquam ducimus voluptatem? Voluptate
dignissimos quasi vel eum tempore, aperiam nemo, aliquam ratione amet aspernatur nam! Fugit quaerat nemo
aspernatur. Quia, quis.</p>
</div>
</div>
</div>
</body>
</html>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
$('.card').on('click', function (e) {
let card = $(e.currentTarget)
let card_offset_scrolltop = $(card).offset().top - $(window).scrollTop()
$(card).css('--data-offset-top', card_offset_scrolltop * -1 + 'px')
$(card).toggleClass('active')
let ratio = 480 / 420
let height = $(window).height()
height -= $(card).find('img').outerHeight() * ratio
height -= $(card).find('h4').outerHeight() * ratio
height /= ratio
$(card).find('.content').css('height', height)
if ($(card).hasClass('active')) {
$('body').addClass('noscroll')
} else {
$('body').removeClass('noscroll')
}
})
</script>
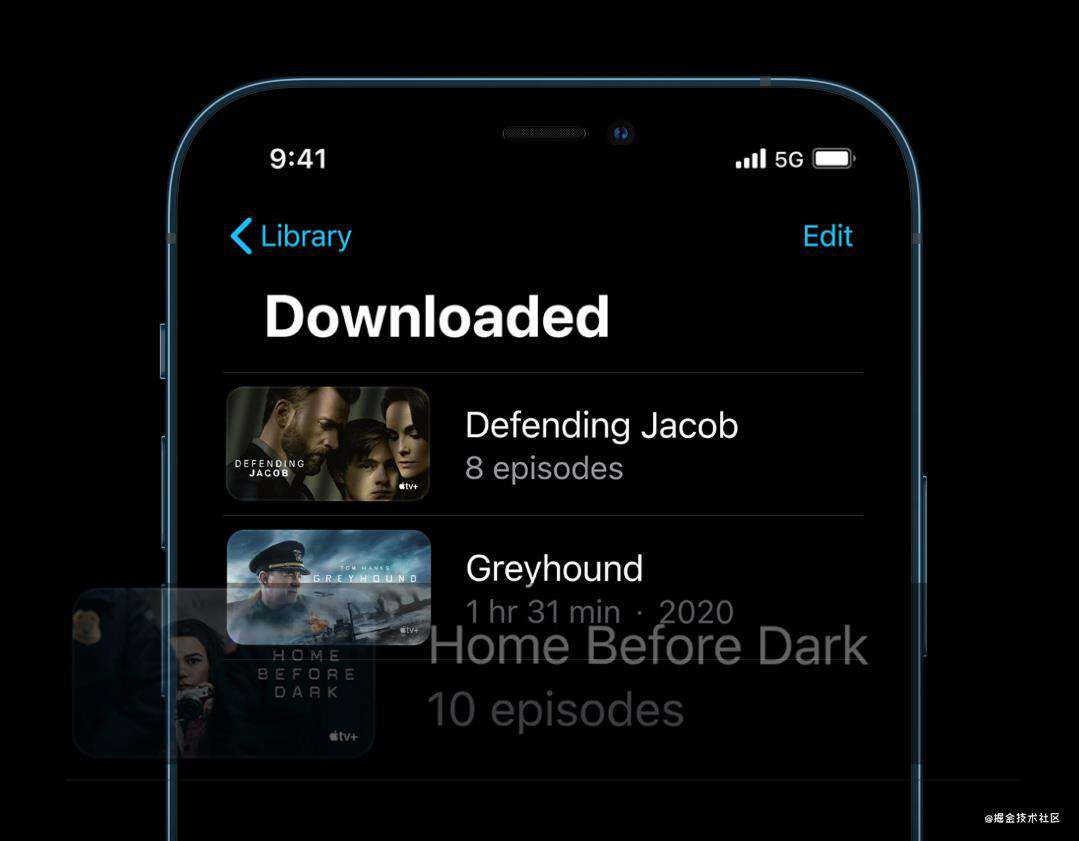
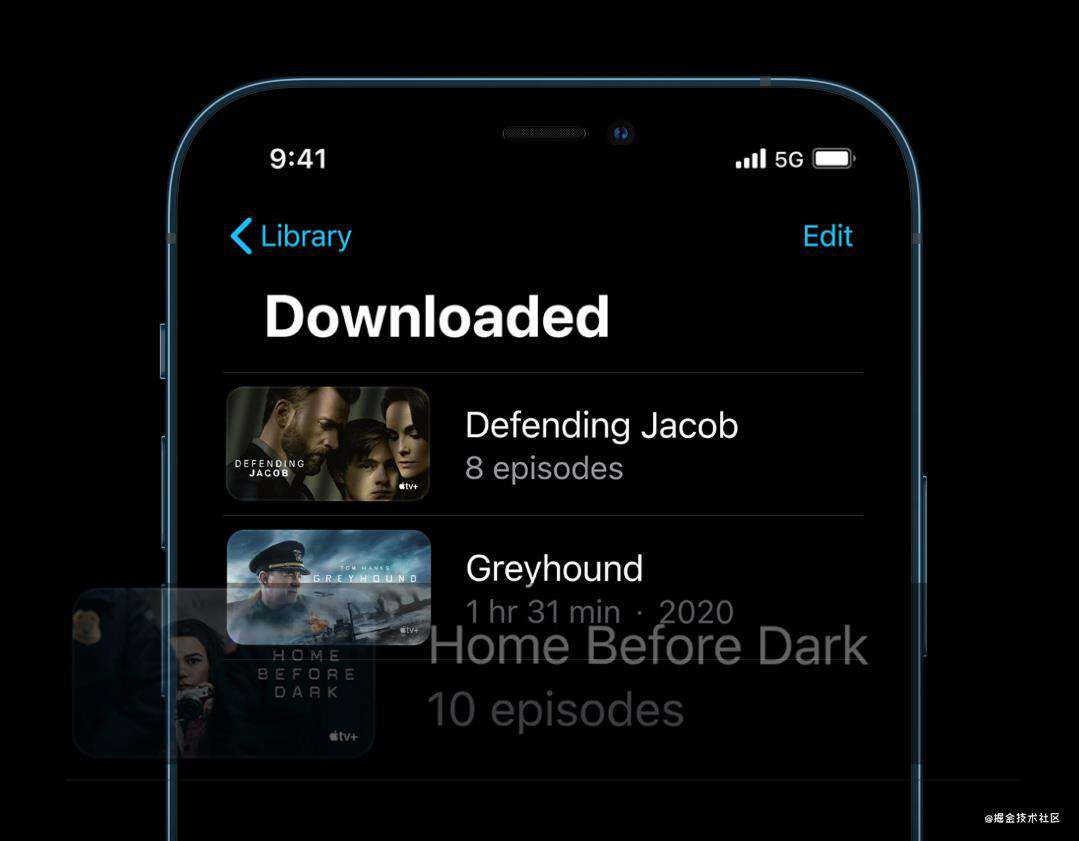
炫酷的滚动样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
--device-width: 770px;
--device-height: 1336px;
--ui-width: 640px;
font-size: 15px;
}
body {
background-color: #000;
margin: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh;
font-family: Helvetica;
padding: 4rem 0;
}
h2 {
color: #6e6e73;
text-align: center;
font-size: 4.5rem;
font-weight: 600;
margin: 6rem 0;
}
h2 p {
margin: 0;
color: #fff;
}
#iphone {
position: relative;
width: var(--device-width);
height: var(--device-height);
}
#hardware {
width: 100%;
height: 100%;
background-image: url(https://assets.codepen.io/2002878/iphone12-5g_on_phone.jpg);
background-size: var(--device-width) var(--device-height);
mask-image: url(https://assets.codepen.io/2002878/iphone12-5g_on_phone_mask.png);
-webkit-mask-image: url(https://assets.codepen.io/2002878/iphone12-5g_on_phone_mask.png);
mask-size: var(--device-width) var(--device-height);
-webkit-mask-size: var(--device-width) var(--device-height);
}
#ui {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
}
#ui .top-ui {
display: block;
width: var(--ui-width);
height: auto;
margin: 70px auto 0;
padding-bottom: 30px;
border-bottom: 1px solid #222;
}
#ui ul {
list-style: none;
margin: 0;
padding: 0;
--progress: 0;
}
#ui ul li img {
display: block;
width: var(--ui-width);
height: auto;
margin: 10px auto;
padding-bottom: 10px;
border-bottom: 1px solid #222;
transform: scale(calc(1.8 - (0.8 * var(--progress)))) translateY(calc(-60px * (1 - var(--progress))));
opacity: var(--progress);
}
</style>
</head>
<body>
<h2>
Superfast wireless
<p>Hello 5G.</p>
</h2>
<div id="iphone">
<div id="hardware"></div>
<div id="ui">
<img src="https://assets.codepen.io/2002878/iphone12-5g_top_ui.jpg" class="top-ui" >
<ul>
<li>
<img src="https://assets.codepen.io/2002878/iphone12-5g_show_01.jpg" />
</li>
<li>
<img src="https://assets.codepen.io/2002878/iphone12-5g_show_02.jpg" />
</li>
<li>
<img src="https://assets.codepen.io/2002878/iphone12-5g_show_03.jpg" />
</li>
<li>
<img src="https://assets.codepen.io/2002878/iphone12-5g_show_04.jpg" />
</li>
<li>
<img src="https://assets.codepen.io/2002878/iphone12-5g_show_05.jpg" />
</li>
<li>
<img src="https://assets.codepen.io/2002878/iphone12-5g_show_06.jpg" />
</li>
<li>
<img src="https://assets.codepen.io/2002878/iphone12-5g_show_07.jpg" />
</li>
</ul>
</div>
</div>
</body>
</html>
<script>
const rows = document.querySelectorAll('#ui ul li')
const html = document.documentElement
document.addEventListener('scroll', (e) => {
let scrolled = html.scrollTop / (html.scrollHeight - html.clientHeight)
let total = 1 / rows.length
for (let [index, row] of rows.entries()) {
let start = total * index
let end = total * (index + 1)
let progress = (scrolled - start) / (end - start)
if (progress >= 1) progress = 1
if (progress <= 0) progress = 0
row.style.setProperty('--progress', progress)
}
})
</script>
赛博朋克——故障风按钮

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <link href="https://fonts.font.im/css?family=Indie+Flower" rel="stylesheet"> -->
<link href="https://fonts.font.im/css?family=Lobster" rel="stylesheet">
</head>
<style>
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f8f005;
}
button, button::after{
width: 380px;
height: 86px;
font-size: 36px;
/* font-family: 'Bebas Neue',cursive; */
/* font-family: 'Indie Flower', cursive; */
font-family: 'Lobster', cursive;
background: linear-gradient(45deg, transparent 5%, #ff013c 5%);
border: 0;
color: #fff;
letter-spacing: 3px;
line-height: 88px;
box-shadow: 6px 0px 0px #00e6f6;
outline: transparent;
position: relative;
}
button::after {
--slice-0: inset(50% 50% 50% 50%);
--slice-1: inset(80% -6px 0 0);
--slice-2: inset(50% -6px 30% 0);
--slice-3: inset(10% -6px 85% 0);
--slice-4: inset(40% -6px 50% 0);
--slice-5: inset(80% -6px 5% 0);
content: 'BetaSmart-Park';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(45deg, transparent 3%, #00e6f6 3% #00e6f6 5%, #ff013c 5%);
text-shadow: -3px -3px 0px #f8f005, 3px 3px 0px #00e6f6;
clip-path: var(--slice-0);
/* transform: translate(-20px,10px); */
}
@keyframes glitch {
0% {
clip-path: var(--slice-1);
transform: translate(-20px, -10px);
}
10% {
clip-path: var(--slice-3);
transform: translate(10px, 10px);
}
20% {
clip-path: var(--slice-1);
transform: translate(-10px, 10px);
}
30% {
clip-path: var(--slice-3);
transform: translate(0px, 5px);
}
40% {
clip-path: var(--slice-2);
transform: translate(-5px, 0px);
}
50% {
clip-path: var(--slice-3);
transform: translate(5px, 0px);
}
60% {
clip-path: var(--slice-4);
transform: translate(5px, 10px);
}
70% {
clip-path: var(--slice-2);
transform: translate(-10px, 10px);
}
80% {
clip-path: var(--slice-5);
transform: translate(20px, -10px);
}
90% {
clip-path: var(--slice-1);
transform: translate(-10px, 0px);
}
100% {
clip-path: var(--slice-1);
transform: translate(0);
}
}
button:hover::after {
animation: 1s glitch;
animation-timing-function: steps(2,end);
/* background: chartreuse; */
}
</style>
<body>
<button>BetaSmart-Park</button>
</body>
</html>
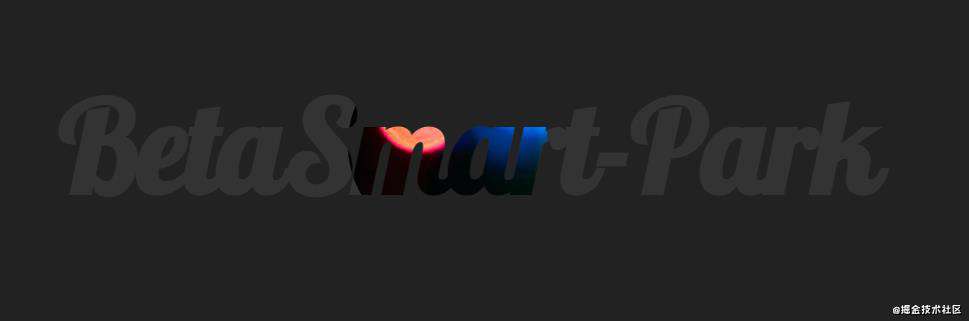
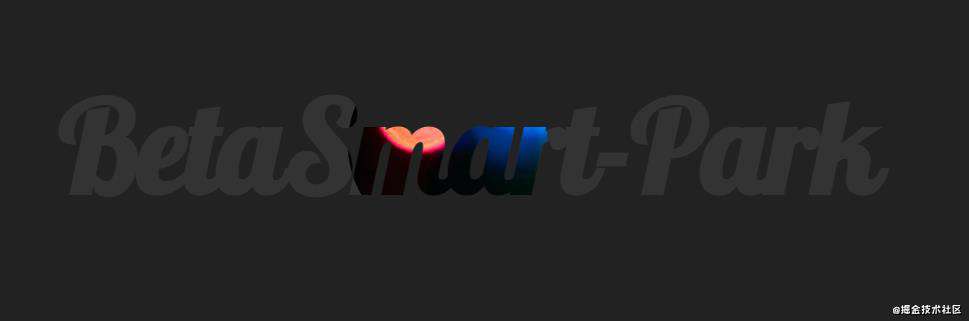
炫酷聚光灯效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.font.im/css?family=Lobster" rel="stylesheet">
</head>
<style>
body {
background-color: #222;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
h1 {
color: #333;
font-size: 8rem;
font-family: 'Lobster', cursive;
margin: 0;
padding: 0;
letter-spacing: -0.1rem;
position: relative;
}
h1::after {
content: attr(data-spotlight);
color: transparent;
position: absolute;
top: 0;
left: 0;
-webkit-clip-path: ellipse(100px 100px at 0% 50%);
clip-path: ellipse(100px 100px at 0% 50%);
animation: spotlight 5s infinite;
background-image: url(https://images.unsplash.com/photo-1581796084499-136c7350f1e9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1050&q=80);
background-size: 150%;
background-position: center center;
-webkit-background-clip: text;
background-clip: text;
}
@keyframes spotlight {
0% {
-webkit-clip-path: ellipse(100px 100px at 0% 50%);
clip-path: ellipse(100px 100px at 0% 50%);
}
50% {
-webkit-clip-path: ellipse(100px 100px at 100% 50%);
clip-path: ellipse(100px 100px at 100% 50%);
}
100% {
-webkit-clip-path: ellipse(100px 100px at 0% 50%);
clip-path: ellipse(100px 100px at 0% 50%);
}
}
</style>
<body>
<h1 data-spotlight="BetaSmart-Park">BetaSmart-Park</h1>
</body>
</html>


















发表评论
还没有评论,快来抢沙发吧!