大家好!第一次写文章,没啥经验,就按照md的书写模式勉强给大家写一下踩坑的过程吧,程序员写流水帐式的文章还是很开心的。
一、 发现问题。
2021-2-3日早上,发现“数英奖”页面中的轮播出了问题,文字滚动过程中变得模糊,字体也不对,具体如图1:

而原本的效果是这样的,如图2:

相信你一定看出差别了,明显图2比图1文字更清楚,且字体也没有变形。
二、思考问题,查bug。
这是为什么呢?我们代码都没有动过啊,奇怪了!
首先,肯定代码没有动过,那么有可能是Swiper的版本问题,赶紧去查一下官网,发现我们用的是3.x的版本,比较老了,而官网都已经到了6.x的时代,且3.x和4.x以及之后的版本代码的书写方式完全不同,具体就是这样的差别:
3.x的实例:
var swiper = new Swiper('#kv_swiper', {
effect: 'fade',
pagination: '.swiper-pagination',
paginationClickable: true,
spaceBetween: 0,
centeredSlides: true,
autoplay: 4000,
roundLengths:true,
speed:800,
loop:true
});
//鼠标覆盖停止自动切换
$('#kv_swiper').mouseover(function() {
swiper.stopAutoplay();
})
$('#kv_swiper').mouseout(function() {
swiper.startAutoplay();
})
4.x 往后的实例化:
var mySwiper = new Swiper('.swiper-container', {
autoplay:true,//等同于以下设置
/*autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: true,
},*/
pagination: {
el: '.swiper-pagination',
clickable :true,
},
on:{
autoplayStart:function(){
$("#showhtml").html('开启自动切换');
},
autoplayStop:function(){
$("#showhtml").html('关闭自动切换');
}
}
});
这个改版本是不可能的,因为网站里太多轮播都是按照老版本写的,而且一直也没有出过问题,这要是改了,压缩的js,css都要改一遍,没准会出更大的bug。
然后,就是看看是不是浏览器的问题。
因为前几天看还是好的,突然就变样了,没准是浏览器自动更新了?
作为一个前端程序员,没有安装几个主流的浏览器做测试那是不可能的,还记得以前的IETester吗?哈哈,我早就删掉了。如图3是我电脑上的浏览器(360没装,道理大家都懂):

一个个测试,发现问题各有不同。Safari、chrome、Firefox都是模糊有问题的,IE和遨游却是好的。这下一头雾水了吧。什么玩意儿!难道IE更牛bi?
查浏览器版本(别问我为啥只看这三个浏览器的,因为它香)。
Chrome :

Safari(Mac测的靠谱些):

Firefox:

好家伙,都是最新版本。
灵机一动,赶紧找了一台电脑,叫他不要更新Chrome,测了一下,发现没有问题,完美展现。
最后,再来捋一捋啊:人家浏览器更新了,你的效果就出bug了,那只能说明你的代码有问题啊,肯定是版本不对,没准人家Swiper早都已经发现这个问题,并且完美解决了,谁让你还在用3.x, 所以接下来做测试,换版Swiper版本号。
三、解决Bug。
(a)、换版本号,换Swiper 最新的,6.x的版本,结果出人意料,还是模糊变形有问题。
内心OS:是不是换的太新了?
(b)、换4.x 换成4.0 最早的那个版本, 这回应该没有问题了吧。 再次扑街,还是糊的。
内心OS:是不是要单独拎出来,写个demo先测试一下?
(c)、抽代码,写demo,各种版本一起上一遍, 我丢, 全是糊的,我要奔溃了,为了这个demo, 前后花了一个小时。
内心OS:是不是搞错方向了?看看别人有没有遇到这个问题?
(d)、百度搜索,github看前辈的问题,甚至Stack Overflow。
有启发,分别找到这三个同行提出的问题:
- 用swiper 做上下滚动时里面的文字会模糊不清,求指教谢谢
- 请教一下各位swiper 做文字向上滚动的时候,会模糊有重影还有点抖动是什么原因?
- swiper内容过多导致字体、图片模糊
其中一个很有用的信息:
roundLengths : true,
//官方文档解释:如果设置为true,则将slide的宽和高取整(四舍五入),以防止某些分辨率的屏幕上文字或边界(border)模糊。例如当你设定slidesPerView: 3的时候,则可能出现slide的宽度为341.33px,开启roundLengths后宽度取整数341px。
赶紧放进去试试,满怀期待啊,不管是正式坏境,还是我写的demo,依旧是糊的,大爷的~~
就在我快要放弃的时候,跑出去抽了根烟(程序员抽烟这个很正常吧,不过分吧)。
CSDN的一个回复给我了启发,是这样写的:
- 原因是 swiper-wrapper 容器的translate3d中Y轴数值有小数点引起的,修改源码后,用Math.round()取整。
我总不能去改Swiper的库文件吧,我没有那个实力。
但是我会css啊,没准就是transform造的孽?
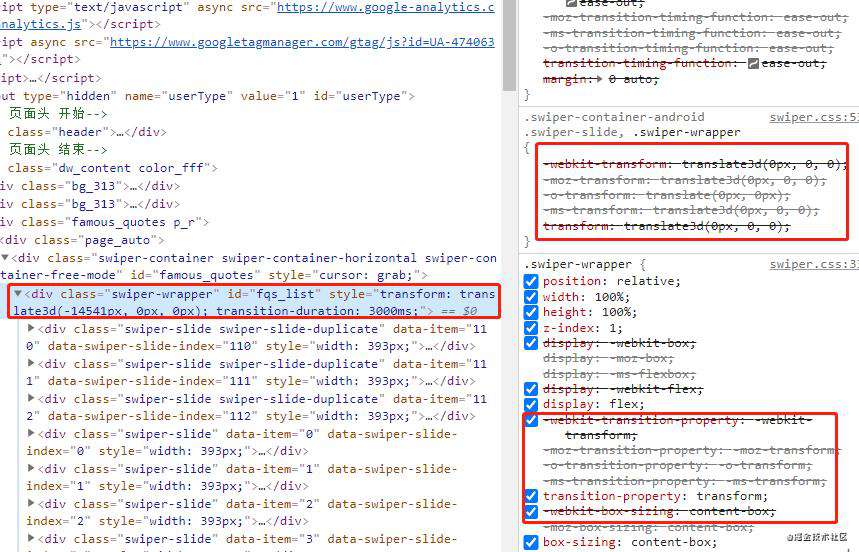
(e), 按下F12,打开页面元素检测界面,看到这样的画面:

这什么鬼?看不懂啊?
只看到,父盒子“swiper-wrapper”,一直再往X轴滚动,transform: translate3d(-44016px, 0px, 0px);
试着改改看,不让他滚动:
transform: translate3d(0, 0, 0) !important;// 卧槽, 竟然不模糊了,好了,但是它不动了呀
怎么办?
这个时候你注意到上图我圈出来的右上角的那一撮css了吗?
.swiper-container-android .swiper-slide,
.swiper-wrapper {
-webkit-transform: translate3d(0px, 0, 0);
-moz-transform: translate3d(0px, 0, 0);
-o-transform: translate(0px, 0px);
-ms-transform: translate3d(0px, 0, 0);
transform: translate3d(0px, 0, 0);
}
它为啥要写“.swiper-container-android .swiper-slide,”,是不是安卓系统里面有问题?才这么写?
我就试着把我demo丢到了手机安卓里面测试,结果没有问题,十分清楚。
接下来就是关键所在,把这段css改成:
.swiper-slide,
.swiper-wrapper {
-webkit-transform: translate3d(0px, 0, 0);
-moz-transform: translate3d(0px, 0, 0);
-o-transform: translate(0px, 0px);
-ms-transform: translate3d(0px, 0, 0);
transform: translate3d(0px, 0, 0);
}
或者你单独写一段css 重置:
#kv_swiper .swiper-slide,
{
-webkit-transform: translate3d(0px, 0, 0);
-moz-transform: translate3d(0px, 0, 0);
-o-transform: translate(0px, 0px);
-ms-transform: translate3d(0px, 0, 0);
transform: translate3d(0px, 0, 0);
}
所有问题,不管那个版本,不管哪个浏览器,都恢复正常,也就是说,这个bug解决了!
Tips: roundLengths : true ,如果是全屏展示轮播,这个属性大家最好加上,避免小数点带来的麻烦。
四、 总结
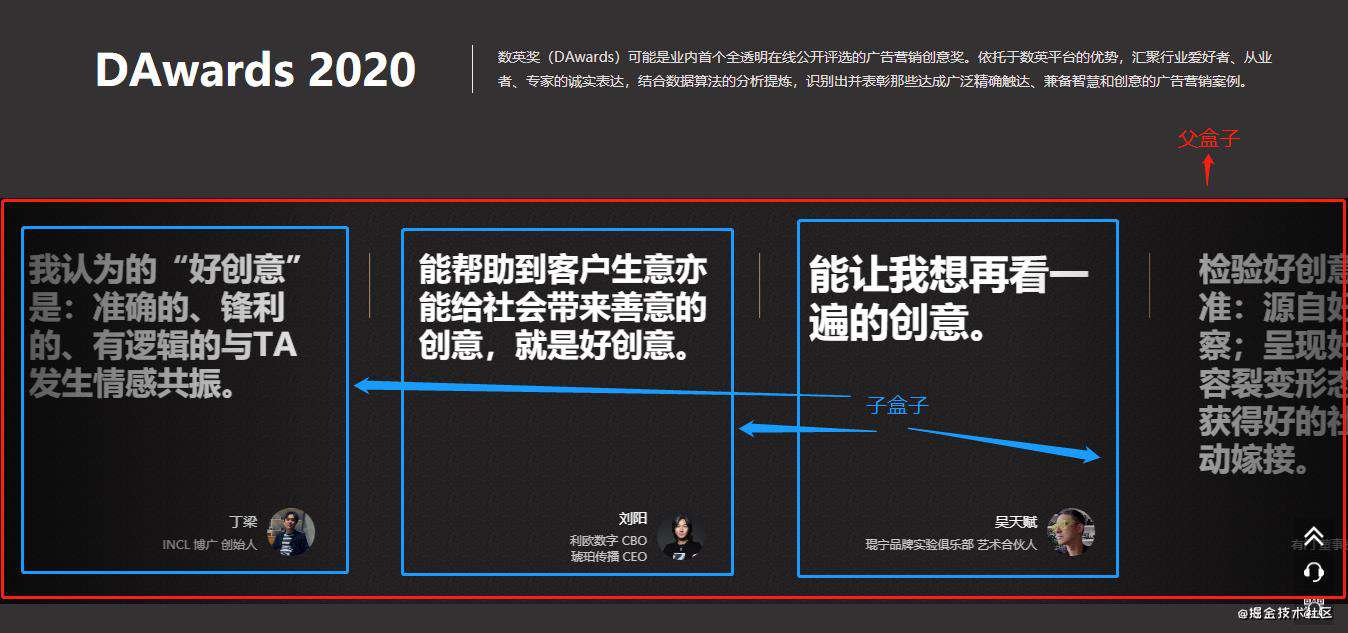
在我看来,这个问题就是css transform 导致的,如图:

父盒子“swiper-wrapper”,一开始重置XYZ三轴为原点(0,0,0);接着改变X轴的值,达到让父盒子滚动的效果,但其实,这个时候子盒子“swiper-slide”也应该被重置到了原点,也就是你不动即可,可偏偏有的浏览器,解析出来的结果就是,子盒子你也在动;所以就必须让子盒子,待在原处,才有了专门针对安卓写的这么一段css: ".swiper-container-android .swiper-slide,"。
今天我遇到这个问题,也是因为系统浏览器自动更新了才发现的;只能这样理解,之前写的代码有一点漏洞,而浏览器又在不断的升级更新;我们阻止不了技术的更新迭代,只能是发现问题,再想办法解决问题。
写在最后:希望对踩到这个坑的小伙伴有用,如果没有用的话,也别喷我,毕竟程序员要写一篇所谓的稿子真的不容易,理解万岁;大家可以交流,有更好的解决方法,也欢迎评论区探讨,不胜感激!祝各位,写的代码都没有Bug!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!