前言
汉字的临摹是语文类教育产品中非常容易用到的功能,尤其是小学一到三年级,恰好我就在一个在线教育类的公司做cocos游戏课件的研发。 我在18年之前,写过大约两年的web,虽然后来莫名其妙的变成了cocos开发者,但是因为我的游戏是在浏览器内运行的,所以平常一直有在研究web方面的东西。在以前接触过的汉字类的开源项目中,有一个名叫 hanzi-writer的东西其实是能满足大部分需求的,作者公布的cdn上有很多基于svg的笔顺数据,很赞。
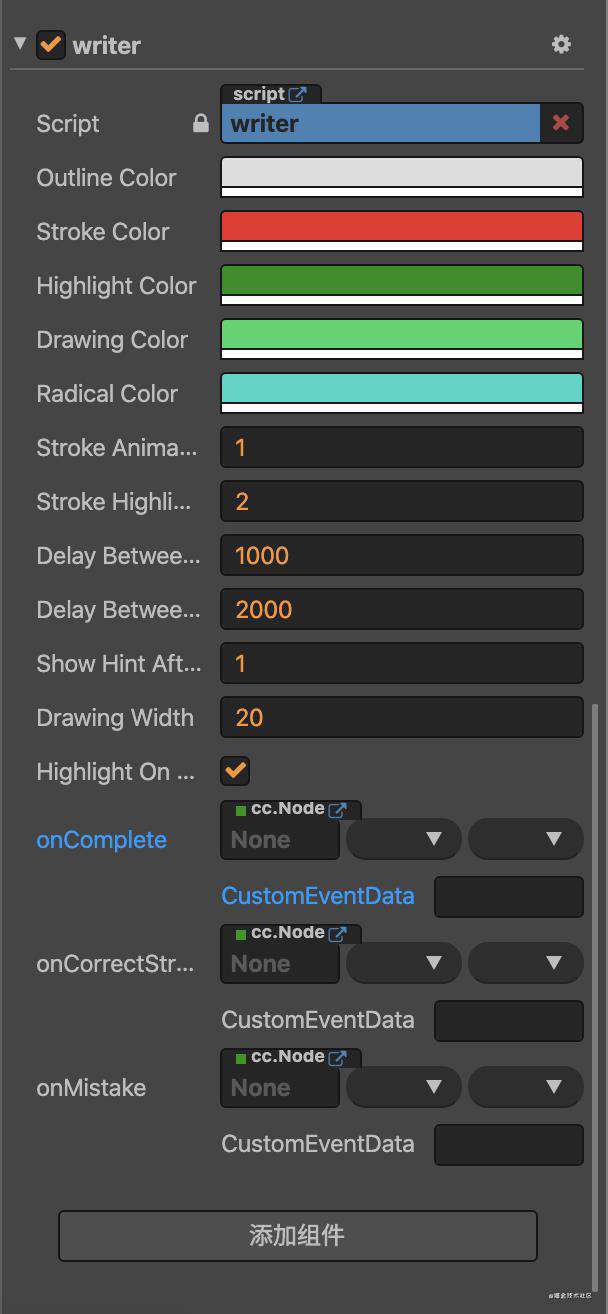
cocos内效果

支持hanziWriter所有的api。具体效果可以去上面的网址里看。
hanziWriter比较常用的功能与特点有:
1.支持几乎所有常用汉字的笔画,支持偏旁部首,各类颜色。
2.自动执行动画。
3.错误笔顺时自动提醒下一笔。
4.丰富的回调与回调参数。
5.支持原始字符串的操作,你可以获取到笔顺数据后去做任何你想做的事情,渐进式。
原理
其实原理并不难,我们都知道cocos的适配策略里是有设计分辨率和屏幕实际分辨率两种分辨率的转换的,在cocos内将hanzi-writer导入为插件,并且生成对应的dom节点,然后将这个dom节点先应用为实际分辨率,再根据真正的字的大小对其进行缩放就行了。这里主要的难点就是如何将dom节点放到正确的位置,并进行正确的缩放。

这个思想其实cocos引擎内部是有应用过的,比如引擎内的video和input其实都是在cocos上新建了一个全新的节点覆盖在canvas容器上,这也是为啥不能控制这两个玩意的层级。为什么不在cocos内做呢?首先video是H5原生api,canvas解析视频或许可以,但是效率肯定很低的;input是因为需要调起手机端的键盘之类的浏览器默认行为。
按上边说的,首先需要获得当前实际屏幕对于设计尺寸的缩放率,这个api我在引擎源码内找到了,我的cocos引擎版本是2.3.3,如果这个api用不了就需要去看看引擎处理video标签的文件内是否有用别的方法。
let localView = cc.view;
let scaleX = localView.getScaleX; // 返回横轴的缩放比,这个缩放比是将画布像素分辨率放到设计分辨率的比例。
let scaleY = localView.getScaleY; // 返回纵轴的缩放比,这个缩放比是将画布像素分辨率缩放到设计分辨率的比例。
let viewport = localView.getViewportRect; // 返回视窗剪裁区域。
let dpr = localView.getDevicePixelRatio; // 返回设备或浏览器像素比例。
最终我们需要拿这些数据去计算当前的汉字dom在屏幕的坐标,缩放,和变形等,实际中还需要考虑cocos容器canvas的paddding等等。
在cocos内我已经做好了这个组件,同事用起来也很爽(因为有笔顺的数据),也几乎用不到美术参与进来。甚至还给美术小姐姐们做了一个自动生成汉字笔顺的工具,也是基于hanzi-writer去写的。

这是我第一次用web的解决方案去处理cocos内的业务,原本预计最少2周的工作其实实际只用了不到2天就完成了,也算是将自己所学尽量融汇一下吧。
demoGit。项目地址。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!