前提
为满足多个商家可以创建自己的小程序,并且DIY自己的店铺、订单、轮播图等页面,需要我们给出一套解决方案。如果按照传统开发模式:一个小程序一个工程。待客户量上来之后,代码的组织与管理,将会是一个灾难。所以我开始调研三方开发模式,以支持多个客户的小程序定制化需求。
三方开发 = 服务平台(web端) + 小程序通用模板(微信端)
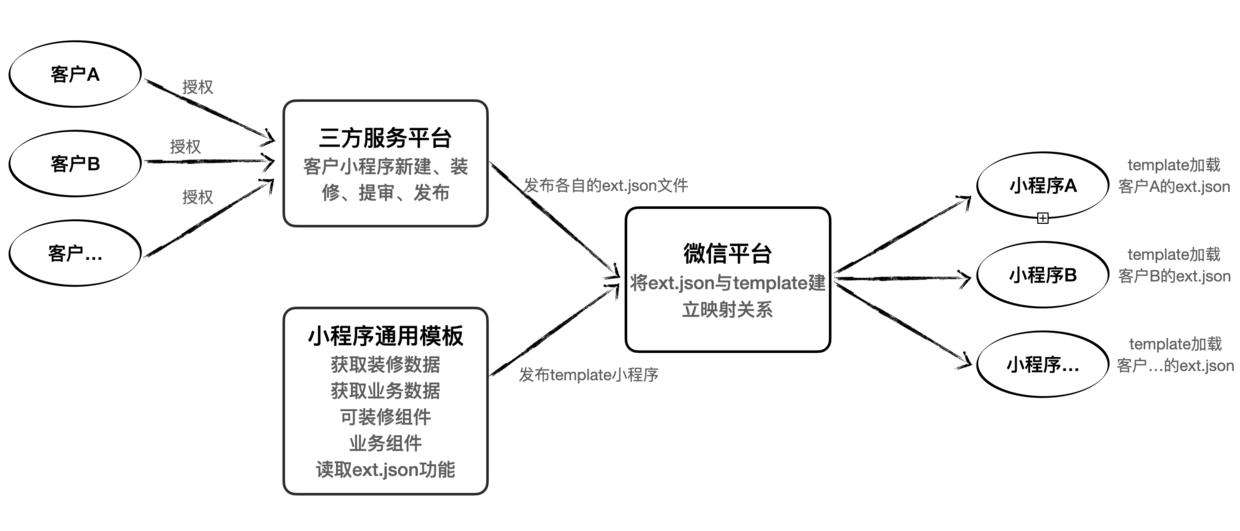
三方服务脑图
从下面的脑图我们可以看到,我们需要设计开发的部分,是服务平台和小程序通用模板这两块。其中涉及到的一些流程细节,我会在下面慢慢展开。

服务平台(web端)
- 首先客户先注册好自己的小程序账号
- 第三方平台型服务商构建授权链接放置自己的网站,用户点击后,弹出授权页面
- 客户小程序管理员扫描二维码,将小程序的各种权限授权给三方平台,详细流程参考授权流程
- 授权完成后,客户在服务平台先配置自己的小程序,支持选择小程序模板、皮肤颜色、tabbar栏信息等。将相关信息生成ext.json配置文件。
注意:ext.json里面可以将自定义的信息,写入ext字段中 - 生成配置后,客户可以在web页面模拟出的小程序中,对页面、组件高度定制化,比如组件顺序、字体颜色、图片跳转等进行配置。相关数据通过后台接口,保存在三方平台数据库。
- 最后,通过三方平台对刚刚生成的配置文件(ext.json)进行上传、提审、发布。
注意:三方平台发布的不是小程序代码,而是刚刚生成的小程序配置文件 ext.json。 - 微信平台会根据上传代码接口中的
templateID和ext.json中的extAppId,将客户配置的数据与模板小程序进行关联。保证了该小程序的唯一性。
小程序模板(微信端)
- 注册三方资质
- 与产品和UI沟通,设计并规划好小程序哪些页面、模块、组件是支持可配置的。并以此为基础开发一套小程序通用模板。
- 在模板序启动时,可以通过读取 ext.json 文件,获取该客户小程序的配置信息。拿到一些关键的key,比如:extAppId、groupID等
- 把配置信息中的关键字段作为接口参数,调用后台接口,拿到该小程序的装修数据。对页面进行渲染,并且同时可以请求一些业务数据。
- 代码开发完成后,通过微信开发者工具上传代码至草稿箱。
- 将草稿添加到代码模板库,在服务平台配置小程序时
(参考服务平台步骤四),才能看到此小程序模板。 - 在三方服务平台走完发布流程后,客户的小程序就算正式发布了。此时所有人都可以在微信上面使用该小程序。
参考文档:
微信三方平台:上文所有内容,文档中均有详细说明!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!