去年vue3发布弯屁斯版的时候,伴生打包工具vite的说明吸引了我。实际跑了一下,项目构建速度和webpack没有差太多,但是开发热更新速度真的是快的飞起!
vite 在法文里是“快”的意思

1.Vite 的定义:

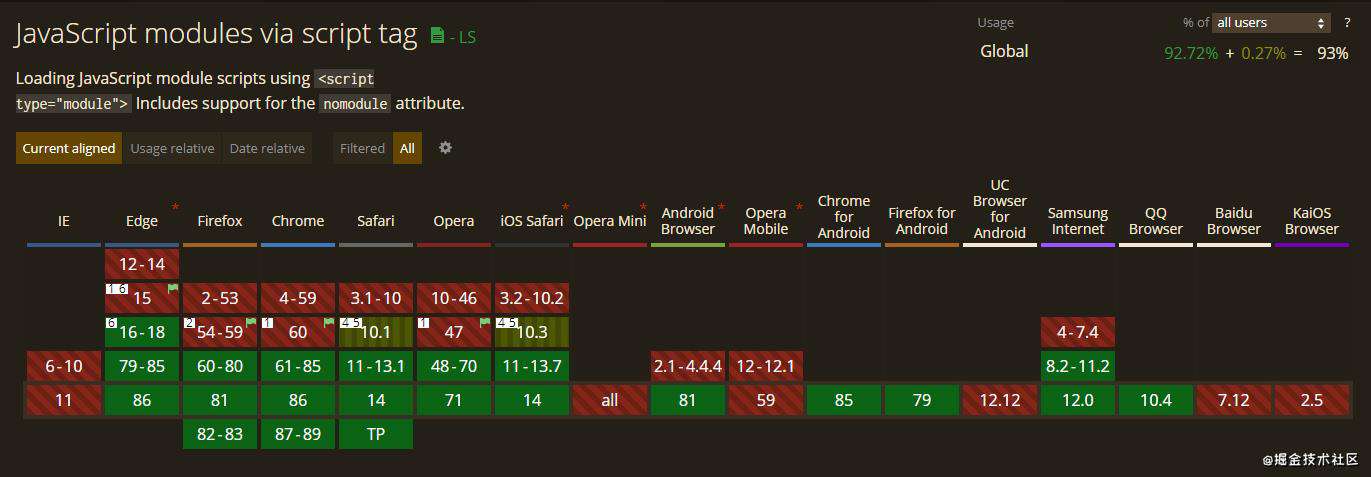
主流的浏览器(IE11除外)均已经支持,其最大的特点是在浏览器端使用export import的方式导入和导出模块,在 script 标签里设置type="module",然后使用模块内容。 (注:图来源caniuse.com)
<script type="module">
import { contant } from './contant.js‘
</script>
vite 与 webpack 的比较
如果应用过于复杂,使用Webpack 的开发过程会出现以下问题
- Webpack Dev Server 冷启动时间会比较长
- Webpack HMR 热更新的反应速度比较慢
vite的特点
- 轻量
- 按需打包
- HMR (热渲染依赖)
webpack dev server 在启动时需要先build一遍,而这个过程需要消耗很多时间

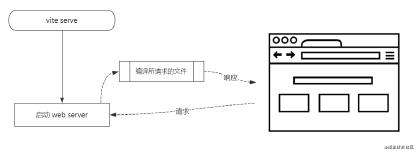
而Vite 不同的是 执行vite serve 时,内部直接启动了web Server, 并不会先编译所有的代码文件。

但是webpack 这类工具的做法是将所有模块提前编译、打包进bundle里,换句话说,不管模块是否会被执行,都要被编译和打包到bundle里。随着项目越来越大,打包后的bundle也越来越大,打包的速度自然会越来越慢。
Vite安装
//yarn
$ yarn create vite-app <project-name>
$ cd <project-name>
$ yarn
$ yarn dev
//npm
$ npm init vite-app <project-name>
$ cd <project-name>
$ npm install
$ npm run dev
初始化之后,Vite的项目结构如下
|____node_modules
|____App.vue // 应用入口 |____index.html // 页面入口
|____vite.config.js // 配置文件
|____package.json
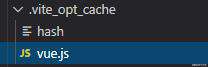
边说一下 node_modules 中有一个.vite_opt_cache 名称的包,首次冷启动(npm run dev)便会把已用的依赖备份到这个包中
比如初始化只用了vue,那么当前包便会有vue.js

打包问题(vite build)
Webpack
与vite的打包相比, webpack 会需要打包一个一个大体积的bundle.js? 之前会产生打包需求的主要原因:
- 浏览器环境并不支持模块化
- 零散模块文件会产生大量的http请求(大量请求在浏览器端会出现并发请求资源的问题)
Vite
而vite的打包原理是基于es新特性 Dynamic imports 实现的,那对老浏览器必然会有兼容问题 处理方案还是用大剑熟悉的 Polyfill。
Typescript的编译
Vite引用了EsBuild 通过go语言对ts jsx 等语言的支持,编译上百个ts文件甚至比 tsc 要快几十倍(尤大自己说的,由于我太懒所以没有实际测过)
阅读延伸
http1.1 与 http2 之间才差异
http2.akamai.com/demo
关于http2的详解可以看看这两篇文章
【一文读懂HTTP/2 及 HTTP/3 特性】
【HTTP/1.1 vs HTTP/2: What's the Difference?】
如果您看到这里了,如果我的文章对您有帮助,欢迎投币点赞。
(本文写于2020-10-1,最近从印象笔记整理过来的)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!