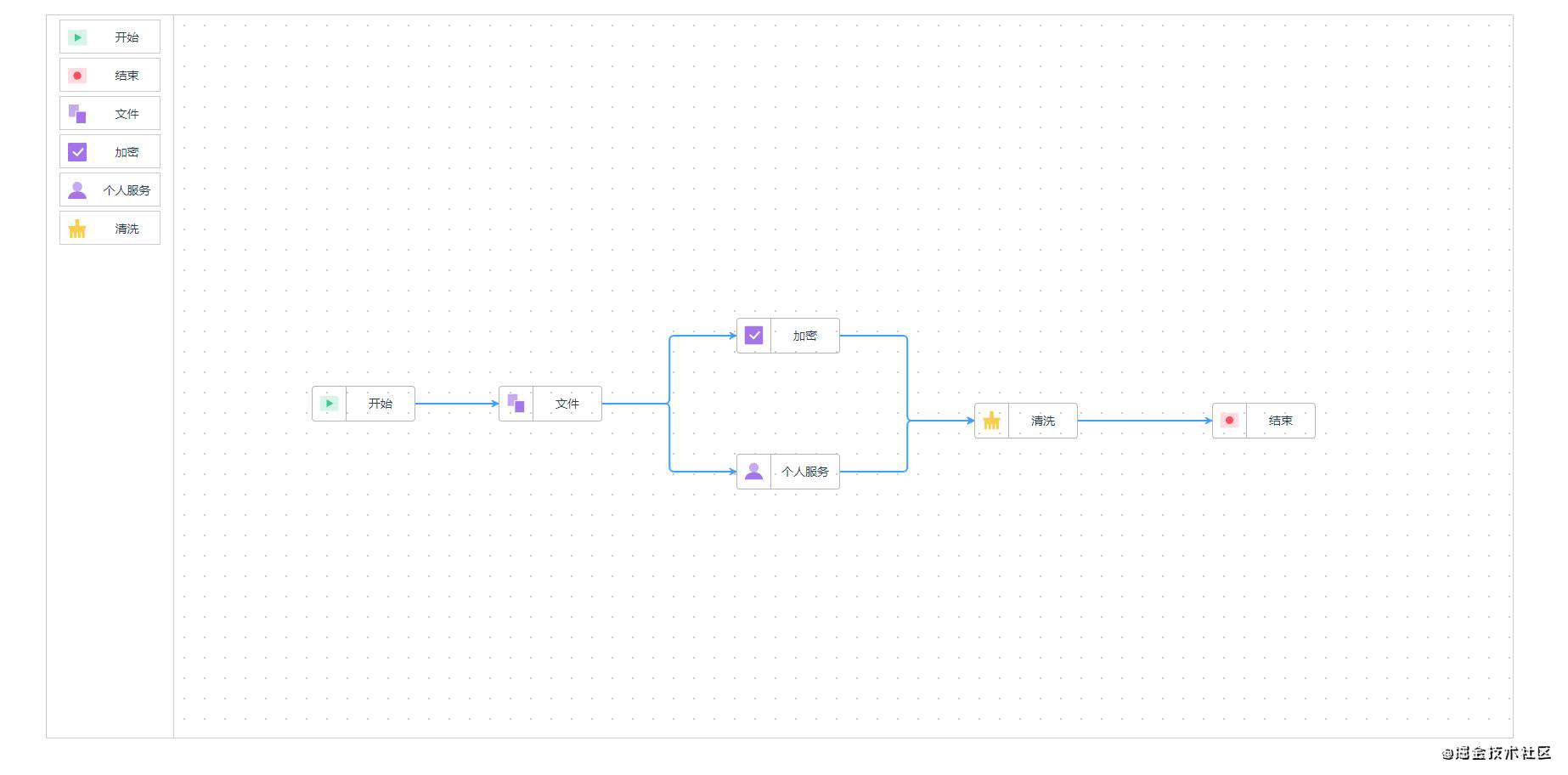
话不多说,先上效果图:

现支持的功能:
- 节点的拖拽(1. 将左侧节点拖入画布,添加节点;2. 在画布拖拽移动节点)
- 在节点之间添加连线
- 画布支持缩放 (滚轮缩放,快捷键+,-缩放)
- 画布的整体平移
- 节点,连线的删除 (节点右键删除,连线双击删除)
- 节点编辑 (双击节点,编辑节点名称)
- 节点对齐辅助线
后续支持功能:
- 框选功能,按下Ctrl时,可以进行点选
- 添加泳道功能 (泳道可调节大小)
该项目来源于公司内部的一个项目,有流程图绘制的需求。在此之前,也有做过一次相似的需求,用的是G6-editor , 但由于G6官方文档写的太粗糙了,而且高版本又不高源,整个过程痛苦不堪,大部分功能都是自己一点一点试出来的。所有第二次接这种需求,在一番分析对比之后,果断放弃了G6,选择了jsplumb。总结下来,jsplumb有以下优点:
- 免费,并根据MIT许可证提供。可以直接从jsPlumb github网站下载框架, 也可以通过npm安装。(jsplumb官网提供了免费和收费两个版本,但免费版已经可以满足我的需求)
- 节点由自己进行绘制,样式自言可控,灵活度高。 想怎么画,怎么画
- 图表项目和连接的参数精细可控
前期准备:
-
安装依赖
npm install jsplumb --save npm install panzoom --save
在对应的页面引入:
import { jsPlumb } from "jsplumb"
import panzoom from "panzoom"
其中,panzoom可以实现画布的缩放,平移功能。
2. 初始化画布
fixNodesPosition 中, 通过节点位置的计算,使提每次加载完数据时,都能让流程图整体居中显示。要等到所有节点渲染完成后,才能实例化jsplumb, 不然会出现找不到节点的问题。
mounted() { this.jsPlumb = jsPlumb.getInstance(); this.fixNodesPosition() this.$nextTick(() => { this.init(); }); }
init() { this.jsPlumb.ready(() => { // 导入默认配置 this.jsPlumb.importDefaults(this.jsplumbSetting); //完成连线前的校验 this.jsPlumb.bind("beforeDrop", evt => { let res = () => { } //此处可以添加是否创建连接的校验, 返回 false 则不添加; return res }) // 连线创建成功后,维护本地数据 this.jsPlumb.bind("connection", evt => { this.addLine(evt) }); //连线双击删除事件 this.jsPlumb.bind("dblclick",(conn, originalEvent) => { this.confirmDelLine(conn) }) //断开连线后,维护本地数据 this.jsPlumb.bind("connectionDetached", evt => { this.deleLine(evt) }) this.loadEasyFlow(); // 会使整个jsPlumb立即重绘。 this.jsPlumb.setSuspendDrawing(false, true); }); this.initPanZoom(); },
初始化过程中,可以对连线的创建,删除等动作添加校验事件。
jsplumbSetting为jsplumb的一些基础配置:
jsplumbSetting = { grid: [10, 10], //节点移动时的最小距离 // 动态锚点、位置自适应 Anchors: [ "TopCenter", "RightMiddle", "BottomCenter", "LeftMiddle" ], Container: "flow", //画布容器id // 连线的样式 StateMachine、Flowchart,有四种默认类型:Bezier(贝塞尔曲线),Straight(直线),Flowchart(流程图),State machine(状态机) Connector: ["Flowchart", { cornerRadius: 5, alwaysRespectStubs: true, stub: 5 }], // 鼠标不能拖动删除线 ConnectionsDetachable: false, // 删除线的时候节点不删除 DeleteEndpointsOnDetach: false, // 连线的端点 // Endpoint: ["Dot", {radius: 5}], Endpoint: [ "Rectangle", { height: 10, width: 10 } ], // 线端点的样式 EndpointStyle: { fill: "rgba(255,255,255,0)", outlineWidth: 1 }, LogEnabled: false, //是否打开jsPlumb的内部日志记录 // 绘制线 PaintStyle: { stroke: "#409eff", strokeWidth: 2 }, HoverPaintStyle: { stroke: "#ff00cc", strokeWidth: 2}, // 绘制箭头 Overlays: [ [ "Arrow", { width: 8, length: 8, location: 1 } ] ], RenderMode: "svg"}
项目git地址:github.com/Code-RoadFl…
参考文档: github.com/wangduandua…
jsplumbtoolkit.com
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!