前言
感谢大家的关注和支持,目前已开通广告主,于是同步撰写广告代码部分,也希望大家能多点点广告哈~ 最好可以收藏一下该小程序。
一、开通流量主并创建广告位
1.1 开通流量主
首先进入小程序后台,点击流量主,点击开通。

1.2 创建广告位
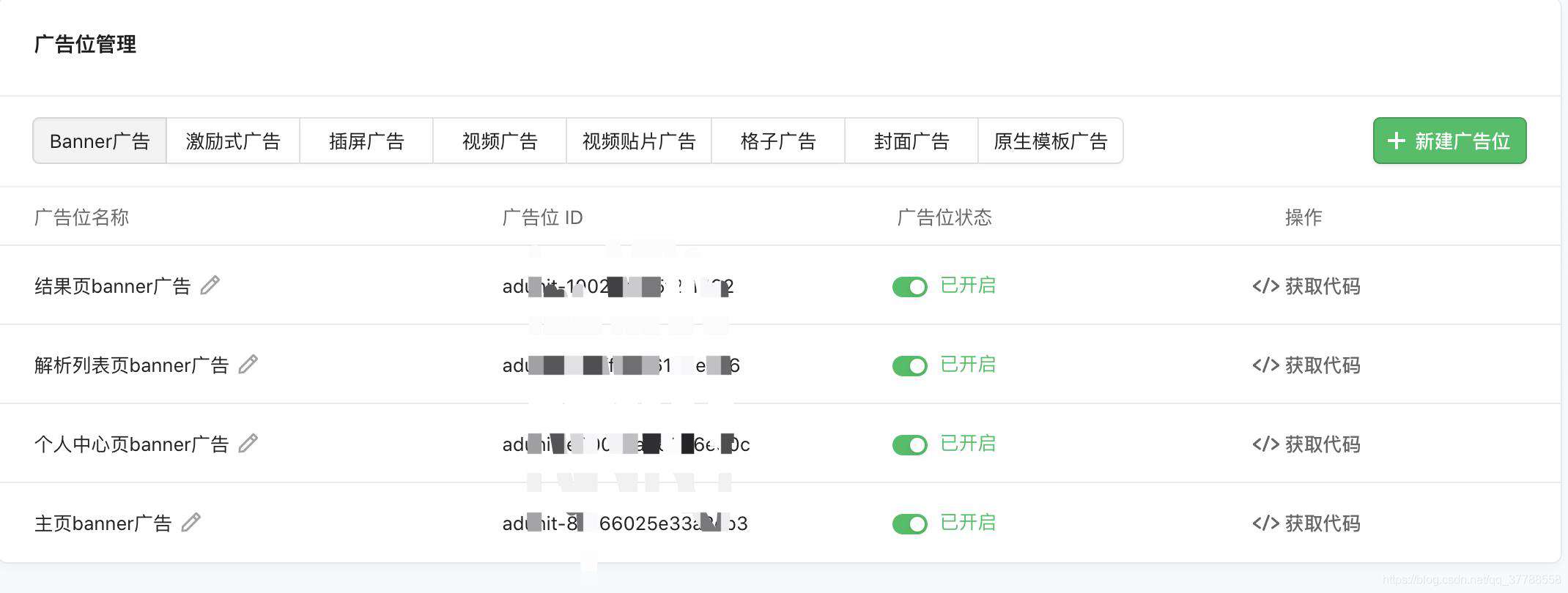
点击 推广 > 流量主 进入管理页面,可以看到多个tab
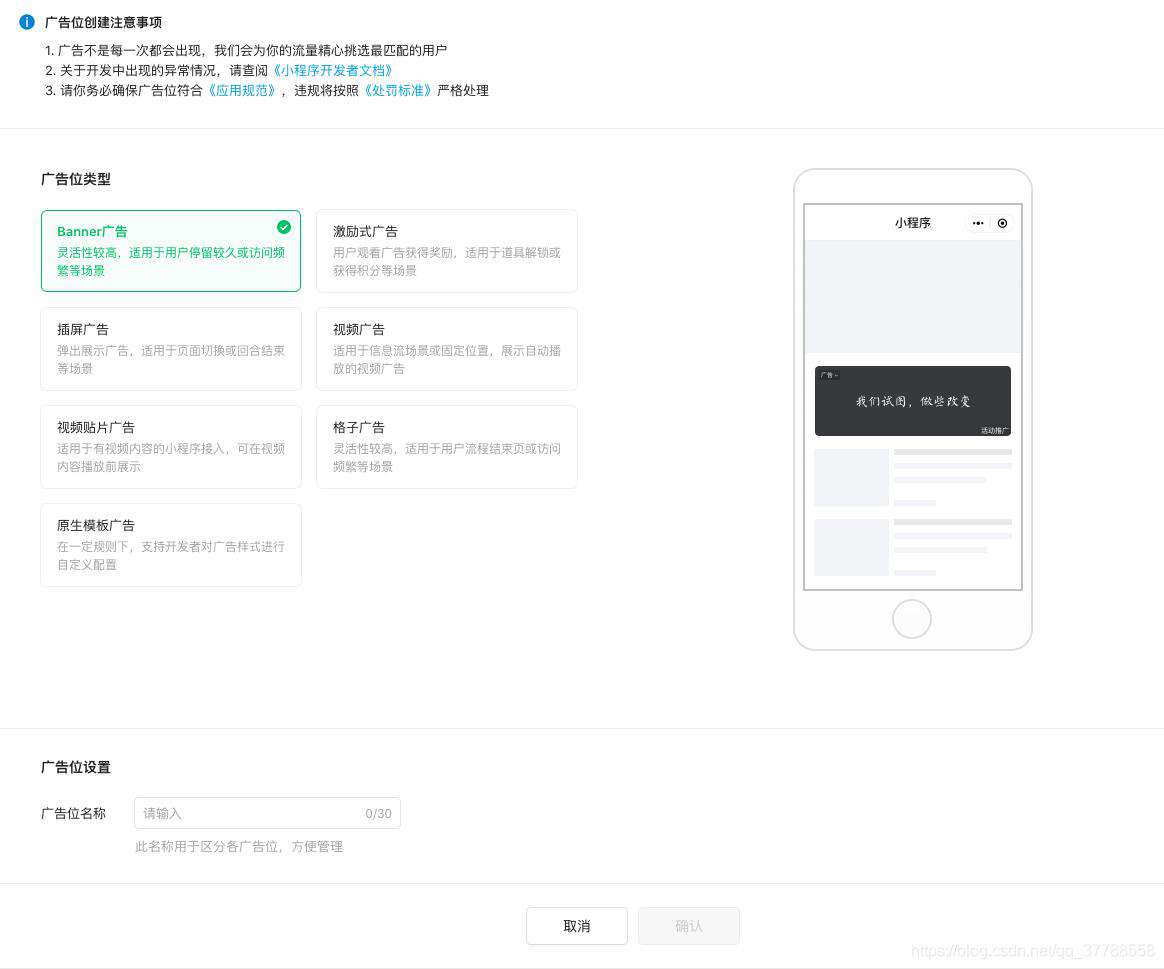
 点击 新建广告位 按钮,选择广告位种类,输入广告位名称,点击确认即可创建。
点击 新建广告位 按钮,选择广告位种类,输入广告位名称,点击确认即可创建。
 关于各种广告的介绍在此就不展开讲了,提示一下:广告位名称是可以修改的。
关于各种广告的介绍在此就不展开讲了,提示一下:广告位名称是可以修改的。
二、广告代码
我们对每种广告位都使用上,根据页面结构,共创建了如下广告位:
-
banner广告
- 主页banner广告
- 结果页banner广告
- 解析列表页banner广告
- 个人中心页banner广告
-
激励式广告
-
插屏广告
-
视频广告
-
格子广告
- 个人中心页格子广告
- 主页格子广告
-
封面广告
2.1 banner广告
banner广告代码如下,只需要插入到需要的wxml中即可。
<ad unit-id="adunit-1002beca5f2f1492"></ad>
当然还提供一些事件监听、定时刷新等能力,可见banner广告文档
我们总共建立了4个位置的banner广告,插入到指定位置,代码如下:
-
主页banner广告
# pages/index/index.wxml …… <button bindtap="submit" class="parsing" hoverClass="parsing-btn-hover">一键去除水印</button> # 广告代码位置 <ad unit-id="adunit-xxxxxxxxx"></ad> <view class="center">@ yaqi.wang</view> …… -
结果页banner广告
# pages/video/video.wxml <view class="wrap"> #广告代码位置 <ad unit-id="adunit-xxxxxxxx"></ad> <video class="video-box" src="{{dataUrl}}" poster="{{dataImage}}" wx:if="{{preview != 0 && dataUrl!=''}}"></video> <image class="video-box" src="{{dataImage}}" wx:else></image> <view style="font-size: 10px; text-align: center; color: #858585;">服务器带宽较小,建议直接复制地址浏览器下载</view> <button bindgetuserinfo="postSave" class="parsing" openType="getUserInfo">保存到相册</button> <button bindtap="copyUrl" class="parsing copy-url">复制地址</button> <button bindtap="goBack" class="parsing go-back">返回首页</button> </view> -
解析列表banner广告
#pages/mine/history.html #广告代码位置 <ad unit-id="adunit-xxxxxxxx"></ad> <view class="no-data" wx:if="{{!list||list.length==0}}">暂无相关信息~</view> <view class="container"> <view class="scroll-gap"></view> …… -
个人中心页banner广告
#pages/mine/mine.html <view class="center"> <view class="blue-top"> …… </view> <view style="padding: 0rpx 32rpx 20rpx 32rpx;"> <ad unit-id="adunit-xxxxxxxxx"></ad> </view> <view class="center-list"> …… </view>
2.2 激励式广告
激励式广告需要通过js来调起,具体见官方文档-激励式广告
我们这里设计每天为用户提供5次免费解析,当用光后会要求用户观看激励广告后才能继续。
首先在页面定义激励广告
// 在页面中定义激励视频广告
let videoAd = null
Page({
data: {
userInfo: {},
videoUrl: 'https://v.douyin.com/JxHkvPT/',
},
onLoad: function () {
// 在页面onLoad回调事件中创建激励视频广告实例
if (wx.createRewardedVideoAd) {
videoAd = wx.createRewardedVideoAd({
adUnitId: 'adunit-xxxxx'
});
videoAd.onLoad(() => {})
videoAd.onError((err) => {})
videoAd.onClose((status) => {
if (status && status.isEnded || status === undefined) {
// 正常播放结束,下发奖励
this.parseVideo();
} else {
// 播放中途退出,进行提示
wx.showToast({
title: '广告观看完才可继续解析!',
icon: 'none'
})
}
})
}
},
//对原有的点击解析按钮事件做修改
submit: function() {
var num;
var today = util.formatDate(new Date(), '');
var lastParseDate = wx.getStorageSync('lastParseDate');
if (lastParseDate != today) {
wx.setStorageSync('lastParseDate', today);
wx.setStorageSync('dailyFreeParseNum', app.globalData.defaultDailyFreeParseNum);
num = app.globalData.defaultDailyFreeParseNum;
} else {
num = wx.getStorageSync('dailyFreeParseNum');
}
//我们修改这里,判断剩余次数
if (num > 0) {
this.parseVideo();
} else {
// 超免费次数需要观看激励广告
wx.showModal({
title: "解析视频",
content: "免费解析次数已用完,需观看完广告才可继续解析!",
confirmColor: "#00B269",
cancelColor: "#858585",
success: (res) => {
if (res.confirm) {
videoAd.show().catch(() => {
// 失败重试
videoAd.load()
.then(() => videoAd.show())
.catch(err => {
console.log('激励视频 广告显示失败')
})
})
} else if (res.cancel) {
wx.showToast({
title: '广告观看完才可继续解析!',
icon: 'none'
})
}
}
})
}
},
这样我们的激励广告就添加完成了。
2.3 插屏广告
和激励广告一样,插屏广告也完全通过js来调起。更过功能见 官方文档-插屏广告
// 在页面中定义插屏广告
let interstitialAd = null
Page({
……
onLoad: function (options) {
// 在页面onLoad回调事件中创建插屏广告实例
if (wx.createInterstitialAd) {
interstitialAd = wx.createInterstitialAd({
adUnitId: 'adunit-730a234bf62dcf1d'
})
interstitialAd.onLoad(() => {})
interstitialAd.onError((err) => {})
interstitialAd.onClose(() => {})
}
},
onShow: function () {
// 在页面展示时显示插屏广告
if (interstitialAd) {
interstitialAd.show().catch((err) => {
console.error(err)
})
}
},
……
})
2.3 视频广告
视频广告一般是插入到信息流中,在我们的小程序里历史解析记录是个列表,我们对列表中每7条数据插入一条广告。
<view class="video-box shadow" wx:for="{{list}}" wx:key="id">
<view class="video-btm">
<view class="video-title ellipsis" bindtap="Copy_video_info" bindlongpress="Copy_video_info" data-content="{{item.url}}" data-tip="复制成功">{{item.url}}</view>
<button data-content="{{item}}" openType="share">
<icon color="#9cf" size="30" type="share"></icon>
</button>
</view>
<view class="video-cover" wx:if="{{preview != 0}}">
<image class="video-cover-poster" mode="aspectFit" src="{{item.image_url}}" bindtap="Copy_video_info" bindlongpress="Copy_video_info" data-content="{{item.image_url}}" data-tip="图片链接已复制"></image>
<icon bindtap="videoPlay" data-idx="{{index}}" class="video-cover-icon" color="#00c8fd" size="55" type="bofang"></icon>
<text class="video-date">{{item.updated_at}}</text>
</view>
<view class="btn">
<button class="btn-left" bindtap="Copy_video_info" bindlongpress="Copy_video_info" data-content="{{item.url}}" data-tip="视频地址已复制">复制链接</button>
<button class="btn-center" bindtap="Download" data-link="{{item.url}}">重新下载</button>
<button class="btn-right" bindtap="DEL" data-key="{{index}}" data-id="{{item.id}}">删除记录</button>
</view>
// here! 当对6取余为1时,插入一条广告
<view wx:if="{{index % 6 == 1}}" style="margin: 30rpx 0 0 0;">
<ad unit-id="adunit-xxxxxxxx" ad-type="video" ad-theme="white"></ad>
</view>
</view>
2.4 格子广告
格子广告和banner广告类似,2019年新出现的一类广告,从使用和首页来看,两者基本无区别,只是格子广告一般是跳转小程序,banner广告一般跳转页面。
我们对首页和个人中心页添加
-
首页格子广告
# pages/index/index.wxml …… <button bindtap="submit" class="parsing" hoverClass="parsing-btn-hover">一键去除水印</button> # 广告代码位置 <ad unit-id="adunit-xxxxxx" ad-type="grid" grid-opacity="0.8" grid-count="5" ad-theme="white"></ad> <view class="center">@ yaqi.wang</view> …… -
个人中心页格子广告
<view wx:if="{{preview == 1}}" style="margin-top: 20rpx"> <ad unit-id="adunit-xxxxxx" ad-type="grid" grid-opacity="0.8" grid-count="5" ad-theme="white"></ad> </view> <view class="relief">© 2020 yaqi.wang</view>
2.5 封面广告
封面广告只需要在微信公众平台后台 > 流量主 > 广告位管理 > 封面广告 点击开启即可,不需要额外开发。
值得一提的是封面广告收益是最高的,我目前见过的最高的eCPM是8500,也就是展示一次就 8.5元,很惊人,不过每个账号每天只能展示一次,且需要在“我的小程序”或“最近使用”中点开才会展示,也就是微信下拉面板里进入才行,通过扫码等方式进入是不展示等。
所以,衷心的希望各位同学能够收藏一下我的小程序,感谢大家!
总结
我们充分的使用了每种广告类型,在合适的地方完成了广告位的插入,希望各位同学能多点点广告哈~
系列文章
- 手把手教你做短视频去水印微信小程序(0-概述)
- 手把手教你做短视频去水印微信小程序(1-封装网络请求&登陆逻辑)
- 手把手教你做短视频去水印微信小程序(2-首页)
- 手把手教你做短视频去水印微信小程序(3-个人中心)
- 手把手教你做短视频去水印微信小程序(4-转换结果页)
- 手把手教你做短视频去水印微信小程序(5-服务端代码)
- 手把手教你做短视频去水印微信小程序(6-广告代码)
- 手把手教你做短视频去水印微信小程序(7-Q&A整理)【待完成】
github源码地址

欢迎浏览,欢迎star~
- 短视频去水印小程序源码-小程序端
- 短视频去水印小程序源码-服务端(php)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!