CSS中的box-shadow
为元素的框架上添加阴影效果,可以同时设置多个阴影效果
几个属性
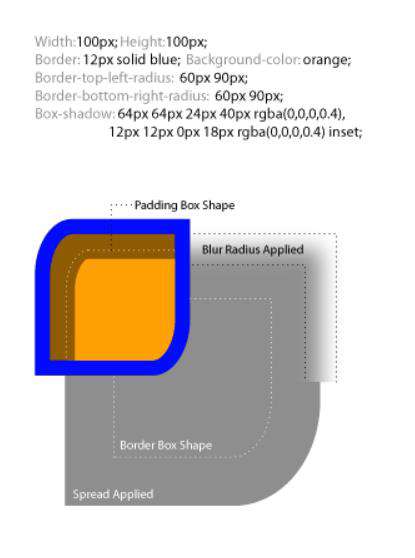
偏移量offset
- 元素的阴影是跟元素尺寸一样,默认也是叠在一起的,但是只有元素之外的部分才能看见,为了能够看见阴影,需要把阴影挪动一点位置。
- 偏移量,就是指阴影分别在x轴跟y轴挪动的距离,坐标轴参考top,letf
- 在没有设置inset关键字的时候,偏移量的值,就是简单的在xy轴移动的值
- 设置了inset,切换为内部阴影,还是一样的偏移规则,只不过阴影由原来的元素部分,变成了元素以外的部分,然后只有跟元素重叠的部分才能显示
模糊半径blur-radius
从清晰到模糊的距离,不能为负值
扩散半径spread-radius
默认情况下阴影的尺寸跟元素的尺寸一样,扩散半径就是用于修改阴影的尺寸。spread-radius表示四个方向增大或减小的尺寸。
颜色color
就颜色
语法顺序
可多个阴影,逗号隔开
box-shadow: [inset] offset-x offset-y [blur-radius] [spread-radius] [color];
其他补充
- 阴影不会作为内容计算,这就意味着,父元素不会应为阴影而产生滚动条,不会对布局影响
- 阴影是盒阴影,不会管内部的元素,对比不同的就是
drop-shadow - 阴影的大小始终根据border-box
- 示例

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!