css是个神奇的东西,在学习的过程中你会发现绘画和艺术的美,金字塔是世界八大奇迹之一,设计精巧,计算精密,令世人赞叹。那么如何用CSS画一个金字塔呢?
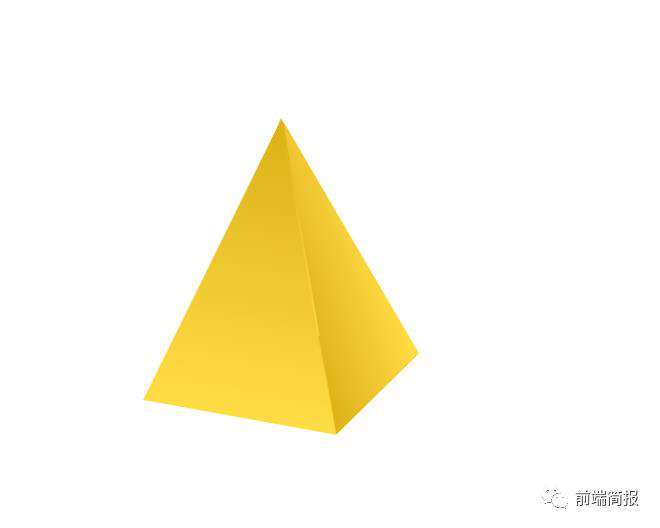
人丑话不多,先看一下效果

思路
金字塔是由5个面组成的,即4个侧面和1个底面。我们可以把它看作是一个童年时期玩过的元宝,或者端午节戴在身上的福字。为什么这么说呢?
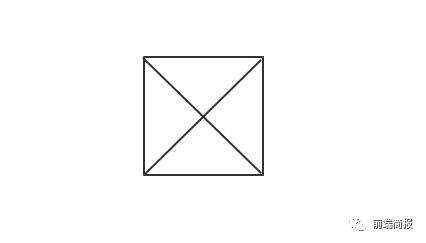
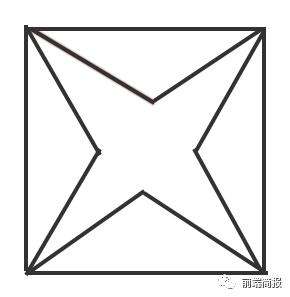
“横看成岭侧成峰”,我们看金字塔的俯视图是不是会看到这样一个图形,如下图所示

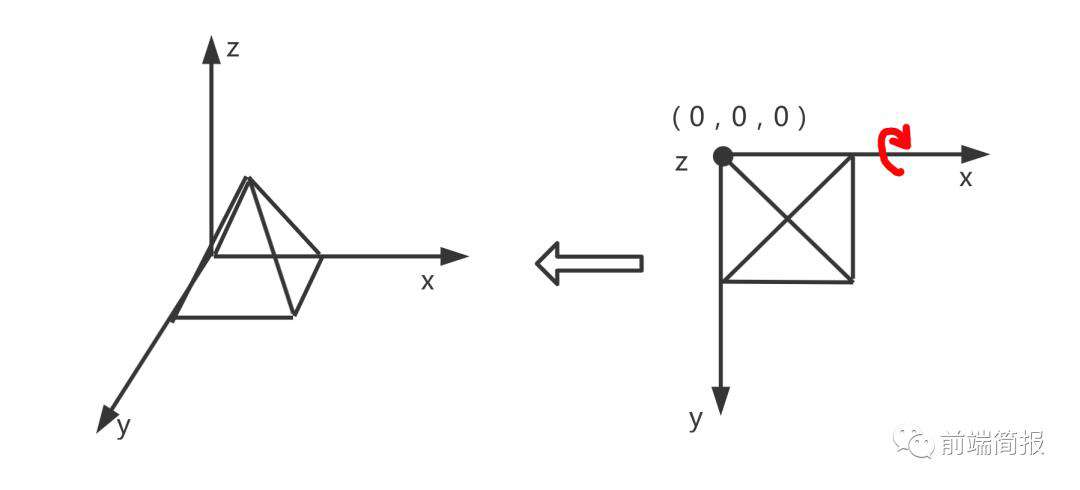
这是一个平面图形,如果让这个平面图形具有立体的效果不就是一个金字塔了么。即将上图的(0,0)沿着x轴旋转一定角度即可实现。

绘制
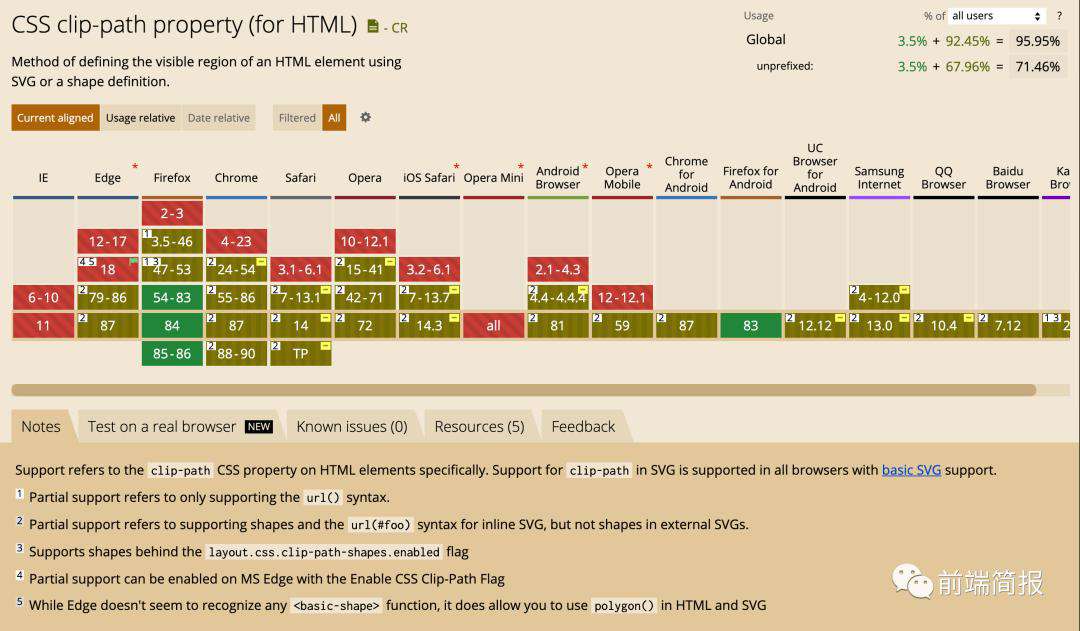
接下来就是绘制“元宝”的形状,侧面是4个三角形,底面是一个正方形。实现三角形可以采用clip-path的属性对可视区域进行裁剪。

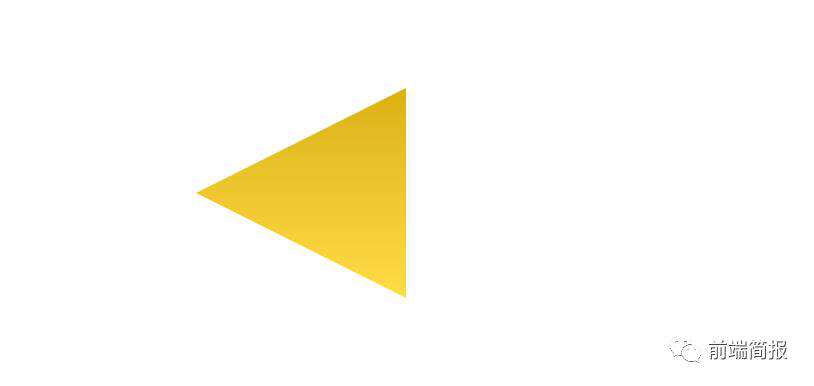
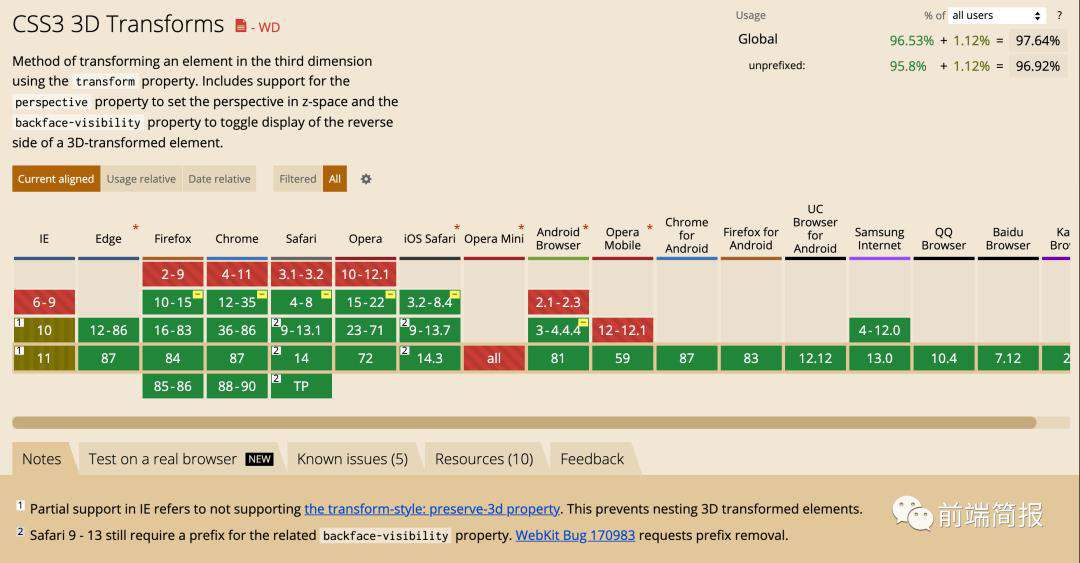
由上图可知:clip-path的只能兼容高版本浏览器。polygon代表多边形,所以利用该属性可以绘制多如下图形:
clip-path: polygon(0 50%, 100% 0%, 100% 100%, 0 50%);

clip-path: polygon(50% 0%,50% 0%,100% 100%,0% 100%);

有了上述的图形之后,我们需要进行特殊的处理,才能得到我们想要的形状。因为我们要搭建金字塔,所有我们塔边的高度或者宽度需要大于底部的宽度和长度,不然的话无法搭成塔尖而形成如下图形:

故需设置大于底部宽和高,我们这里选取为高度为200px,宽度为100px,宽度需要和底部宽度保持一致。
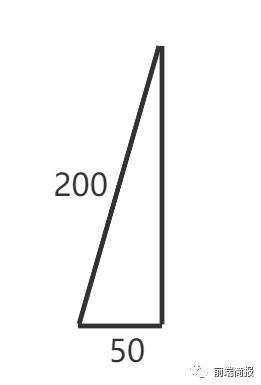
假设我们现在已经有一个金字塔,我们可以取它的一个横截面如下图:

通过sin函数
sinA=(2002−502)/2002
解上面反三角函数求得A大约为75deg,以此类推我们可以算出其他图形旋转角度。
将上述的两种三角形通过适当的平移和旋转,得到如下图形:
transform:translateZ(-50px) translateY(-100px) rotateX(-75deg);
height: 200px;
transform-origin: 0 100%;
clip-path: polygon(50% 0%,50% 0%,100% 100%,0% 100%);

transform: rotateX(-180deg) translateZ(50px);

height: 200px;
transform-origin: 0 100%;
transform: translateZ(-50px) translateY(-200px) rotateX(-105deg);
clip-path: polygon(50% 0%,50% 0%,100% 100%,0% 100%);

width: 200px;
transform-origin: 100% 100%;
transform: translateZ(-50px) translateX(-200px) rotateY(105deg);
clip-path: polygon(0% 50%,100% 0%,100% 100%,0% 50%);

width: 200px;
transform-origin: 100% 100%;
transform: translateZ(-50px) translateX(-100px) rotateY(75deg);
clip-path: polygon(0% 50%,100% 0%,100% 100%,0% 50%);

合并之后得到如下图形

通过使用css3中的3D转化属性,将上图进行转化即可:
transform:rotateX(70deg) rotateZ(45deg);
transform-style:preserve-3d;
animation:rate 10s linear infinite;


由上图可知:transform-style:preserve-3d兼容是支持高版本浏览器,支持部分ie浏览器
总结
以上就是本文的全部内容,全部都是由css实现包括:
-
定位:position
-
图形裁剪:clip-path
-
元素3D转化:transform
-
动画:animation
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!