手绘地图简介
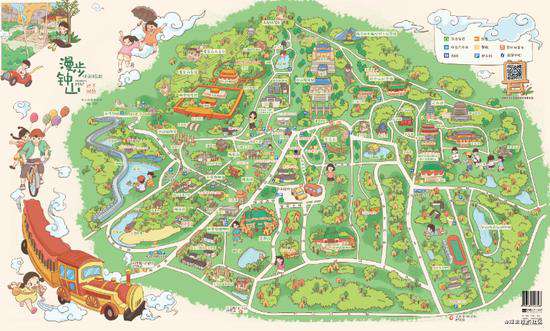
手绘地图顾名思义就是手工绘制的地图,比普通的地图更有观赏性和生动性,通过把特定的地点绘制出来,兼具实用和纪念性,同时更加具有可看性。一般在旅游景点有很多这种纸质版手绘地图。比如这种:
前期开发准备
1.手绘地图绘制
我们找的是一个专门做手绘地图的团队,因为这个不是纸质版地图,是要在页面上显示的,并且在地图上面要有对应的点位标记,所以让他们以腾讯地图为基础在上面进行一比一绘制,点位,道路,河流尽量要对准,不然在后期开发的过程中,点位的偏移会很大。地图开发完成之后,以一张png图片给我们,我们通过瓦片地图切割工具对图片进行切割.这里引入一下腾讯地图对瓦片地图的解释:地图在放大缩小时会显示不同精度的地理内容,为了加载速度考虑,每个缩放级别的一幅完整地图,会切分为若干个正文形小块,在显示时按需加载,地图放的越大,幅面面积也就越大,被切分成的小块就越多,这个小块称之为地图瓦片。
2.加载完瓦片地图
使用切片工具对图片进行切片之后会对每个瓦片进行编号,一般会有三个变量XYZ,以腾讯地图为例左上角为原点,x表示列号,y表示行号,z表示缩放等级。详细了解可以去这里:瓦片(Tile)地图原理
3.微信小程序中使用 通过webview载入,记得给webview设置一个时间戳哦~~
采用的方案
1.我们刚开始用的是腾讯地图JavaScript API GL,因为这个里面有自定义栅格图层的api,使用起来十分方便
getTileUrl: function (x, y, z) {
//拼接瓦片URL
var url='http://localhost/javascript_gl/sample/img/tilelayer/' + z + '/' + x + '_' + y +'.png' ;
return url;
},
tileSize: 256, //瓦片像素尺寸
minZoom: 14, //显示自定义瓦片的最小级别
maxZoom: 16, //显示自定义瓦片的最大级别
visible: true, //是否可见
zIndex: 5000, //层级高度(z轴)
opacity: 0.95 //图层透明度:1不透明,0为全透明
map: map, //设置图层显示到哪个地图实例中
});
不过有一个问题是,在项目中点位过多的情况下,每次切换不同点位是,都需要清除上一次点位,这时候就有问题了,上一次的点位在多次切换之后会清除不了


 咨询过客服之后会到的回复是:
咨询过客服之后会到的回复是: 以上问题在pc端是正常的,所以我觉得和我在小程序中使用有问题,点位过多,占用内存过大的情况下,在小程序里面可能会出问题
最后不得已换了一种暴力的方法,在map组件上面通过设置v-if,每次切换点位都重新渲染一次map,这样又会带来一个新问题那就是随着切换次数变多,地图重新渲染次数也变多,从而会造成webview的重新加载(个人猜测这也是由于小程序村内占用过大引起的),体验也十分不友好!
以上问题在pc端是正常的,所以我觉得和我在小程序中使用有问题,点位过多,占用内存过大的情况下,在小程序里面可能会出问题
最后不得已换了一种暴力的方法,在map组件上面通过设置v-if,每次切换点位都重新渲染一次map,这样又会带来一个新问题那就是随着切换次数变多,地图重新渲染次数也变多,从而会造成webview的重新加载(个人猜测这也是由于小程序村内占用过大引起的),体验也十分不友好!
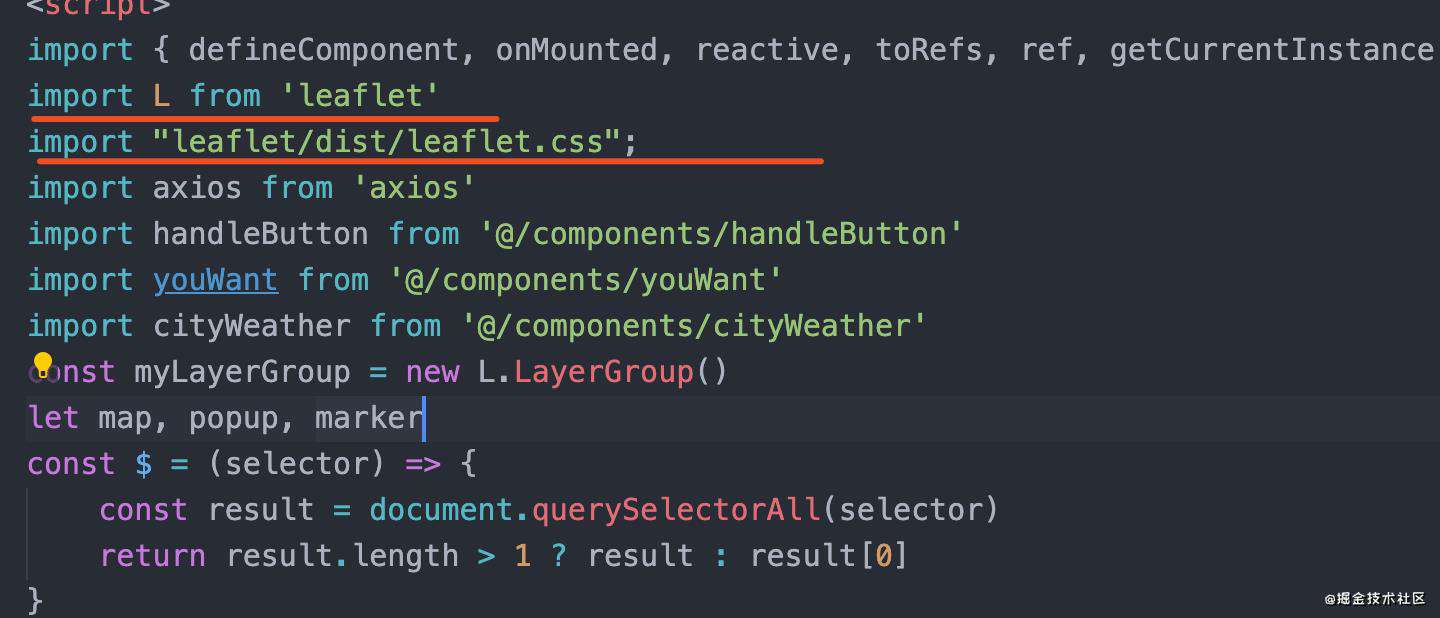
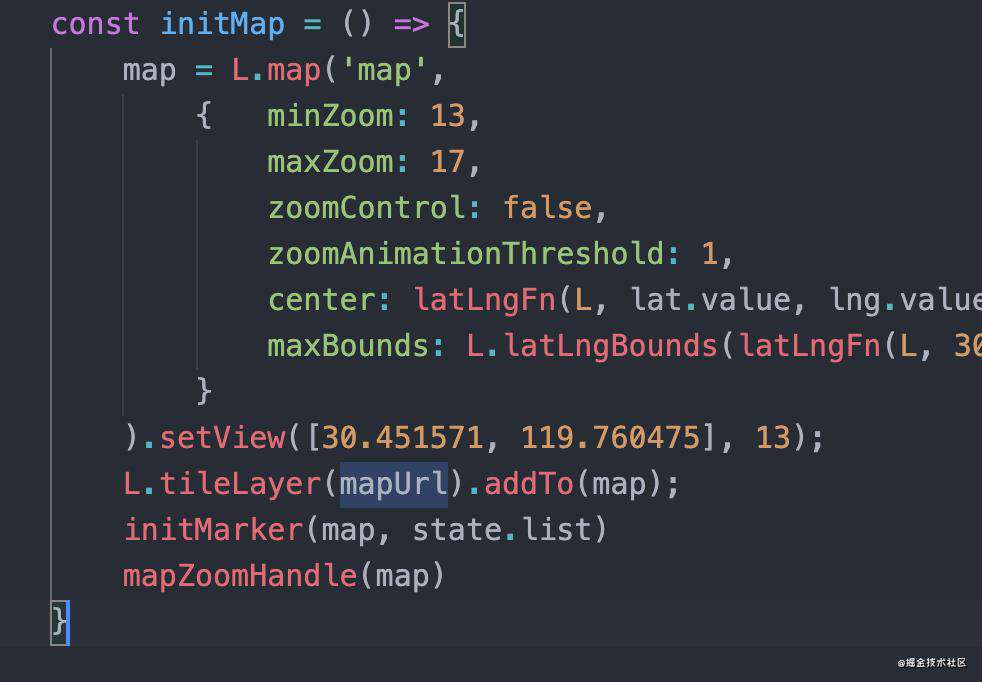
最终还是放弃了使用腾讯地图,选择了leaflet.js,首先Leaflet 是一个为建设交互性好适用于移动设备地图,而开发的现代的、开源的 JavaScript 库。代码仅有 33 KB,但它具有开发在线地图的大部分功能,API文档也相对比较容易,就是没有中文版本的,不过这都不是事。

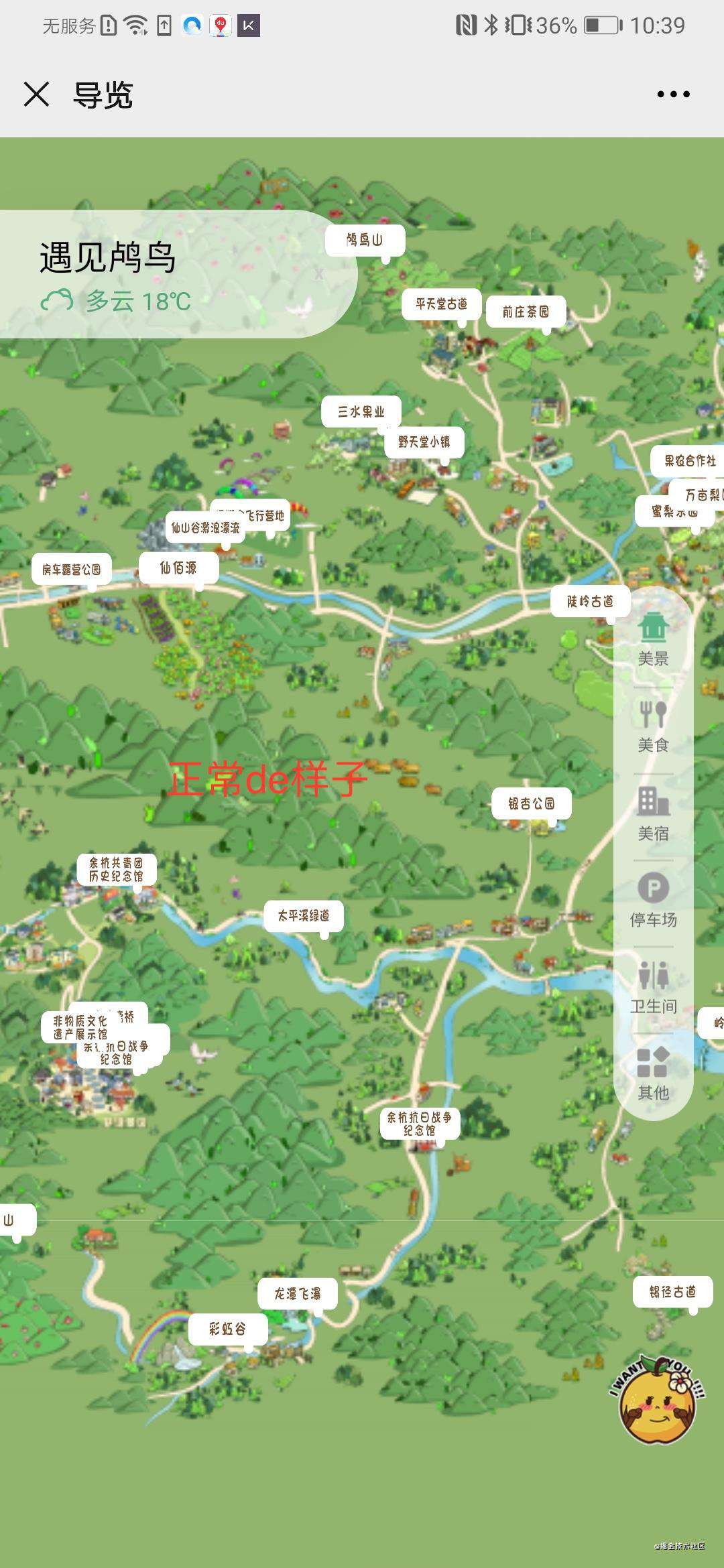
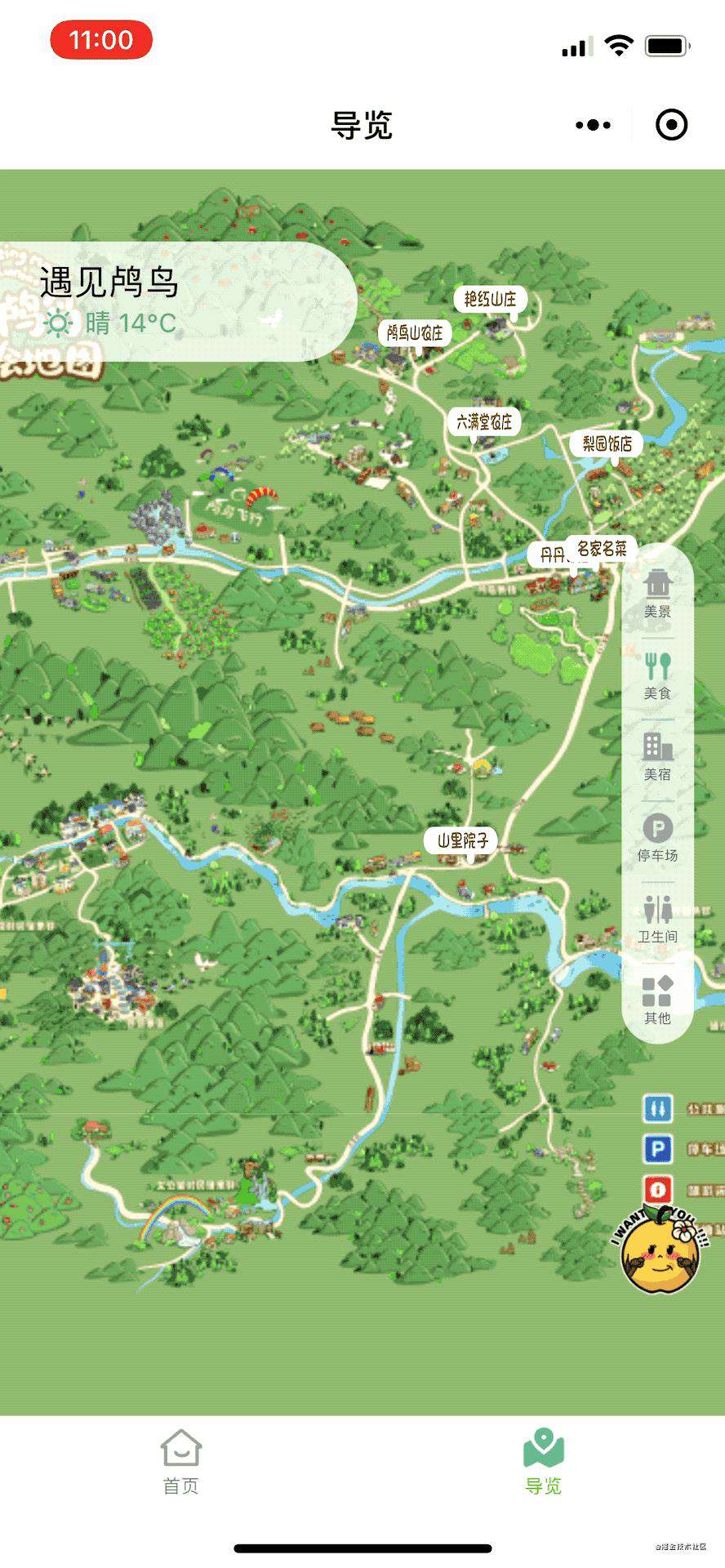
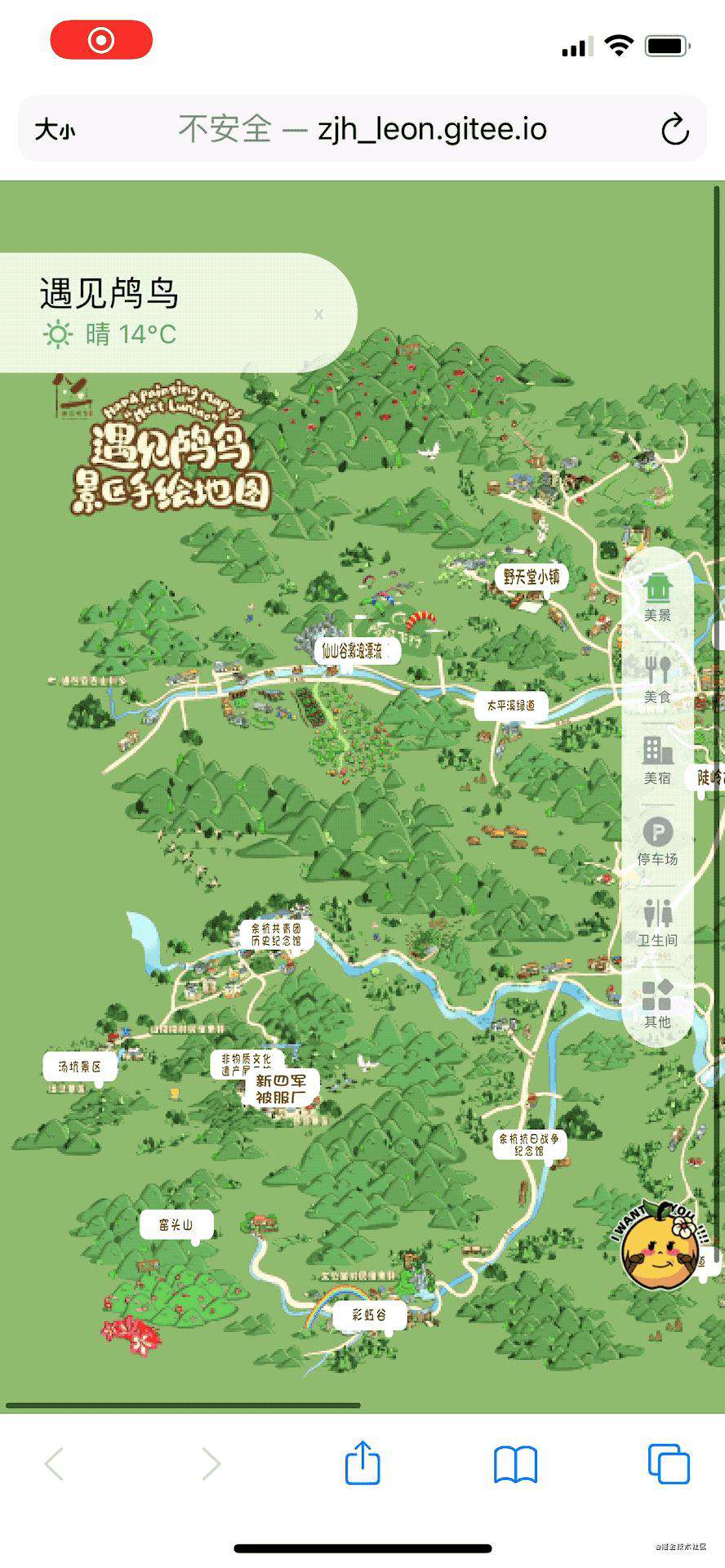
 使用完之后 体验确实要好上不少
使用完之后 体验确实要好上不少

总结
腾讯地图版本:想要看的可以去小程序搜索 <遇见鸬鸟>
leaflet.js版本的可以去这里看:http://zjh_leon.gitee.io/leaflet_maps/
项目本身难度不大,就是第一次接触这种新鲜玩意可能需要时间理解,如果有同学要做类似的移动端项目,推荐使用leaflet.js,体验好,性能优,坑也少。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!