译者:印前
原文链接
接下来近一分钟里,我希望你暂且将CSS、web开发、数字化用户界面抛之脑后。
接着,我想让你畅想时光回退,回到年少时,回到上学第一天。
那时的你更简单,只担心画没画好图形,有没有尿裤子。

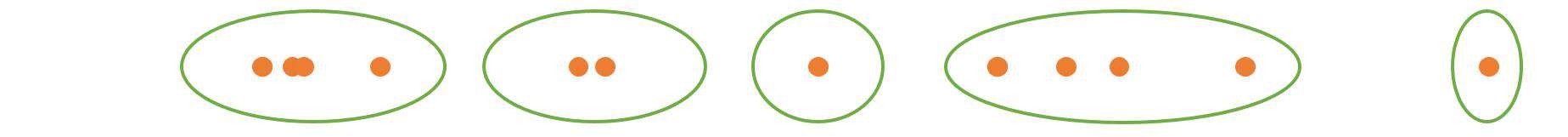
现在,看看上图中的点,注意有些点是怎样聚在一起的,有些点又是怎样分开的?我想让你把这些点分为五组,把你认为适合的分在一起。
开始吧,先检查下有没有人作弊,检查完后,你就可以用你那孩子般的手指沿着每组的周围画一个圆。
你可能会画成下面这样吧?(无论你做什么,只要别告诉你啥也没做屏幕它就自己滚下去了,我不会相信的!)

确实,本来无论怎么划分右边的两个点都可以。我认为它们划分在一起也没错。有人说没有错误的答案,但我从来没错过,所以我也从不认可这个特别陈词滥调的说法。
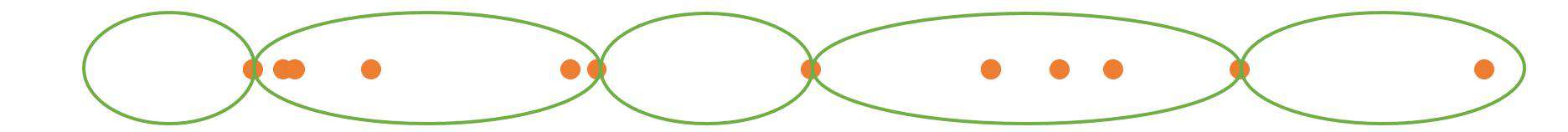
在我继续往下说之前,让我猜猜你刚才画的是否像下面这样呢?

可能也不像,对吧?
但如果你要将你的断点设置在能匹配流行设备的确切宽度(320px,768px,1024px)的位置,那如上图这样划分是最基本的。

你曾经是否有在不经意间听过或说过下面这些话?
我本可以不管上面那个问题继续告诉你正确的做法,但我发现上述方法(""愚蠢的分组"")却非常广泛,对此我感到十分好奇。
为什么会这样呢?
我认为这个问题的答案,就像很多的问题一样,归结为术语不一致。毕竟,如果你都不了解关塔那摩湾那些事的话,你可能还认为那里的水刑听起来超级棒。(哦,我希望这是我的玩笑话)
因为我认为我们在讨论和实现断点时将""边界""和""范围""这两个术语搞混淆了。
如果你在Sass中设置断点,你会有一个叫$large的变量吗?也就是768像素。
你是把范围的下边界当作是大(large)呢,还是上边界当作是大(large)呢?如果是下边界,那么你一定不需要再有$small变量了,它应该就是0了,是吧?
而如果这是上边界那么你又如何定义一个$large-and-up断点呢?那就必须是 min-width
为$medium的媒体查询,没错吧?
当你说大(large)的时候你是指一个边界,那么我们就陷入困惑了,因为媒体查询总是一个范围。
这种情况很混乱,弄清楚它实在很浪费时间。所以我给出三条建议:
-
正确设置断点
-
合理命名范围
-
声明
Tip #1: 正确设置断点
那什么断点才是正确的呢?
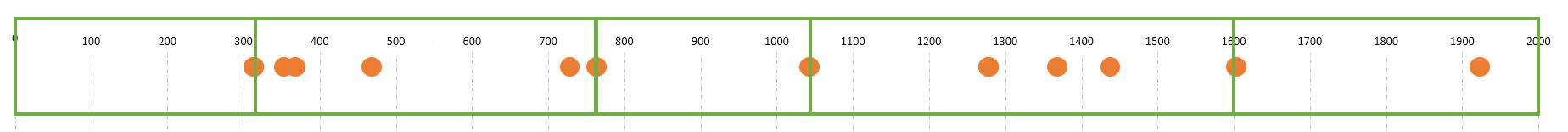
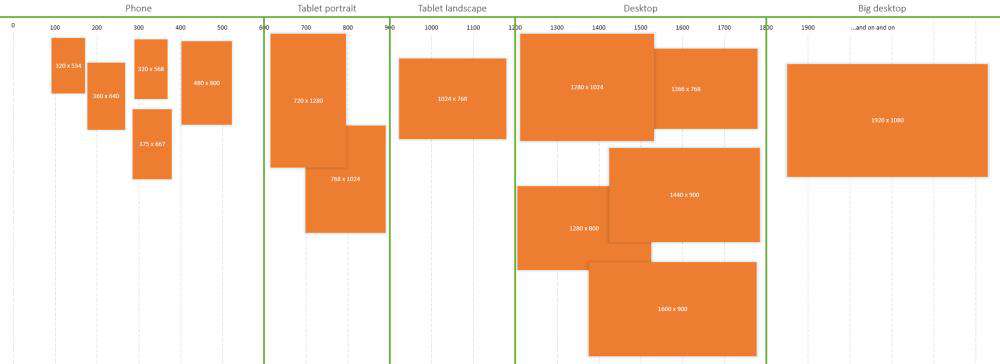
还记得刚才让你在上学第一天画的那些圆圈吧。我现在只是为你把它变成了矩形。

如果你打算给监控巨型显示器的人显示跟其他显示器不一样的东西,那么将600像素, 900像素, 1200像素 和 1800像素设置为断点就是正确的。另提醒哟,如果你要在网上购买一个巨型显示器(giant monitor),一定要确保它确实是台计算机。你应该不想要从快递那儿收到一只巨大的蜥蜴(giant lizard)吧。
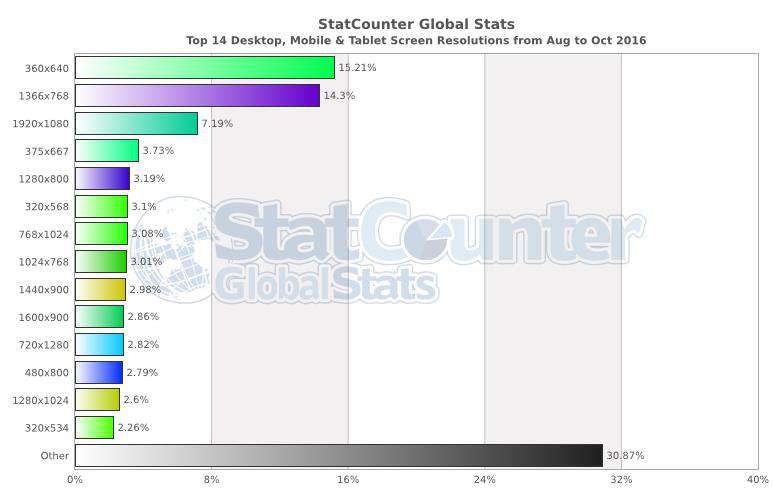
其实刚让你回到年少时玩的那些点实际上代表14种最常见的屏幕尺寸:

图像来源
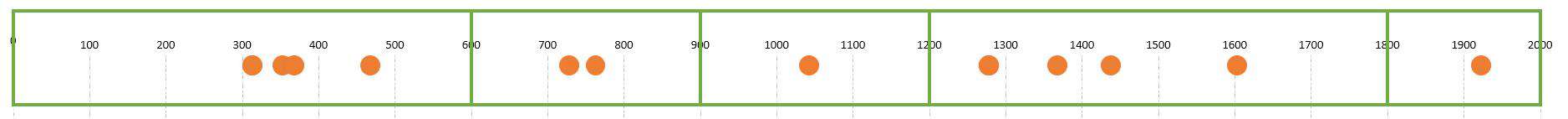
所以我们现在可以制作如下一张漂亮的小图片方便让商人,设计师,开发人员,测试人员之间进行畅通无阻的交流啦。

我突然有点后悔选择了橘色和绿色搭配,但我不会重新再做这些图片的。
Tip #2: 合理命名范围
当然,只要你喜欢,你可以命名断点为熊爸爸和熊宝宝。但如果我正要坐下和设计人员讨论网站在不同设备上应该如何显示的时候,我希望这个命名能让大家很快明白,尽快结束讨论。如果为了方便命名为某个大小的平板电脑,那我就完蛋了。真见鬼,你甚至命名为""iPad平板电脑(iPad portrait)""都比那名字好。
""但是外观在时刻变化!""你也许会反驳说,""手机越变越大,平板越变越小""。
但你网站的CSS能用三年(除非它是Gmail)。三年iPad已经换了两代,CSS都还能用。大家肯定都知道,苹果已不再制造新产品,只是在已有的东西(按钮、孔啊等等)上删减而已。
所以亲们啊,1024 x 768的分辨率会保留的。别用沙子埋了脑子(有趣的事实:鸵鸟没在城市生活是因为没沙子来躲避捕食者)。
结论:沟通很重要,命名时要合理,使用有用的词汇。
Tip #3: 声明
我知道,我知道,又在重复 “声明”这个词了。我换种方式说明:你的css应该定义它想要发生的事情,而不是它应该怎样发生。因为怎样发生应该隐藏于某种混合(mixin)里。
早前,围绕断点的讨论有部分略显混乱,把适用于范围的命名乱用于定义一个范围边界的变量。如果large 是一个范围那么简单地使用$large: 600px 是没有意义的。就像是说var coordinates = 4;。
所以我们可以在一个混合(mixin)里隐藏这些细节的实现而不是直接在代码里暴露它们,或者我们可以想个更好的方法完全不使用变量。
首先我给出下面片段做为一个简单的例子。但我真的认为它涵盖了所有的基础。看个实际应用,查看在codeopen上的pen.我使用Sass是因为我不能想象没有它怎么建设网站,这样的逻辑同样适用于CSS或Less。
@mixin for-phone-only {
@media (max-width: 599px) { @content; }
}
@mixin for-tablet-portrait-up {
@media (min-width: 600px) { @content; }
}
@mixin for-tablet-landscape-up {
@media (min-width: 900px) { @content; }
}
@mixin for-desktop-up {
@media (min-width: 1200px) { @content; }
}
@mixin for-big-desktop-up {
@media (min-width: 1800px) { @content; }
}
// usage
.my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}
请注意,我强迫开发人员要指定-up或者 -only做为后缀。
上述代码一个明显的诟病可能是没有处理自定义媒体查询。各位,这是好消息啊。如果你想定义一个自定义媒体查询,就写一个自定义媒体查询(在实践中,如果我需要实现比上面更复杂的效果,那为了减少损失我会义无反顾地选择使用Susy工具包)
另一个诟病可能是我上面用了8个混合(mixin)。当然使用单个混合(mixin)会更符合正常习惯,然后只需传递所需的大小,像这样:
@mixin for-size($size) {
@if $size == phone-only {
@media (max-width: 599px) { @content; }
} @else if $size == tablet-portrait-up {
@media (min-width: 600px) { @content; }
} @else if $size == tablet-landscape-up {
@media (min-width: 900px) { @content; }
} @else if $size == desktop-up {
@media (min-width: 1200px) { @content; }
} @else if $size == big-desktop-up {
@media (min-width: 1800px) { @content; }
}
}
// usage
.my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}
当然,这能行得通。但如果你传入不受支持的命名在编译时并不会报错。而且仅仅为了传递一个Sass变量到混合(mixin)开关中,却会暴露8个变量。
更不用说@include for-desktop-up {...}语法比@include for-size(desktop-up) {...}漂亮多了。
两段代码片段的诟病可能是我输出了两次900px,还有899px。当然也许我应该只使用变量然后在需要的时候让变量减1。
但如果你想那样做,简直令人发狂。但我不这么做,有两个原因:
-
这些不会经常改变,这些数字也不是在代码库任何其他地方都会使用。实际上它们不是变量也不会造成问题——除非你想在你的页面中将你的Sass断点暴露给一个脚本,而该脚本注入了带有这些变量的JS对象。
-
用Sass把数字转为字符串的语法很令人讨厌。如果你认为重复一个数字两次是最差的选择,那你会为此付出这些代价。
@mixin for-size(range) { phone-upper-boundary: 600px; tablet−portrait−upper−boundary:900px;tablet-landscape-upper-boundary: 1200px; desktop−upper−boundary:1800px;@ifrange == phone-only { @media (max-width: #{phone-upper-boundary - 1}) { @content; } } @else if range == tablet-portrait-up { @media (min-width: phone-upper-boundary) { @content; } } @else if range == tablet-landscape-up { @media (min-width: tablet-landscape-upper-boundary) { @content; } } @else if range == desktop-up { @media (min-width: tablet-landscape-upper-boundary) { @content; } } @else if range == big-desktop-up { @media (min-width: $desktop-upper-boundary) { @content; } } } // usage .my-box { padding: 10px; @include for-size(desktop-up) { padding: 20px; } }
哦,在前面几个段落我言辞有些激昂...因为我为有些傻瓜感到可怜,因为他们做些让人费解的事,比如将断点存储在一个Sass列表里然后循环输出媒体查询,或做些荒谬的事让接手的开发人员难以理解和维护。
最后,你也许会想“我难道不应该将断点设在内容而不是设备的基础上吗?”我很惊讶你能想到这点,答案是肯定的...但前提是对一个布局单一的网站而言。如果你想要多种布局,你就要为每种布局设置一个断点。哦,还有除非你的网站设计不经常变化,或者你很乐意在网站设计更新时也更新断点,因为你想让它们设置在内容的基础上嘛,对吧?
对于复杂的网站,建议网站少设置一些断点,你才会更轻松。
好了,我已经说完了!但这篇文章没有我想要的那么令人毛骨悚然,让我看看能想到什么借口,包括一些。。。。
哦,我知道了!
断点开发奖励提示

-
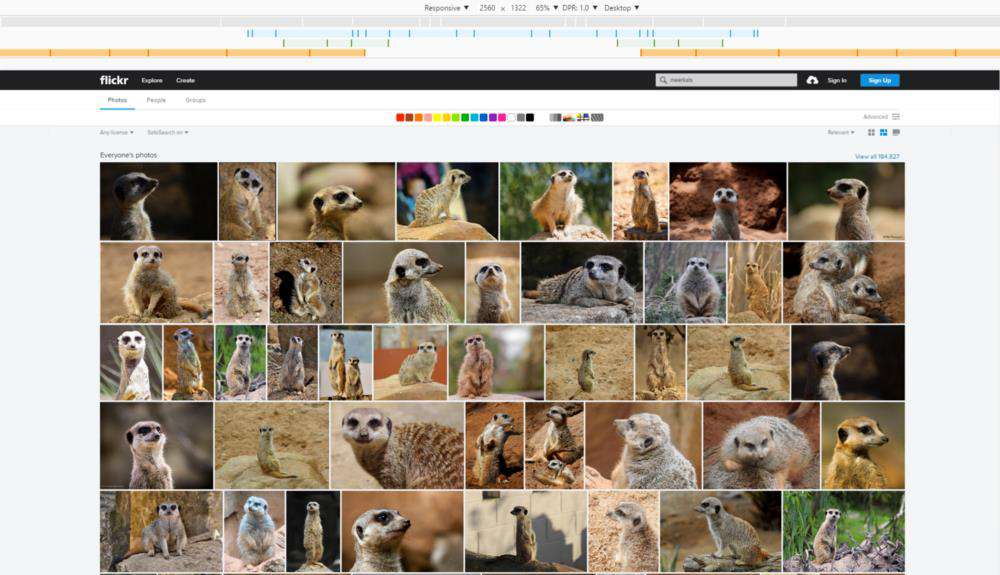
如果你需要体验比你现在坐着的这台显示器更大的屏幕尺寸的CSS断点,可以在Chrome 开发工具里使用""responsive""模式,键入你喜欢的任何尺寸。
-
蓝色栏显示媒体查询""max-width"",橘色栏显示媒体查询""min-width"",绿色栏显示媒体查询的MIN和MAX
-
点击媒体查询把屏幕设置到该尺寸,如果你多次点击绿色的媒体查询,它会在最大和最小间切换显示。
-
在媒体查询栏右键单击某一个媒体查询可以看到该媒体查询在CSS规则中的定义。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!