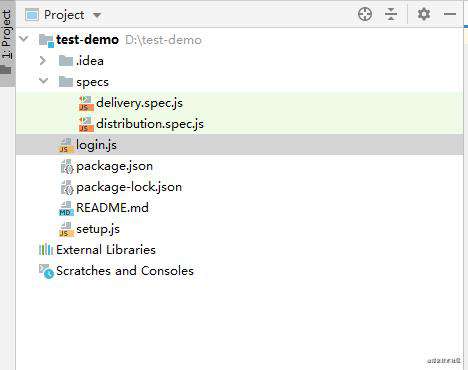
目录结构

登录
加个最外层的before,判断没登陆过就登录,登录后把window,page,route,router,store挂在全局上
(对Puppeteer封装处理的方式,在这里)
login.js
const {run} = require('nine-nine-six');
before(function() {
return new Promise(function (resolve, reject) {
//登录过,就不执行
if(global.window){
resolve()
return
}
run({
url:'http://localhost:8080',
chromeUrl:'C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe'
},function (res) {
//window,page,route,router,store
let {window,page,route,router,store} = res
let login = page.findVueNode({
tag:'Login'
})
//vue router前置钩子
router.beforeEach((to, from, next)=>{
global.route = to
next()
})
let form = login.form
form.userName = 'xx'
form.password = 'xx'
form.vcode = 'xx'
//登录
login.handleSubmit()
//全局设置window,page,route,router,store
Object.keys(res).forEach(key=>{
global[key] = res[key]
})
resolve()
})
})
})
把expect设成全局的
setup.js
const chai = require('chai');
global.expect = chai.expect;
测试代码
delivery.spec.js
describe('test Delivery',()=>{
//测试前,路由跳转到要测试的页面
before(function () {
router.push({
name:'Delivery',
})
})
it('test page title',() => {
expect(window.document.title).to.be.equal('DeliveryTitle');
})
it('route name',() => {
expect(route.name).to.be.equal('Delivery');
})
it('test FormItem label',() => {
let FormItem = page.findVueNode('FormItem')
expect(FormItem.label).to.be.equal('item label');
})
})
测试命令:mocha --require setup login specs --recursive -t 0
demo地址
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!