大家好,我是 Steven。
今集会介绍如何使用 CSS 制作一个水滴效果,当图形碰到的时候会好像融合在一起这样,印象中有些安卓系统的 UI 在充电时也是类似的动画的:

HTML 的部分
打开 CodePen 编辑器,新增一个 <div>,class 是 container;在里面新增三个 <div>,class 是 drop,代表滴下的水点。

CSS 的部分
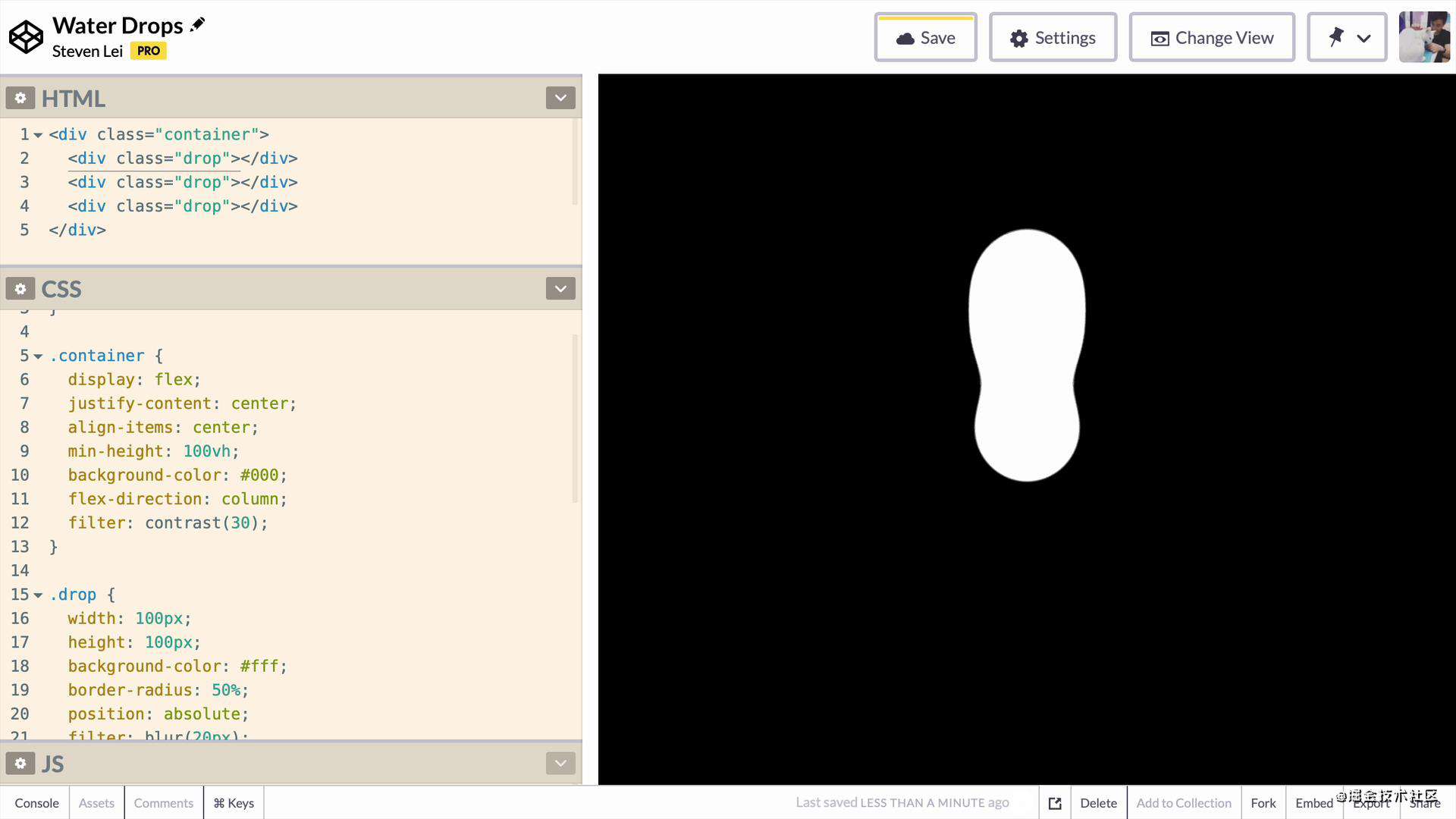
在 CSS 那边,新增 .container 选择器,display 设定为 flex,justify-content 与 align-items 设定为 center,min-height 设定为 100vh,这样所有在 .container 容器里面的元素就会居中,然后背景颜色设定为黑色。

新增 body 选择器,将 margin 设定为 0。
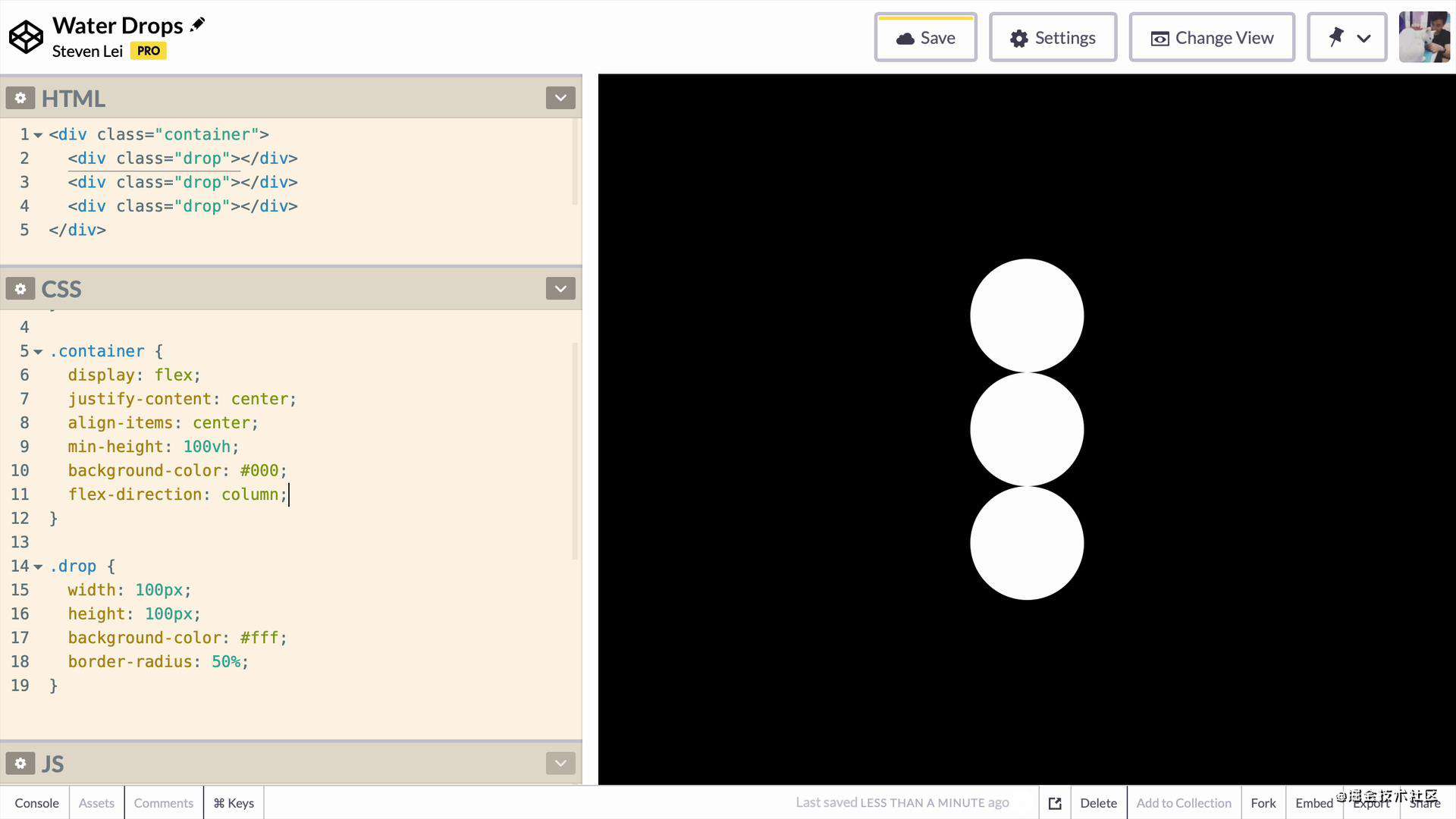
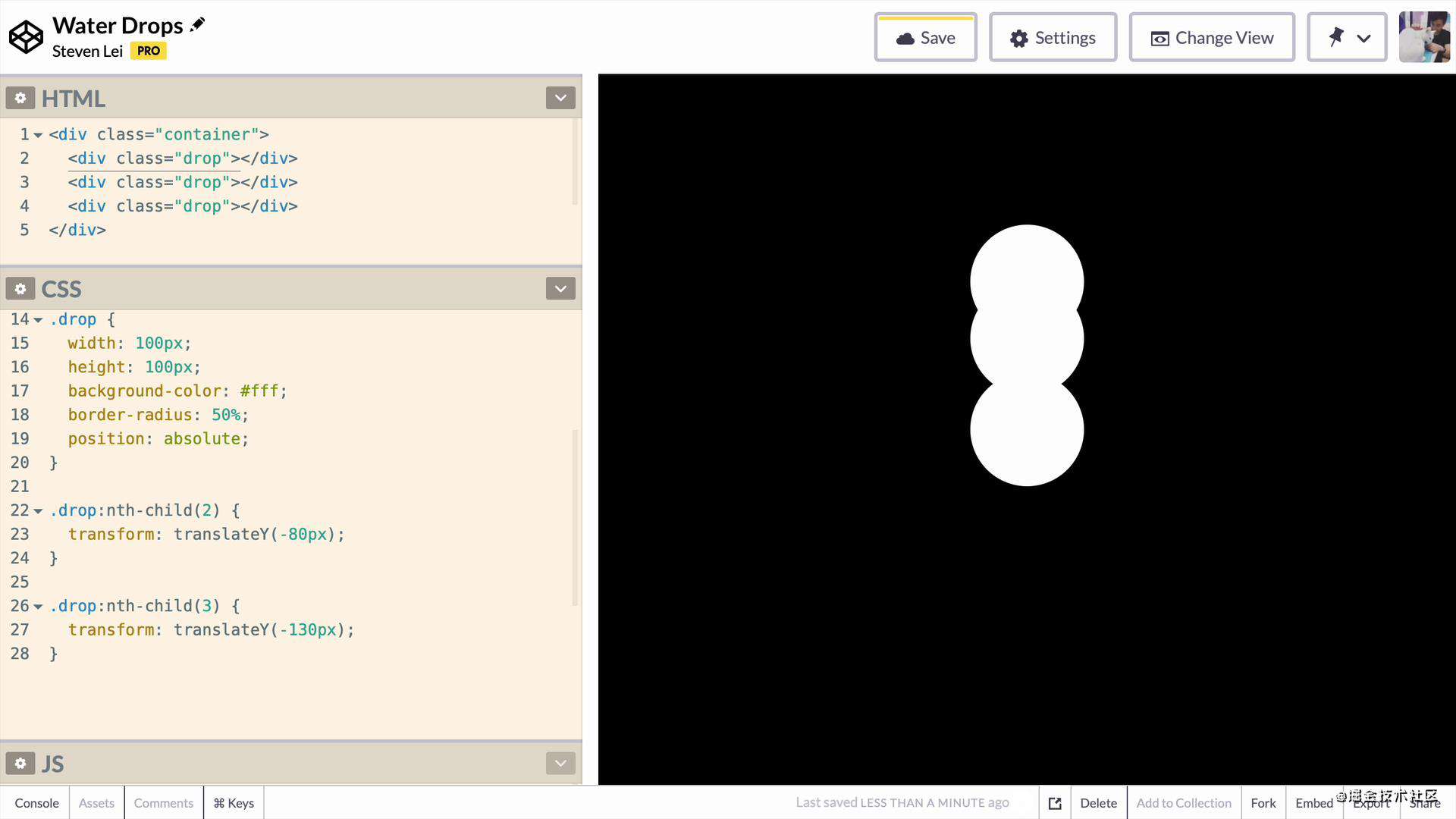
新增 .drop 选择器,将宽度和高度设定为 100px,背景颜色设定为白色,圆角设定为 50%,这样就会成为一个圆形。
在 .container 里将 flex-direction 设定为 column,这样三个圆形就会垂直排列。

然后在 .drop 选择器内,加入 position 设定为 absolute,三个圆形就重叠在一起,再加入多两个 .drop 选择器,分别是 .drop:nth-child(2) 指定第二个,以及 .drop:nth-child(3) 指定第三个。
再设置一些位移,第二个设定 transform: translateY(-80px),第三个设定 transform: translateY(-130px)。

水点融合的原理
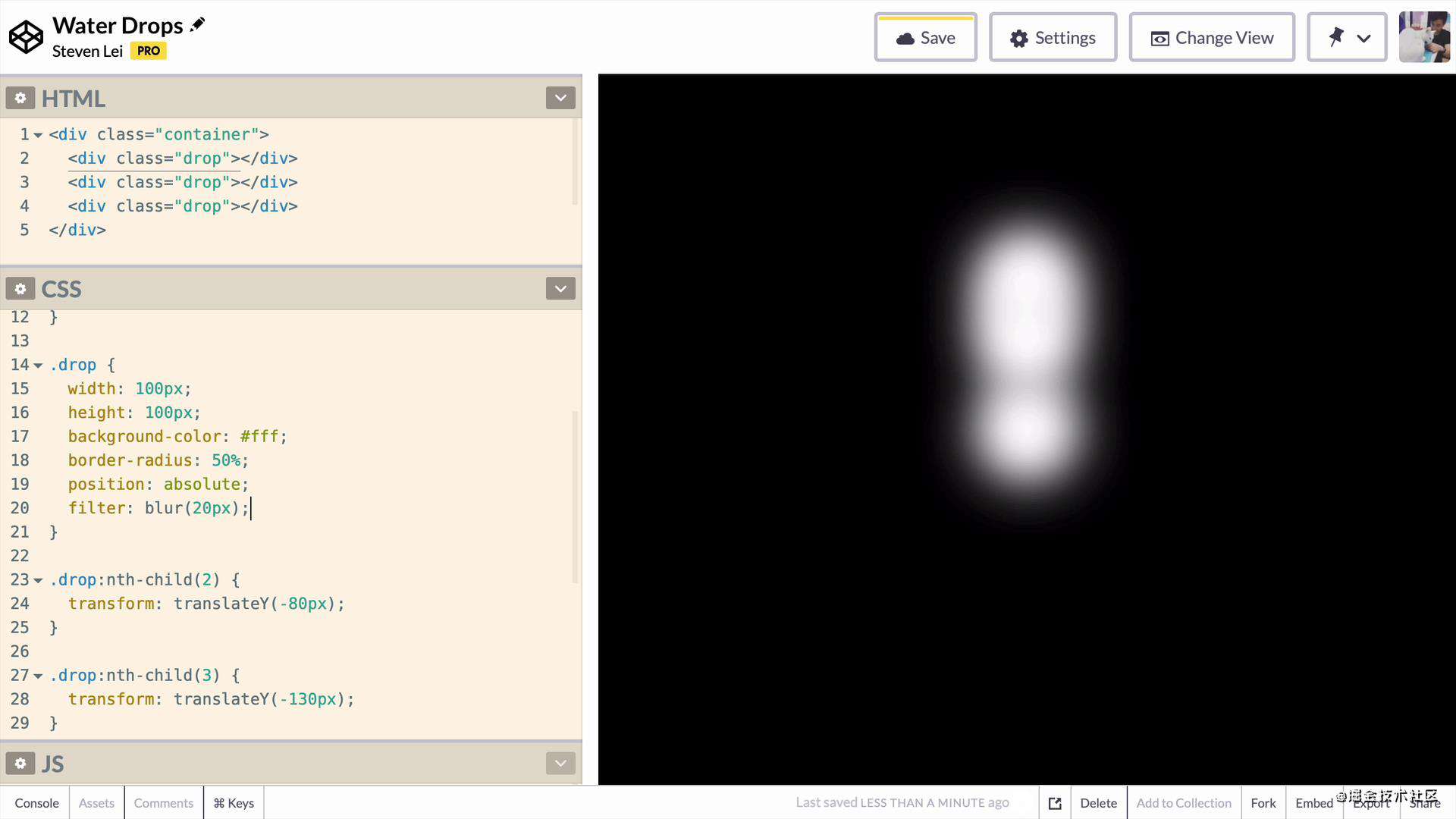
然后关键的位置就在这里,先在 .drop 选择器内加入 filter: blur(20px),这样就会为三个圆形加入模糊的设定:

然后在它们的容器,.container 里面,加入 filter: contrast(30),将对比度提高,这样就可以将本来模糊了的边框,通过对比度的提升,重新画出一个实边,从而达到融合到一起的效果:

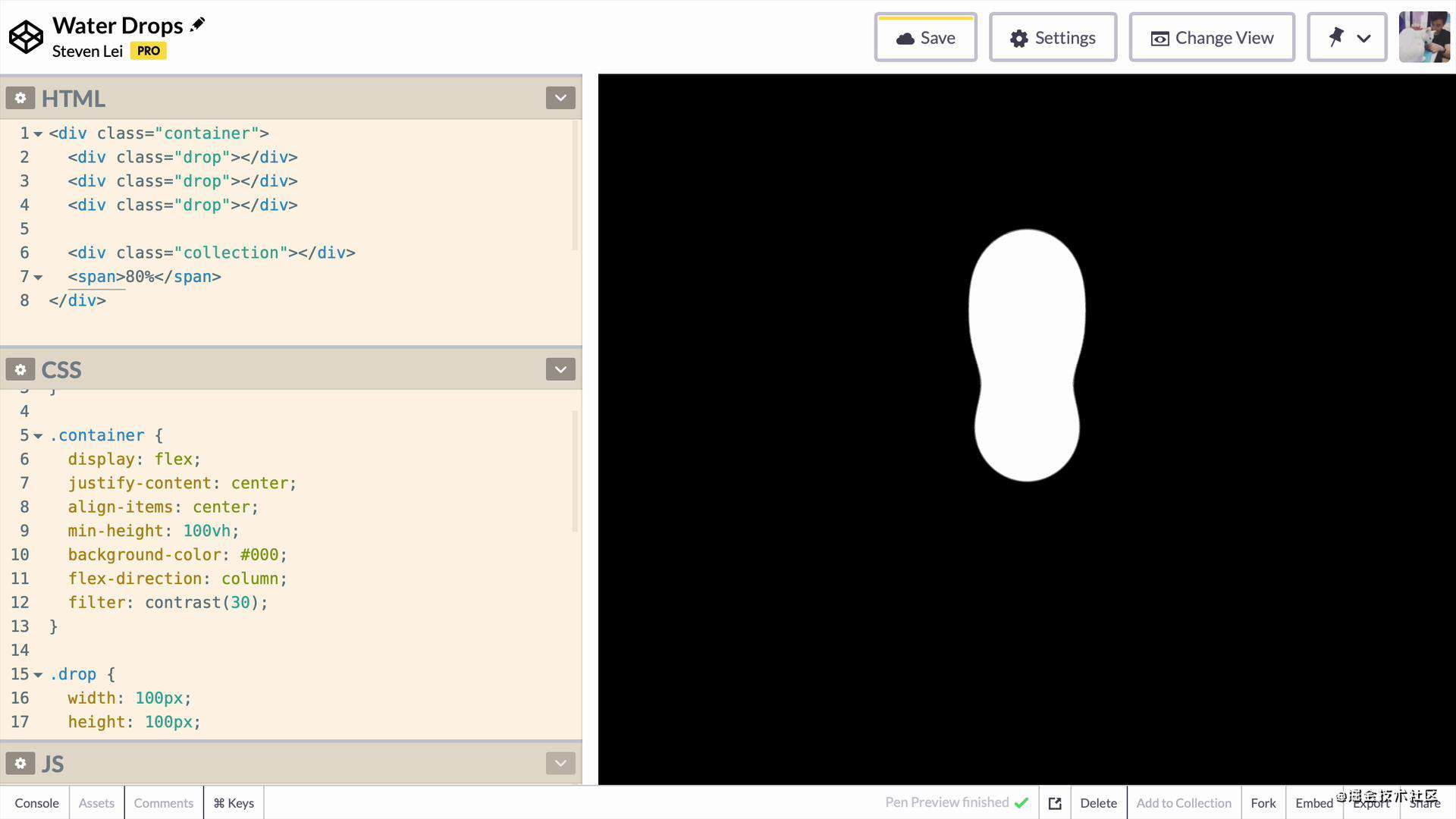
了解了这个原理后,制作动画就不难了。在 HTML 中加入多两个元素,分别是 class 名为 collection 的 <div>,以及一个 <span>。
collection 用来模拟收集水点的容器,而 <span> 上就加入一个文字,例如 80%。

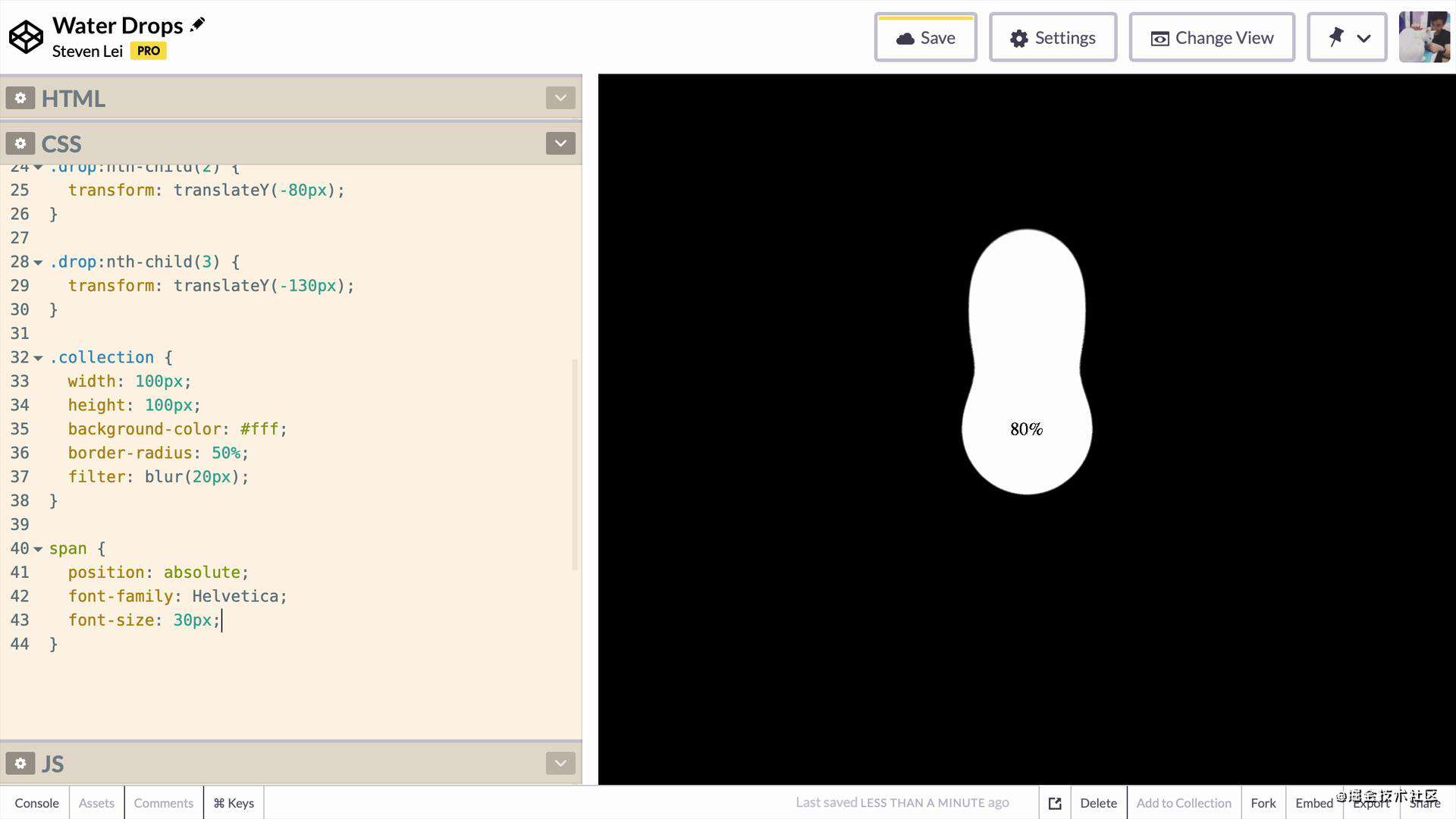
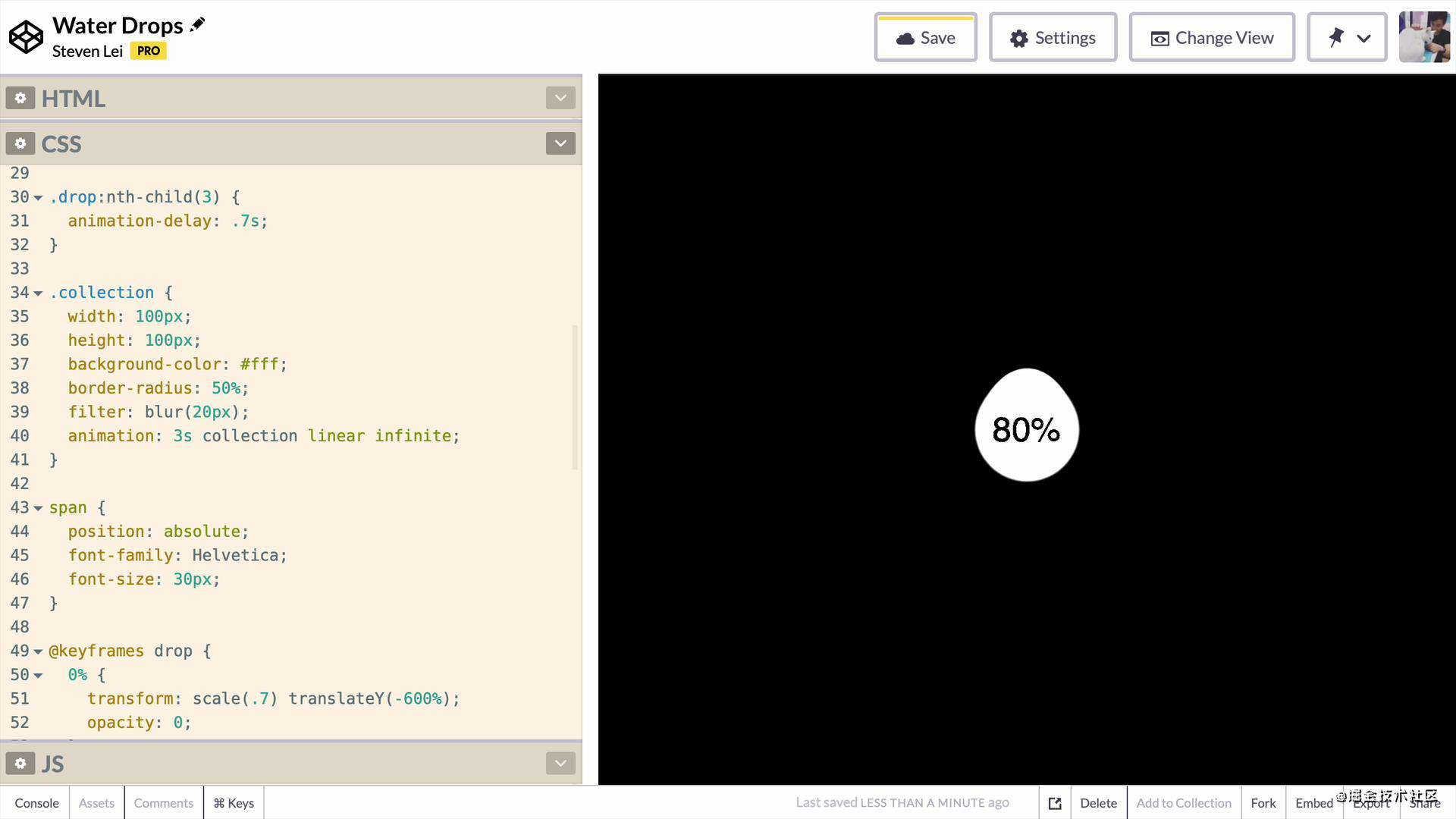
在 CSS 那边,加入 .collection 选择器,与 .drop 选择器大致相同,将宽度与高度设定为 100px,背景颜色设定为白色,圆角度定为 50%,以及 filter 设定为 blur(20px)。
加入 span 选择器,position 设定为 absolute,font-family 字体设定为 Helvetica,然后文字大小设定为 30px。,

制作动画
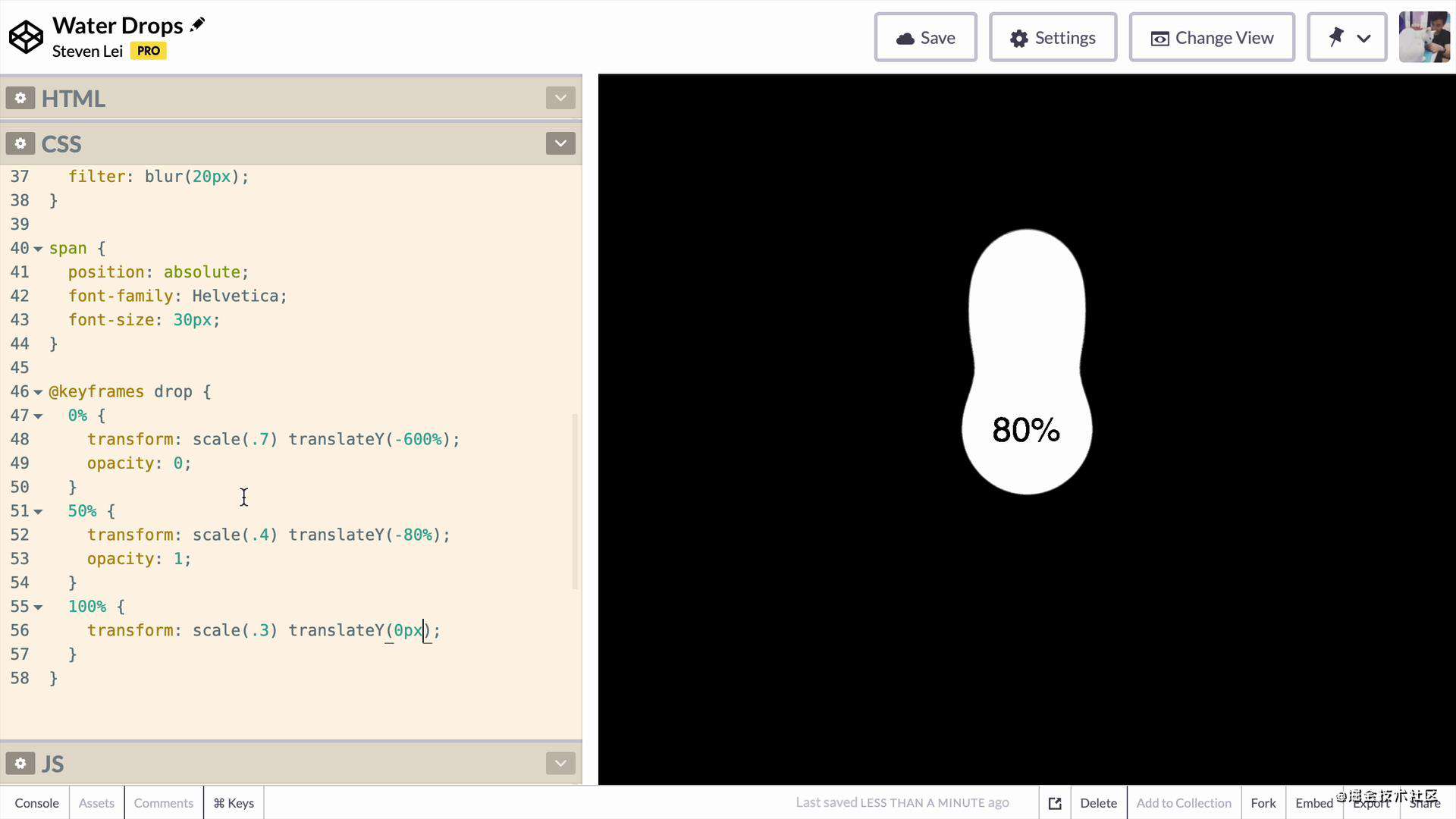
现在开始制作动画了,首先加入 @keyframes drop,设定水滴的动画。加入三个区块,分别是 0%、50% 和 100%。
0% 区块即是动画起始的时候,加入 transform 属性,先将它缩小一点,设定 scale(.7),然后将它向上移,设定 translateY() 例如是 -600%,然后 opacity 设定为 0,这样水滴就会先隐藏。
然后在 50% 区块内,加入同样的设定,将 scale 设定为 .4,translateY 设定为 -80%,透明度设定为 1,水滴就会出现。
再在 100% 的区块内,将 scale 设定为 .3,translateY 设定为 0px。

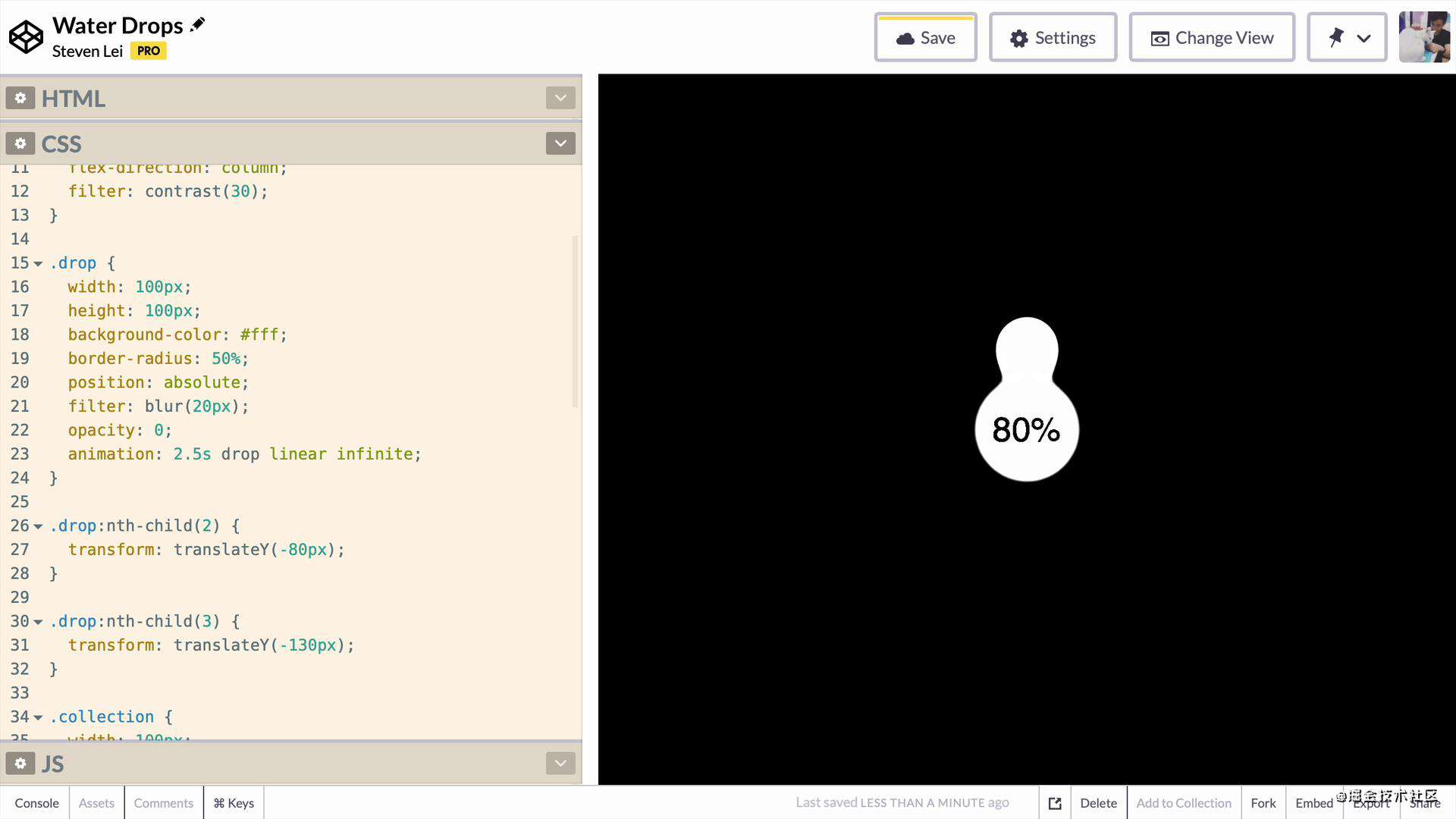
回到 .drop 选择器,加入 opacity 设定为 0,确保水滴在一开始时是隐藏的状态。加入 animation,设定为 2.5s,动画名称是 drop,今次会用线性速度 linear,以及无限重播动画 infinite。

现在可见到有一点水滴向下的效果了,在 :nth-child(2) 与 :nth-child(3) 选择器里,将原来的 transform 设定移除,然后加入延迟播放动画的设定,第二个水滴延迟 .5s,第三个水滴延迟 .7s。
现在可以看到三点水滴的效果已完成了:

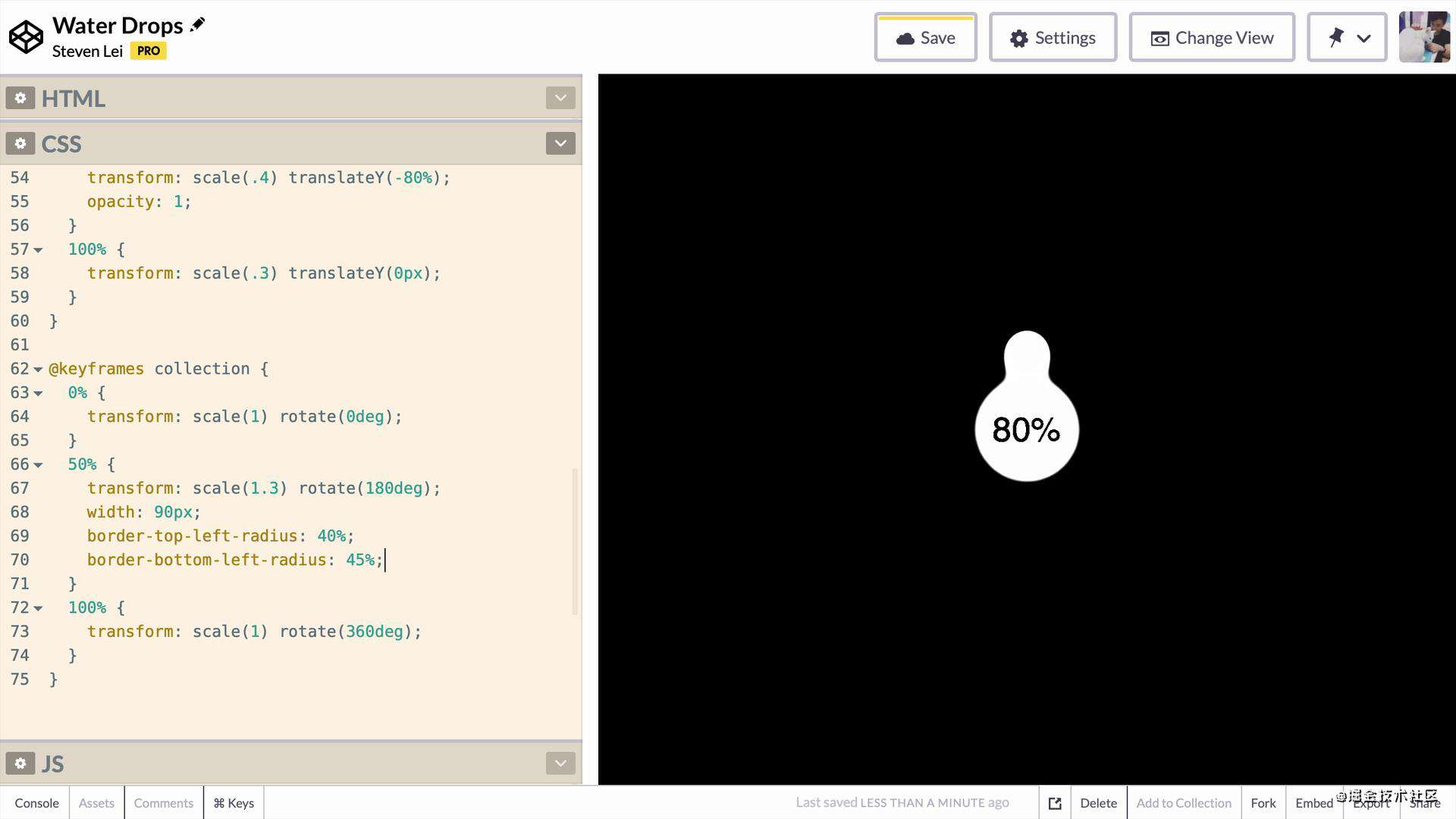
再来为 collection 这个水点收集容器加入点动画效果,加入 @keyframes collection,同样预备三个区块,分别是 0%、50% 和 100%。
在 0% 里加入 transform 属性,设定 scale(1) rotate(0deg);然后在 100% 里加入同样设定,将 rotate 改为 360deg,这样就会转一圈了。
关键的变化在 50% 区块里面设定,将 scale 设定为 1.3 放大一点,以及 rotate 设定为 180deg,然后宽度改为 90px,这样动画在转一圈的过程中,就会放大并且将圆形变为椭圆形。
为了加入多些随机的效果,在 50% 区块内,将圆角设定的左上角设定为 40%,左下角设定为 45%。

回到 .collection 选择器,加入 animation,动画设定为 3s,动画名称是 collection,加速度是线性 linear,以及同样是无限重播动画 infinite。

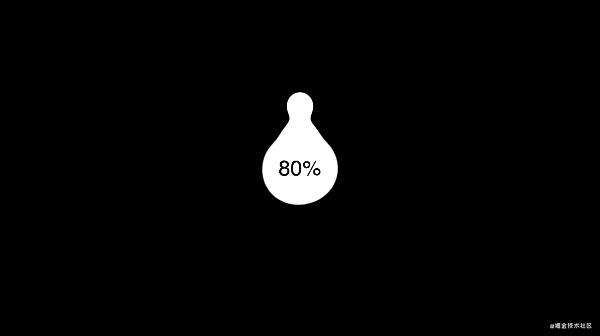
我们来看看这个案例的完成效果

以上,就是今集要介绍的全部内容。
这个案例的源代码在 codepen.io/stevenlei/p…
- B站: space.bilibili.com/451368848
- YouTube: youtube.com/codingstart…
- 掘金: juejin.cn/user/249773…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!