CSS篇
怎么理解盒子模型
答案解析
在开发过程中 我们会通过通配符+box-sizing ,将元素的标准统一,解决不同浏览器的兼容问题 ,box-sizing可选属性:content-box(content)、border-box(content + border)、padding-box(content + border + padding)。
拓展知识点 margin属性:
- 行内元素是没有上下外边距的,只有左右外边距,所以尽量不要设置行内元素的内外上下边距,设计宽高也是无效的
- 两个相邻的块级元素一个设置了margin-bottom、另一个设置margin-top的时候,会发生外边距塌陷。两个元素之间的margin值会合并,margin值最终取较大值。
- 嵌套块元素垂直边距合并,当父级元素没有设置border、padding的情况下,父子元素的margin边距会合并,其取值为较大值
css3的新特性
答案解析
div{
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
css3的 position
答案解析
| 属性 | 描述 | static | 默认值,没有定位,处于正常文本流中(会忽略top、bottom、left、z-index的声明) | relative | 相对定位,相对于其本身正常位置进行定位。元素文本流保留在原位置不变(可通过z-index改变层级)、不影响元素属性 | absolute | 绝对定位,相对与static定位以外的第一个父级元素进行定位,元素脱离文本流 (改变z-index层级)、会使得内联元素支持宽高设置 | fixed | 固定定位,相对于浏览器窗口进行定位。 在元素处于自身所在浏览器窗口时,与relative特性一致,当超出自身所在浏览器窗口,则于position特性一致 | inherit | 默认继承父级的定位属性 |
|---|
说一下css3的选择器有那些,以及优先级
答案解析:
css的选择器有:标签、类、ID、全局、组合、后代、兄弟、伪类、伪元素选择器。
css的优先级:
!important > 行内样式 > ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
css选择器的权重计算规则
- 第一等:代表内联样式,如:style = '' ,权值为1000
- 第二等:代表ID选择器,如:#content ,权值为0100
- 第三等:代表类、伪类、属性选择器,如:.content 权值0010
- 第四等:代表标签选择器和伪元素选择器,如div、p ,权值0001
- 通配符、子选择器、相邻选择器。如<、>、+ 权值为0000
- 继承样式无权值、!important 最高权值
css选择器符号表示
,选择器分组,每组的样式一致*通配符,表示可以与任何元素匹配#ID选择器[]属性选择器 ,例如:[href],[title]div p定义后代选择器div > p定义子元素选择器p + li相邻兄弟选择器,两者有相同元素,选择的是前一个选择器相邻的后一个选择器
参考文章
讲一下css3的弹性布局
答案解析:
弹性布局父元素属性
- flex-direction :row / row-reserve / column / column-reserve (排序方式)
- flex-wrap : nowrap / wrap / wrap-reserve (超出是否换行)
- align-items : flex-start / center / flex-end / baseline (纵向对齐方式)
- justify-center : flex-start / center / flex-end / baseline (横向对齐方式)
弹性布局子元素属性
- order: 改变排序顺序的位置,默认为0,从小到大排
- flex: flex-grow flex-shrink flex-basis ( 元素占比 元素压缩量 初始元素长度)
BFC是什么?怎么触发BFC?
答案解析:
触发情况:
- float不为none
- position不为relative或者static
- overflow为auto 、scroll或者hidden
- display为inline-block
触发后作用
- 解决浮动·子元素导致父元素塌陷
- 实现两栏自适应的问题
- 外边距垂直方向重合的问题
都是利用触发BFC,使得元素有自己独立空间
如何清除浮动?
答案解析:
解决方案
- 父元素设置属性为:overflow:hidden (实质是触发BFC)
- 父元素中增加一个新的元素,添加属性 clear:both
- 父元素增肌伪类 ::after,设置
{content:"",clear:both}
css实现水平垂直居中
答案解析:
块级元素未知宽高情况下
- 利用弹性布局
.parent{
diplay:flex;
justify-content: center; //实现横轴
align-items:center;
}
- 使用绝对定位
.child{
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
}
- 利用transform属性 + 绝对定位
.child{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%); //根据本身元素
}
- 使用table表格法
.parent{
display:table;
width:300px;
height:300px;
}
.child{
display:table-cell;
vertical-align:middle;
text-align:center;
}
已知宽高实现水平垂直居中
- 使用line-height与height相同、以及text-align:center
- 使用绝对定位+margin负值偏移
css3的动画属性
答案解析
- animation
animation :animation-name animation-duration animation-timing-function animation-delay animation-iteration-count ;
分别表示动画名 (与@keyframes对应)、动画持续时间、动画执行速度、动画延迟时间、动画循环规律
- transform
1) rotate旋转
transform : rotate(20deg) //旋转角度
transform-origin:50% 50% //定义旋转基点
2) translate移动
translate:translate(20px,10px)
translate:translateX(20px)
translate:translateY(30px)
3) scale 缩放
transform-origin:50% 50% //定义缩放基点
translate:scale(20px,10px)
translate:scaleX(20px)
translate:scaleY(30px)
因为可能有些浏览器不兼容这些属性,所以需要加上浏览器前缀:-wekit-、-ms-、-moz-、-o- : 谷歌、IE9、火狐、Opera
页面导入样式时,使用link和@import有什么区别?
答案解析:
- link是XHML标签,除了加载css文件,还可以加载RSS得其他事务,而@import 只能加载css
- link无浏览器兼容问题,import在低版本浏览器下支持
- link标签引用css文件的时候在页面载入同时加载;@import只能等页面完全载入以后加载
z-index、层叠属性
- z-index属性的局限性:只能在定位元素上有效果
- 判断元素在Z轴上的堆叠顺序,不仅仅是直接比较两个元素的z-index值的大小,堆叠顺序和层叠上下文、层叠等级共同决定。
- 层叠上下文的产生方法有:设置定位元素position且非static值并设置z-index属性的具体数值、transform属性值不是none、父元素的display属性值为flex,子元素z-index不为auto
css的flex的属性分别表示什么
flex:<flex-grow> <flex-shrink> <flex-basis>
//默认值 flex:0 1 auto
- flex-grow: 默认0,定义子元素相对于其他子元素在元素分配完还有剩余空间情况下的放大比例
- flex-shrink:默认1,定义子元素相对于其他子元素在父元素空间不足时相对于其他子元素的缩放比例
- flex-basis:默认为auto
css会阻塞渲染吗?
- css不会阻塞dom树的解析
- css会阻塞dom树的渲染
- css加载会阻塞后面js的执行
原因如:浏览器渲染页面的过程分析
结构伪类选择器有哪些
| 选择器 | 功能描述 | E:last-child | 选择父元素的倒数第一个子元素E | E:nth-child(n) | 选择父元素的第n个元素 | E:nth-last-child(n) | 选择父元素的倒数第n个元素E,须满足倒数第n个元素以及为E标签,否则无效 | E:first-of-type | 选择满足条件下的同种标签的第一个元素 | E:last-of-type | 选择满足条件下的同种标签的最后一个元素 | E:nth-of-type(n) | 选择满足条件下的同种标签的第n个元素 |
|---|
参考文章
less和scss、以及css的区别
- 用来为css增加一些编程的特性,无需考虑浏览器的兼容性问题
- 同时扩展了@import指令的能力,通过编译环节将切分后的文件重新合并一个大文件。这一方面解决了大文件不便维护的问题,另一方面也解决了一堆文件在加载时的性能问题
例如在css使用变量、简单的程序逻辑、函数等等在编程语言中的一些基本技巧,可以让我们的css更加简洁、适应性更强,代码直观
box-shadow属性详解
box-shadow:offset-x offset-y blur spread color position
//从左到右表示:x轴偏移量、y轴偏移量、阴影的模糊半径、阴影扩展半径、颜色、阴影位置(默认外阴影,设为inset则表示内阴影)
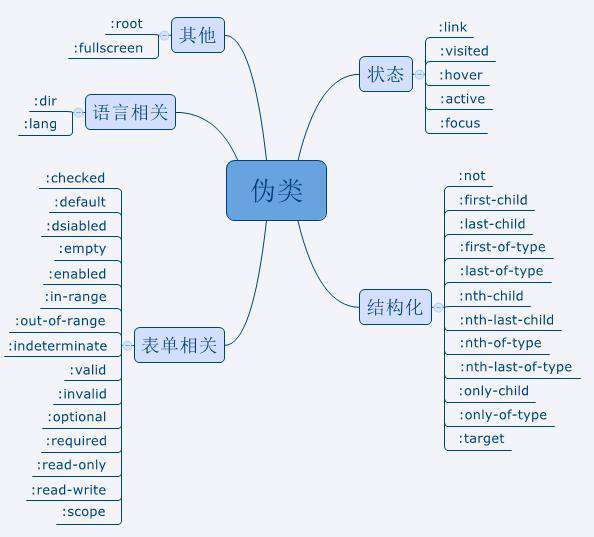
伪类和伪元素的区别
- 伪元素 是用来创建一些不存在原有dom结构树中的元素。例如::before、::after在一些存在的元素添加内容,会以具体的UI显示出来,但是这些内容不会出现在dom
- 伪类 是表示已存在的某个元素处于某种状态,但是通过dom树又无法表示出不同状态下的样式。

区别:伪元素的操作对象是新生的元素,而不是原来dom结构里就存在的;而伪类的操作对象是原来dom结构就存在的元素
css中那些属性可以继承
- 字体系列
- font-family
- font-size
- font-style
- 文本系列属性
- text-indent:文本缩进
- text-align:文本水平对齐
- line-height:行高
- 元素可见性
- visibility:控制元素的显示隐藏
- 列表布局属性
- list-style:列表风格
- 光标属性
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!