需求
项目某些窗口需要能添加拖拽条,拖着拖拽条随意拖动
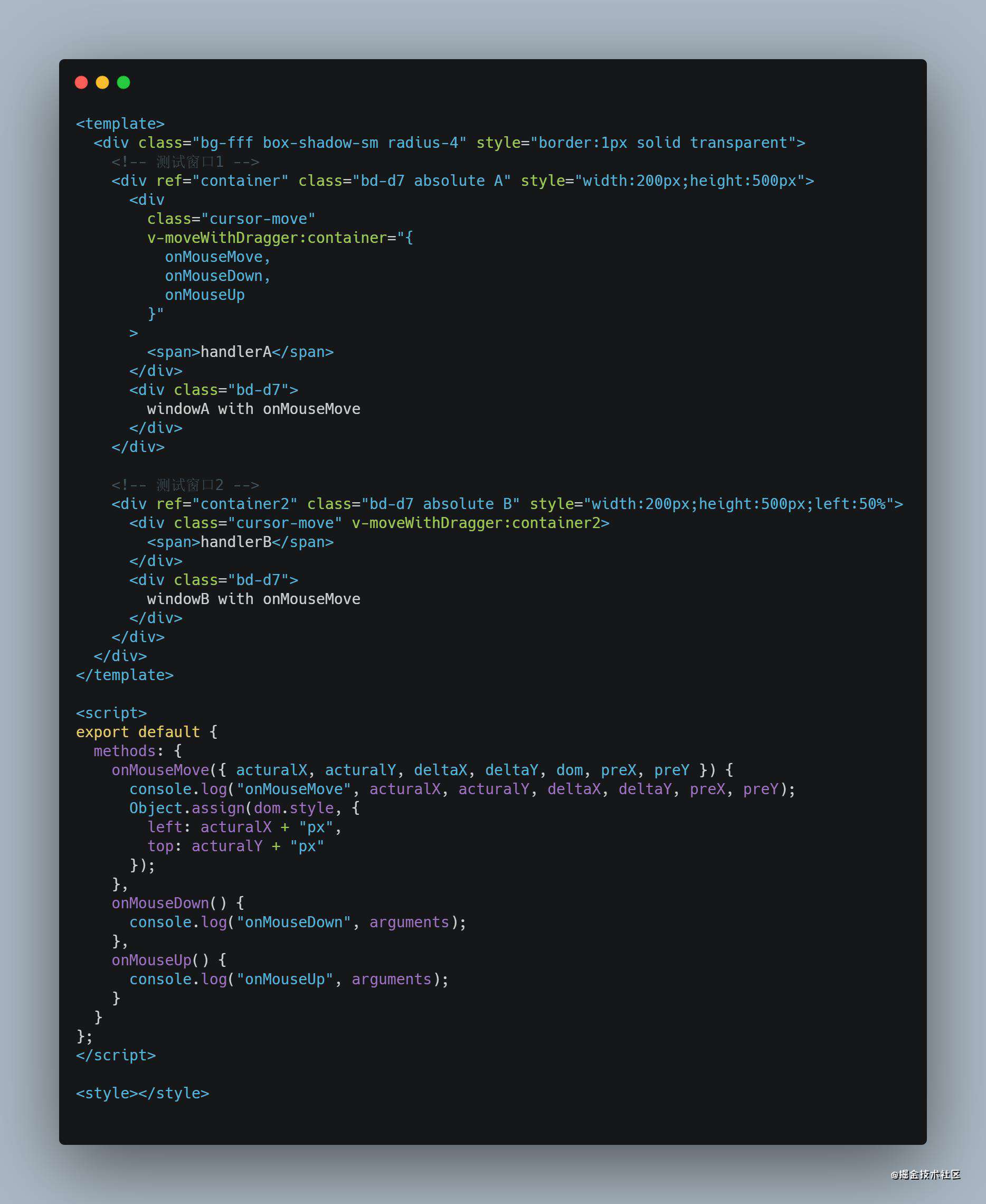
测试组件

预期效果
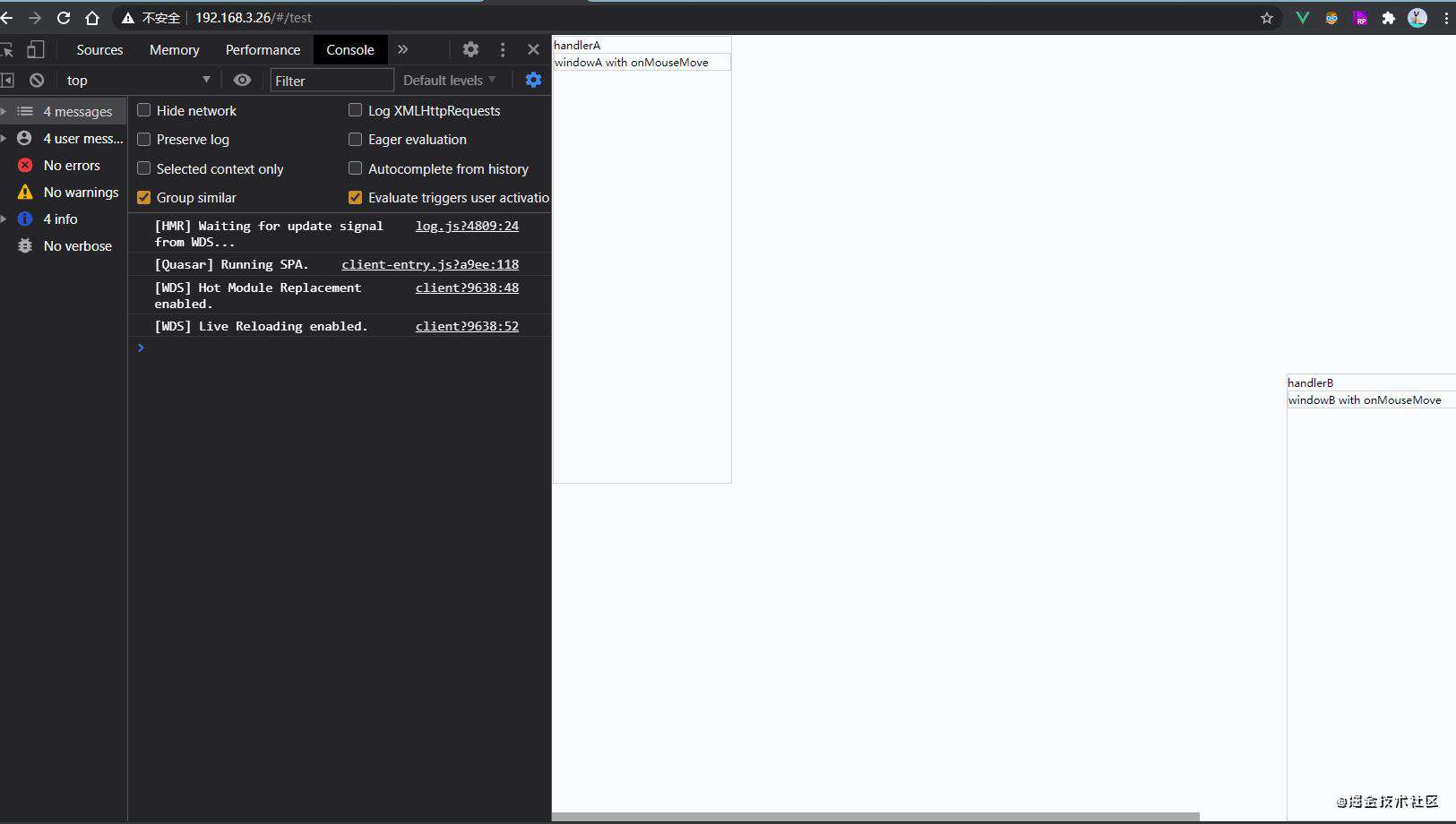
按住handerA和handlerB能进行A/B窗口的拖动,handlerA执行相关事件
结果GIF如下

使用方法
//参数说明
1.onMouseMove:Function //handler移动事件2.onMouseDown:Function //handler mousedown事件3.onMouseUp:Function //handler mouseup事件4.auto:Boolean //是否自动处理dom style(设置top/left)//1.直接传函数,则默认自动进行移动
v-moveWithDragger:container2
此处directive的arg container2,指代需要进行实际操作的vue ref name;
//2.传入对象
v-moveWithDragger:container="{ onMouseMove, onMouseDown, onMouseUp,
auto }
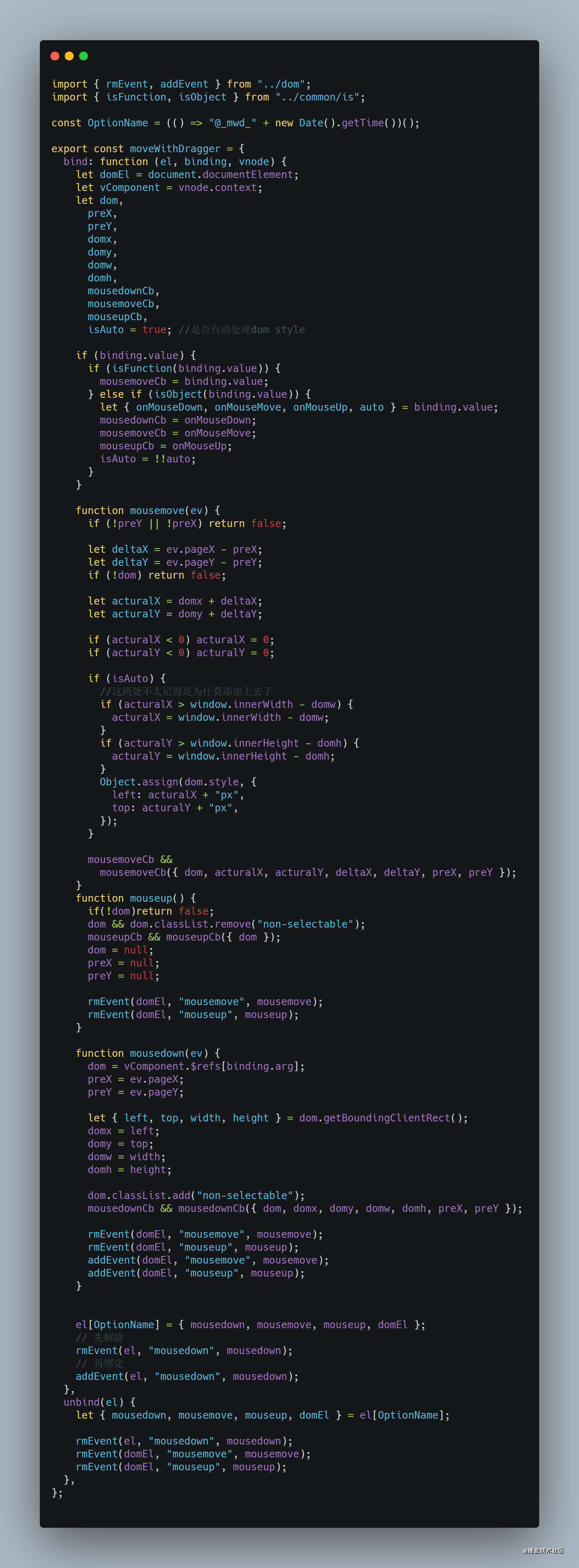
完整代码如下

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!