分享
封装了一个 vue 表格组件,如若有更好的想法,请指导
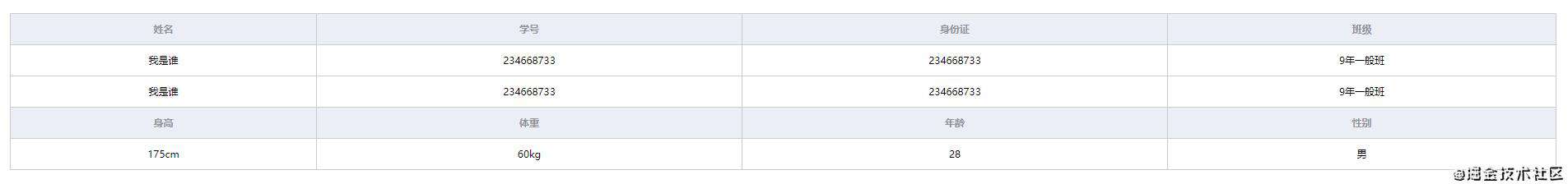
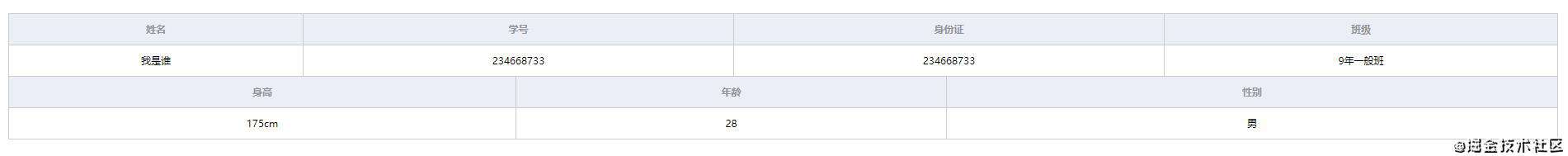
基本的多行间隔表头
实现功能



组件代码
<template>
<div class="base-muti-table">
<table border="0" cellspacing="0" cellpadding="0">
<tr v-for="(item, index) in dataList" :key="index">
<template v-if="item.th">
<th
v-for="(list, listIndex) in item.list"
:key="listIndex"
:rowspan="list.rowspan"
:colspan="list.colspan"
>
{{ list.label }}
</th>
</template>
<template v-else>
<td
v-for="(list, listIndex) in item.list"
:key="listIndex"
:rowspan="list.rowspan"
:colspan="list.colspan"
>
<el-input
v-model="data[list.prop]"
v-if="list.isEdit"
>
</el-input>
<span v-else>
{{data[list.prop]? data[list.prop] : '暂无' }}
</span>
</td>
</template>
</tr>
</table>
</div>
<script>
export default {
props: {
data: {
type: Object,
default: ()=> ({
name: '我是谁',
class: '9年一般班',
studentNum: '234668733',
height:'175cm',
weight: '60kg',
years: '28',
sex: '男'
}),
},
dataList: {
type: Array,
// 以下是数组的基本格式
//如果 th 为 true 说明是表头,false 则为正常列
default: () => [
{
th: true,
list: [
{
label: '姓名',
},
{
label: '学号',
},
{
label: '身份证',
},
{
label: '班级',
}
],
},
{
th: false,
list: [
{
prop: 'name',
},
{
prop: 'studentNum',
},
{
prop: 'studentNum',
},
{
prop: 'class',
}
],
},
{
th: false,
list: [
{
prop: 'name',
},
{
prop: 'studentNum',
},
{
prop: 'studentNum',
},
{
prop: 'class',
}
],
},
{
th: true,
list: [
{
label: '身高',
},
{
label: '体重',
},
{
label: '年龄',
},
{
label: '性别',
}
],
},
{
th: false,
list: [
{
prop: 'height',
},
{
prop: 'weight',
},
{
prop: 'years',
},
{
prop: 'sex',
}
],
},
],
},
},
};
<style>
<style scoped lang="scss">
table{
// table-layout: fixed;
border-collapse: collapse;
padding: 5px;
// margin: 20px;
width: 100%;
th,td{
padding: 12px;
font-size: 12px;
border: 1px solid #ccc;
}
th{
background: #ebeef5;
color: #909399;
}
td{
text-align: center;
}
}
.base-muti-table {
width: 100%;
padding: 20px;
box-sizing: border-box;
}
</style>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!