今天弄了很久,甚至怀疑人生,开搞吧~
引入vant ui,主要有两种方式,第一种是用npm,第二种是用下载的方法,目前vant已经支持了npm的方式,但是由于node_modules目录下的代码是不会被编进dist目录下的,所以暂时只能用git方式使用
我找了很多的例子,想用npm的方式,半路就放弃了,主要是没有像样的例子,所以还是直接跟着我用git仓库中下载源码来弄吧
第一步 将vant-weapp下载到本地
git clone https://github.com/youzan/vant-weapp.git 到自己某个文件夹, 打开看看,是不是有个vant-weapp文件已经被下载了,然后打开文件夹里面有个dist文件。。。。第一步就这样罗
第二步 在自己的小程序里面建文件夹
在你mpvue的小程序项目里面static文件底下建立一个叫做vant的文件夹(当然叫啥都行,只是为了以后的引入路径名称的问题)
第三步 小程序项目引入vant的代码
将第一步中vant-weapp里面的dist文件所有的东西复制,放到小程序项目自己第二步刚建的vant文件里面 完了之后呢,运行一下npm run dev
第四步 卧槽 报错了
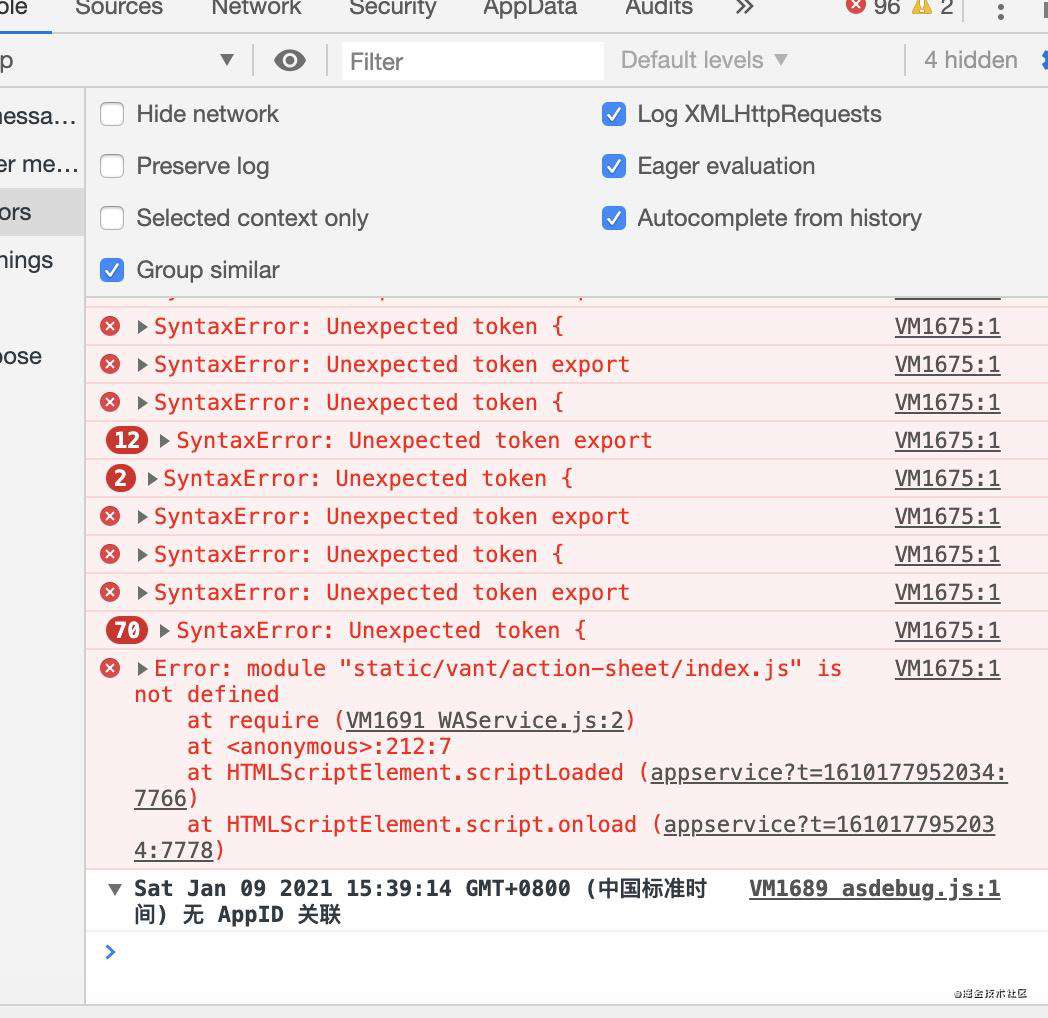
错误实例1

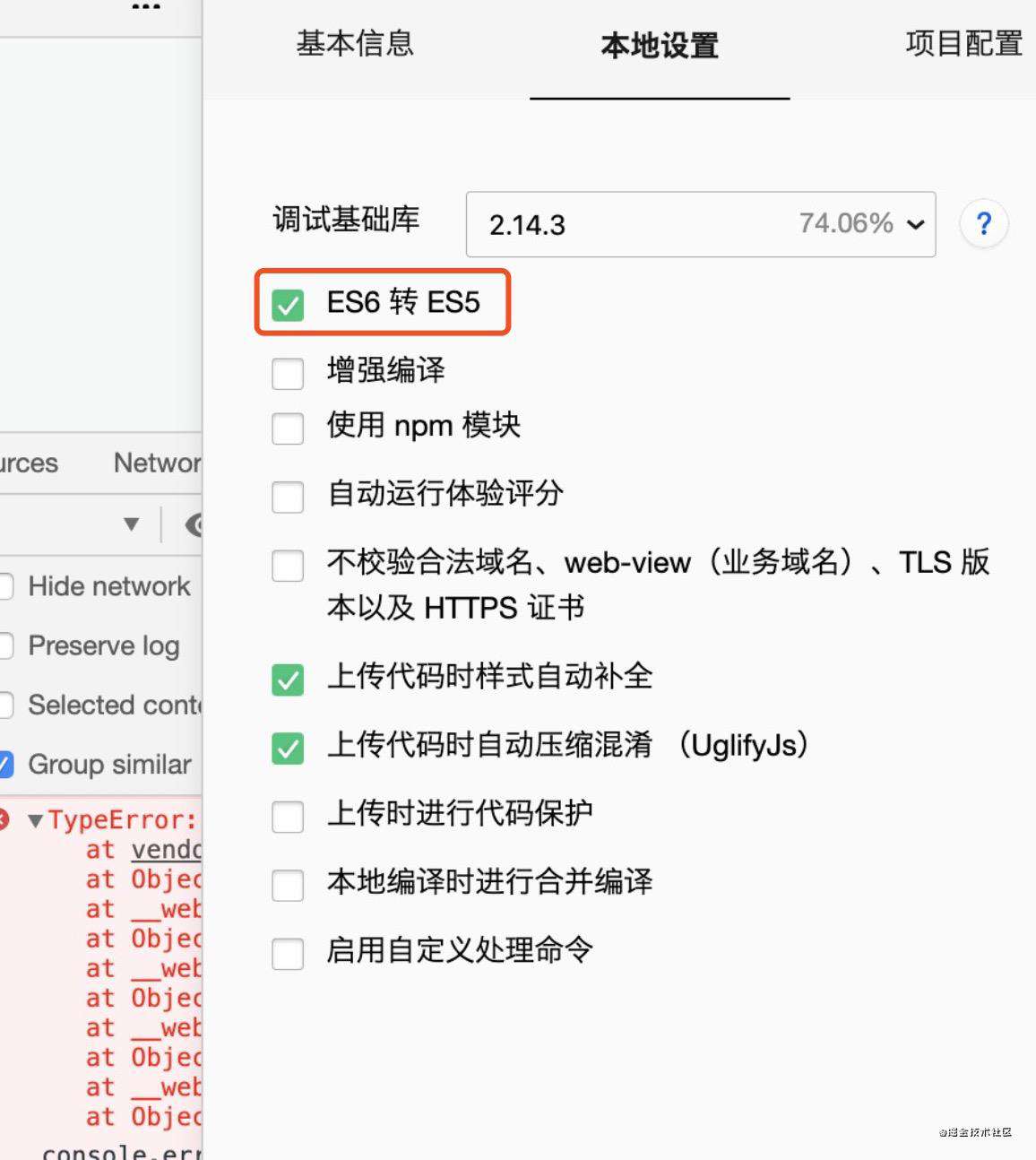
上面的表示你要去去将es6转成es5

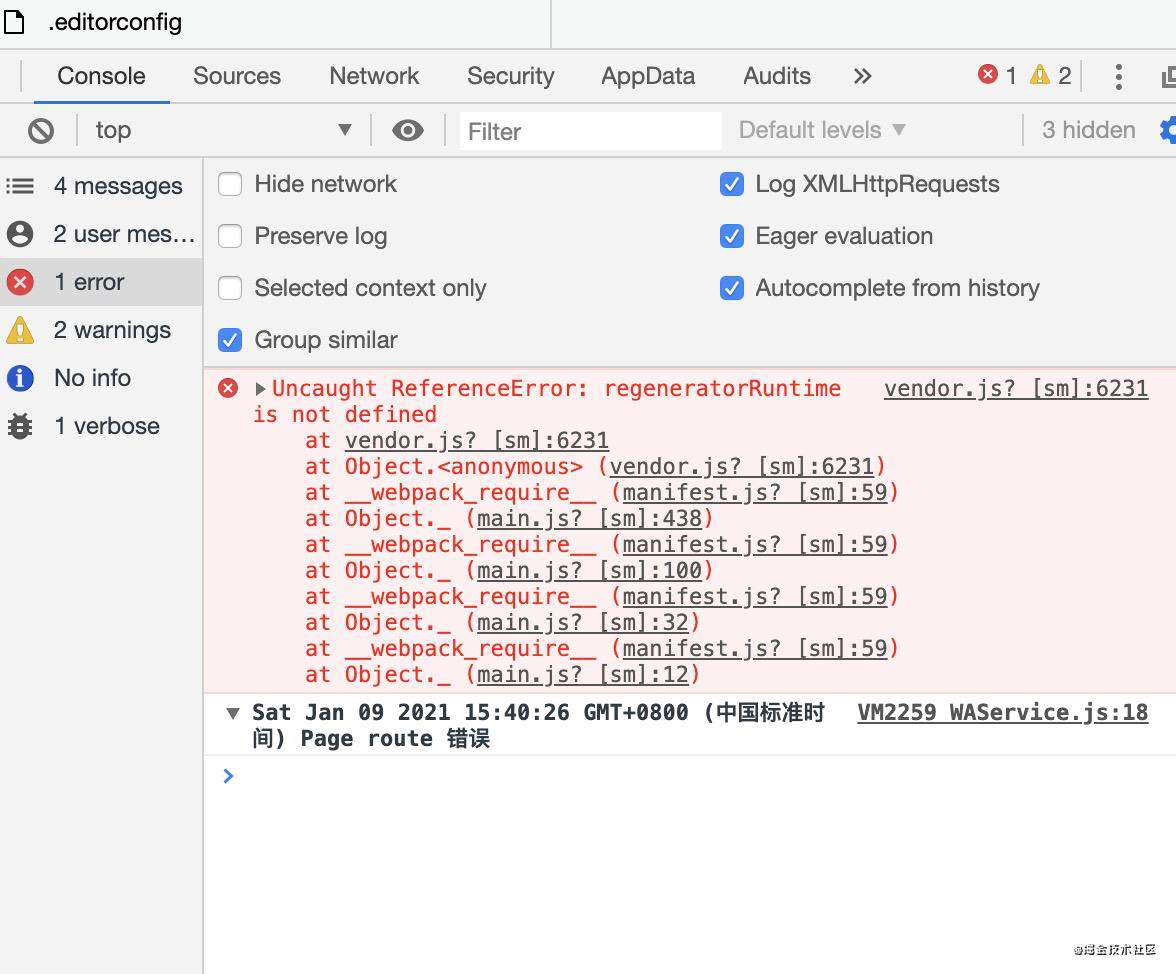
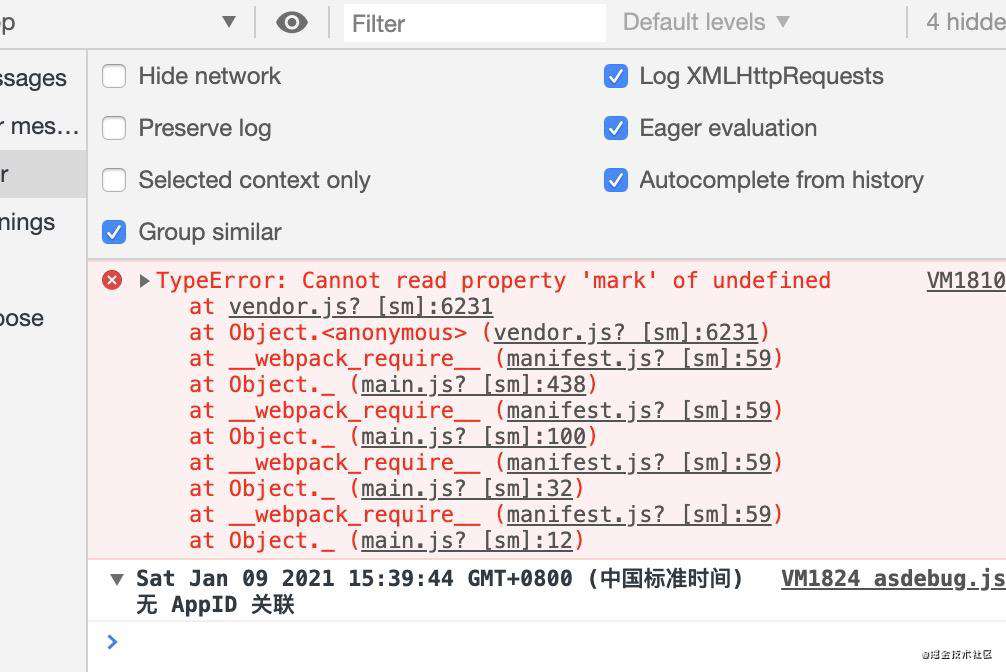
错误实例2

或者

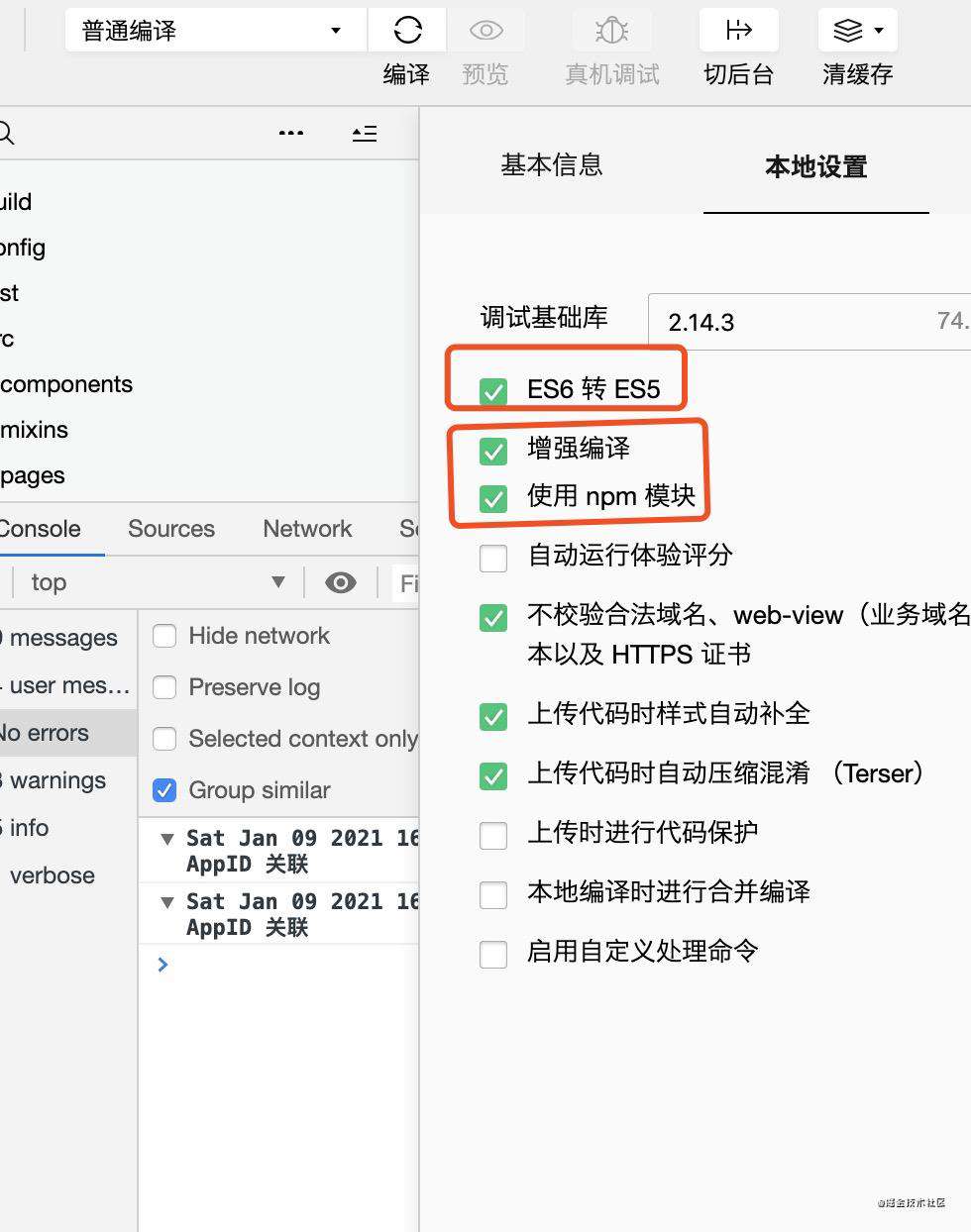
上面的报错,我之前一直切换不同的基础调试库,发现每个错误都不一样,但是最终都是一个问题,项目中我用到async 和 await,我的理解是这在开发者工具里面不认为是es6的东西而是es8,所以还是要调微信开发者工具的问题,所以钩上增强编译.
 对对对,就是上面三个东西都给我钩上就行了,不报错了
对对对,就是上面三个东西都给我钩上就行了,不报错了
第五步 如何使用
5.1
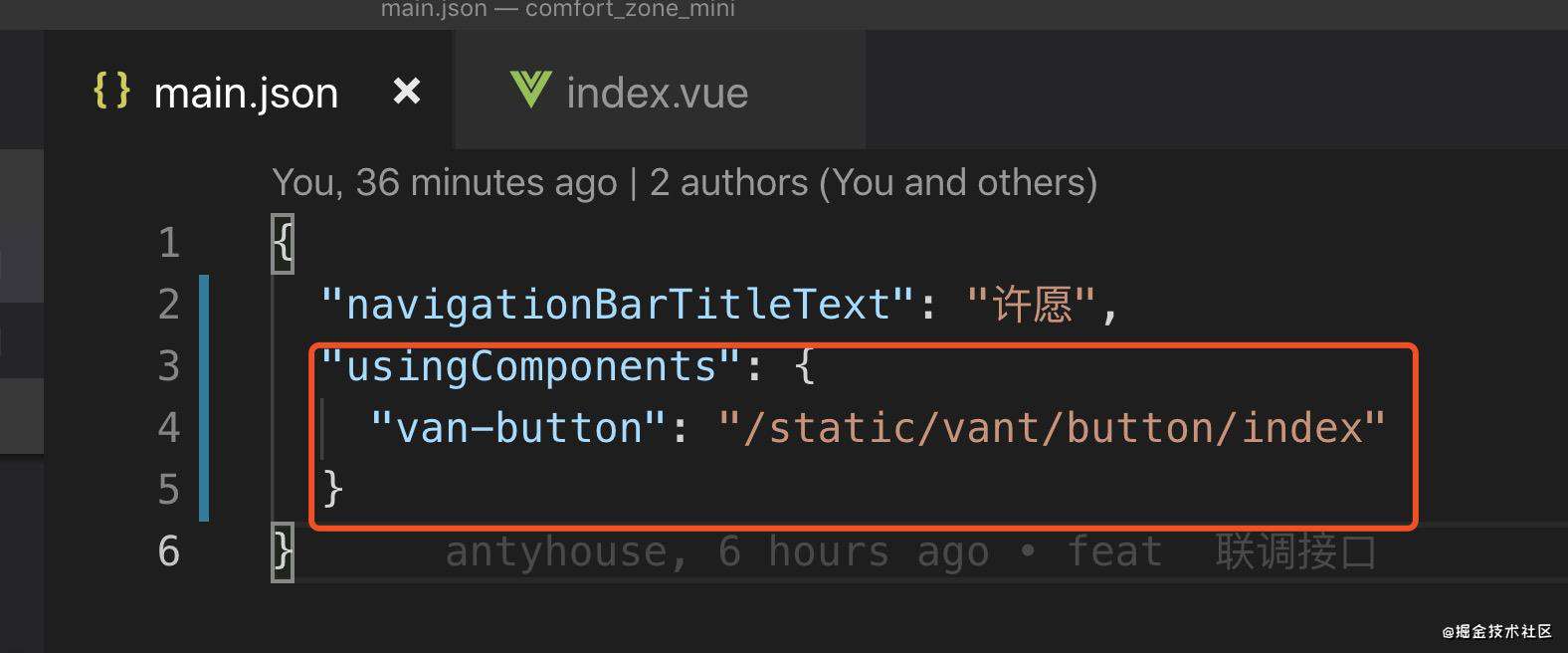
假如你要在哪个页面使用,每个模块都会有对应的main.json文件,这时候将刚刚在vant文件底下的组件引入,我这里如果想要引入button ui组件
 这时候如果报错,你检查下static底下的名字是叫做vant吗?
这时候如果报错,你检查下static底下的名字是叫做vant吗?"van-button": "/static/vant/button/index"你的这个路径能找到对应的button文件吗?找不到就自行路径
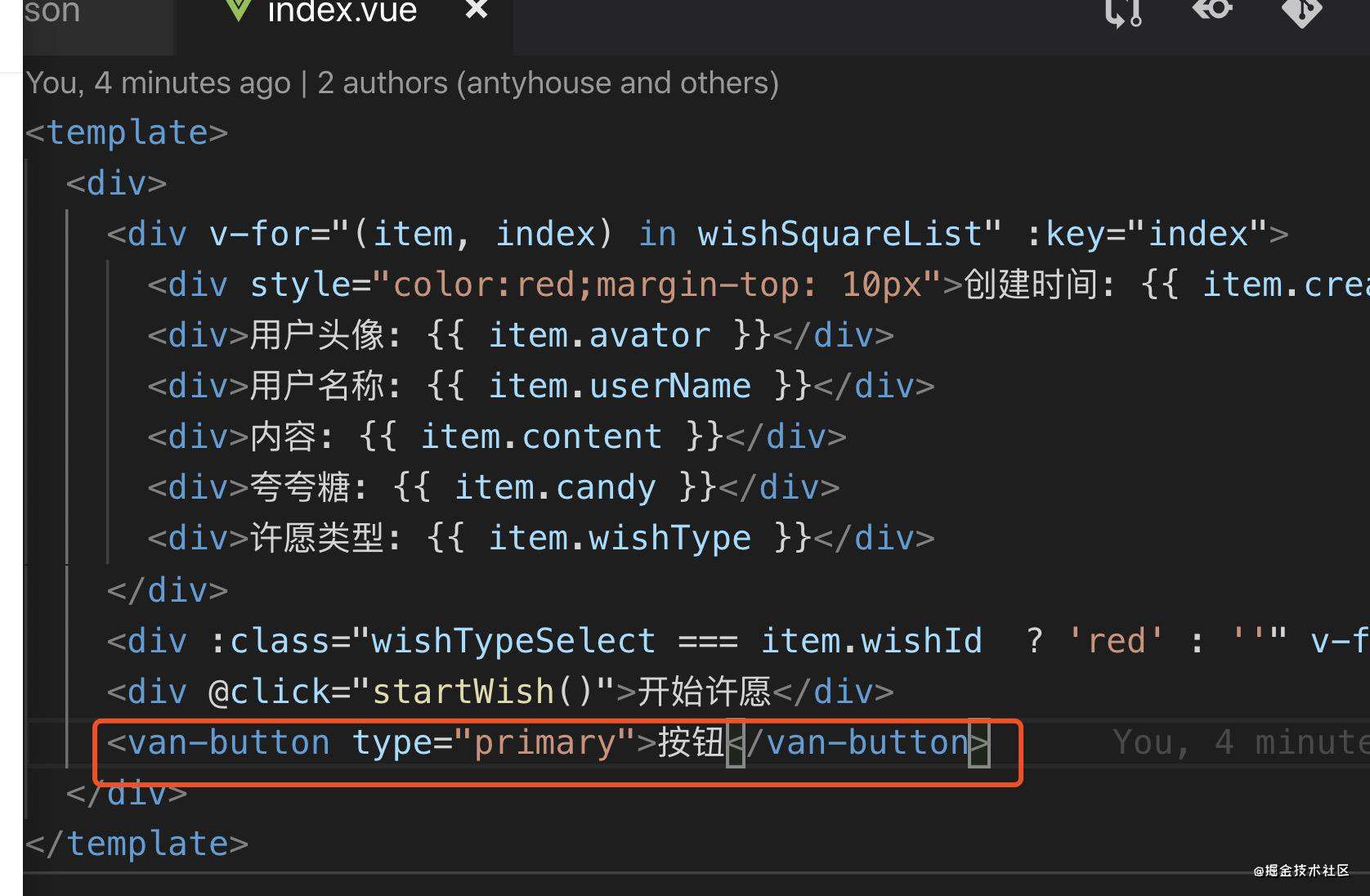
5.2 写入组件名

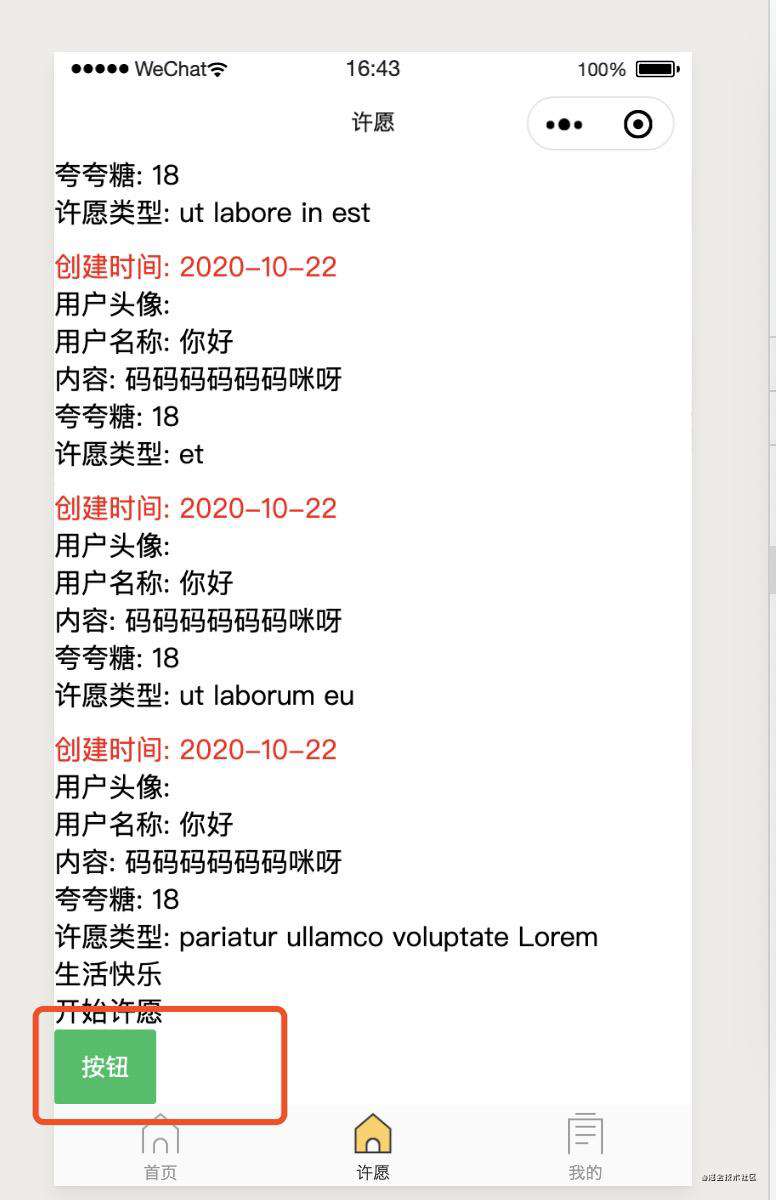
5.3 效果

做一天前端就好好学习吧!生活愉快,加油,共勉

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!