今天来试试扫码。
删除之前的部分代码调整路由。
ionic capacitor copy android
每次构建就有点low了,所以我们热更新吧。
npm run start
ionic capacitor run android -l --host=**.**.**.**
运行成功。
接着,上回自拍的做一些小小的改动,所以我就直接贴代码了。
Home.tsx
import React from 'react';
import {IonBadge, IonIcon, IonLabel, IonRouterOutlet, IonTabBar, IonTabButton, IonTabs} from '@ionic/react';
import {appsOutline, calendar, settings} from "ionicons/icons";
import {Redirect, Route} from "react-router-dom";
import './Home.css';import {UserCenter} from "./UserCenter";
import {TodoList} from "./TodoList";
import {About} from "./About";
export const Home: React.FC = () => {
return (
<IonTabs>
<IonRouterOutlet>
<Route path='/home/todoList' component={TodoList} exact={true}/>
<Route path='/home/userCenter' component={UserCenter} exact={true}/>
<Route path='/home/about' component={About} exact={true}/>
<Route exact path="/home" render={() => <Redirect to="/home/todoList"/>}/>
</IonRouterOutlet>
<IonTabBar slot="bottom">
<IonTabButton tab="schedule" href="/home/todoList">
<IonIcon icon={calendar}/>
<IonLabel>待办</IonLabel>
<IonBadge>9</IonBadge>
</IonTabButton>
<IonTabButton tab="speakers" href="/home/userCenter">
<IonIcon icon={appsOutline}/>
<IonLabel>软件</IonLabel>
</IonTabButton>
<IonTabButton tab="about" href="/home/about">
<IonIcon icon={settings}/>
<IonLabel>设置</IonLabel>
</IonTabButton>
</IonTabBar>
</IonTabs>
)
};
export default Home;
TodoList.tsx
import React from 'react';
import {
IonContent,
IonInput,
IonItem,
IonItemOption,
IonItemOptions,
IonItemSliding,
IonLabel,
IonList
} from '@ionic/react';
export const TodoList = () => {
return (
<IonContent>
<div> </div>
<IonList>
<IonItem>
<IonLabel>待办事项</IonLabel>
</IonItem>
<IonItem>
<IonLabel>心情:</IonLabel>
<IonInput placeholder="输入点啥?"/>
</IonItem>
</IonList>
<IonList>
<IonItemSliding>
<IonItem>
<IonLabel>明天好好休息</IonLabel>
</IonItem>
<IonItemOptions side="end">
<IonItemOption onClick={() => {
console.log(123)
}}>好滴</IonItemOption>
</IonItemOptions>
</IonItemSliding>
<IonItemSliding>
<IonItem>
<IonLabel>明天好好工作</IonLabel>
</IonItem>
<IonItemOptions side="end">
<IonItemOption onClick={() => {
console.log(123)
}}>确认</IonItemOption>
<IonItemOption style={{background: 'red'}} onClick={() => {
console.log(123)
}}>删除</IonItemOption>
</IonItemOptions>
</IonItemSliding>
</IonList>
</IonContent>
);
}
userCenter.tsx
import React, {useState} from 'react';
import {IonButton, IonIcon} from '@ionic/react';
import {scan} from "ionicons/icons";
import {BarcodeScanner} from '@ionic-native/barcode-scanner';
export const UserCenter = () => {
const [qrcode, setQRCode] = useState('');
return <div style={{height: '100vh', background: '#fff'}}>
<IonButton onClick={() => {
BarcodeScanner.scan().then(res => {
setQRCode(res.text);
})
}}>
<IonIcon icon={scan} color="#000"/>
</IonButton>
<div>{qrcode}</div>
</div>
}

打个包。
真鸡安装后运行,出现了一行:using app server http://……
糟了,打包的是热加载的包……
二维码扫描也打不开。
ionic capacitor copy android
果然又失败了……
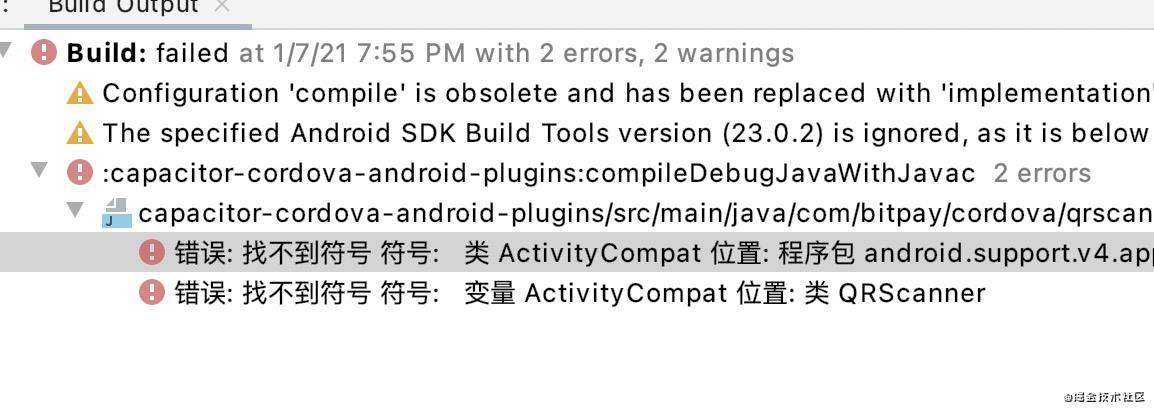
android studio中显示了一行
0.Msg: Uncaught (in promise) plugin_not_installed
npm install cordova-plugin-qrscanner
npm install @ionic-native/qr-scanner
ionic cap sync
打包之后……
1.找不到符号: 类activityCompat……
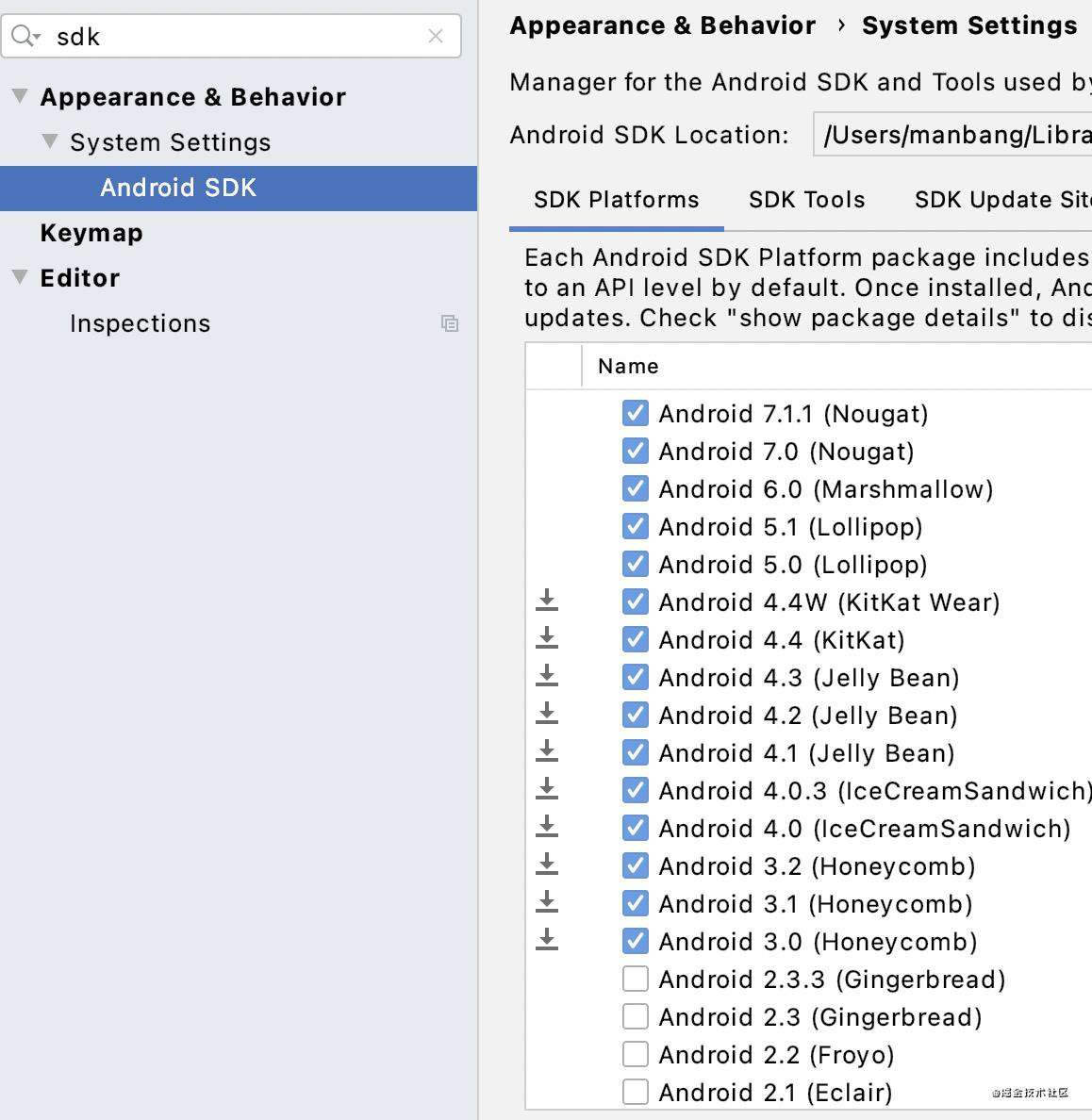
在下觉得这是andriod sdk版本的问题


依旧失败……
昨晚死磕到这里,磕了很久,大约就那么三五分钟吧,导致在召唤师峡谷逛该的时候都心神不宁,所以多逛了四个小时。
今早来……
ionic capacitor copy android
竟然行了,上网随便找了个二维码,试了试条形码,成功。


回头看命令,早上的命令如下……
npx capacitor sync
ionic capacitor copy android
然后还点击了重新build(我确定和build没啥关系),所以……管他呢,能跑就行。

调用两个组件,试了下QRScanner是无效的。
import React, {useState} from 'react';
import {IonButton, IonIcon} from '@ionic/react';
import {scan} from "ionicons/icons";
import {BarcodeScanner} from '@ionic-native/barcode-scanner';
// import {QRScanner} from '@ionic-native/qr-scanner';
export const UserCenter = () => {
const [qrcode, setQRCode] = useState('');
return <div style={{height: '100vh', background: '#fff'}}>;
<IonButton onClick={async () => {
// QRScanner.scan().subscribe(res=>setQRCode(JSON.stringify(res)));
const data = await BarcodeScanner.scan();
setQRCode(data.text);
}}>
<IonIcon icon={scan} color="#000"/>
</IonButton>
<div>{qrcode}</div>
<div>{}</div>
</div>
}
扫码成功了。
不容易啊。
以下留一段看不懂的代码以后来看。
V/Capacitor/Plugin: To native (Cordova plugin): callbackId: BarcodeScanner1452066653, service: BarcodeScanner, action: scan, actionArgs: []
D/ActivityThread: pauseActivity android.app.ActivityThread@30bfa43 operation received seq: 4
V/ActivityThread: SCHEDULE PAUSE_ACTIVITY arg1=1 arg2=0seq= 4
V/ActivityThread: >>> handling: PAUSE_ACTIVITY
D/ActivityThread: handlePauseActivity ActivityRecord{2954417 token=android.os.BinderProxy@5173004 {io.ionic.starter/io.ionic.starter.MainActivity}}, seq: 4
D/Capacitor: App paused
V/ActivityThread: SCHEDULE 100 LAUNCH_ACTIVITY: 0 / ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}}
V/ActivityThread: <<< done: PAUSE_ACTIVITY
I/Choreographer: Skipped 1 frames! The application may be doing too much work on its main thread.
V/ActivityThread: >>> handling: LAUNCH_ACTIVITY
V/ActivityThread: Handling launch of ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}}
V/ActivityThread: Performing launch of ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}}
V/ActivityThread: ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}}: app=android.app.Application@9869f0f, appName=io.ionic.starter, pkg=io.ionic.starter, comp={io.ionic.starter/com.google.zxing.client.android.CaptureActivity}, dir=/data/app/io.ionic.starter-ha0C_O9bqB19MSzuJwvWeg==/base.apk
V/ActivityThread: Performing resume of ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}} finished= false
V/ActivityThread: Resume ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}} started activity: false, hideForNow: false, finished: false
V/ActivityThread: Resuming ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}} with isForward=true
Scheduling idle handler for ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}}
<<< done: LAUNCH_ACTIVITY
I/Choreographer: Skipped 6 frames! The application may be doing too much work on its main thread.
I/com.google.zxing.client.android.camera.open.OpenCameraInterface: Opening camera #0
D/Camera: mHypnusCtrl is true
E/libc: Access denied finding property "camera.hal1.packagelist"
E/CheckPermission: camera-code= 3
I/CameraConfiguration: Display at: 0
I/CameraConfiguration: Camera at: 90
Final display orientation: 90
Clockwise rotation from display to camera: 90
Screen resolution in current orientation: Point(1080, 1920)
I/CameraConfiguration: Supported preview sizes: 2160x1080 1920x1080 1440x1080 1280x960 1280x720 720x480 640x480 352x288 320x240 176x144
Found preview size exactly matching screen size: Point(1920, 1080)
Camera resolution: Point(1920, 1080)
Supported preview sizes: 2160x1080 1920x1080 1440x1080 1280x960 1280x720 720x480 640x480 352x288 320x240 176x144
Found preview size exactly matching screen size: Point(1920, 1080)
Best available preview size: Point(1920, 1080)
Preview size on screen: Point(1080, 1920)
I/CameraConfiguration: Initial camera parameters: ae-bracket-hdr=Off;ae-bracket-hdr-values=Off,AE-Bracket;antibanding=auto;antibanding-values=off,60hz,50hz,auto;app-mask=0;auto-exposure=frame-average;auto-exposure-lock=false;auto-exposure-lock-supported=true;auto-exposure-values=frame-average,center-weighted,spot-metering,center-weighted,spot-metering-adv,center-weighted-adv;auto-hdr-supported=true;auto-whitebalance-lock=false;auto-whitebalance-lock-supported=true;avtimer=disable;bokeh-blur-value=0;bokeh-mode=0;bokeh-mpo-mode=0;brightness-step=1;cache-video-buffers=disable;camera-mode=0;cap-mode=normal;cds-mode-values=off,on,auto;contrast=5;contrast-step=1;denoise=denoise-on;denoise-values=denoise-off,denoise-on;dis=disable;dis-values=enable,disable;dng-raw-size=0;double_exposure=0;effect=none;effect-values=none,mono,negative,solarize,sepia,posterize,whiteboard,blackboard,aqua,emboss,sketch,neon;exposure-compensation=0;exposure-compensation-step=0.166667;face-beautify=0;face-beauty-preview-param=smooth:20,40,70,120,180,216,252-tone:10,10,10,10,10,10,10-slight:30,30,30,30,30,30,30-scolor:0,0,0,0,0,0,0-slimm:30,30,30,30,30,30,30-spots:0,0,0,0,0,0,0-colortmp:128,128,128,128,128,128,128-;face-detection=off;face-detection-values=off,on;fb-model-tuning-val=50;flash-mode=off;flash-mode-values=off,auto,on,torch;flip-mode-values=off,flip-v,flip-h,flip-vh;focal-length=4.27;focus-areas=(0, 0, 0, 0, 0);focus-distances=Infinity,Infinity,Infinity;focus-mode=auto;focus-mode-values=auto,infinity,fixed,macro,continuous-video,continuous-picture,manual;hdr-mode=hdr-mode-multiframe;hdr-mode-values=hdr-mode-sensor,hdr-mode-multiframe;hdr-need-1x=false;hdr-need-1x-values=false,true;hfr-size-values=;high-resolution=0;histogram=disable;histogram-values=enable,disable;horizontal-view-angle=62;instant-aec-values=0,1,2;instant-capture-values=0,1,2;internal-restart=true;is-bokeh-mpo-supported=0;is-bokeh-supported=0;is-remosaic-fb=false;iso=auto;iso-values=auto,ISO_HJR,ISO100,ISO200,ISO400,ISO800,ISO1600,ISO3200,ISO22,ISO40,ISO50,ISO64,ISO80,ISO125,ISO160,ISO250,ISO320,ISO500,ISO640,ISO1000,ISO1250,ISO2000;jpeg-quality=85;jpeg-thumbnail-height=192;jpeg-thumbnail-quality=85;jpeg-thumbnail-size-values=256x192,240x160,320x320,320x240,256x144,240x144,176x144,240x320,144x176,0x0;jpeg-thumbnail-width=256;lensshade=enable;lensshade-values=enable,disable;long-shot=off;longshot-supported=true;luma-adaptation=3;manual-exposure-modes=off,exp-time-priority,iso-priority,user-setting;manual-focus-modes=off,scale-mode,diopter-mode;manual-wb-modes=off,color-temperature,rbgb-gains;max-brightness=6;max-contrast=10;max-exposure-compensation=12;max-exposure-time=49151.156250;max-focus-pos-dac=1023;max-focus-pos-diopter=10;max-focus-pos-index=1023;max-focus-pos-ratio=100;max-iso=800;max-long-exposure-time=0;max-num-detected-faces-hw=10;max-num-detected-faces-sw=10;max-num-focus-areas=1;max-num-metering-areas=10;max-saturation=10;max-sce-factor=100;max-sharpness=36;max-wb-cct=8000;max-wb-gain=4;max-zoom=90;mce=enable;mce-values=enable,disable;metadata-types=metadata-asd,metadata-fd,metadata-hdr,metadata-led-calib,metadata-rtb;metering-areas=(0, 0, 0, 0, 0);min-brightness=0;min-contrast=0;min-exposure-compensation=-12;min-exposure-time=0.018457;min-focus-pos-dac=0;min-focus-pos-diopter=0;min-focus-pos-index=0;min-focus-pos-ratio=0;min-iso=100;min-saturation=0;min-sce-factor=-100;min-sharpness=0;min-wb-cct=2000;min-wb-gain=1;num-retro-burst-per-shutter=0;num-snaps-per-shutter=1;oppo-app=0;oppo-eis-enable=0;picture-format=jpeg;picture-format-values=jpeg,bayer-mipi-10rggb;picture-size=4608x2304;picture-size-values=5184x3880,4608x3456,4608x2592,4608x2304,4608x2208,4160x3120,4160x2340,4000x3000,3840x2160,3264x2448,3264x1632,3264x1568,3200x2400,2592x1944,2592x1940,2592x1296,2592x1248,2592x1458,2560x1920,2688x1512,2304x1728,2304x1296,2048x1536,1920x1080,1600x1200,1440x1080,1280x960,1280x768,1280x720,1024x768,800x600,800x480,720x480,640x480,352x288,320x240,176x144;preferred-preview-size-for-video=2160x1080;preview-flip=off;preview-format=yuv420sp;previe
I/CameraConfiguration: Requesting flash mode value from among: [off]
Supported flash mode values: [off, auto, on, torch]
Can set flash mode to: off
Flash mode already set to off
Requesting focus mode value from among: [auto]
Supported focus mode values: [auto, infinity, fixed, macro, continuous-video, continuous-picture, manual]
Can set focus mode to: auto
Focus mode already set to auto
I/DecodeThread: Hints: {POSSIBLE_FORMATS=[CODABAR, CODE_39, CODE_93, CODE_128, DATA_MATRIX, EAN_8, EAN_13, ITF, QR_CODE, RSS_14, RSS_EXPANDED, UPC_A, UPC_E], NEED_RESULT_POINT_CALLBACK=com.google.zxing.client.android.ViewfinderResultPointCallback@5fe753f}
I/AutoFocusManager: Current focus mode 'auto'; use auto focus? true
I/Choreographer: Skipped 13 frames! The application may be doing too much work on its main thread.
D/CameraManager: Calculated framing rect: Rect(202, 622 - 877, 1297)
I/Choreographer: Skipped 1 frames! The application may be doing too much work on its main thread.
V/ActivityThread: Reporting idle of ActivityRecord{5039498 token=android.os.BinderProxy@f5cc4f1 {io.ionic.starter/com.google.zxing.client.android.CaptureActivity}} finished=false
I/System.out: 3110400 2073600
V/ActivityThread: SCHEDULE 149 ENTER_ANIMATION_COMPLETE: 0 / android.os.BinderProxy@f5cc4f1
V/ActivityThread: >>> handling: ENTER_ANIMATION_COMPLETE
<<< done: ENTER_ANIMATION_COMPLETE
D/ActivityThread: stopActivity android.app.ActivityThread@30bfa43 operation received seq: 5
V/ActivityThread: SCHEDULE STOP_ACTIVITY_HIDE arg1=0 arg2=0seq= 5
V/ActivityThread: >>> handling: STOP_ACTIVITY_HIDE
Performing stop of ActivityRecord{2954417 token=android.os.BinderProxy@5173004 {io.ionic.starter/io.ionic.starter.MainActivity}}
D/Capacitor: Saving instance state!
D/Capacitor/App: Firing change: false
V/Capacitor/App: Notifying listeners for event appStateChange
D/Capacitor/App: No listeners found for event appStateChange
D/Capacitor: App stopped
V/ActivityThread: Finishing stop of ActivityRecord{2954417 token=android.os.BinderProxy@5173004 {io.ionic.starter/io.ionic.starter.MainActivity}}: show=false win=com.android.internal.policy.PhoneWindow@4428667
V/ActivityThread: <<< done: STOP_ACTIVITY_HIDE
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/chatty: uid=10139(io.ionic.starter) Thread-11 identical 1 line
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/chatty: uid=10139(io.ionic.starter) Thread-11 identical 2 lines
I/System.out: 3110400 2073600
I/zygote64: Waiting for a blocking GC ProfileSaver
I/zygote64: WaitForGcToComplete blocked ProfileSaver on HeapTrim for 16.207ms
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/chatty: uid=10139(io.ionic.starter) Thread-11 identical 4 lines
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/chatty: uid=10139(io.ionic.starter) Thread-11 identical 2 lines
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/chatty: uid=10139(io.ionic.starter) Thread-11 identical 7 lines
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/chatty: uid=10139(io.ionic.starter) Thread-11 identical 2 lines
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
I/zygote64: Do full code cache collection, code=251KB, data=187KB
I/zygote64: After code cache collection, code=237KB, data=147KB
I/System.out: 3110400 2073600
I/System.out: 3110400 2073600
当你面对困难的时候,面对他,高级奥利给工程师!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!