使用过watch的,应该起码经历过一次失效。
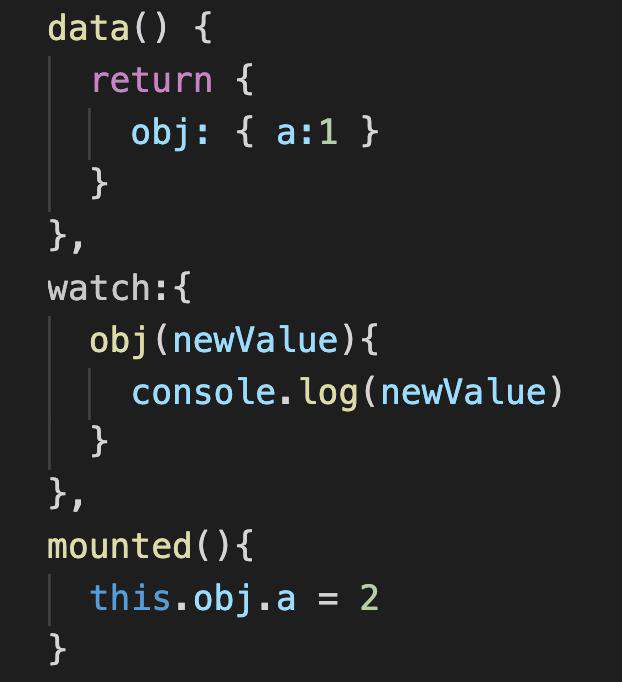
比如,我们监听对象的时候,在没有踩坑之前,很容易这样写:

但是,❌,这里的watch是无效的!!!
因为 obj 是引用类型!!!
引用类型的指针是固定的,所以如果不是重新赋值,那么其赋值的变量自然也不会发生变化。
举个例子:
let obj = { a: 1 };
let obj1 = obj;
let obj2 = { ...obj };
obj1.a = 2;
obj2.a = 3;
// 这里肯定是true,因为obj和obj1都是同一个指针,不明白的搜下引用类型
console.log(obj1 === obj);
// 这里肯定是false,因为指针不同
console.log(obj2 === obj);
怎么解决呢?也简单!
设置deep:true,这样obj中的属性发生变化(可被监测到的),便会执行 handler 函数;。

监测数组
引用类型,除了对象,很容易想到数组,那数组是不是也需要这样写呢。
话分两头:
- 数组项是对象类型,就需要
deep - 数组项是值类型,就不需要
deep
因为vue2里,数组被特殊处理了,跟 obj 不等同,所以需要分情况。
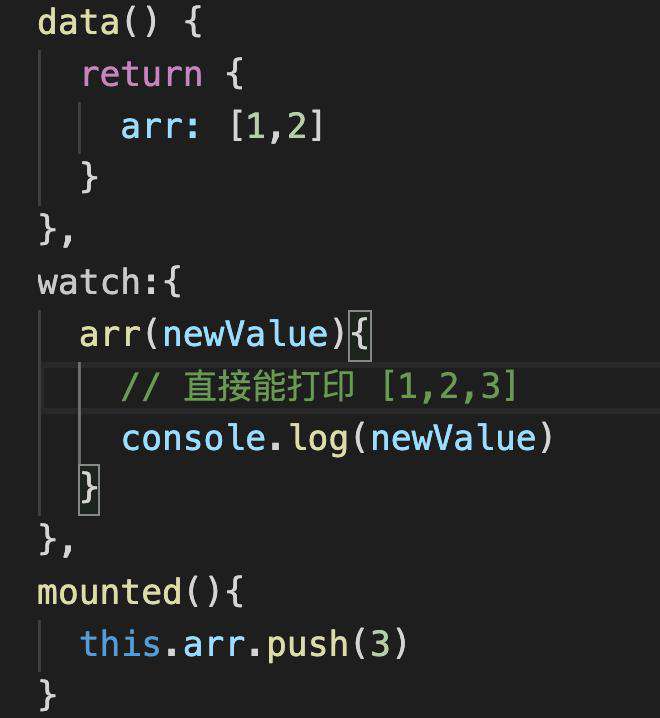
也就是数组项是值类型的话,直接这么写就行:

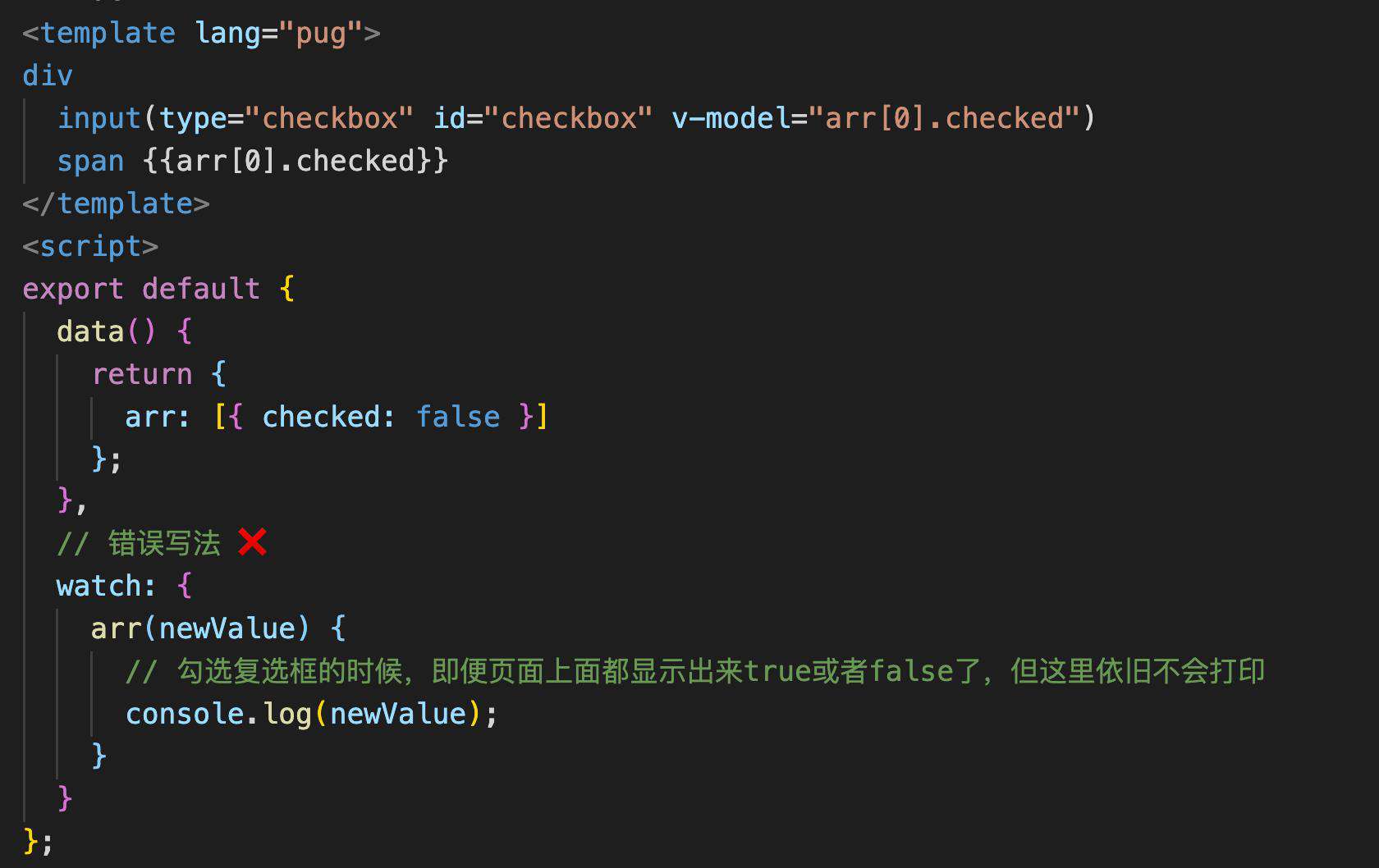
对象类型的话,上面是不行的,先举个错误 ❌ 的例子:

不打印的原理,依然是数组项是对象类型,想watch对象类型,必须加deep
正确做法 ✅:
watch:{
arr: {
handler(newValue) {
// 这里就可以打印了
console.log(newValue);
},
deep: true
},
}
总结
watch失效的场景:
- 对象类型
- 数组项为对象类型的数组
watch的其他属性
官网文档
- 一开始就需要执行
watch的话,可immediate属性 handle可以是一个数组- 取消
watch的话,this.$unwatch watch对象的某个属性的话,'obj.key'(){}- 如果想同时检测两个属性,懒得一个个写的话,有个偷懒的法子用
computed做中间层。
computed:{
fullName(){return this.firstName + this.lastName}
},
watch:{
fullName(){...}
}
引用
- watch的用法
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!