浮动属性
浮动可以让元素一个挨着一个。创建一个自然流布局,同时可以设置自身尺寸和父元素容器的尺寸大小。
一个元素浮动时,其他元素会“环绕”他。
当元素浮动时,一个元素的位置取决于放置在他周围的元素,围绕在他周围的第是哪个元素?这个元素会不会换行,这一切取决于围绕在他周围的元素的DOM

浮动存在的问题
典型问题是一个父元素包含多个浮动子元素,页面内容设置一个宽度 ,子元素的浮动确定了他们的位置,但浮动的元素不改变父元素的宽度。这样会使父元素塌陷,从而使父元素的高度为“0”,从而忽略其他属性,这种现象多数时候被忽略,特别杂父元素没有样式一起其子元素看起来都很正确的时候。
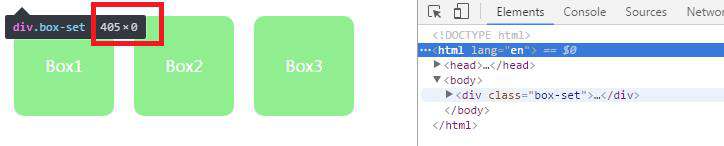
嵌套的元素不会正确的排列,可能会出现错误,看下例。在box-set的div应该有个灰色背景,因为子元素浮动后,灰色的背景看不到。仔细检查后,box-set的高度变成了“0”’。
<div class="box-set">
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
</div>
.box-set{
background-color: #ccc;
}
.box{
background:lightgreen;
height:100px;
line-height: 100px;
float: left;
margin:10px;
width: 100px;
text-align: center;
color:#fff;
border-radius: 10px;
}
结果如下图img

解决方法:
1.清理浮动(clear:both;) 在容器结束标签前加一个空标签,设置空标签的样式“clear:both;”。此情况大多数情况下有效,但如果一个页面需要很多的清理浮动就造成了空标签的堆积。
<div class="box-set">
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
<div class="clear"></div>
</div>
.clear{
clear: both;
}
结果如下图img2:
2.overflow技巧
overflow属性规定当内容溢出元素框时发生的事情。 在具有浮动元素的父容器中设置“overflow”的属性值为“auto”或“hidden”,父容器会存在一个高度,背景色也就显示。
-
存在的缺点 当添加样式或者给元素添加一个阴影或制作一个下拉菜单时,就会出现一些问题,比如给div添加一个阴影,可以看到阴影被父元素切断,无法伸出父元素外。 结果如下图img4:

3.clearfix技巧
清理浮动更好的方法是clearfix技巧。clearfix是基于父元素上使用“:before”和":after"两个伪类。使用伪类在浮动元素的父容器前面和后面创建隐藏元素。“:before”伪类用于防止子元素顶部的外边距塌陷,使用“display:table”创建一个匿名的table-cell元素。“:after”伪类用于防止子元素底部的外边距塌陷,以此来清理元素的浮动。
我们给需要的元素添加group的类名,这样就不会使代码堆叠严重。
<div id="box-set" class="group">
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
</div>
.group:before,.group:after{
content: "";
display: table;
}
.group:after{
clear:both ;
}
#box-set{
background-color: #eee;
}
效果如下图img5:

其中的子元素可伸出父元素外,并且清理了浮动。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!