Flex布局

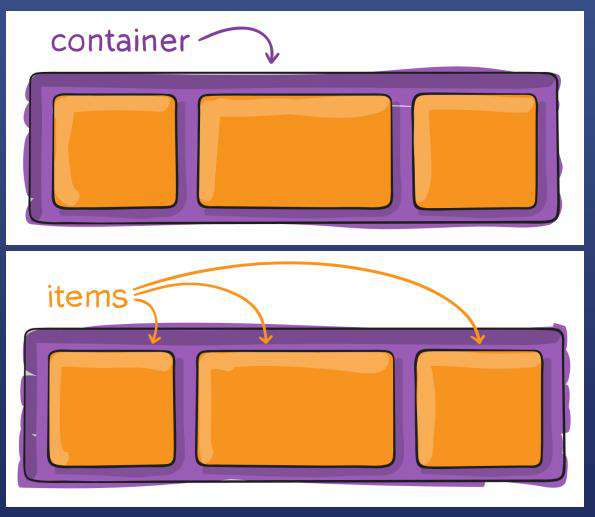
container
1. 让一个容器变为flex容器
.container{
display:flex <!--or:inline-flex;-->
<!--和block和inlineblock的区别相似-->
}
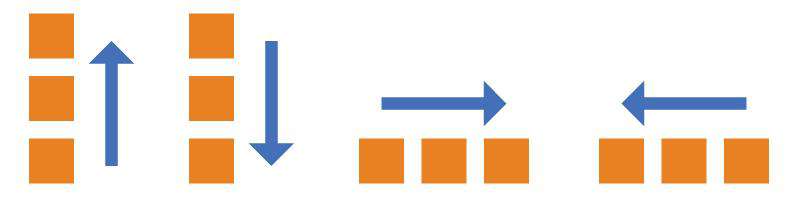
2. 改变items的流动方向
.container{
flex-direction:row | column |row-reverse | column-reverse;
}
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

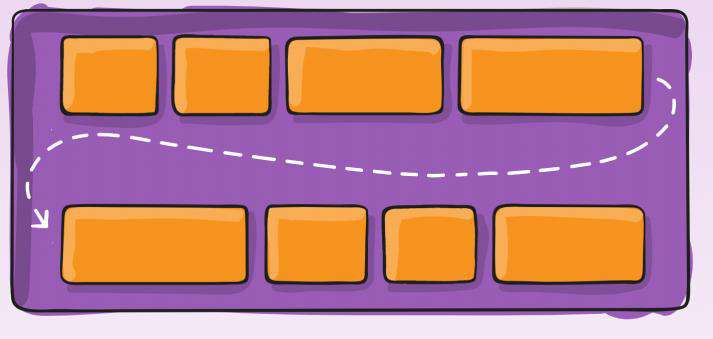
3. 改变拆行
.container{
flex-wrap:nowrap | wrap | wrap-reverse;
}
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。

- flex-direction和flex-wrap两个属性经常会一起使用,所以有缩写属性flex-flow。这个缩写属性接受两个属性的值,两个值中间以空格隔开。
- 举个例子,你可以用flex-flow: row wrap去设置行并自动换行
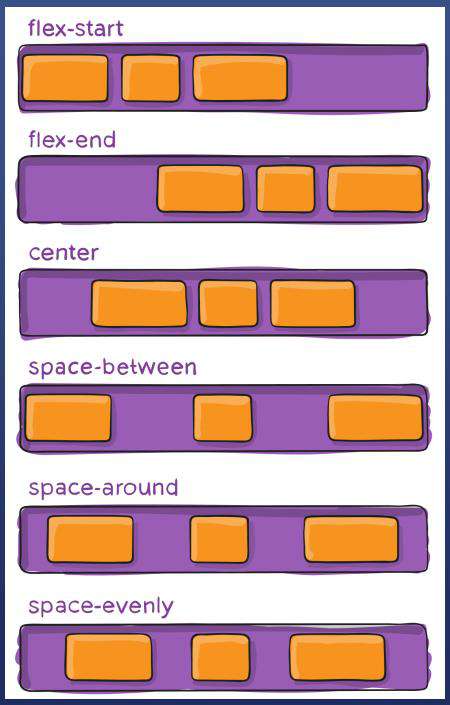
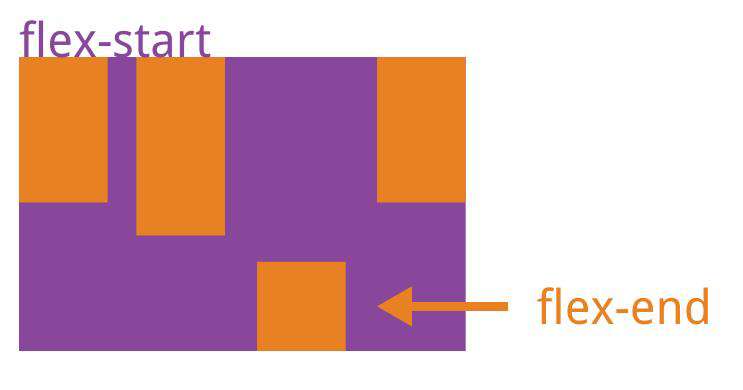
4. 主轴对齐方式
- 默认主轴是横轴(除非改了flex-direction的方向)
- 当flex-direction有reverse时,flex-start 和 flex-end的方向也被调转了。
- 注意当flex以列为方向时(改了flex-direction的方向),justify-content控制纵向对齐,align-items控制横向对齐。
.container{
justify-content:flex-start | flex-end;
}

(1)flex-start(默认值):左对齐
(2)flex-end:右对齐
(3)center: 居中
(4)space-between:两端对齐,项目之间的间隔都相等。
(5)space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
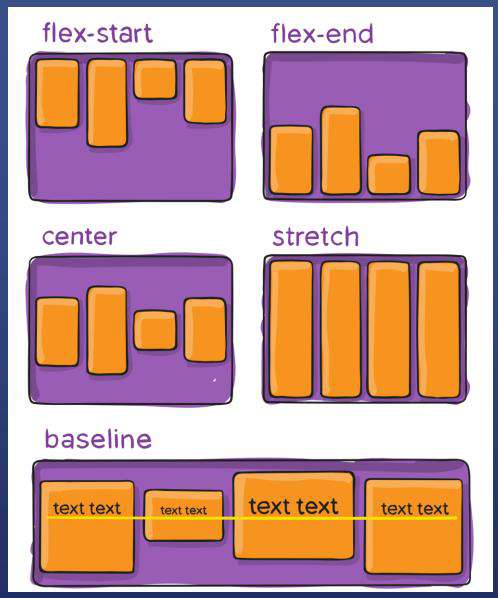
5. 次轴对齐
- 默认次轴是纵轴
.container{
align-items : flex-start | flex-end | center | baseline | stretch;
}

- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
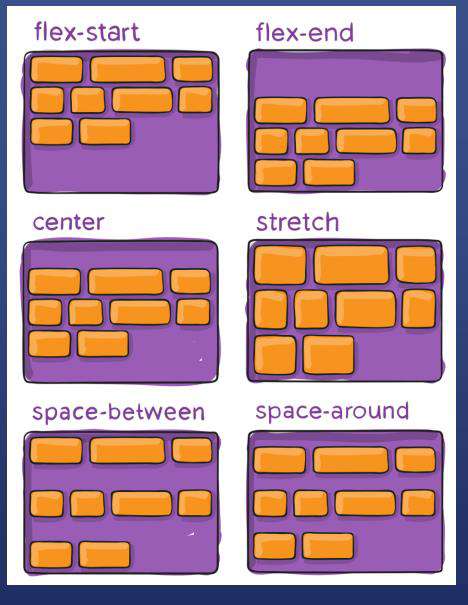
6. 多行内容
- 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
.container{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

item
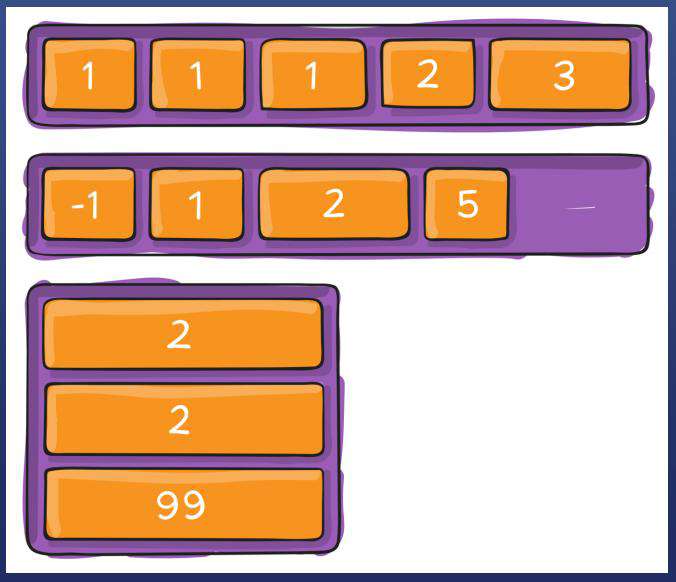
1. item上加order
- 小的在前,大的在后
- 默认为0
.item{
order:1 | 100 | -1;
}

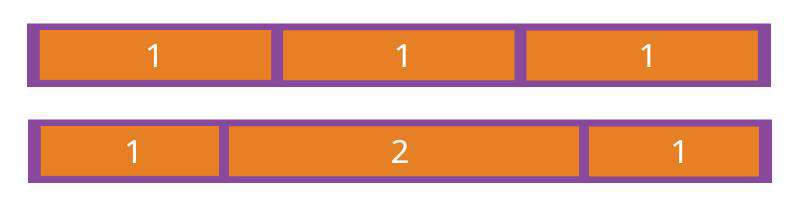
2. item上加flex-grow
- 控制如何变胖。默认是0,即如果存在剩余空间,也不放大。
- 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item{
flex-grow: 1 ; /* default 0 */
}

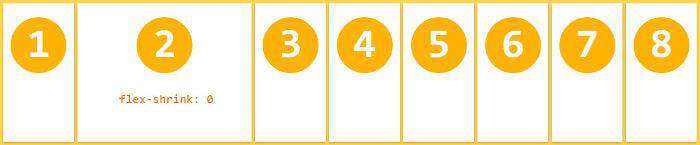
3. flex-shrink
- 定义缩小的比例。
- 默认为1,即如果空间不足,该项目将缩小。
- 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
- 一般写0,防止变瘦。
.item {
flex-shrink: 1; /* default 1 */
}

4. flex-basis
- 定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
- 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item {
flex-basis: <length> | auto; /* default auto */
}
5. flex:flex-grow flex-shrink flex-basis
- 默认 0 1 suto
- 有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
6. align-self
- 定制align-items
- 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
练习
- 导航2栏布局
- 内容3栏布局
- 平均布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<header class="header">
<div class="logo">
<img src="https://static.xiedaimala.com/xdml/cdn/assets/white-logo-1a762b425df663fbccee710fe08d66951cea2fbc0a0350f03446ab30462e739f.png" >
</div>
<ul>
<li>首页</li>
<li>课程</li>
<li>优惠</li>
<li>关于</li>
</ul>
</header>
<div class="content">
<aside>一行有六个字</aside>
<main></main>
<div class="ad"></div>
</div>
<div class="imageList">
<div class="x">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
max-width: 100%;
}
ul,ol {
list-style: none;
}
.header {
display: flex;
/* border:1px solid black; */
/* justify-content: space-between; 改用ul下的margin-left:auto*/
/* logo和文字分别在两遍 */
align-items: center;
/* 灰色垂直居中 */
background: grey;
padding:4px 0;
}
.logo {
display: flex;
/* img水平 */
align-items: center;
/* 图片垂直居中 */
}
.logo>img {
height: 26px;
vertical-align: middle;
/* border: 1px solid black; */
}
ul {
display: flex;
/* ul下的li变为flex,排成一行 */
margin-left: auto;
border: 1px solid green;
}
ul>li {
/* border:1px solid red; */
padding: 4px;
}
/*--左侧aside定宽,中间main自适应宽度,右侧广告栏固定宽度--*/
.content{
display:flex;
width:800px;
margin-left:auto;
margin-right:auto;
}
.content > aside{
background: #000;
width:200px;
}
.content > main{
background: #666;
height:400px;
flex-grow:1; /* 中间自动设置宽度 */
}
.content > .ad{
background: #999;
width:100px;
}
/*平均布局*/
.pngList{
/* border:1px solid green; */
width:800px;
margin-left:auto;
margin-right:auto;
margin-top: 10px;
}
.imageList >.x{
/* border:1px solid blue; */
display:flex;
flex-wrap:wrap;/* 换行 */
/* justify-content:space-between; */
margin-right: -12px;
}
.image{
border:1px solid red;
width:191px;
height:191px;
background: grey;
margin-right: 12px;
}
建议
- 不要把width和height写死
- 用min-weight/max-weight/min-height/max-height/flex基本可以满足要求
- flex配合margin-XXX:auto有以外的效果
写死
width:100px;
不写死
width:50%
max-width:100px;
width:300vw
min-width:80%;
特定:不用px,或者前面加max min
练习小游戏
flexboxfroggy.com/#zh-cn
参考
www.ruanyifeng.com/blog/2015/0…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?







发表评论
还没有评论,快来抢沙发吧!