相信很多人(别抬杠)都在使用Vue(2.x)+Element UI 组合方式开发项目,很好,有了这个前提,咱继续。
通常,使用Element 表单,数据和校验的用法类似这样
// 模板部分 <el-form ref="ruleForm" :model="ruleForm" :rules="rules" label-width="100px" style="width:1200px;margin: 0 auto"> <el-form-item label="活动性质" prop="type"> <el-checkbox-group v-model="ruleForm.type"> <el-checkbox label="美食/餐厅线上活动" name="type" /> <el-checkbox label="地推活动" name="type" /> <el-checkbox label="线下主题活动" name="type" /> <el-checkbox label="单纯品牌曝光" name="type" /> </el-checkbox-group> </el-form-item> <el-form-item label="特殊资源" prop="resource"> <el-radio-group v-model="ruleForm.resource"> <el-radio label="线上品牌商赞助" /> <el-radio label="线下场地免费" /> </el-radio-group> </el-form-item> <el-form-item label="活动名称" prop="name"> <el-input v-model="ruleForm.name" /> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item></el-form>// 数据部分ruleForm: { name: '', type: [], resource: ''},rules: { name: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, { validator: limit, trigger: 'blur' } ], type: [{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }], resource: [{ required: true, message: '请选择活动资源', trigger: 'change' }]}
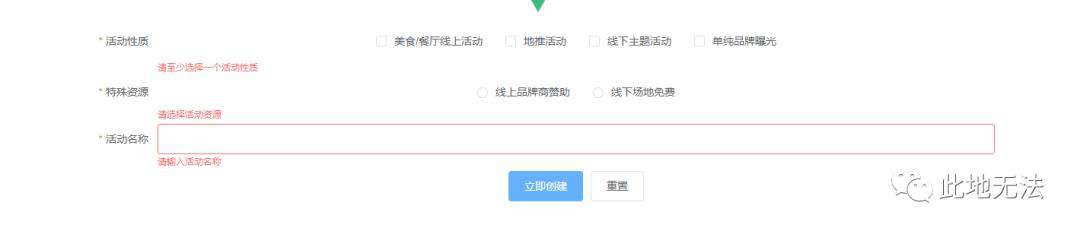
页面展示是这样

但如果name不是ruleForm的一级属性,而是二级属性
<el-form-item label="活动名称" prop="name"> <el-input v-model="ruleForm.user.name" /></el-form-item>
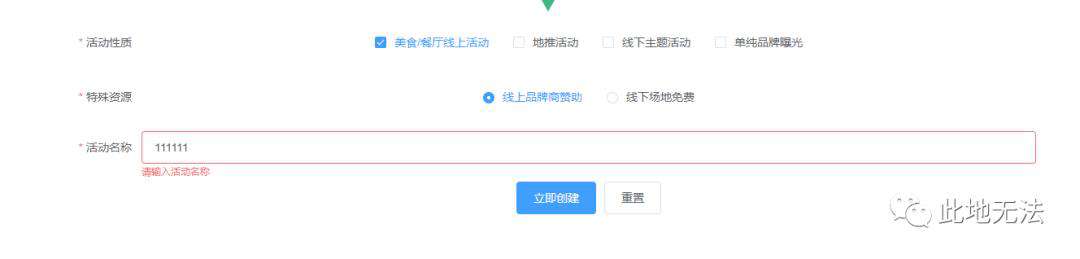
那么,之前的校验就会失效

其实,解决方法也很简单
// 模板部分<el-form-item label="活动名称" prop="user.name"> <el-input v-model="ruleForm.user.name" /></el-form-item>// 数据部分rules: { user: { name: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, { validator: limit, trigger: 'blur' } ] }, type: [{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }], resource: [{ required: true, message: '请选择活动资源', trigger: 'change' }]}
也就是给el-form-item的prop属性和校验对象rules也嵌套下。
虽然解法比较简单,但当初也是浪费了不少时间在这上面,文档描述这个样子,恕我理解不能

最后,补充下,Vue中watch属性观察嵌套的值竟然是这样的
watch: { 'ruleForm.user.name'(nv, ov) { console.log(nv) }},
哈哈,少见多怪了我
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!