小程序于普通网页开发的区别
- 网页的渲染线程和脚本线程是互斥的,分别运行在不同的线程;
- 小程序缺少DOM API和BOMAPI;
- js 逻辑层运行在JSCore中,与Node环境也不相同;
- 微信客户端给小程序提供宿主环境;
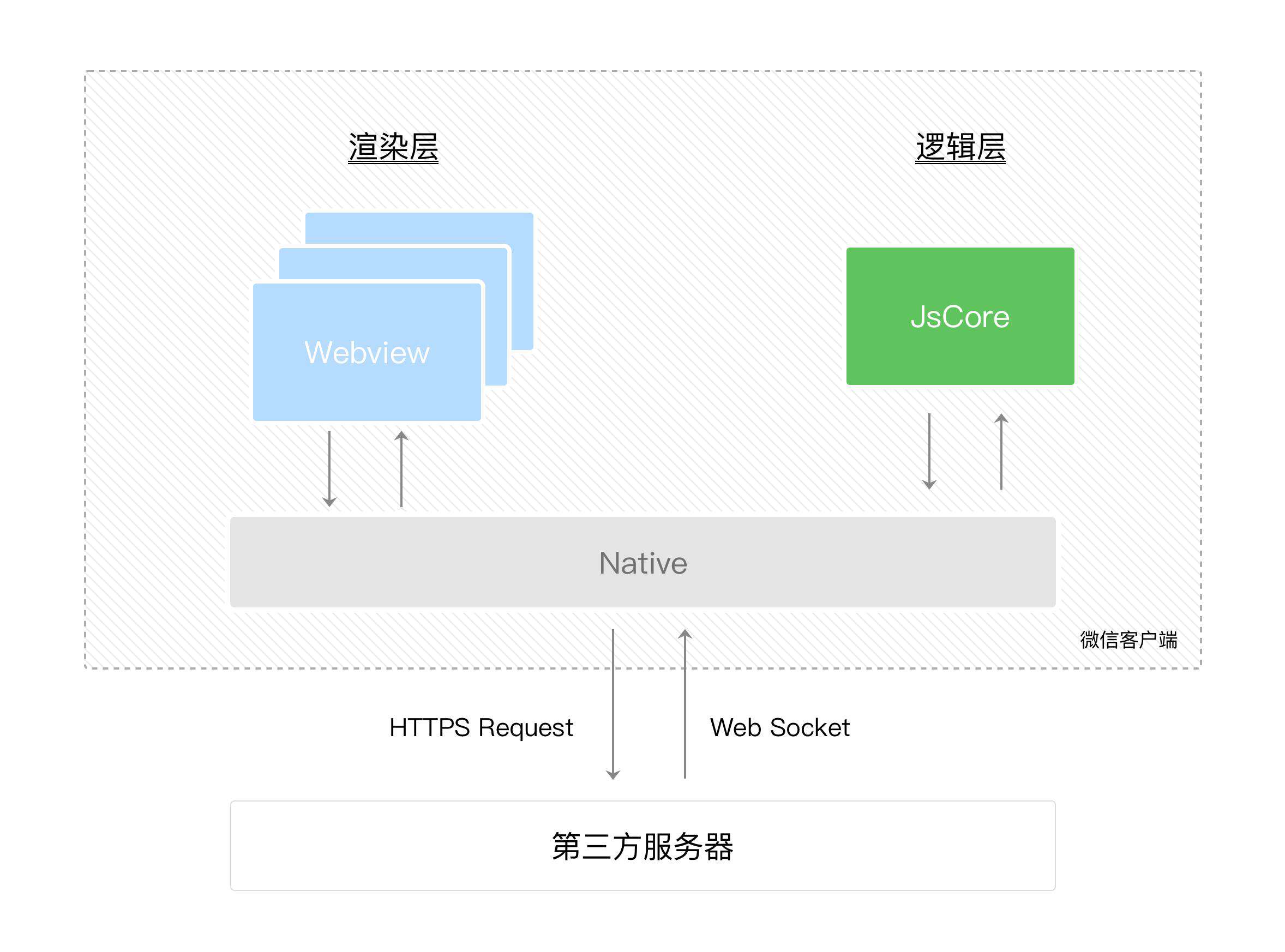
小程序的渲染层逻辑层如下图:

开发语言和工具
WXML 展示层
小程序的展示层;类似于HTML,但却有很大的不同;
1、名字不一样,WXML 有自己的一套标签:view, button, text 等;还包装了地图,音频等组件功能,更多的产看微信小程序组件
2、多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式;类似于MVVM的开发模式(例如 React、Vue);例如数据绑定,列表渲染等;
<!--wxml-->
<view> {{message}} </view>
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
WXSS 样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改
1、新增了尺寸单位 rpx,进行各种不同的屏幕的适配;
2、提供了全局的样式和局部样式;app.wxss 全局样式文件;
3、WXSS 仅支持部分 CSS 选择器;
JS逻辑交互
响应用户的点击、获取用户的位置等等,但要注意,此环境非Webview 也非Nodejs环境;
例如:
<view>{{ msg }}</view>
<button bindtap="clickMe">点击我</button>
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})
开发工具
采用官方提供的微信小程序开发者工具,可以完成小程序的开发、调试、代码查看、预览、发布等功能。
项目开发
入口文件
小程序主要包含以下三个入口文件:
1、app.js 整个小程序的入口文件;主要做一些网络检测,用户信息获取等;其他页面中调用app.js 中的方法时,不需要require,活着import;
2、app.json 可以对小程序进行全局配置,决定页面文件的路径,网络超时等;
3、app.wxss 小程序的公共样式表;
生命周期
微信小程序和其他前端框架类似也是有生命周期;
Page({
/**
* 页面的初始数据
*/
data: {},
/**
* 生命周期函数--监听页面加载(像首页数据请求可以放在这里)
*/
onLoad: function (options) {},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {},
/**
* 页面相关事件处理函数--监听用户下拉动作(这里添加了下拉刷新的功能)
*/
onPullDownRefresh: function () {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {}
})
网络请求
小程序只可以跟指定的域名进行网络通信。所以域名需要在开发设置中进行配置。需要注意:
- 域名只支持 https 协议;
- 域名不能使用IP地址或者localhost(小程序局域网IP除外);
- 域名必须经过ICP备案;
当我们在开发环境中,调试时,可能本地没有https 域名,我们可以小程序开发环境中把,域名校验关掉。
接下来我们看一下如何发送一个网络请求:
wx.request({
url: 'test.php', //示例
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
页面间传值
1、通过导航组件 navigator 跳转通过url 传参;
<view class="btn-area">
<navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>
</view>
在新页面通过options 获取:
Page({
onLoad: function(options) {
console.log(options.title);
}
})
2、通过路由跳转:wx.navigateTo({});
wx.navigateTo({
url: 'test?id=1',
events: {
// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据
acceptDataFromOpenedPage: function(data) {
console.log(data)
},
someEvent: function(data) {
console.log(data)
}
...
},
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })
}
})
// test.js
Page({
onLoad: function(option){
console.log(option.query)
const eventChannel = this.getOpenerEventChannel()
eventChannel.emit('acceptDataFromOpenedPage', {data: 'test'});
eventChannel.emit('someEvent', {data: 'test'});
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
eventChannel.on('acceptDataFromOpenerPage', function(data) {
console.log(data);
})
}
})
所以通过,自定义事件,可以实现页面的双向传递数据。
自定义组件
组件模版的写法与页面模版相同,包含 json,wxml,wxss,js 四个文件,首先需要在json 文件中申明:
{
"component":true
}
模版写法也没有什么区别,例如:
<view class="inner">
{{innerText}}
</view>
<slot></slot>
自定义组件的使用
首先在页面的json 文件中进行引用声明。
{
"usingComponents": {
"component-tag-name": "path/to/the/custom/component"
}
}
接着就可以在页面的wxml 中使用了:
<view>
<!-- 以下是对一个自定义组件的引用 -->
<component-tag-name inner-text="Some text"></component-tag-name>
</view>
组件的生命周期:
Component({
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
},
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
// ...
})
小程序,更多的功能时提供了微信相关的功能,比如说,调用相机,调取二维码,地图等功能,此篇文章只是简单的入门,更多的API 还需要查看官网文档,有详细的介绍。
小程序的云开发 功能也是一个特别牛的功能,前端人员可以完成整个项目的部署,不需要买域名,不需要,运维部署。功能非常强大,后期我们详细介绍。
欢迎大家,点赞关注。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!