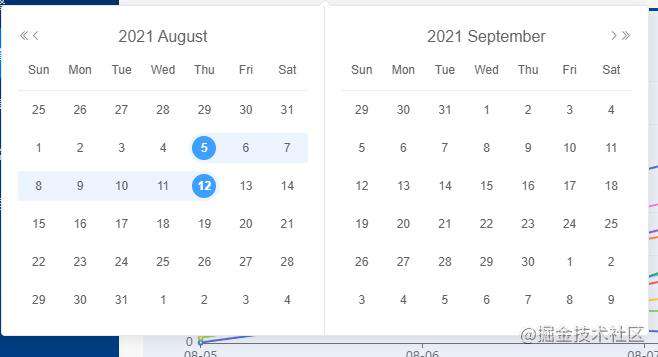
element plus的日期选择器默认是英文版的

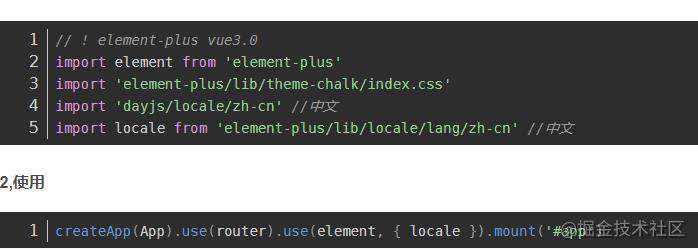
图二的解决方案是没有任何作用的

真正能解决的方法如下
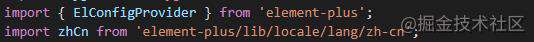
首先单独引入日期选择器的配置组件和中文js文件

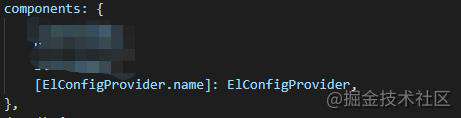
在components组件中注册日期选择器配置组件

在data里将zhCn赋值给locale变量

最后将日期选择器组件写在配置组件里边就好了

当然这个方法也是将国际化强制写成了中文的,如果要既要保留国际化和解决中文显示就降低elementplus的版本就行
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!