? 为什么要做ssr
- SEO
- 首屏加载速度,性能
理解ssr
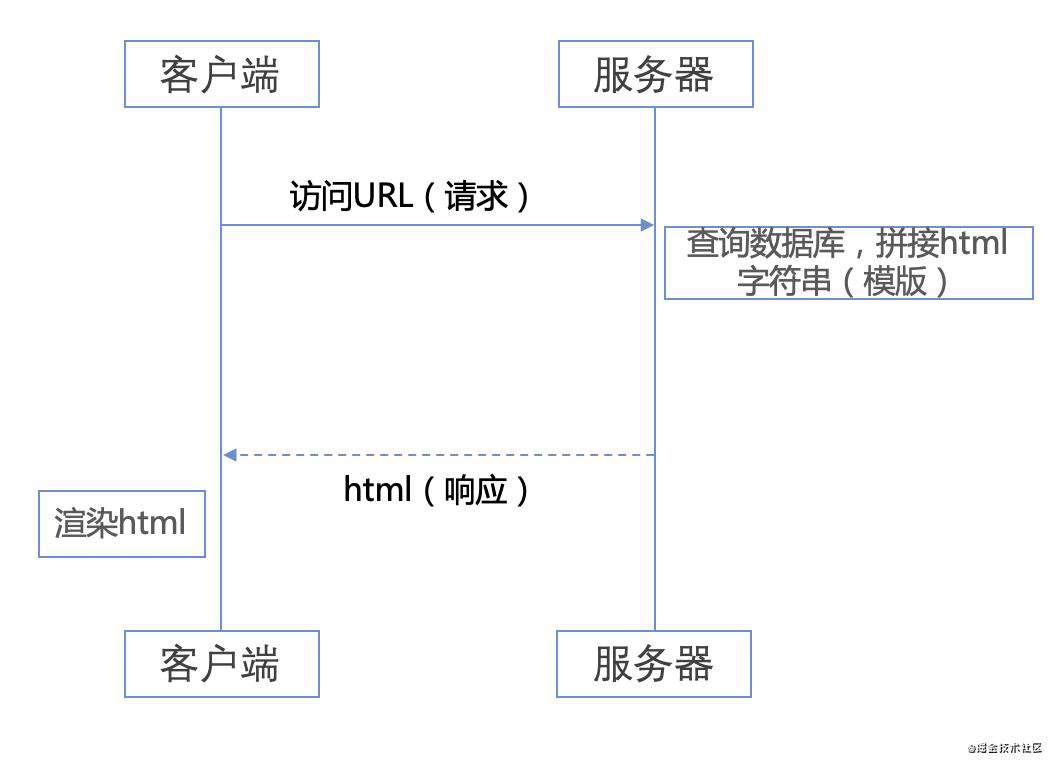
传统web开发

特点:浏览器拿到的是全部的dom结构
问题:
- 两套页面开发维护麻烦
- 页面体积大加载慢
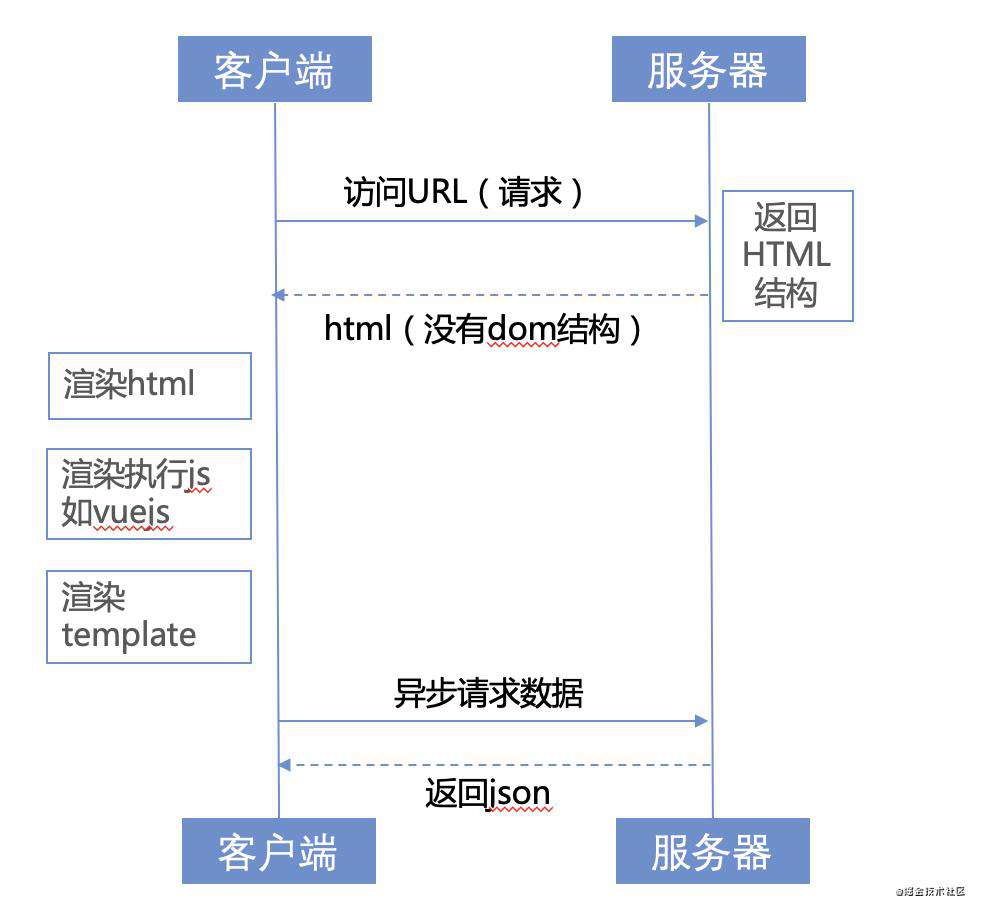
单页应用(Single Page App)
 特点:客户端渲染(页面内容有js渲染出来),浏览器拿到的仅有宿主元素,并没有内容
特点:客户端渲染(页面内容有js渲染出来),浏览器拿到的仅有宿主元素,并没有内容
问题:
- seo
- 首屏加载速度
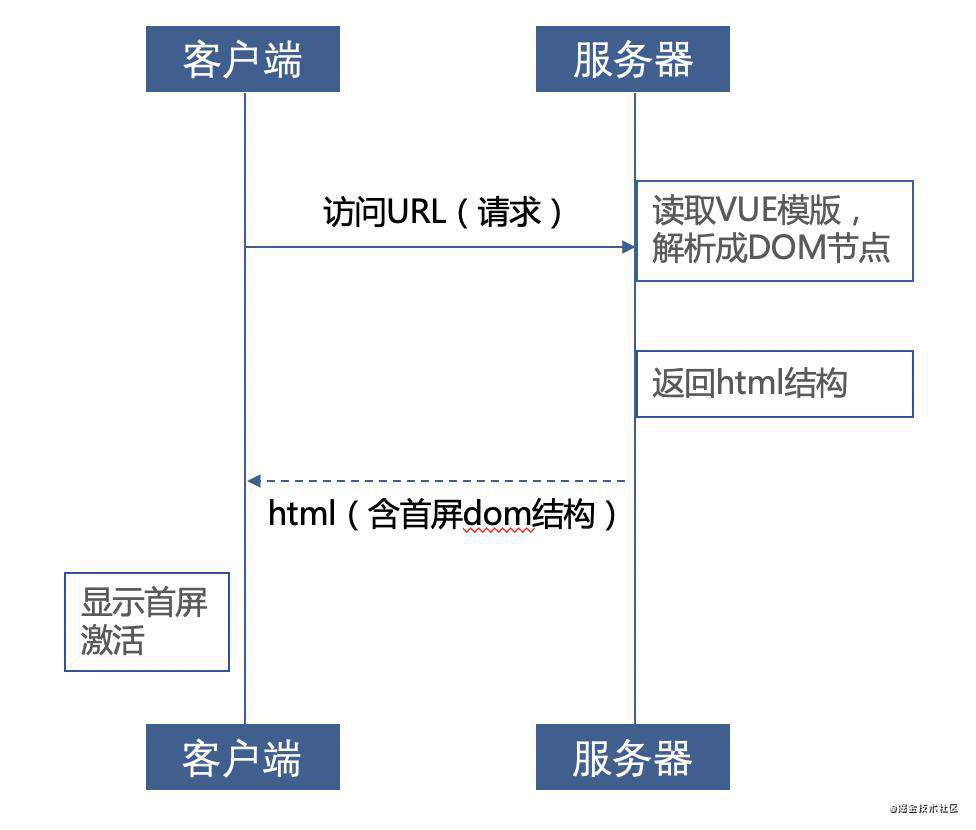
ssr
 特点:浏览器拿到首屏内容
特点:浏览器拿到首屏内容
Vue SSR实战
新建工程
安装依赖
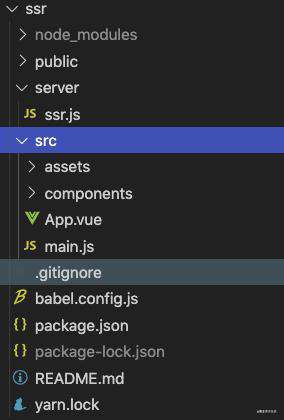
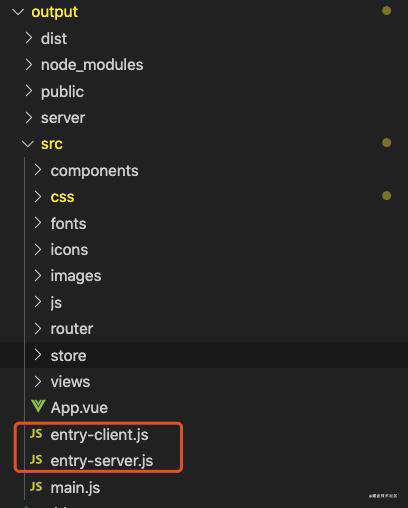
工程目录

服务端启动脚本
// server/ssr.js
const express = require("express");
const app = express();
// 导入Vue构造函数
const Vue = require("vue");
// createRenderer用于获取渲染器
const { createRenderer } = require("vue-server-renderer");
// 获取渲染器
const renderer = createRenderer();
app.get("/", async (req, res) => {
// 创建一个待渲染vue实例
const vm = new Vue({
data: { name: "Hi,来自服务端的问候~~~" },
template: `
<div>
<h1>{{name}}</h1>
</div>
`
});
try {
// renderToString将vue实例渲染为html字符串
// @return Promise
const html = await renderer.renderToString(vm);
// 返回html给客户端
res.send(html);
} catch (error) {
// 渲染出错返回500错误
res.status(500).send("Internal Server Error");
}
});
app.listen(3000, () => {
console.log('服务端运行成功~,访问http://localhost:3000');
});
路由
路由依旧使用vue-router
// server/ssr-router.js
const express = require('express');
const app = express();
// 导入Vue构造函数
const Vue = require('vue');
// 引入vue-router
const Router = require('vue-router');
Vue.use(Router);
// createRenderer用于获取渲染器
const { createRenderer } = require('vue-server-renderer');
// 获取渲染器
const renderer = createRenderer();
// path改为通配符
app.get('*', async (req, res) => {
// 每次创建一个路由实例
const router = new Router({
routes: [
{
path: "/", component: {
template: '<div>index page:{{name}}</div>',
data: () => {
return {
name: 'Hi, 来自有路由的厉害首页的问候~'
}
}
}
},
{
path: "/detail", component: {
template: '<div>detail page:{{name}}</div>',
data: () => {
return {
name: 'Hi, 来自有路由的厉害详情页的问候~'
}
}
}
}
]
});
// 创建一个待渲染vue实例
const vm = new Vue({
data: { name: 'Hi,来自服务端的问候~~~' },
template: `
<div>
<h1>{{name}}</h1>
<router-link to="/">index</router-link>
<router-link to="/detail">detail</router-link>
<router-view></router-view>
</div>`,
router, // 将router挂载
});
try {
// 跳转至对应的路由
router.push(req.url);
// renderToString将vue实例渲染为html字符串
// @return Promise
const html = await renderer.renderToString(vm);
// 返回html给客户端
res.send(html);
} catch (error) {
// 渲染出错返回500错误
res.status(500).send('Internal Server Error');
}
});
app.listen(3000, () => {
console.log('服务端运行成功~,访问http://localhost:3000');
});
同构开发SSR
代码结构

entry-server.js: 服务端入口,用户首屏内容渲染
entry-client.js:客户端入口,用于静态内容“激活”
路由配置
import Vue from "vue";
import Router from "vue-router";
import Index from '../views/index.vue';
import Pk from '../views/pk.vue';
Vue.use(Router);
//导出工厂函数
export default function createRouter() {
return new Router({
mode: 'history',
routes: [
// 客户端没有编译器,这里要写成渲染函数
{ path: "/", component: Index },
{ path: "/pk", component: Pk },
]
});
}
整合Vuex
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex);
export default function createStore() {
return new Vuex.Store({
state: {
productInfo: null,
pkTimes: null,
},
mutations: {
init(state, res) {
if (res.success) {
state.productInfo = res && res.data;
} else {
state.dataSuccess = false;
}
},
add(state) {
state.pkTimes = (state.pkTimes || 0) + 1;
},
},
actions: {
getProductInfo({ commit }) {
return new Promise(async resolve => {
const response = await axios.get('http://localhost:3000/api/getProjectInfo');
console.log('获取商品数据成功---');
commit('init', response.data);
// commit('add');
resolve();
});
},
}
})
}
主文件
import Vue from "vue";
import App from "./App.vue";
import createRouter from "./router";
import createStore from './store';
// 导出Vue实例工厂函数,为每次请求创建独立实例
// 上下文用于给vue实例传递参数
export function createApp(context) {
const router = createRouter();
const store = createStore();
const app = new Vue({
store, // 挂载store
router,
context, // 用于和外边的renderer进行交互
render: h => h(App)
});
return { app, router, store };
}
服务端入口文件
import { createApp } from "./main";
// 返回一个函数,接收请求上下文,返回创建的vue实例
export default context => {
// 这里返回一个Promise,确保路由或组件准备就绪
return new Promise((resolve, reject) => {
const { app, router, store } = createApp(context); // 跳转到首屏的地址
router.push(context.url);
// 路由就绪,返回结果
router.onReady(() => {
// 获取匹配的路由组件数组
const matchedComponents = router.getMatchedComponents();
// 若无匹配则抛出异常
if (!matchedComponents.length) {
return reject({ code: 404 });
}
// 对所有匹配的路由组件调用可能存在的`asyncData()`
Promise.all(matchedComponents.map(Component => {
if (Component.asyncData) {
return Component.asyncData({
store,
route: router.currentRoute,
});
}
}),
).then(() => {
// 所有预取钩子 resolve 后,
// store 已经填充入渲染应用所需状态
// 状态将自动序列化为 `window.__INITIAL_STATE__`,并注入 HTML。
context.state = store.state;
resolve(app);
}).catch(reject);
}, reject);
});
};
客户端入口
import { createApp } from "./main";
// 创建vue、router实例
const { app, router, store } = createApp(); // 路由就绪,执行挂载
// 还原store.state
// renderer会把它放到window.__INITIAL_STATE__
if (window.__INITIAL_STATE__) {
store.replaceState(window.__INITIAL_STATE__)
}
router.onReady(() => {
app.$mount("#app");
});
webpack配置
// 两个插件分别负责打包客户端和服务端
const VueSSRServerPlugin = require("vue-server-renderer/server-plugin");
const VueSSRClientPlugin = require("vue-server-renderer/client-plugin");
const nodeExternals = require("webpack-node-externals");
const merge = require("lodash.merge");
// 根据传入环境变量决定入口文件和相应配置项
const TARGET_NODE = process.env.WEBPACK_TARGET === "node";
const target = TARGET_NODE ? "server" : "client";
module.exports = {
css: {
extract: false
},
outputDir: './dist/' + target,
configureWebpack: () => ({
// 将 entry 指向应用程序的 server / client 文件
entry: `./src/entry-${target}.js`,
// 对 bundle renderer 提供 source map 支持 devtool: 'source-map',
// target设置为node使webpack以Node适用的方式处理动态导入,
// 并且还会在编译Vue组件时告知`vue-loader`输出面向服务器代码。
target: TARGET_NODE ? "node" : "web",
// 是否模拟node全局变量
node: TARGET_NODE ? undefined : false,
output: {
// 此处使用Node风格导出模块
libraryTarget: TARGET_NODE ? "commonjs2" : undefined
},
externals: TARGET_NODE
? nodeExternals({
// 不要外置化webpack需要处理的依赖模块。
})
: undefined,
optimization: {
splitChunks: undefined
},
// 这是将服务器的整个输出构建为单个 JSON 文件的插件。
// 服务端默认文件名为 `vue-ssr-server-bundle.json`
// 客户端默认文件名为 `vue-ssr-client-manifest.json`。
plugins: [TARGET_NODE ? new VueSSRServerPlugin() : new VueSSRClientPlugin()]
}),
chainWebpack: config => {
if (TARGET_NODE) {
config.optimization.delete('splitChunks')
}
config.module
.rule("vue")
.use("vue-loader")
.tap(options => {
merge(options, {
optimizeSSR: false
});
});
}
};
宿主文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1,user-scalable=no,initial-scale=1">
<title>商品详情</title>
</head>
<body>
<!--vue-ssr-outlet-->
</body>
</html>
服务器启动文件
// 创建一个express实例
const express = require('express');
const app = express();
// mock数据
app.use('/api', require('./api'));
// 获取文件路径
const resolve = dir => require('path').resolve(__dirname, dir)
// 第 1 步:开放dist/client目录,关闭默认下载index页的选项,不然到不了后面路由
app.use(express.static(resolve('../dist/client'), { index: false }))
// 第 2 步:获得一个createBundleRenderer
const { createBundleRenderer } = require("vue-server-renderer");
// 第 3 步:服务端打包文件地址
const bundle = resolve("../dist/server/vue-ssr-server-bundle.json");
// 第 4 步:创建渲染器
// 参数1: 服务端bundle renderer执行说明书
const renderer = createBundleRenderer(bundle, {
runInNewContext: false, // https://ssr.vuejs.org/zh/api/#runinnewcontext
template: require('fs').readFileSync(resolve("../public/index.html"), "utf-8"), // 宿主文件
clientManifest: require(resolve("../dist/client/vue-ssr-client-manifest.json")) // 客户端清单
});
app.get('*', async (req, res) => {
// 设置url和title两个重要参数
try {
const context = {
title: 'ssr test',
url: req.url
}
const html = await renderer.renderToString(context);
res.send(html)
} catch (error) {
res.status(500).send('服务器内部错误');
}
})
// 监听端口
app.listen(3000, () => {
console.log('服务端运行成功~,访问http://localhost:3000');
});
数据预取
<template>
<swiper
class="swiper-container"
ref="mySwiper"
:options="swiperOptions"
v-if="swiperImages && swiperImages.length"
>
<swiper-slide v-for="(item, index) in swiperImages" :key="index">
<img :src="item" v-if="index === 0" />
<img v-lazy="item" :key="'main-img-' + index" v-else/>
</swiper-slide>
</swiper>
</template>
<script>
// index.vue
export default {
data(){
currentSku: 0,
},
name: "home",
asyncData({ store, route }) {
// 约定预取逻辑编写在预取钩子asyncData中
// 触发 action 后,返回 Promise 以便确定请求结果
return store.dispatch("getProductInfo");
},
computed: {
swiperImages({ $store }) {
return (
$store.state.productInfo &&
$store.state.productInfo[this.currentSku] &&
$store.state.productInfo[this.currentSku].swiperImageList
);
},
}
...
}
</script>
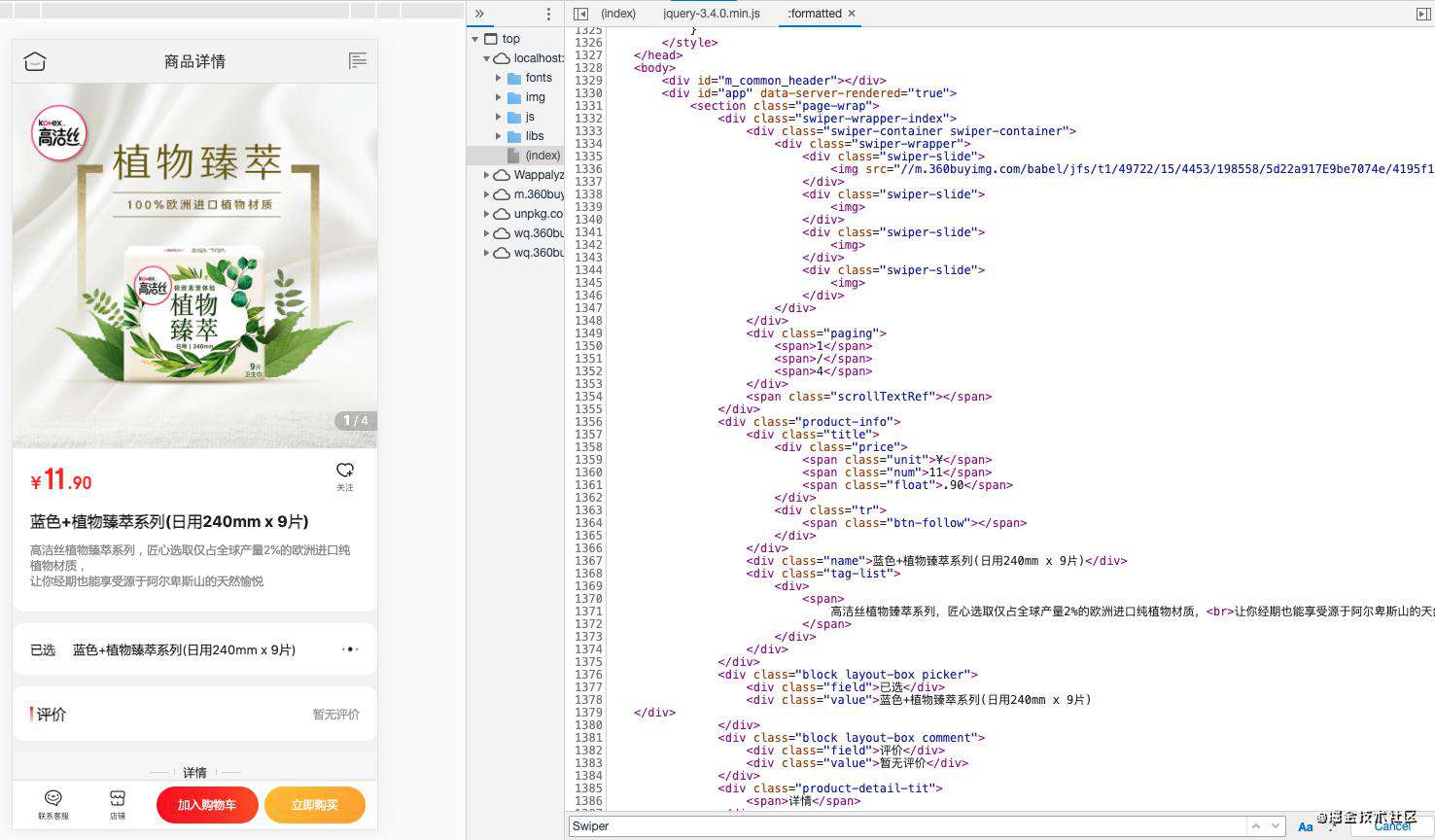
实现效果

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!