页面间通信
小程序自定义变量与发送参数
为了实现组件间的通信,首先需要自定义变量,操作流程如下
- 在页面A.wxml文件的组件中定义自定义变量,语法为
data-'key',并且绑定点击事件onGoToDetail
<view data-post-id="0" bind:tap="onGoToDetail">
</view>
- 在A.js文件中定义点击事件
onGoToDeatil
onGoToDetail(event){
const pid = event.currentTarget.dataset.postId
wx.navigateTo({
url:'/pages/B/B?pid='+pid
})
},
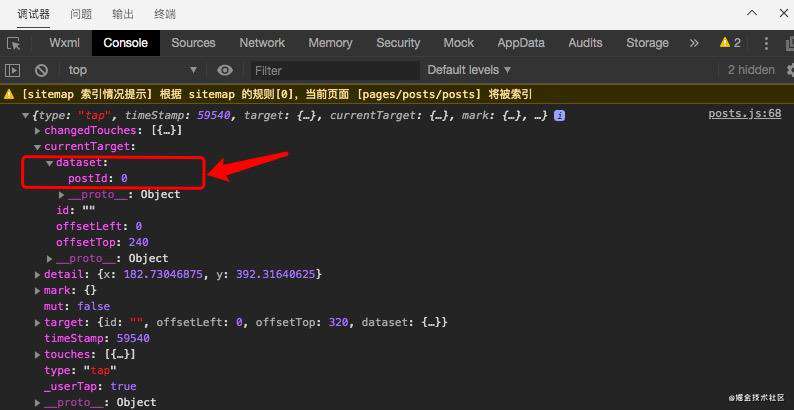
通过事件函数默认对象event,自定义对象存在event.currentTarget.dataset对象中

.wxml定义变量与.js中对应变量的语法如下
| .wxml | .js | data-id | id | data-postId | postid | data-post-id | postId |
|---|
- 由此便完成自定义变量的使用,并且通过
wx.navigateTo函数实现页面跳转,使用?即查询参数,将属性pid发送至页面B
接收参数
- 在接收页面B的
onLoad钩子函数中,使用options参数进行接收,并且使用setData函数,将接收到的变量
onLoad: function (options) {
const postId = options.pid
this.setData({
Id:postId
})
},
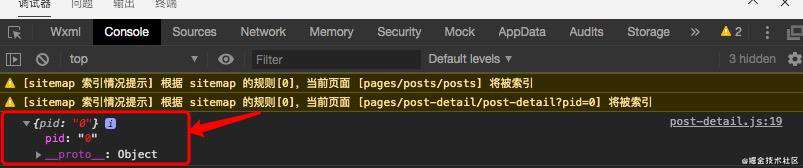
此例中options的结果如下

- 便可以在B.wxml页面中引入
postId值
文件间通信-变量传递
不同.js文件变量的导出与导入
在页面中,通常会引入其他页面的数据,建议使用es6中的export与import实现,实现流程如下
- 在需要导出数据的.js文件中导出data
export {
data
}
- 在需要导入数据的.js文件中进行导入与使用即可,注意变量名需要与导出时对应
import { data } from '../../data/data.js'
console.log(data)
全局变量的导入与导出
全局变量可以保存一个应用生命周期之内的状态
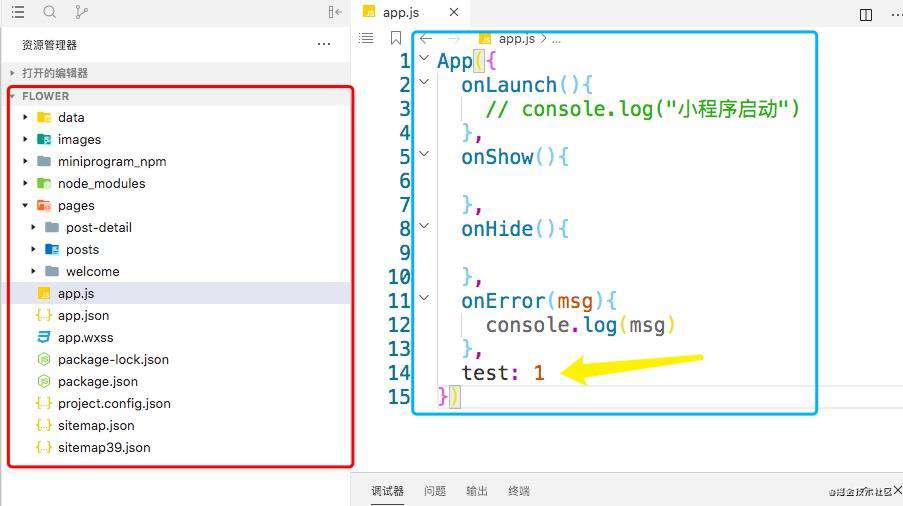
- 在app.js中定义全局变量。app.js中存在
onLauch、onShow、onHide、onError等应用级别的生命周期钩子函数。本例中在文件中定义了全局变量test值为1

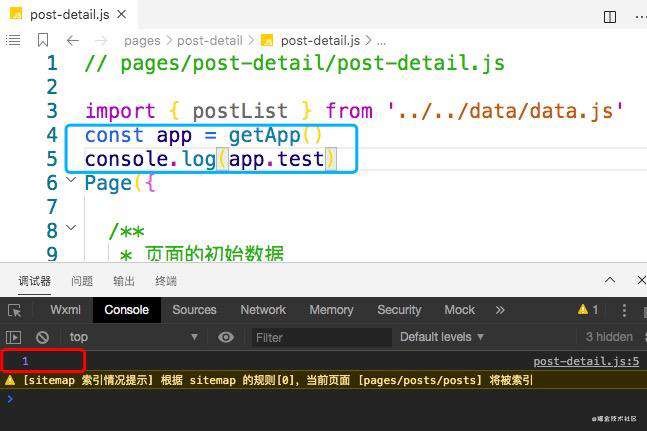
- 在需要使用变量的页面,通过
getApp()函数进行使用即可,效果图如下
const app = getApp()
console.log(app.test)

小程序缓存
缓存可以在过期时间内永久保存变量值,可以先理解为前端数据库;而全局变量则会在小程序重新启动时再次初始化数据。
同步操作缓存
- 下面进行增删改查的演示
//新增-缓存变量flag为true
wx.setStorageSync('flag', true)
//查找-缓存变量flag
const flag = wx.getStorageSync('flag1')
//修改-缓存变量flag为false
wx.setStorageSync('flag', false)
//删除缓存变量flag
wx.removeStorageSync('flag')
//清空所有缓存变量
wx.clearStorageSync()
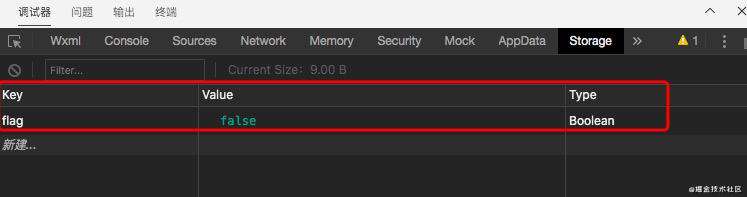
- 可在
Storage中查看当前缓存

异步操作缓存
在操作较为复杂的情况下,异步操作缓存能获得更高的性能
- es6异步操作方法:
promise
wx.setStorageSync('flag', 1)
const flag = wx.getStorage({
key: 'flag',
})
flag.then((value)=>{
console.log("flag=", value.data)
})
- es7异步操作方法:
async-await,需要在引用该代码的函数前加上async
wx.setStorageSync('flag', 1)
const flag = await wx.getStorage({
key: 'flag',
})
console.log("flag=", flag.data)
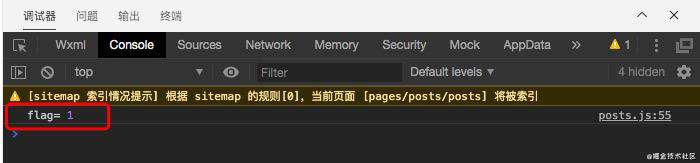
二者获得的结果如下

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!