前言
2021年的第一篇技术推文, 来源于昨天codeReview过程中发现的改进点.
起源
需求: 每次进入首页需判断该用户身份、若满足条件则弹窗、若不满足啥也不干.
现状: 封装了用户身份组件, 具备身份判定、弹窗显示等逻辑, 调用方需在onShow时获取组件实例&调用实例方法;
弊端: 调用方需在onShow时获取组件实例&调用实例方法、假设我有100个页面都需要引入该组件, 那么100个页面都需这么写??
改进: Component原来有pageLifetimes属性, 组件的页面所在的生命周期Api, 可完美解决调用方需要手动调用的问题.
接下来就围绕微信小程序的生命周期做个简单分析.
1.1 小程序App生命周期
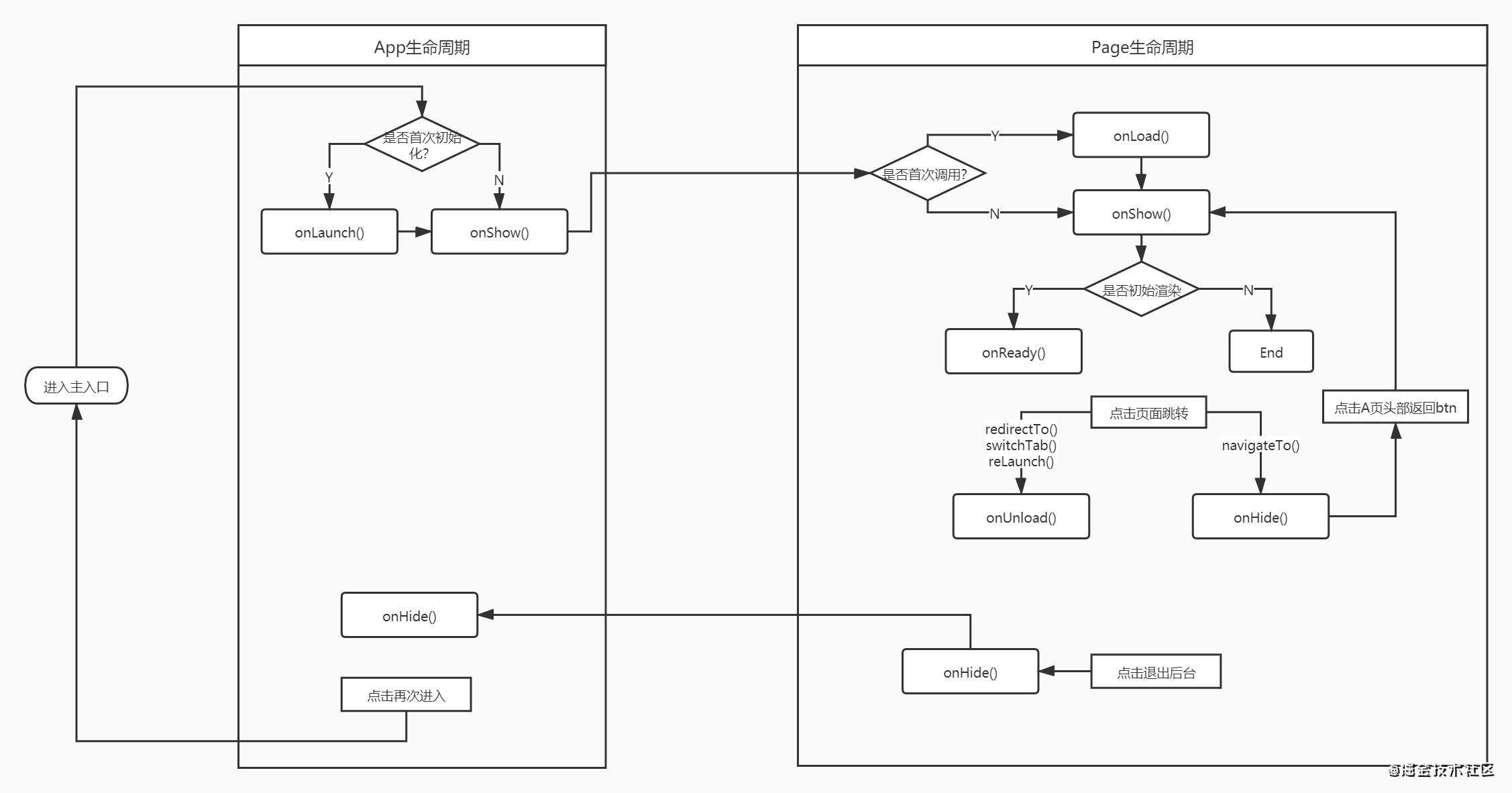
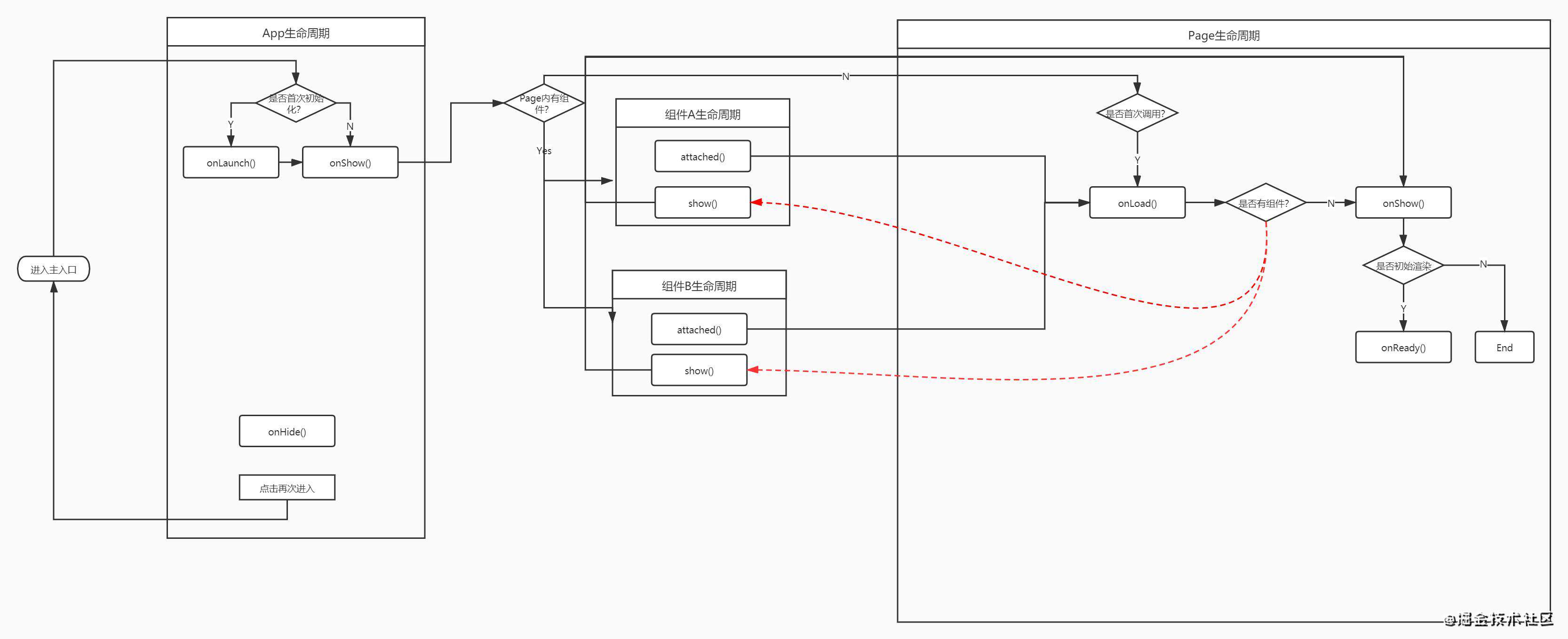
先来上一张总结的图哈:
 下面会结合Demo做个简单演示:
下面会结合Demo做个简单演示:
// App.js
// 注册小程序、接受一个Object参数、指定小程序的生命周期回调等
App({
// 小程序初始化完成时触发,全局只触发一次
onLaunch: function (options) {
console.log('app >>> onLaunch, options:', options);
},
// 小程序启动,或从后台进入前台显示时触发
onShow: function(options){
console.log('app >>> onShow, options:', options);
},
// 小程序从前台进入后台时触发
onHide: function(){
console.log('app >>> onHide');
},
})
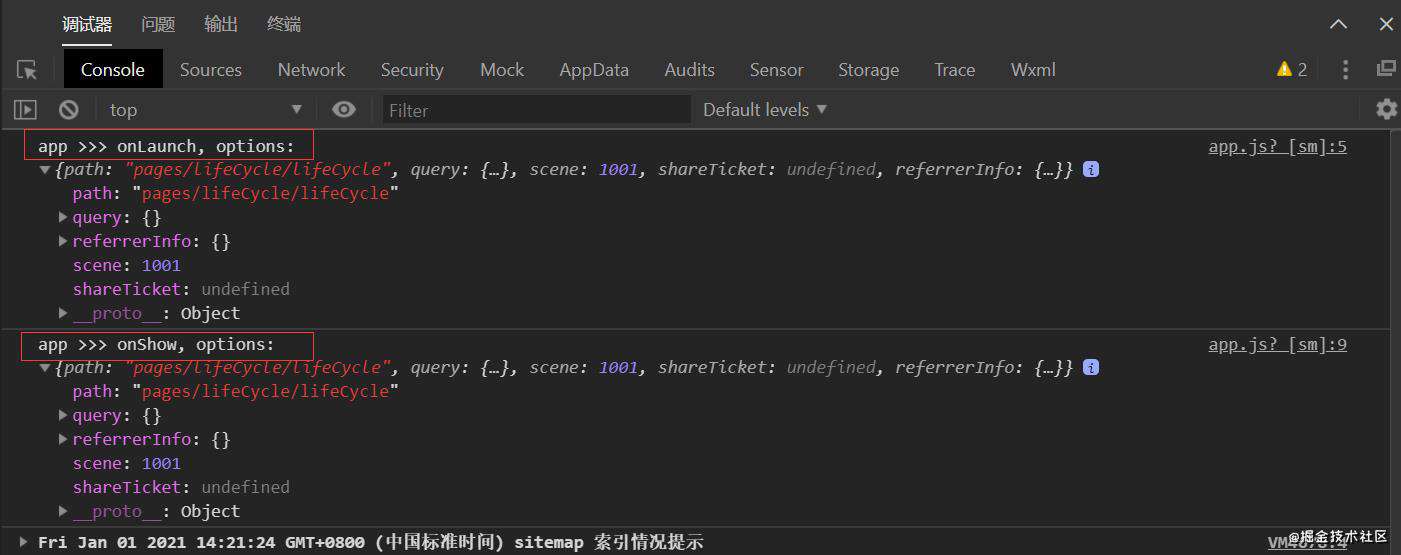
当启动小程序时, 在微信开发者工具-> 控制台可以打印如下信息:

App(Object object)
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等.
生命周期应用场景:
①. onLaunch
"重置"操作: 清除storage缓存信息...
初始化数据: 获取设备相关信息并存储在globalData or storage中...
others...
②. onShow
版本更新: UpdateManager管理更新、实现小程序有新版本时、客户端主动触发下载、提升体验;
others...
1.2 页面生命周期
// Page js
Page({
// 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数
onLoad: function (options) {
console.log('page >>> onLoad, options:', options);
},
// 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onReady: function () {
console.log('page >>> onReady, options:');
},
// 页面显示/切入前台时触发
onShow: function () {
console.log('page >>> onShow, options:');
},
// 页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onHide: function(){
console.log('page >>> onHide, options:');
},
// 页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。
onUnload(){
console.log('page >>> onUnload, options:');
}
})
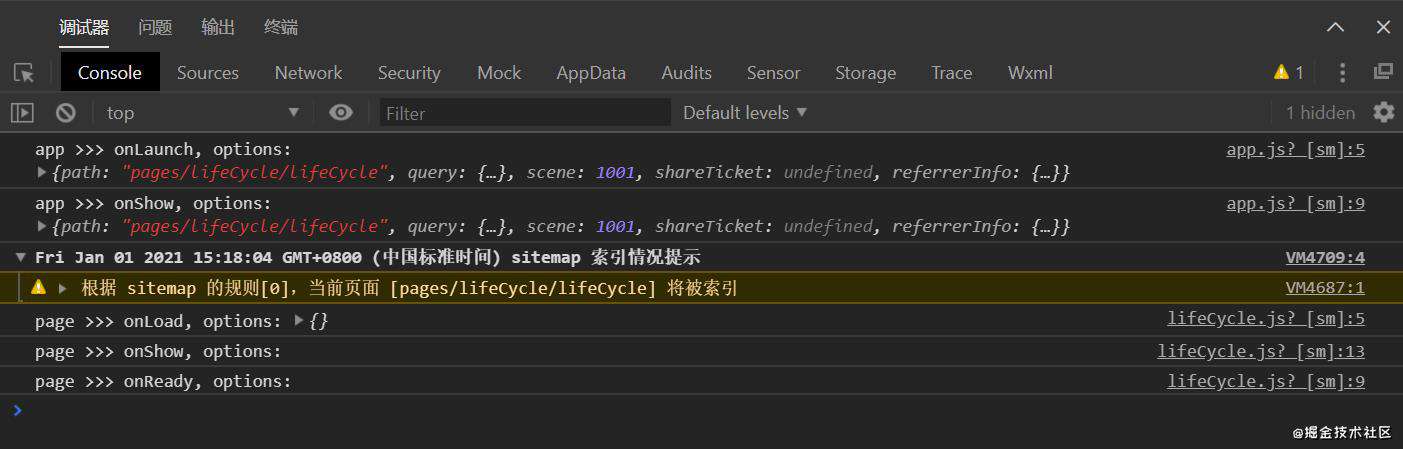
看看初始化进入, 微信开发者工具-> 控制台打印的信息如下:

Page(Object object)
注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
生命周期应用场景:
①. onLoad:
获取页面参数: 可通过options属性获取;
初始化页面数据: 可发请求;
others...
②. onShow:
涉及到页面显示必须走的逻辑判定: eg>>> 文章开头的起源介绍, 像此类跟用户身份密切相关的逻辑, 最好实时判定.
others...
③. onHide:
eg: 电商产品页面埋点, 需要在页面显示/隐藏的时候上报相关参数信息, 便于对用户行为做分析.
④. onReady:
eg: 在Page中引入组件A, 想要获取组件A实例的方法或者数据, 可以在onReady回调中获取该实例对象ARef, 这样就可确保实例初始化完成&可多处共用该实例
// Page wxml
<v-tips id="v_tips"><vtips>
// Page js
onReady: function () {
// 挂载控件
this.vTips = this.selectComponent('#v_tips');
},
// 使用
onTabItem: function(){
this.vTips && this.vTips.xxx();
}
1.3 组件生命周期
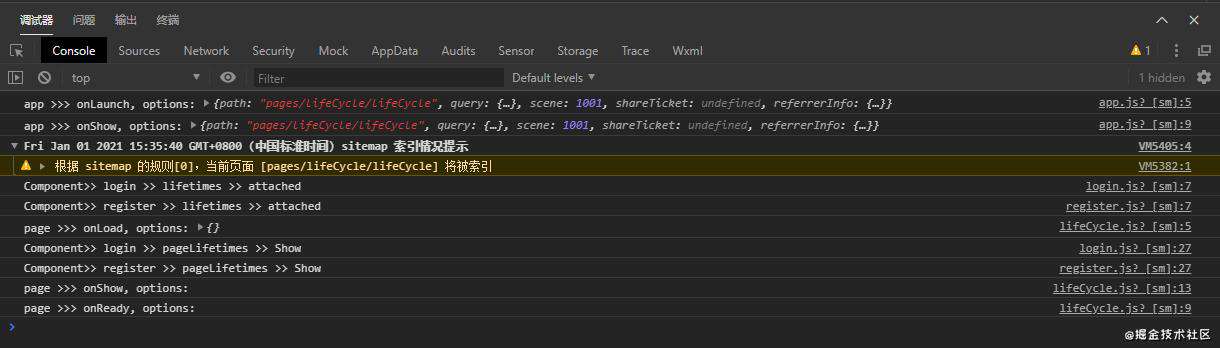
场景: Page中包含login、register2个子组件.
启动小程序, 微信开发者工具-> 控制台打印的信息如下:
 结合图形分析分各生命周期之间的关系:
结合图形分析分各生命周期之间的关系:
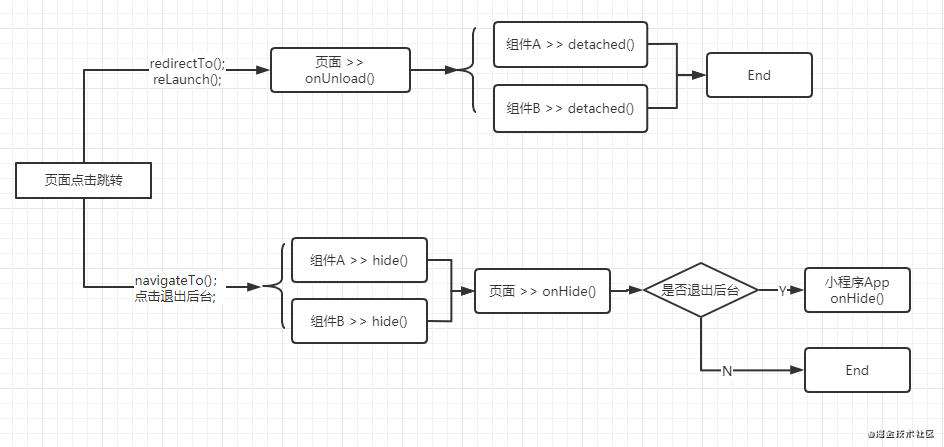
 若在页面点击跳转,生命周期又是如何触发的呢?? 请看下图:
若在页面点击跳转,生命周期又是如何触发的呢?? 请看下图:

若涉及到页面销毁、则会触发页面的onUnload + 组件的detached();
若只涉及到页面的隐藏、则触发页面的onHide + 组件的hide();
最后
个人基于对生命周期的了解, 做了简单的分析, 若有不对的地方, 还请各位大佬们评论区多多指正.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!