1. vscode-icons

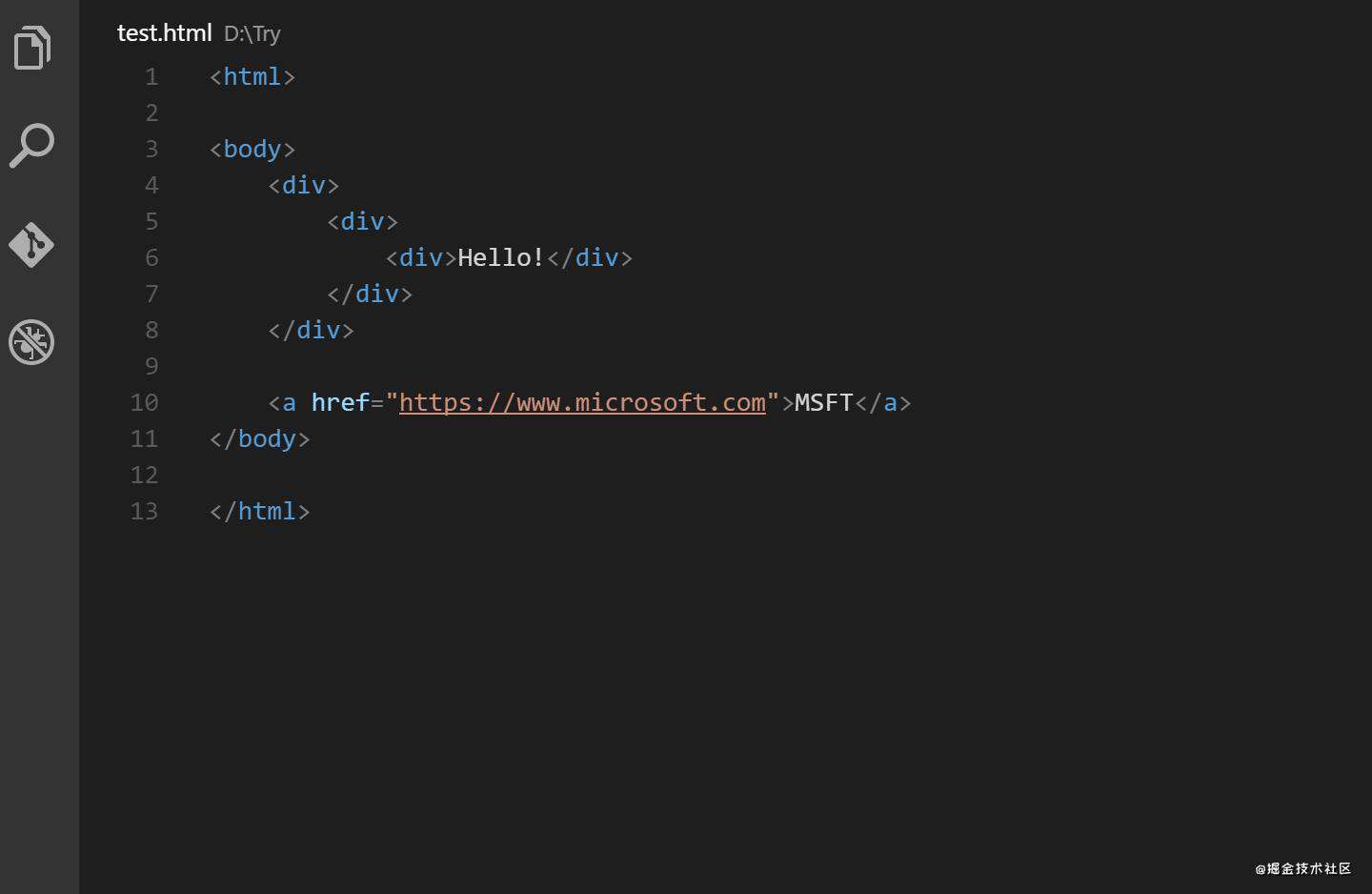
2. Auto Rename Tag

3. Auto Close Tag
自动添加HTML/XML关闭标签,与Visual Studio IDE或SublimeText相同。当我们填写了开始标签,结束标签就会被自动加上。这个非常实用,减少很多我们写html和xml的时间
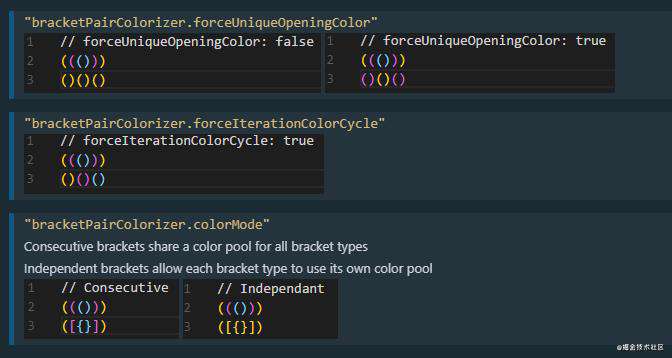
4. Bracket Pair Colorizer

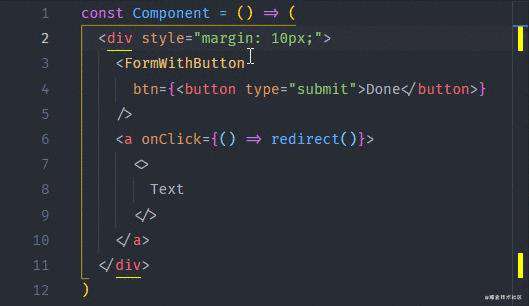
5.Highlight Matching Tag

6.Path Intellisense

7.Markdown Preview
8.Prettier
9.Turbo Console Log
 使用快捷键:
使用快捷键:
- ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
- alt + shift + c 注释所有 console.log
- alt + shift + u 启用所有 console.log
- alt + shift + d 删除所有 console.log
10.GitLens
11.CSS Peek

12.vscode-json

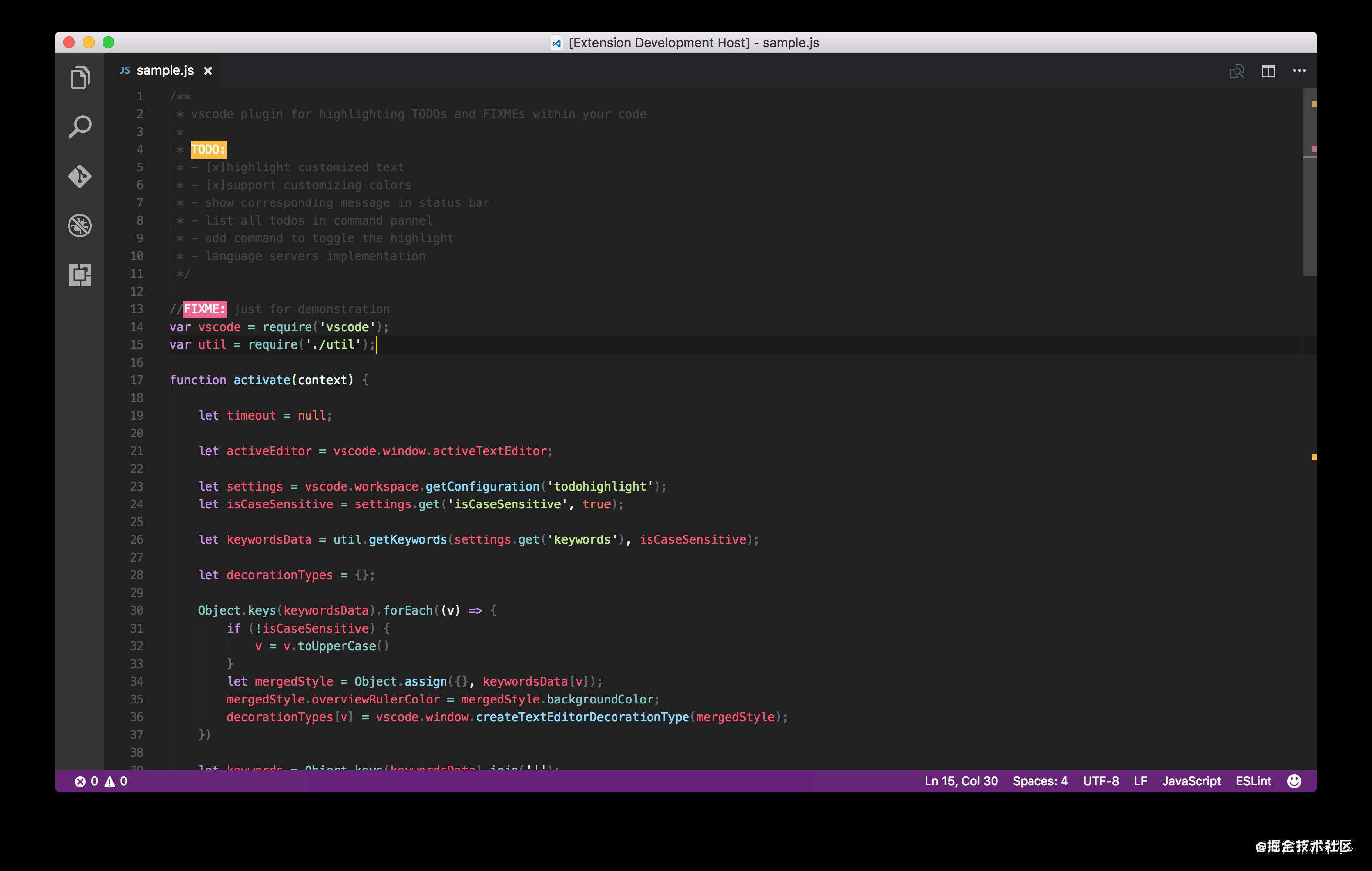
13.TODO Highlight

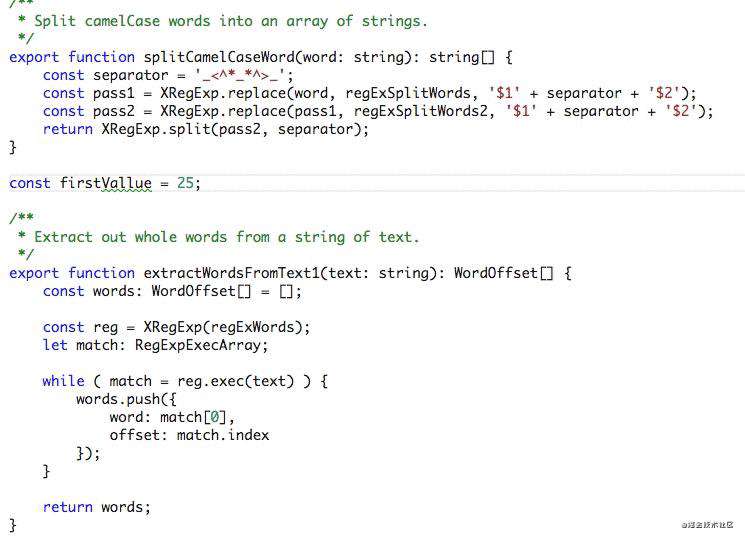
14.Code Spell Checker

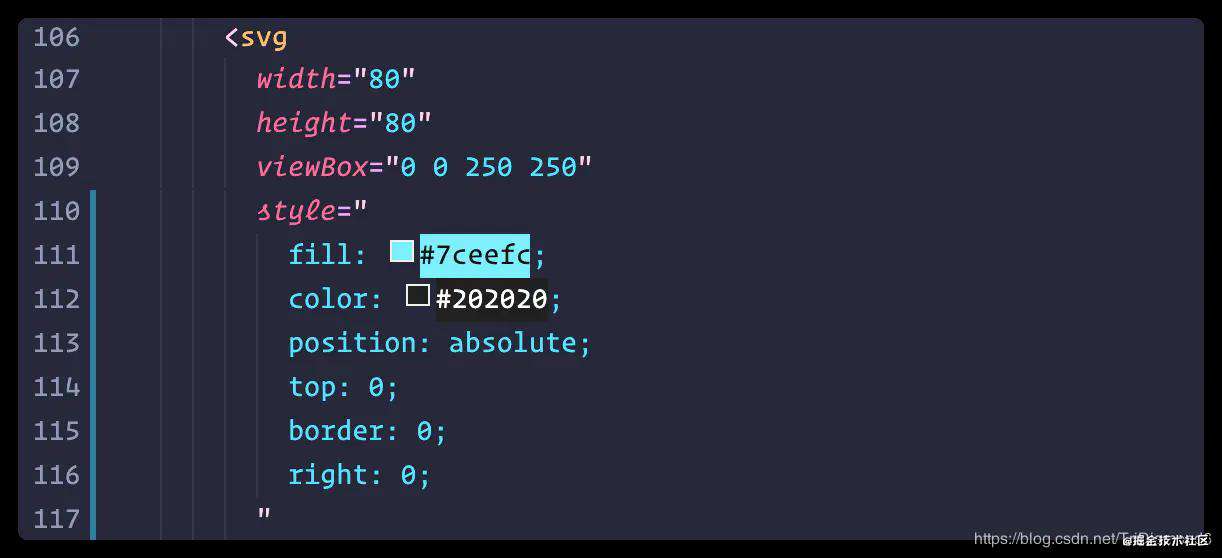
15.Color Highlight

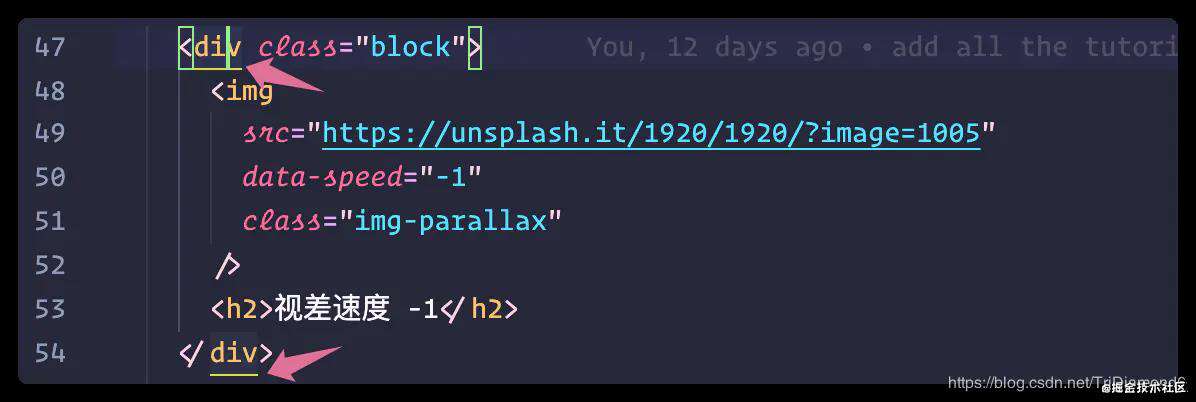
16.VSCode Highlight Matching Tag
此插件高亮显示匹对的开始和/或结束标签。还可以在状态栏中显示标签的路径。这个插件将尝试在任何地方匹配标记: 从标记属性、字符串内部、任何文件,同时还提供广泛的样式选项来定制标记的高亮显示方式。 官方支持的标签: HTML和JSX。其他风格 (XML、Vue、Angular、php) 也可以。

17.npm
18.npm Intellisense

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!