0.前言

1.思路
首先呢,需要做出来一道倾斜的白光,这道白光就是用来实现“照亮字体”的效果的。

这一步做好之后,接下来的事情就简单了,也就是让白光先消失,然后当鼠标移动到字体上的时候,白光出现,从字体上划过。
2.白光的制作
上面的图片可以看到,就是白光的边缘不是由白色直接变成黑色,而是渐变成黑色。所以,我们在制作这到白光的时候,需要用CSS中的渐变。<linear-gradient>
- 制作过程
- 首先我们先创建一个div,设置一个简单的居中默认样式。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin: 0;
}
div{
width: 700px;
height: 200px;
border: 1px solid black;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
运行结果:

2.设置渐变。
设置一个渐变,由“黑->白->黑",有一定角度的倾斜。
代码:
background: -webkit-linear-gradient(-45deg,
#000 100px,
#FFF 140px,
#FFF 220px,
#000 260px);
/*角度设定的是-45°*/
此时,运行结果:

另外,关于渐变的起始方向角度问题说明:
1.如果没有设置渐变的方向和角度,那么默认是由上到下渐变;
2.如果设置了渐变的方向,那么就按照设置的方向来,如:设置了
<background: -webkit-linear-gradient(right,red,yellow,blue)>
渐变方向就是自右往左依次为红色,黄色,蓝色。
3.可以设置top right,right bottom,left bottom,top left,表示分别从
对应的四个角开始渐变
4.可以设置角度。线性渐变的角度开始是在X轴的负半轴为起点逆时针开始算的。
这里角度设置的是-45°,所以,由左上角到右下角依次渐变。
3.设置背景文字 到这里,可能有人会有疑问:为什么要单独说设置背景字呢?
因为这里有一个不明显的陷阱!
具体是什么,这里先不交代,等会会有具体的现象呈现给大家。
这里先常规的设置一下字体。
font-size: 50px;
text-align: center;
line-height: 200px;
color: white;
/*设置的文字是:啦啦啦啦啦啦啦啦德玛西亚!!*/
4.白光的滑动效果
这个没什么好说的,先让白光消失,当鼠标放在div上的时候,白光出现,然后划过。
直接上:
background-position: -1000px,0px;
效果:

呃...呃,什么情况??
好吧,背景重复了。 这里一定要设置background-repeat:no-repeat;(注意:字体是白色的,所以文字暂时不会显示出来)
设置动态伪类:
div:hover{
background-position: 1000px,0px;
transition:all 5s;
}
为了效果我们设置整个body的背景颜色为黑色。
效果,当鼠标未移到div上时,只显示文字,当鼠标放在div上时,会有一道白光划过。

3.background-clip:text
白光做好了,但是,却跟我们想象总的不太一样。
要知道,我们想要的装逼结果是只照亮文字,而不是让你跟一个激光一样嗤嗤的划过去。
所以,这时,我们便要用到一个标签:<background-clip:text>
这个标签意义是:可以将除了文字以外的其他背景,全部切除。这样就会实现我们的效果了。
但是要注意,这个标签在使用的时候要加上浏览器前缀,因为很多浏览器在没有浏览器前缀的时候,根本无法识别。
直接看结果。

纳尼?! 怎么没有效果?我的白光呢?
这时,会发现,当鼠标移上去的时候,什么现象都没有。白光划过的现象消失了!
真的消失了吗?
当然不是,这里白光实际上是存在的,只不过是被文字挡住了。
还记得之前我为什么要把设置文字单独拿出来说了吗?因为文字如果只是单独的设置颜色的话,是不行的。我们需要给文字一个透明度,这样才能让背景的白光,透过文字显示出来。
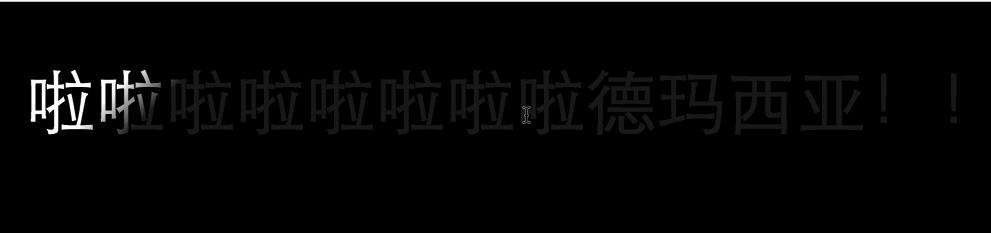
这时候我们给文字的颜色就应该用rgba的方法来设置了,给文字一定的透明度。
<color:rgba(255,255,255,0.1);>
这样我们想要的照亮字体的效果便实现啦。(^__^)

下面附上整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin: 0;
background: #000;
}
div{
width: 1000px;
height: 200px;
border: 1px solid black;
margin: 0 auto;
font-size: 70px;
text-align: center;
line-height: 200px;
color:rgba(255,255,255,1);
background: -webkit-linear-gradient(-45deg,
#000 100px,
#FFF 140px,
#FFF 220px,
#000 260px);
/*角度设定的是-45°*/
background-position: -1000px,0px;
background-repeat: no-repeat;
-webkit-background-clip: text;
}
div:hover{
background-position: 1000px,0px;
transition:all 5s;
}
</style>
</head>
<body>
<div>啦啦啦啦啦啦啦啦德玛西亚!!</div>
</body>
</html>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!