本文是系列文章第二篇,也是最后一篇,更多信息请参考第一篇 ES2021特性全集(一)
22. 可索引集合
数组
数组创建方法
[element0, element1, ..., elementN]
new Array(element0, element1[, ...[, elementN]])
new Array(arrayLength)
静态属性
- get Array[@@species]
静态方法
- Array.from(arrayLike [, mapFn [, thisArg]]) 根据类数组迭代对象生成新的数组,相当于
Array.from(obj).map(mapFn, thisArg) - Array.isArray(value) 判断参数是不是数组
- Array.of(element0[, element1[, ...[, elementN]]]) 将参数添加到新的数组
实例属性
- length 这个值是一个32位无符号整数,在0到2^32-1之间, 删除length会丢弃多余的元素
实例属性
迭代
- arr.entries()
- arr.keys(),返回下标,比如0,1,2
- arr.values()
- arr.every(callback(element[, index[, array]])[, thisArg]) 返回所有元素是不是都通过了回调函数的测试。回调函数一旦返回false就会停止,且不会对已删除或没赋值的元素测试
- arr.filter(callback(element[, index, [array]])[, thisArg]) 创建一个新数组包含通过测试的元素
- arr.forEach(callback(currentValue [, index [, array]])[, thisArg]) 对每个元素依次进行处理,无返回值
- arr.map(function callback( currentValue[, index[, array]]) {// return element for new_array}[, thisArg]) 返回新的数组
- arr.reduce(callback( accumulator, currentValue, [, index[, array]] )[, initialValue]) 对数组中的元素执行一个reducer函数,如果数组为空,没有初始值会报错;如果数组元素只有一个,没有初始值,回调不会执行。分别表示
- initialValue 初始值
- accumulator 累加器 如果没有初始值,累加器为第一个元素,当前值为第二个,否则累加器为初始值,当前值为第一个
- currentValue 当前值
- array
- arr.reduceRight(callback(accumulator, currentValue[, index[, array]])[, initialValue]) 从右到左执行reducer
是否包含
- arr.find(callback(element[, index[, array]])[, thisArg]) 返回第一个符合条件的元素,否则返回undefined
- arr.findIndex(callback( element[, index[, array]] )[, thisArg]) 返回第一个符合条件的下标
- arr.indexOf(searchElement[, fromIndex]) 从前往后查找返回第一个匹配的index
- arr.lastIndexOf(searchElement[, fromIndex]) 从后往前查找返回第一个匹配的index
- arr.includes(valueToFind[, fromIndex]) 是否包含,返回布尔值
- arr.some(callback(element[, index[, array]])[, thisArg]) 只要一个通过测试就返回true
增删
- arr.pop() 移除最后一个元素,返回那个元素,如果数组是空的则返回undefined
- arr.push([element1[, ...[, elementN]]]) 从最后添加元素,返回数组长度
- arr.unshift(element1[, ...[, elementN]]) 从前面添加元素,返回数组长度
- arr.shift() 移除最前面添加元素,并返回移除得元素,数组为空返回undefined
排序
- arr.reverse() 逆序
- arr.sort(function(a, b) { return a - b; }); 从小到大排序
其他
- const new_array = old_array.concat([value1[, value2[, ...[, valueN]]]]) 合并两个或多个数组,返回新的数组。参数可以是数组或值,如果为空,则返回数组的浅复制
- arr.copyWithin(target[, start[, end]]) 浅复制数组的一部分到到相同数组的另外的位置,返回修改后的数组,分别表示
- target 目标位置,如果是负的则从后数
- start 源数据开始位置,负的从后数,默认为0
- end 元数据结束为止,负的从后数,默认数组长度
- arr.fill(value[, start[, end]]) 以一个固定值填充数组,返回修改后的数组,分别表示
- value 用来填充的值
- start 开始的位置,默认为0,负的从后数
- end 结束位置,默认数组长度,负的从后数
- arr.slice([start[, end]]) 浅复制数组指定范围(左闭右开)的元素到新数组
- let arrDeletedItems = array.splice(start[, deleteCount[, item1[, item2[, ...]]]]) 通过删除或替换元素来修改数组
- const new_array = old_array.concat([value1[, value2[, ...[, valueN]]]]) 参数是数组或数值,如果是数组,两数组合并,如果是数值,会添加到数组中。 如果参数省略会返回一个已存数组的浅复制。
- arr.join([separator]) 通过分隔符将数组元素拼接成字符串,分隔符默认逗号
- arr.toString() 返回数组元素字符串
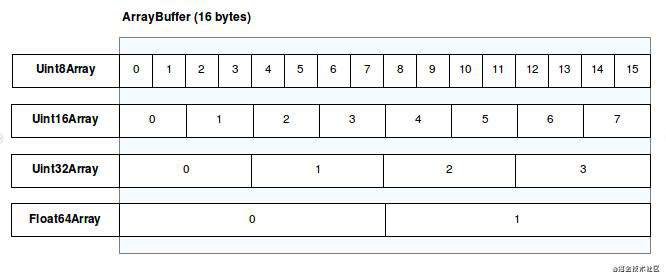
TypedArray
TypedArray是一种用来读写buffer中原始二进制数据的对象,主要是处理音视频和WebSockets等的原始数据。

在js中有一个TypedArray构造函数,作为各种特定的类型化数组的[[prototype]],但是没有直接向用户暴露,根据特定数组每个元素的的类型,包括以下typedArray对象,一旦创建就会初始化为0
- Int8Array 8位有符号整数的数组,范围是-128 to 127
- Uint8Array 8位无符号整数的数组,范围是0 to 255,对元素按照ToUint8进行处理,即对于小数向下取整,对2**8取模求值
- Uint8ClampedArray 8位无符号整数,范围是0 to 255,和Uint8Array的区别是溢出时按照ToUint8Clamp进行处理,即对小数四舍五入,溢出的值替换为就近的0或255。
- Int16Array 16位二进制整数
- Uint16Array 16位无符号整数
- Int32Array 32位二进制整数
- Uint32Array 32位无符号整数
- Float32Array 32位浮点数
- Float64Array 64位浮点数
- BigInt64Array 64位有符号整数
- BigUint64Array 64位无符号整数
因为TypedArray和数组类似,下面涉及到相关属性方法时就不再展开
构造函数
new TypedArray();
new TypedArray(length);
new TypedArray(typedArray);
new TypedArray(object);
new TypedArray(buffer [, byteOffset [, length]]);
静态属性
- TypedArray.BYTES_PER_ELEMENT 代表数组元素的字节长度,比如
Int8Array.BYTES_PER_ELEMENT; // 1
- TypedArray.name 代表构造函数名的字符串
静态方法
- TypedArray.from(source[, mapFn[, thisArg]])
- TypedArray.of(element0[, element1[, ...[, elementN]]])
实例属性
- TypedArray.prototype.buffer 引用的ArrayBuffer
- TypedArray.prototype.byteLength 字节长度
- TypedArray.prototype.byteOffset 从ArrayBuffer开始的偏移量
- TypedArray.prototype.length 元素个数
实例属性
见mdn,和Array有些许区别,比如没有push方法。
23. 用键集合
Map
Map对象具有键值对,且会记住添加的顺序,其键和值可以是对象和原始值在内的所有类型、
键相等的判断使用sameValueZero算法,除了把NaN和NaN视为相等,其余和===一样。
Objects vs Maps
包括以下区别
- 默认key:Map没有,除了通过
Object.create(null)创建的对象,每个对象都会有原型,包含默认key - key类型,Map可以是任何值,Object只能是字符串或symbol
- key顺序,Map按照添加顺序,对于Object虽然现在是有序的,但是以前版本是无序的,且排序复杂不建议依赖属性属性
- 大小,Map包含的数量可以通过size属性获取,Object需要手动获取
- 可迭代性,Map可以迭代,Object没有实现迭代因此不能使用for...of,
- 性能,Map对于频繁添加删除有优化,Object没有优化
构造函数
new Map([iterable])
实例属性
- size 返回键值对的数目
实例方法
- myMap.clear(); 移除所有元素
- myMap.delete(key) 移除特定元素
- myMap.get(key) 获取特定元素
- myMap.has(key) 判断是不是含有某元素
- myMap.set(key, value) 设置元素
迭代
- myMap.keys()
- myMap.values()
- myMap.entries()
- myMap.forEach(callback([value][, key][, map])[, thisArg]),比如
function logMapElements(value, key, map) {
console.log(`map.get('${key}') = ${value}`)
}
new Map([['foo', 3], ['bar', {}], ['baz', undefined]]).forEach(logMapElements)
// logs:
// "map.get('foo') = 3"
// "map.get('bar') = [object Object]"
// "map.get('baz') = undefined"
Set
可以用来保存任何独一无二的元素,两个元素相等性和Map判断方法一致。
构造函数
new Set([iterable])
实例属性和实例方法
除了添加(Map为set方法,set为add)和访问(Map为get,Set没有)外其他和Map用法相同
WeakMap
也是键值对的集合,但是键只能是对象,值不限,键对象的引用是弱引用,即如果没有其他引用指向这个对象,这个对象会被辣鸡回收(garbage collection),其api和Map相同。
和Map的另一个区别是其键是不可枚举的,不可以获取键的列表(没有clear和其他迭代方法)。键是否存在取决于有没有被回收。如果想往对象上添加数据又不想干扰垃圾回收就可以使用WeakMap
一个使用场景是保存为对象保存私有数据或者隐藏实现细节,参考Hiding Implementation Details with ECMAScript 6 WeakMaps
const privates = new WeakMap();
function Public() {
const me = {
// Private data goes here
};
privates.set(this, me);
}
Public.prototype.method = function () {
const me = privates.get(this);
// Do stuff with private data in `me`...
};
module.exports = Public;
这样函数的私有数据和方法都保存在私有的WeakMap中,模块外界无法访问,Symbol同样也可以实现此效果,当然也可以通过闭包实现,但是会影响垃圾回收
function Public() {
const closedOverPrivate = "foo";
this.method = function () {
// Do stuff with `closedOverPrivate`...
};
}
// Or
function makePublic() {
const closedOverPrivate = "foo";
return {
method: function () {
// Do stuff with `closedOverPrivate`...
}
};
}
WeakSet
用来存储弱引用的对象(比如dom对象),且不可迭代,有add,delete和has三个实例方法。
24. 结构化数据
ArrayBuffer
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!