npm 官网
1: 模块/第三方包

//---------------------- 什么是包 ---------------------
第三方模块就叫做包,就像计算机与电脑一样
//---------------------- 包的来源 ---------------------
由第三方团队开发出来, 供团队使用。node.js中的包都是开源免费的
//---------------------- 为什么需要包 ---------------------
包是基于内置内置模块开发出来的,类似于js于jquery,提供了更高级和更方便的API, 极大的提高了开发效率。
//---------------------- 从哪里下载包 ---------------------
从npm上下载,全球最大包共享平台, 1100W开发者,120万个包
2: npm
2.1: 体验使用第三方包格式化日期

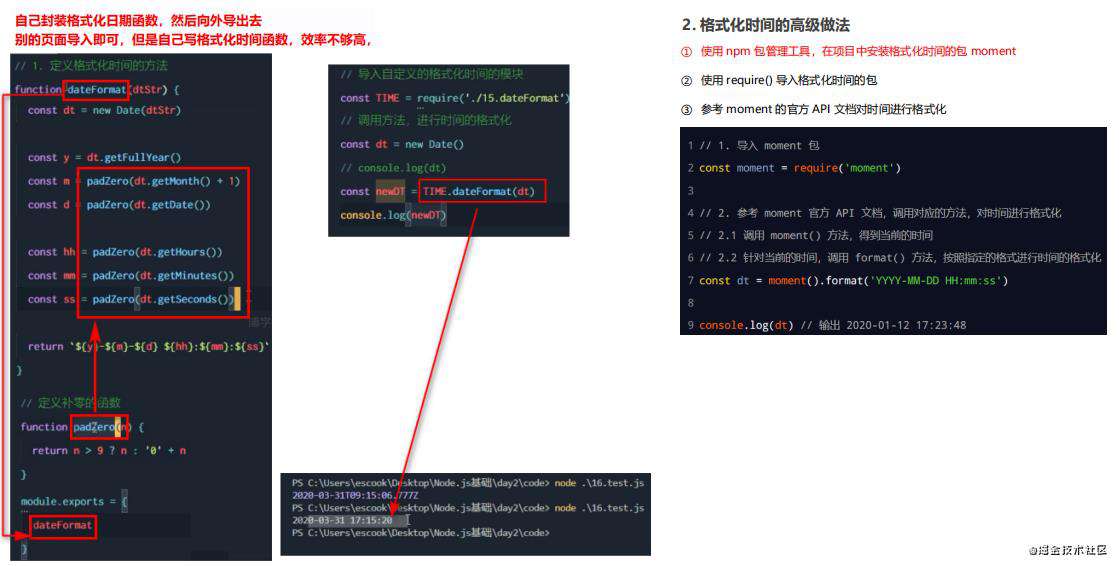
//--------------------------- 格式化时间的传统做法 ---------------------------
自己封装格式化日期函数,然后向外导出去
别的页面导入即可,但是自己写格式化时间函数,效率不够高,
//--------------------------- 使用第三方的包对时间进行格式化 ---------------------------
第三方包的使用流程
1: 下载包
2:导入包
3:调用包的方法,快速完成开发
2.2: 包的安装和使用

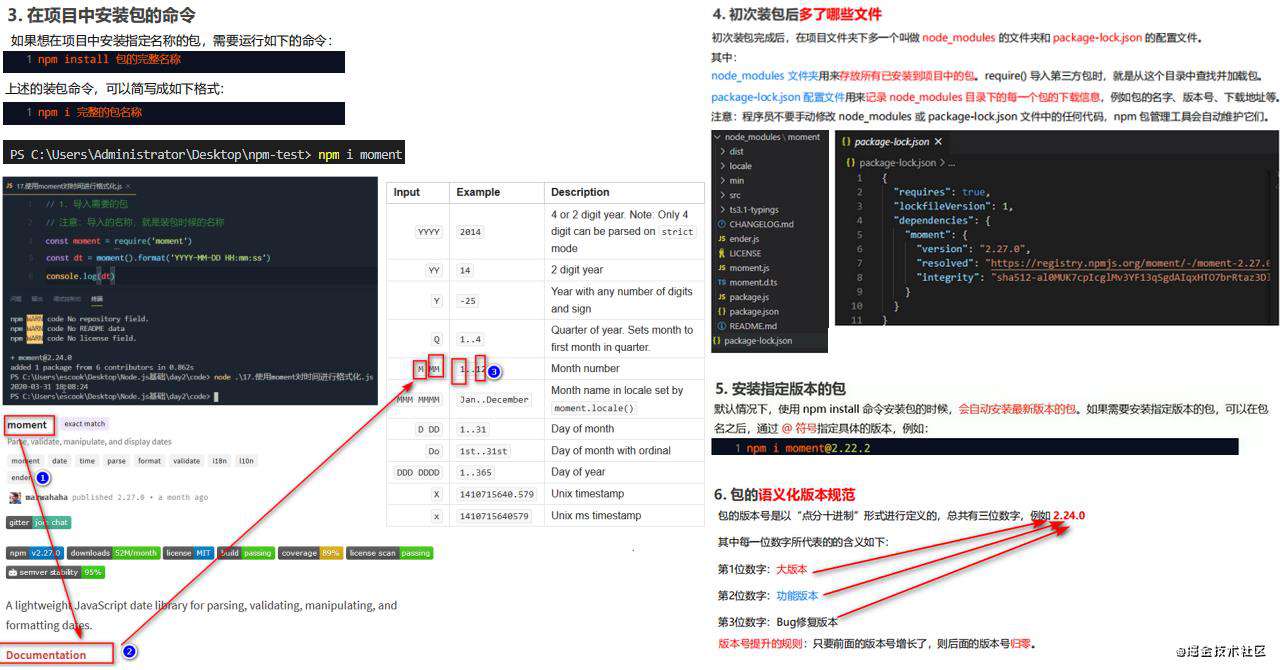
//-------------------- 如何使用npm install命令安装具体的包 -----------------------
全写方式:npm install xx 简写形式: npm i xx
//-------------------- 如何使用npm install命令安装具体的包 -----------------------
安装包后,去npm查看怎么使用
1: 搜索包名
2:Doucmentation 查看使用的说明文档
3:一个字母表示不补0, 2个字母表示补0
【具体使用方法:导入包, 调用包的format方法,传入字符串格式,接收返回结果,打印查看, 格式化日期成功】
//-------------------- 如何使用npm install命令安装具体的包 -----------------------
多了2个文件,一个node_modules文件夹和package-lock.json文件的作用,一个package-lock.json
1: node_modules文件夹 : 用来存放包的
2: package-lock.json 文件:用来记录包的个人信息的
//-------------------- 如何使用npm install命令安装具体的包 -----------------------
npm i 包名@版本号,即可下载2对应版本的
//-------------------- 如何使用npm install命令安装具体的包 -----------------------
版本号的说明:
1: 大版本号
2:功能版本
3: Bug修复版本
版本升级规则, 只要前面的版本号增长了,后面的版本号归0
3: 包管理配置文件及解决下包慢的问题
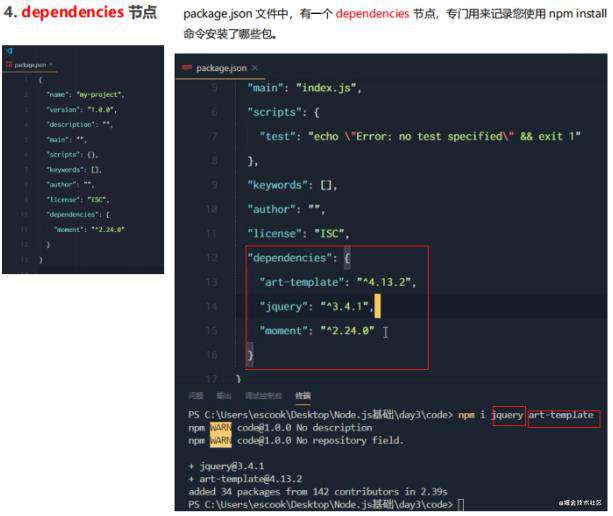
3.1: package.json作用

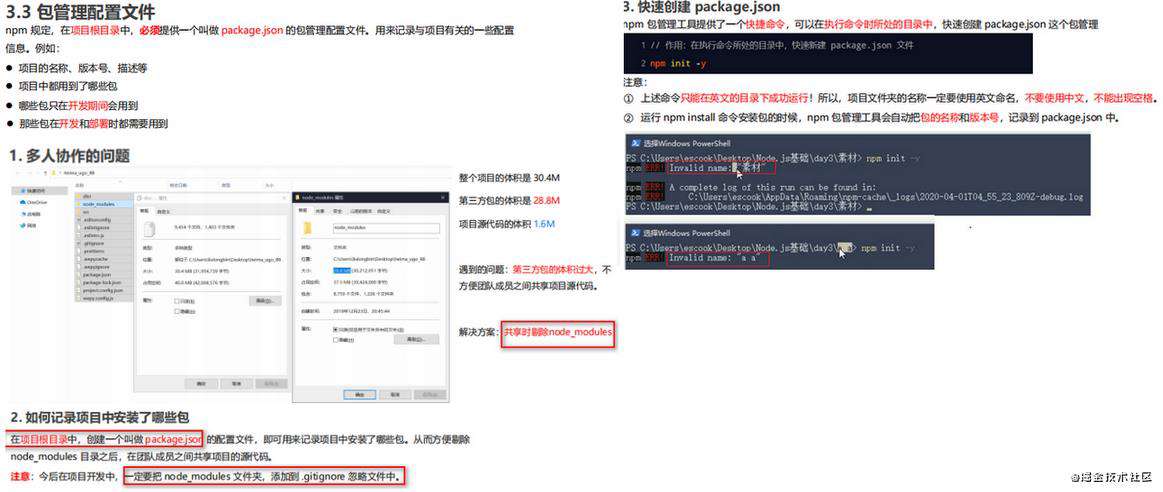
//----------------------- package.json包管理配置文件 - 概念 -----------------------------
packgae.json包管理配置文件,记录包相关的配置信息
1:名称+版本号,描述
2:项目中都用到了哪些包
3:哪些包只在开发期间会用到
4:哪些包在开发和项目部署时都需要用到
//----------------------- 进一步理解package.json配置文件的作用 -----------------------------
package.json的作用
1:我们一般会在共享代码时,会把node_modules文件夹删除
2:会在项目中初始化一个包记录文件, 叫package.json【npm init -y】
3:今后开发中,一定要把node_modules添加到.gitignore文件中,太大,太耗时
//----------------------- 通过命令快速创建package.json文件 -----------------------------
package.json的注意事项
1: 初始化记录文件: 在英文项目下 npm init -y
2:注意事项:中文项目和项目名称带空格都市不合法的,会报错
3.2: dependencies的作用

dependencies包名记录
同时安装多个包 每个包名用 空格 隔开包名即可同时下载多个包: npm i jquery art-template
3.3: devDependencies的作用

上线就不用的包,在下载的时候可以 --save-dev,也可以简写 -D,就会保存到devDependencies中,上线时就不会用到
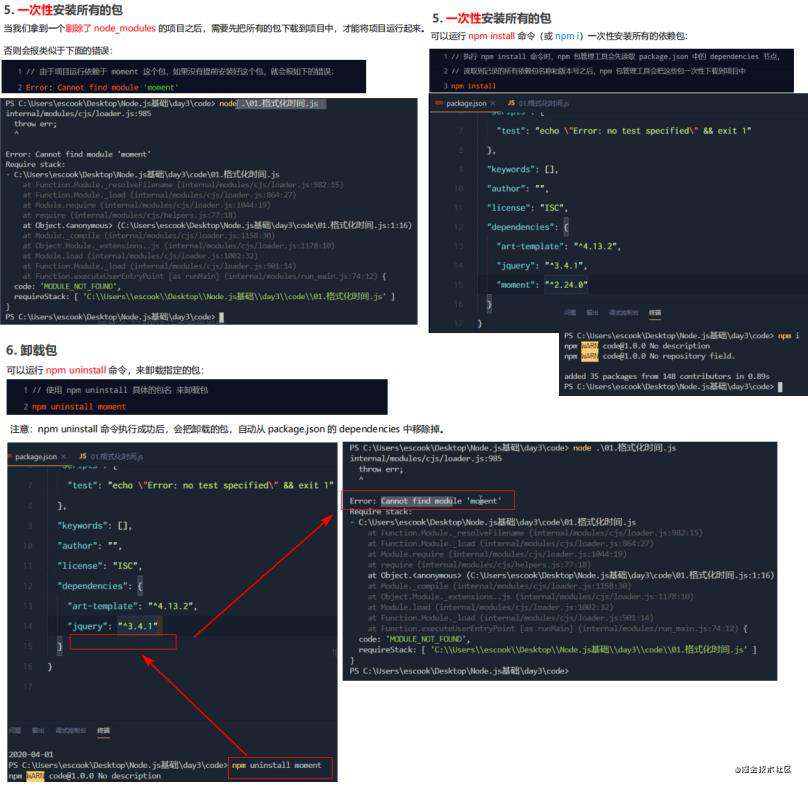
3.4: 安装所有的包和卸载指定的包

//---------------------------- 一次性安装所有的包 --------------------------
一般我们下载的项目里面是没有node_modules文件夹的,此时运行 node xx文件名的时候, 会报错。 提示找不到xx包名。 此时选用安装此包,才能解决报错
1: 找不到包: Error: Cannot find module '包名'
2:一次性安装所有包: npm i
//---------------------------- 卸载指定的包 --------------------------
uninstall 会把 depndencies中的包名移除掉, 因为已经删除了
如果包名不存在,页面有引入了改包, 会报错:Error: Cannot find modules '包名'
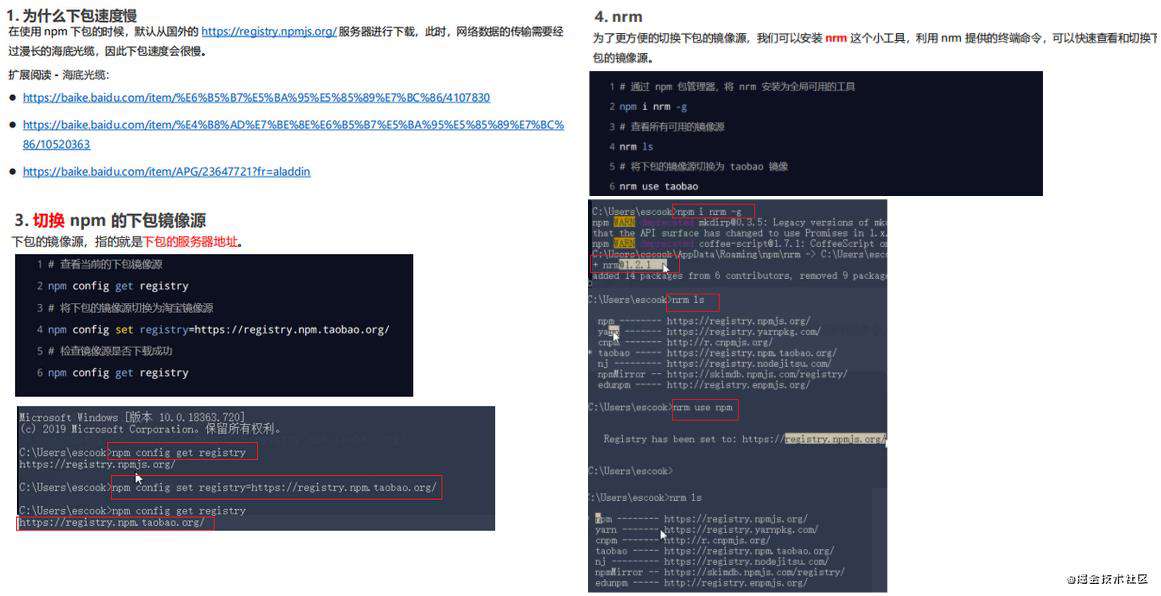
3.5: 切换npm的下包镜像源

//------------------------------- 分析下包速度慢的原因 ------------------------------
下载包慢点原因就是数据是从海外的海底光缆下载过来的,所以很慢
//------------------------------- 了解淘宝npm镜像服务器的作用 ------------------------------
解决方式是淘宝包国外的包,同步到自己服务器上,形成镜像,所以我们访问淘宝的服务器会非常的快
//------------------------------- 切换npm的下包镜像源 ------------------------------
查看下包镜像源 : npm config get registry
切换为淘宝镜像源 : npm config set registry=https://registry.npm.taobao.org/
检测切换是否成功: npm config get registry
//------------------------------- 使用nrm切换下包的服务器 ------------------------------
使用nrm快速切换下载路线
npm i nrm -g 全局安装
nrm ls 查看下载地址
nrm use tanbao 切换路线
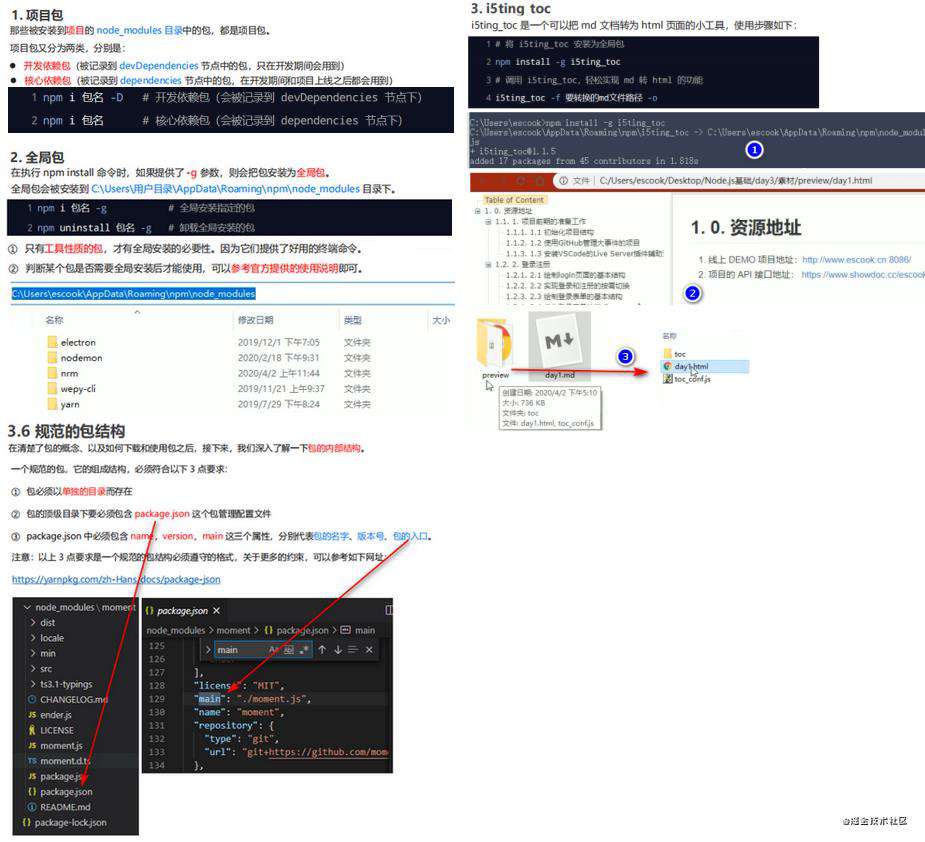
4: 包的分类

//------------------------------- 项目包 ----------------------------
npm i 包名 -D 会把包安装在开发依赖中, 开发用上线不用
npm i 全局包, 开发上线都需要全局使用
//------------------------------- 全局包 ----------------------------
全局安装的包,一般是工具类型的包, 他会下载到C/Users/adminnistor/Appdata/Roaming/npm/node_modules
卸载方式是: npm uninstall 包名 -g
//--------------------- 演示i5ting_toc的安装和使用 --------------------
1: 如何安装 npm i -g i5ting_toc 全局安装
2:用它将md文件转换为html5页面文件:i5ting_toc -f 要转换的文件名 -o. 转换后会自自动打开页面。【注意安装插件后, 转换前需要切换到要转文件的目录中,才能转】
//------------------------------- 包的规范结构 ----------------------------
每个包都有自己的package.json文件, 文件中的main就叫包的入口文件。他会指向真实调用了哪个文件
5: 模块的加载机制

//--------------------------- 优先从缓存中加载 -----------------------------
模块在第一次加载后就会被缓存其阿里, 如果多次导入模块, 只会出发一个,他只会把缓冲区的那个拿出来。所以只会调用1次
//--------------------------- 内置模块的加载机制 -----------------------------
如果自己有一个同名的包,和第三方下载进来的包,重命名冲突了, node只会引入自己的包, 因为自己的优先级最高
//--------------------------- 自定义模块的加载机制 -----------------------------
加载自己的模块, 必须加上./或者../, 让node知道是自己写的模块
如果不加上./, node会把他当做第三方的引入,去查找,结果就报错
node加载模块的顺序、
1:加载自己的全名的文件,如果文件省略了后缀名, 就会依次加载了
2: 加载.js拓展名
3:加载.json拓展名
4:加载.node 拓展名【32位的应用程序】
5:加载失败
//--------------------------- 第三方模块的加载机制 -----------------------------
第三方模块加载机制
如果require不是内置模块,也没有有./或者../去指定它加载自哪里。 node则会按照自己查找规则, 从自己的父目录node_modules中去加载,
举例: 在C:\Users\itheima\project\foo.js文件里调用了 require('tools'), node会按照以下规则查找
1: C:\Users\itheima\project\node_modules\tools
2:C:\Users\itheima\nodd_modules\tools
3:C:\Users\node_modules\tools
4: C:\node_modules\tools
最终报错【了解第三方模块的加载机制即可】
//--------------------------- 目录作为模块时的加载机制 -----------------------------
第三方加载模块机制
如果在页面中引入了一个目录文件夹, 他会去该目录下按一下规则查找
1: 去package.json中找:main:xx.js
2:如果main没有,或者package.json被删除了,就会去该目录下,找index.js
3:如果index.js也没有, 就会报错了
6: 开发属于自己的包
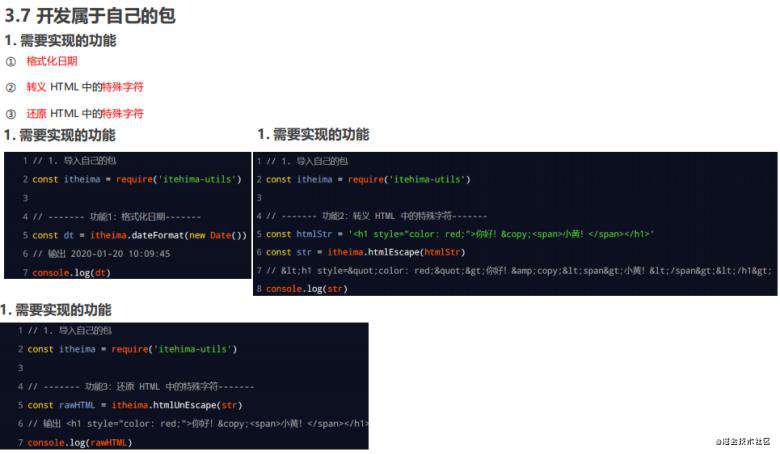
6.1:了解需要实现的功能

//------------------------ 包的实现功能:---------------------------------
1:能将特殊的html标签当做文本去渲染, 而不是把他当做html元素去渲染
2:能把刚才转换成普通字符串,再转回来成一个html标签,
【就是转换和还原的功能】
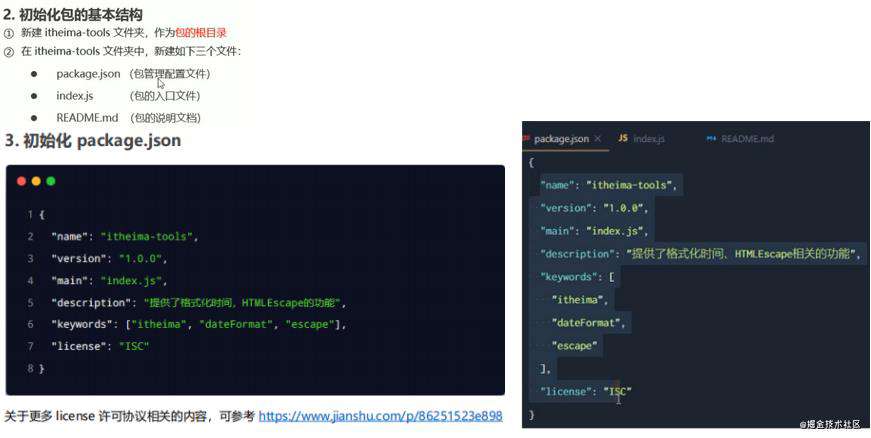
6.2 初始化包结构和package.json配置

//------------------------ 初始化包的基本结构 -----------------------------
新建文件夹:itheima-tools/
package.json包管理配置文件
index.js 包入口文件
README.md 包的说明文件
//------------------------ 初始化包的基本结构 -----------------------------
package.json中的每一项
name: 包名
version: 版本号
main: 入口文件
description: 搜索时的提示title信息
keywords:关键词【】类似于京东的关键词
license: ISC 开源许可协议
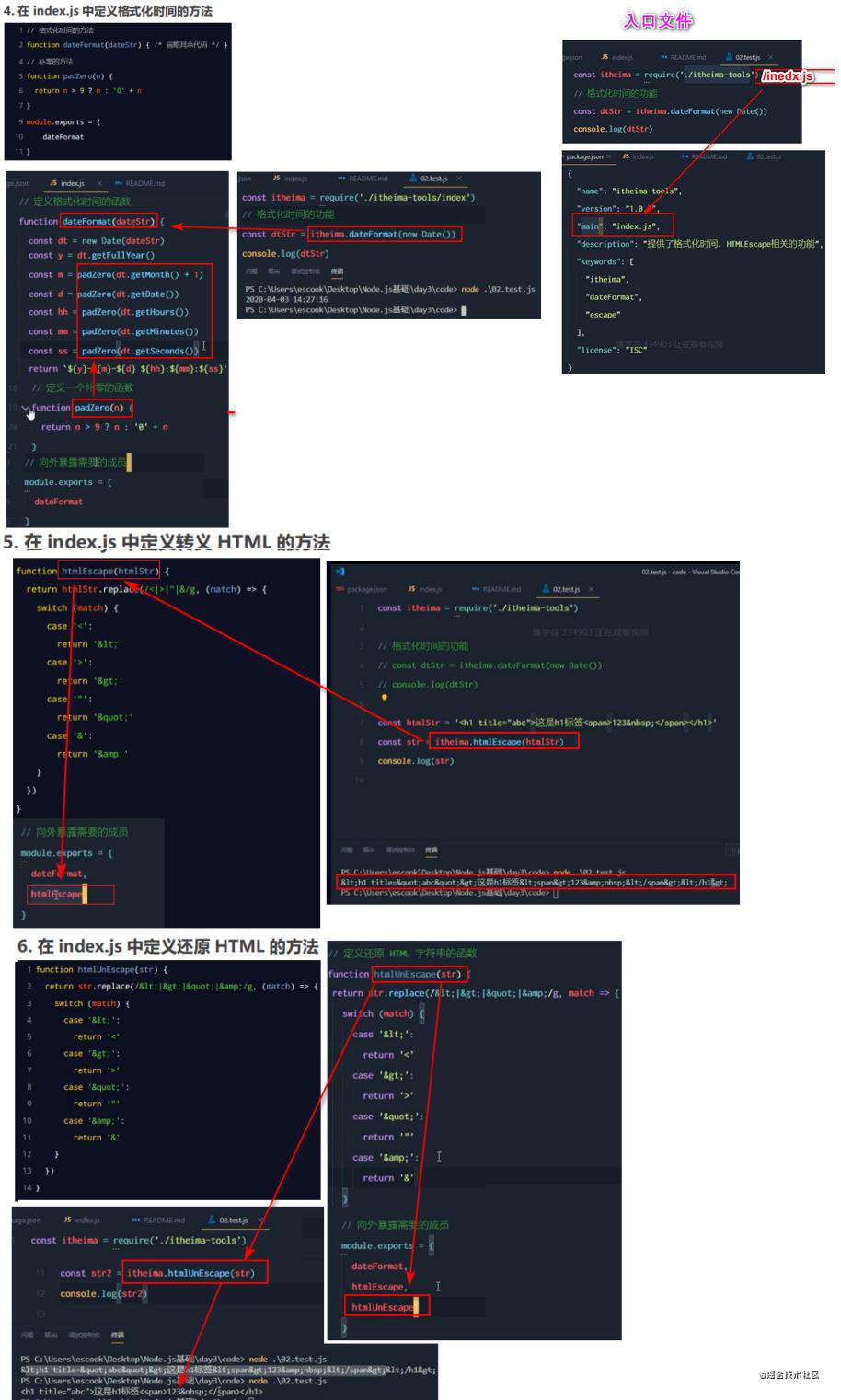
6.3: index.js中定义格式化时间的方法 + 还原及转义HTML的方法

// ---------------------- 在index.js中定义格式化时间的方法 -------------------------------
在index.js中定义一个方法
定义好后,将他导出去
创建一个测试文件,来测试我们是否能格式化成功
// ----------------------了解package.json中main属性的作用 -------------------------------
如果把./itheima-tools后面的/index.js给删除掉
他也能通过package.json中main指向了index.js。也能正确找到index.js
// ---------------------- 在index.js中定义转义HTML的方法 -------------------------------
将符号转换为字符串
在index.js中定义了一个js方法, 将传进来的字符串用正则表达式来进行替换,match是匹配到得结果。在switch中判断匹配到的结果, 如果匹配到的是小于字符串,就用return去替换掉
测试是否能够转换成功: 在test.js中就能看到的结果。匹配后成功将符号转换为字符串
// ---------------------- 在index.js中定义还原HTML的方法 -------------------------------
定义行html字符串还原回标签的方法
就是传进来的数据调用了replace方法,用正则表达式将他替换, math就是替换的结果, 用switch判断如果, 匹配到的结果包含改字符串,就将改字符串替换为html标签
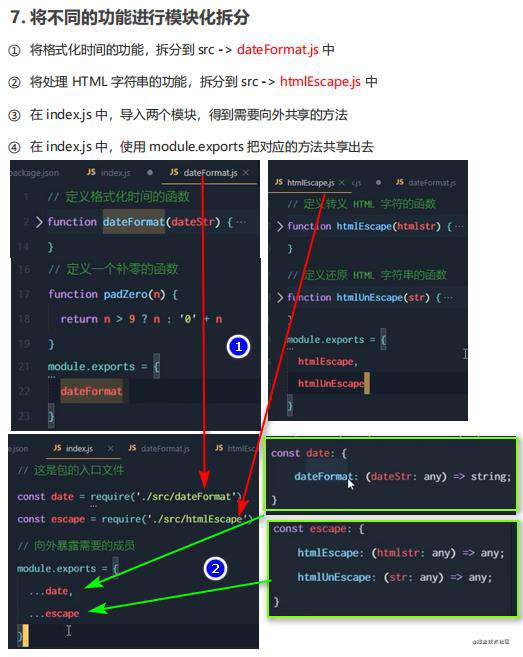
将不同的功能进行模块化的拆分

//--------------------------- 将不同的功能进行模块化的拆分 ------------------------------
将不同方法单独抽离, 再导出,index用拓展运算符拿到3每个方法
将2个方法抽离到src文件夹中, 形成单独的文件, 每个单独的文件必须把自己的方法给导出去。
在index.js入口文件中, ...展开运算符,能拿到该页面中导出的方法。 有几个拿几个。
经过测试,还是能转换成功。证明抽离正确
编写包的使用说明文档

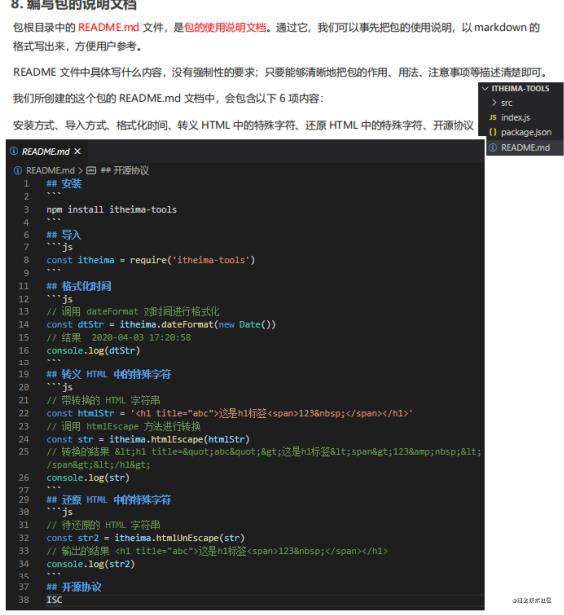
//------------------------ 编写包的使用说明文档 --------------------------------
编写自己的readme说明文件, 没有强制要求, 只要能描述怎们清楚使用就行了
1; 如何安装
2:如何导入
3:使用导入文件中的方法, 这些方法如何使用
4:以及该方法处理后的结果
5:开源协议: ISC
下一篇:后端-Node系列三:Express框架
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!