面向对象编程三大特性------封装、继承、多态
首先什么是面向对象?
- 面向对象(Object Oriented)是软件开发方法。面向对象的概念和应用已超越了程序设计和软件开发,扩展到如数据库系统、交互式界面、应用结构、应用平台、分布式系统、网络管理结构、CAD技术、人工智能等领域。
- 面向对象的方法主要是把事物给对象化,包括其属性和行为。面向对象编程更贴近实际生活的思想。总体来说面向对象的底层还是面向过程,面向过程抽象成类,然后封装,方便使用就是面向对象(万物皆对象)。
面向对象主要有三大特性:封装、继承、多态
1.封装
对于封装而言,一个对象它所封装的是自己的属性和方法,所以它是不需要依赖其他对象就可以完成自己的操作,封装也有众多的好处,例如:降低耦合率 可重复调用类中的属性 提高安全性
2.继承(面向对象编程最重要的部分)
继承是子对象可以继承父对象的属性和行为,即父对象拥有的属性和行为,其子对象也就拥有了这些属性和行为。这非常类似大自然中的物种遗传。

- 2.1、借用构造函数继承 A.call(this);
缺点:是只继承成员属性,不继承原型上的属性 - 2.2、原型式继承 B.prototype=A.prototype;
缺点:该方法只继承原型上的属性,不继承成员属性 - 2.3、原型链继承 原型上实例化一个类 B.prototype=new A();
缺点:继承的成员属性在原型上,可能无法检测到存在bug - 2.4、组合式继承(稳妥式继承)A.call(this);+ B.prototype=new A();
缺点:父类执行两次 - 2.5、寄生式继承
- 2.6、组合寄生式继承(最好的)
function A(){//类
this.a="a"//成员属性
}
A.prototype.aa=function(){//原型上面的一个方法 prototype函数特定的原型写法
console.log(this.a)
}
A.prototype.aaa=new C()
function B(){//类
this.b="b"
A.call(this);//借用构造函数来继承a的属性
}
//B.prototype=A.prototype;
B.prototype=new A();
B.prototype.bb=function(){//原型上面的一个方法 prototype函数特定的原型写法
console.log(this.b)
}
function C(){//类
this.c="c"
A.call(this);
}
C.prototype=new A();//注意:必须放在最前边
C.prototype.cc=function(){
console.log(this.c)
}
var a =new A();//实例化
var b =new B();//实例化
var C =new C();//实例化
b.bb();//通过a.aa来调用原型上面的方法
console.log(a)
console.log(C)
<script>
//01父类
class Person {
constructor(name) {
this.name = name;
}
showName() {
console.log("我是父类里面的showname")
return `名字为:${this.name}`
}
}
//子类
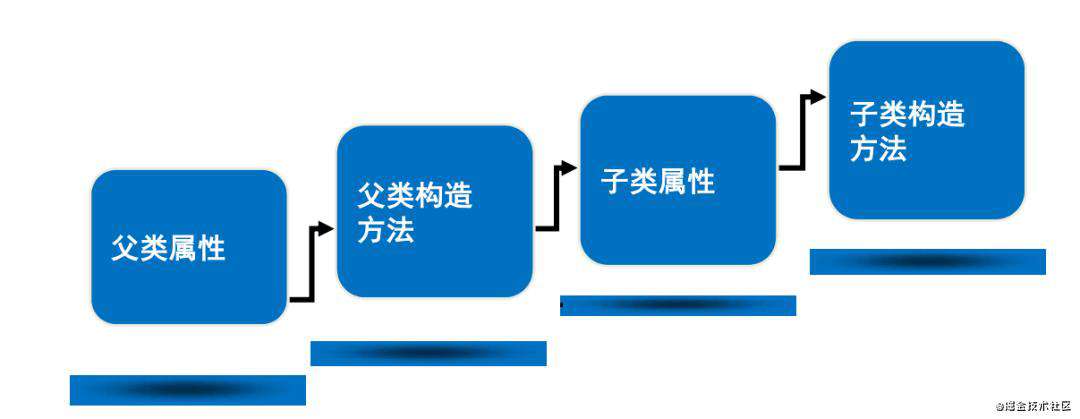
class Student extends Person {
constructor(name, skill) {
super(name);//相当于将父级的构造函数再执行一次
this.skill = skill;//子类的属性
}
showName(){
super.showName();//如果直接写一个跟父类一样的函数名,会把父类里面的方法
//覆盖掉,如不想覆盖super.showName()可以这样调用,使父类和子类一起执行
console.log("我是子类里面的showname")
}
showSkill() {
return `门生的技能为: ${this.skill}`
}
}
let stu1 = new Student("strive", "逃学")
console.log(stu1.showSkill());
console.log("--------------------")
console.log(stu1.showName());
</script>
3.多态
多态性指的是:同一操作作用与不同类的实例,将产生不同的执行结果,即不同类的对象收到相同的消息时,将得到不同的结果。
实现多态的三个必要条件:
1.继承
2.重写
3.父类引用指向子类对象
通俗来讲就是同一个函数,因为传递的参数列表不同,可以实现的不同的功能
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!